
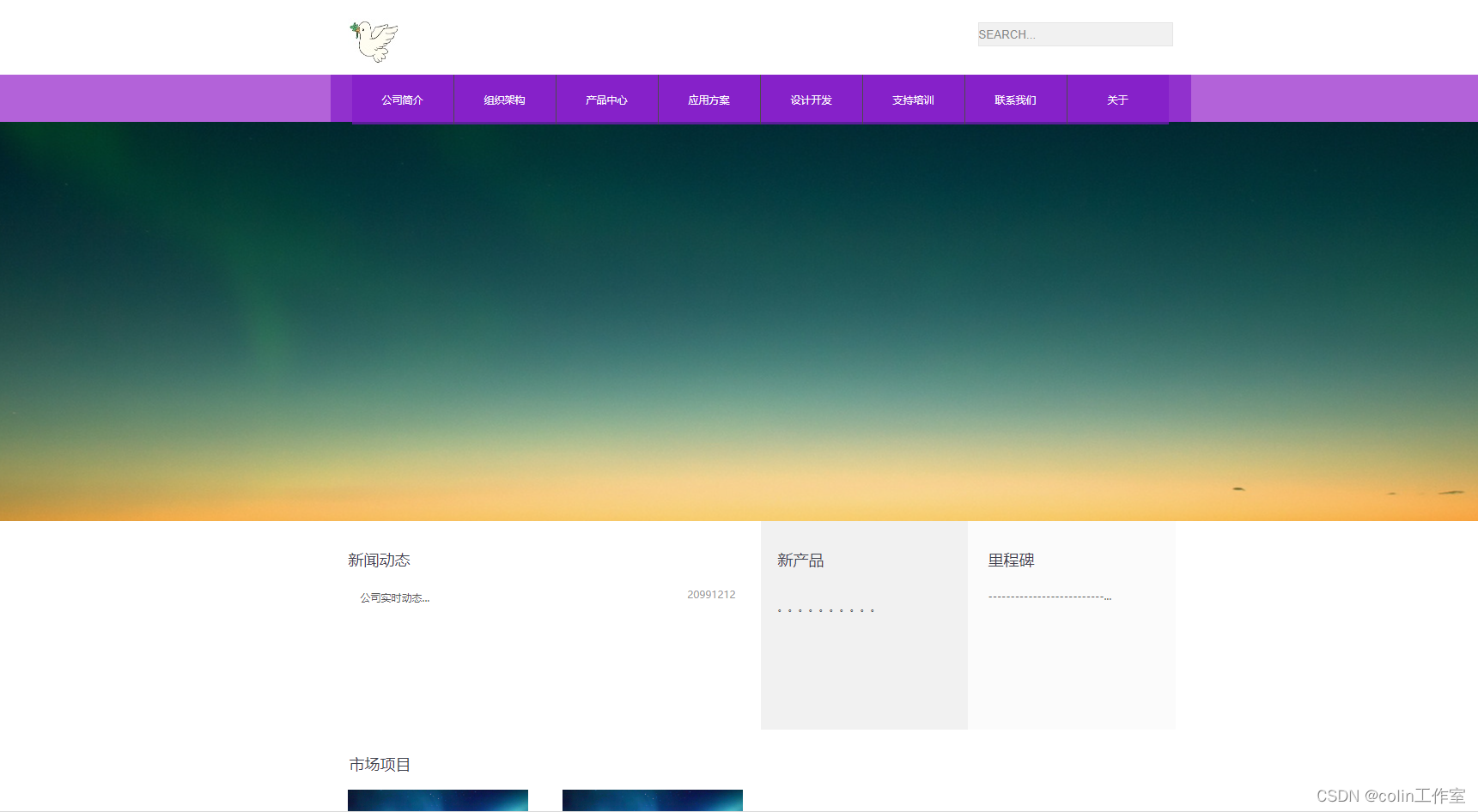
二、HTML代码:
<!DOCTYPE html> <!– 声明文档类型–>
<html lang=”en“> <!– 确定语言形态 –>
<head>
<meta charset=”UTF-8″> <!–控制网页的编码格式 utf-8 国际性编码–>
<meta name=”viewport” content=”width=device–width, initial–scale=1.0″> <!–控制viewport比例以及缩放–>
<link rel=”stylesheet” href=”../005-完整的网页设计/css/Reset.css“>
<link rel=”stylesheet” href=”../005-完整的网页设计/css/Public.css“>
<link rel=”stylesheet” href=”../005-完整的网页设计/css/Index.css“>
</head>
<body>
<h1>
<img src=”../005-完整的网页设计/image/logo.jpg” alt=””>
</h1>
<input type=”text” class=”search” value=”SEARCH…”>
<div>
<input type=”button” class=”btn“>
</div>
</div>
<div class=”Navigation_common“>
<ul>
<li class=”margin–left“><a href=”#”>公司简介</a></li>
</ul>
</div>
</div>
<!– banner部分 –>
<!– 左侧的盒子 –>
<h3 class=”news_title“>新闻动态</h3>
<li>
</li>
</ul>
</div>
<!– 中间的盒子–>
<h3 class=”news_title“>新产品</h3>
<p class=”txt1″>。。。。。。。。。。</p>
</div>
<h3 class=”news_title“>里程碑</h3>
<p class=”txt3″>————————–…</p>
</div>
</div>
<dl>
<dt><img src=”../005-完整的网页设计/image/project.jpg” alt=””></dt>
</dl>
<dl>
<dt><img src=”../005-完整的网页设计/image/project.jpg” alt=””></dt>
<dd>项目介绍二</dd>
</dl>
</div>
</div>
<!– 链接 –>
<h3 class=”links_title“>快速链接</h3>
<li>
</li>
<li>
</li>
<li>
</li>
</ul>
</div>
<div class=”links_c”>
<h3 class=”links_title“>下载中心</h3>
<ul class=”links_list“>
<li>
</li>
<li>
<a href=”#”>SDK</a>
</li>
<li>
<a href=”#”>IDE</a>
</li>
</ul>
</div>
<div class=”links_r“>
<h3 class=”links_title“>公众号</h3>
<div class=”map“>
</div>
</div>
</div>
</div>
<p class=”footer_l”>
<a href=”#”>商标</a>
<a href=”#” class=”footer–right“>网站反馈</a>
</p>
</p>
</div>
</html>
三、CSS代码
.links_con,
.footer_con {
}
#banner {
background: gray url(“../image/banner.jpg“) no–repeat center;
}
/* background: pink; */
}
.news_con {
background: white;
}
/* background: cadetblue; */
color: #3f434f;
}
/* background: cornflowerblue; */
}
width: 437px;
height: 25px;
background: url(“../images/ico_05.jpg“) no-repeat left;
/* margin–top: 23px;不能给li加哦 要给他爹,不然每个儿子顶部都会空出来*/
}
color: #565656;
}
color: #9a9a9a;
}
.news_l {
width: 480px;
height: 243px;
/* background: rebeccapurple; */
float: left;
padding-left: 21px;
}
.news_c {
width: 194px;
height: 243px;
float: left;
padding: 0 27px 0 20px;
}
color: #555555;
/* 行高自己去量哦 */
}
color: #979797;
/* 行高自己去量哦 */
}
.Breaking_news {
width: 180px;
background: #fbfbfb url(“../images/ma_05.jpg“) no-repeat right bottom;
float: left;
padding: 0 38px 0 24px;
}
color: #585858;
}
.case_con {
}
.case_con h3 {
color: #3f434f;
padding: 28px 0 18px 22px;
}
}
width: 210px;
/* 这是由图片尺寸为210得出的,这样文本就会屈居于一处 */
float: left;
}
/* 这里很重要!一定要设置宽高,也就是图片尺寸得出,这样以后图片更换,结构就不会乱! */
width: 210px;
}
color: #4f4f4f;
}
/* 上面给dt这个容器指定了宽高,现在让img跟随这个容器的宽高!! */
width: 100%;
height: 100%;
}
#links {
}
.links_con {
height: 250px;
/* */
}
.links_con .links_title {
color: #5d5d5d;
line-height: 16px;
border–bottom: 1px solid #c1c1c1;
padding: 31px 0 11px 13px;
}
.links_con .links_l {
height: 250px;
background: #e5e5e5;
margin-left: 20px;
}
.links_con .links_list {
height: 170px;
padding-left: 5px;
}
.links_con .links_list li {
height: 24px;
background: url(“../images/btn_img_13.jpg“) no-repeat left center;
line-height: 24px;
padding-left: 13px;
}
.links_con .links_list li a {
color: #5f5f5f;
}
.links_con .links_c {
height: 250px;
background: #e5e5e5;
margin: 0 50px;
}
.links_con .links_c .links_list li {
}
.links_con .links_r {
height: 250px;
background: #e5e5e5;
}
.links_con .links_r .map {
}
原文地址:https://blog.csdn.net/corlin6688/article/details/134789217
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42006.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






