表单元素:
https://blog.csdn.net/m0_67930426/article/details/134655644
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
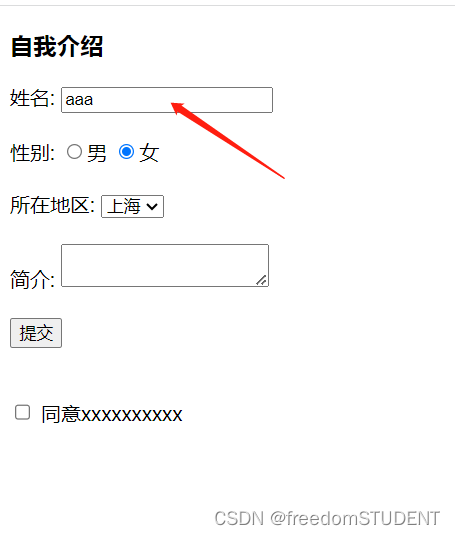
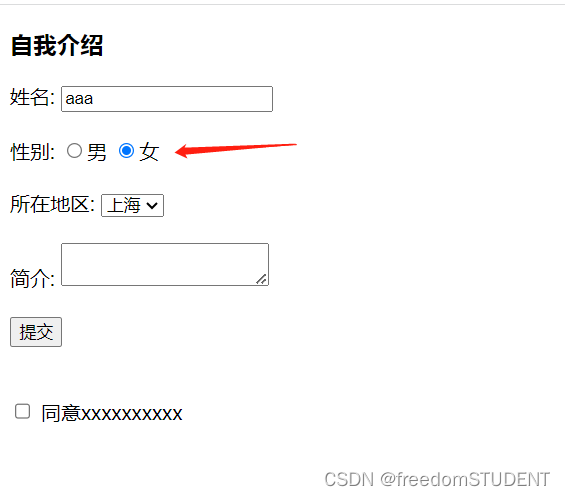
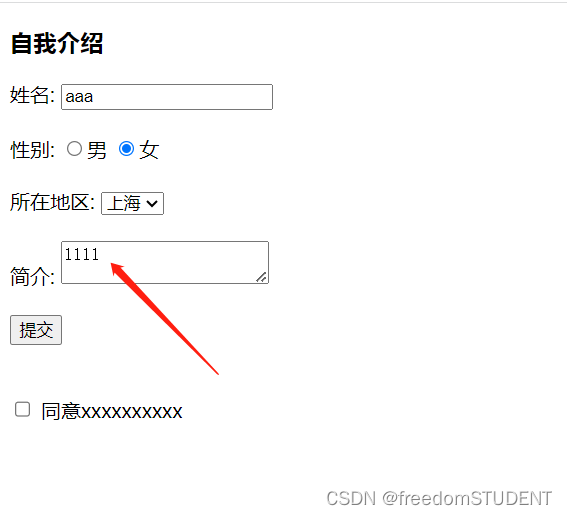
<h3>自我介绍</h3>
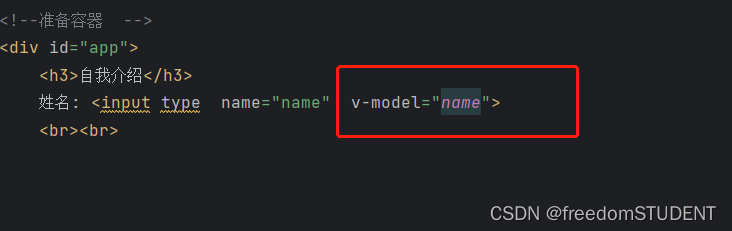
姓名: <input type >
<br><br>
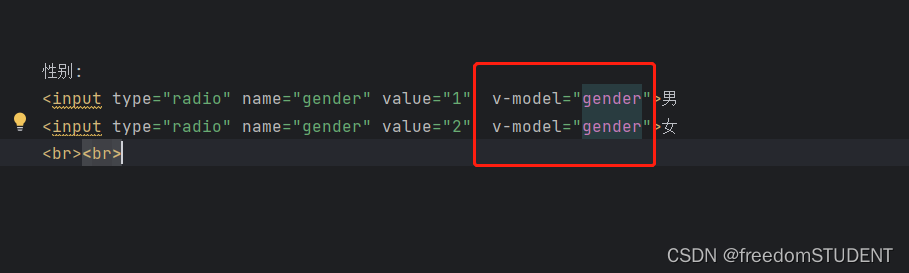
性别:
<input type="radio" >男
<input type="radio" >女
<br><br>
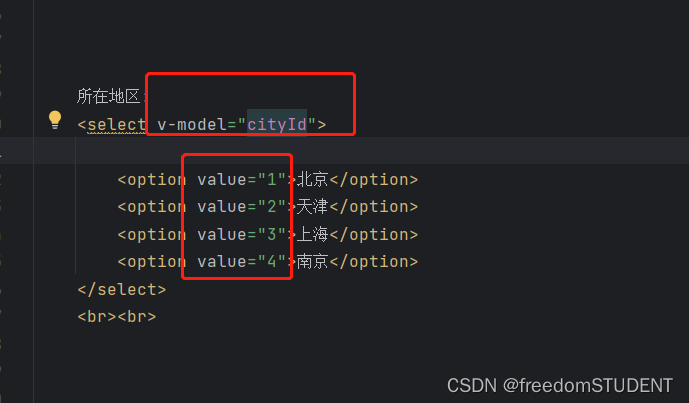
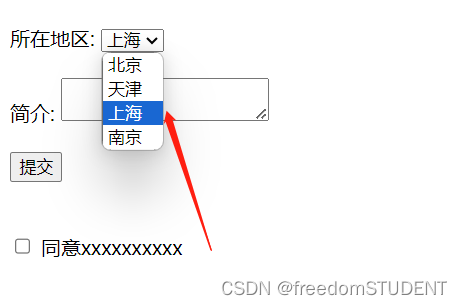
所在地区:
<select>
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select>
<br><br>
简介:
<textarea></textarea>
<br><br>
<input type="submit" value="提交">
<br><br><br>
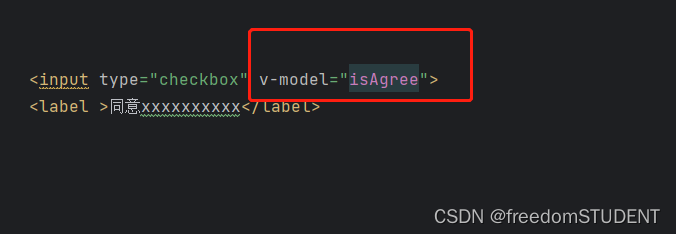
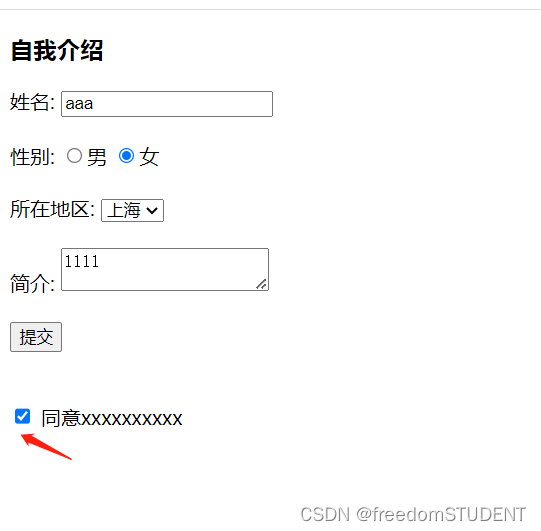
<input type="checkbox">
<label >同意xxxxxxxxxx</label>
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
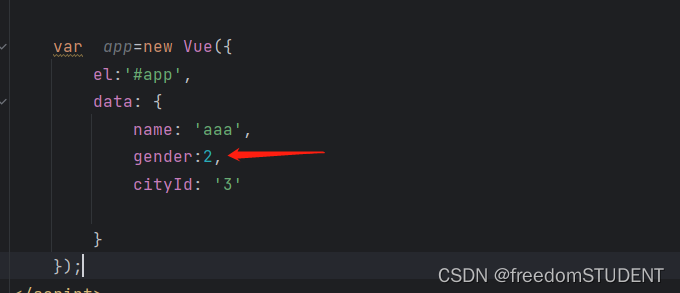
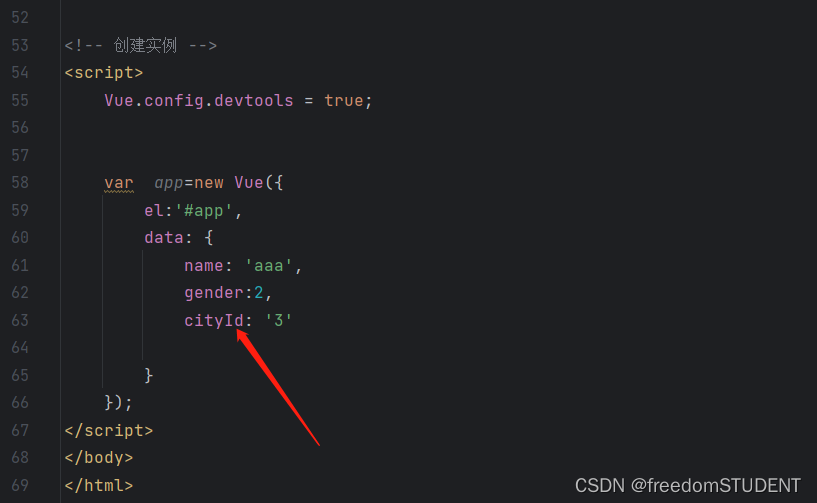
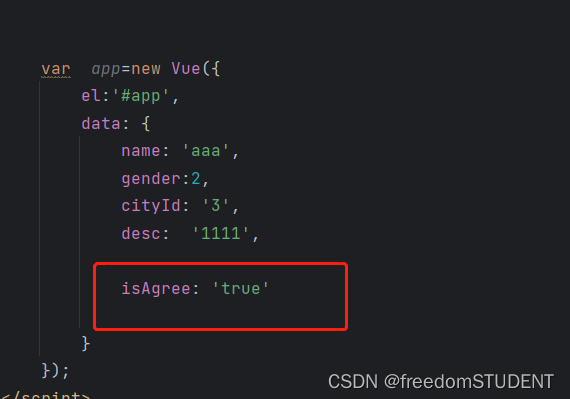
var app=new Vue({
el:'#app',
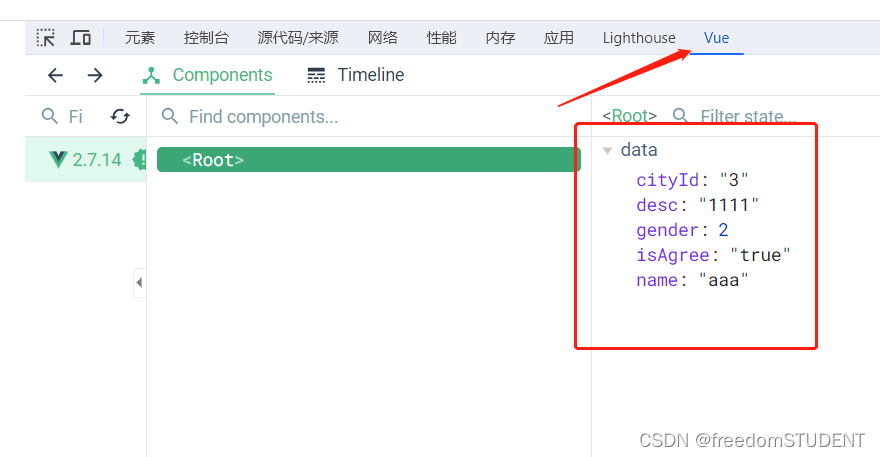
data: {
}
});
</script>
</body>
</html>
v–model绑定输入框



v–model绑定单选框



v–model绑定下拉框



v–model绑定文本域



v–model绑定复选框




原文地址:https://blog.csdn.net/m0_67930426/article/details/134655853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4213.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








