Vue中使用 v–for 循环遍历对象
start
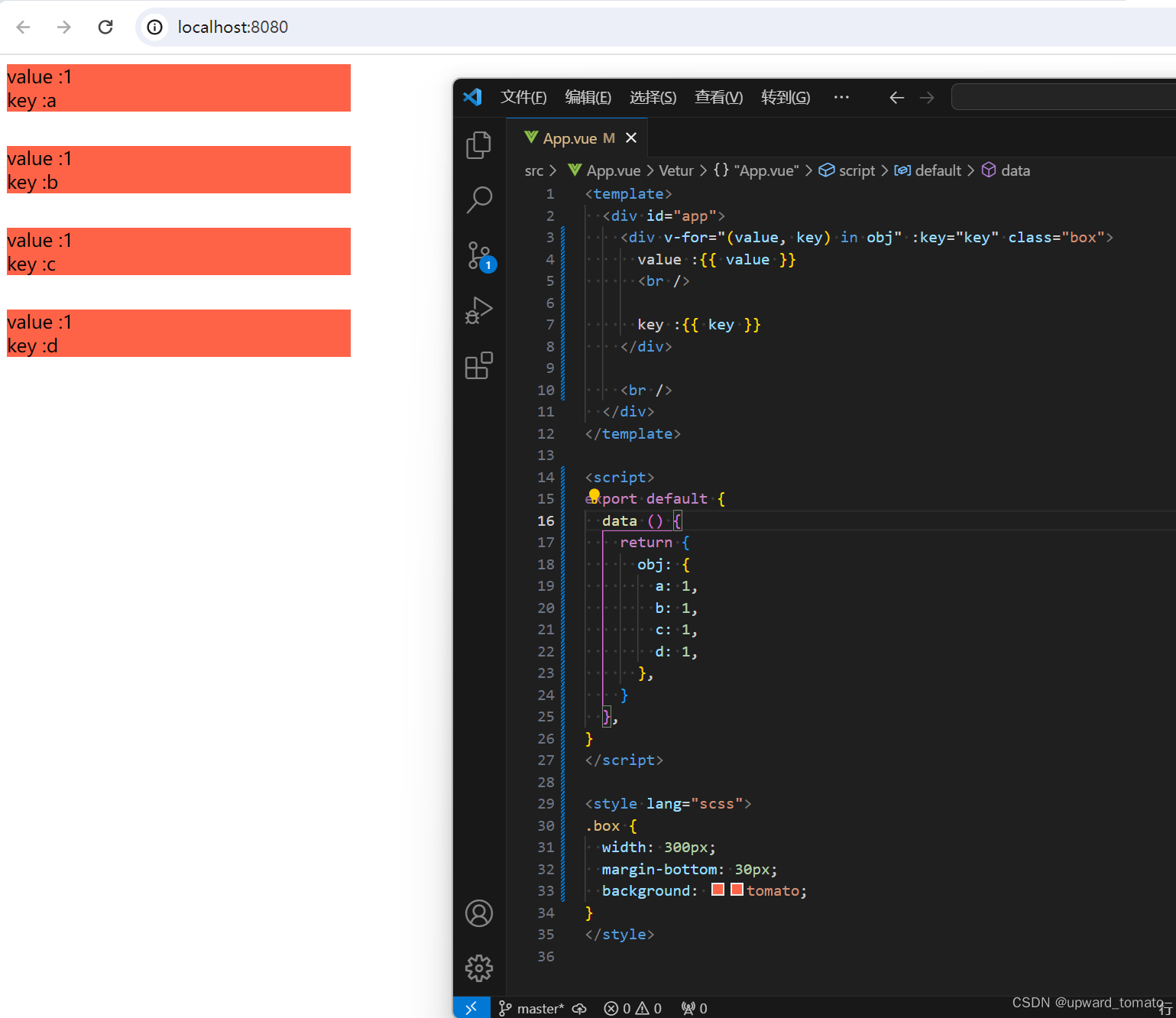
代码示例
<template>
<div id="app">
<div v-for="(value, key) in obj" :key="key" class="box">
value :{{ value }}
<br />
key :{{ key }}
</div>
<br />
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 1,
b: 1,
c: 1,
d: 1,
},
}
},
}
</script>
<style lang="scss">
.box {
width: 300px;
margin-bottom: 30px;
background: tomato;
}
</style>

注意事项
原文地址:https://blog.csdn.net/wswq2505655377/article/details/134790443
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42288.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。