一、什么是pnpm
pnpm又称 performant npm,翻译过来就是高性能的npm。
1.节省磁盘空间提高安装效率
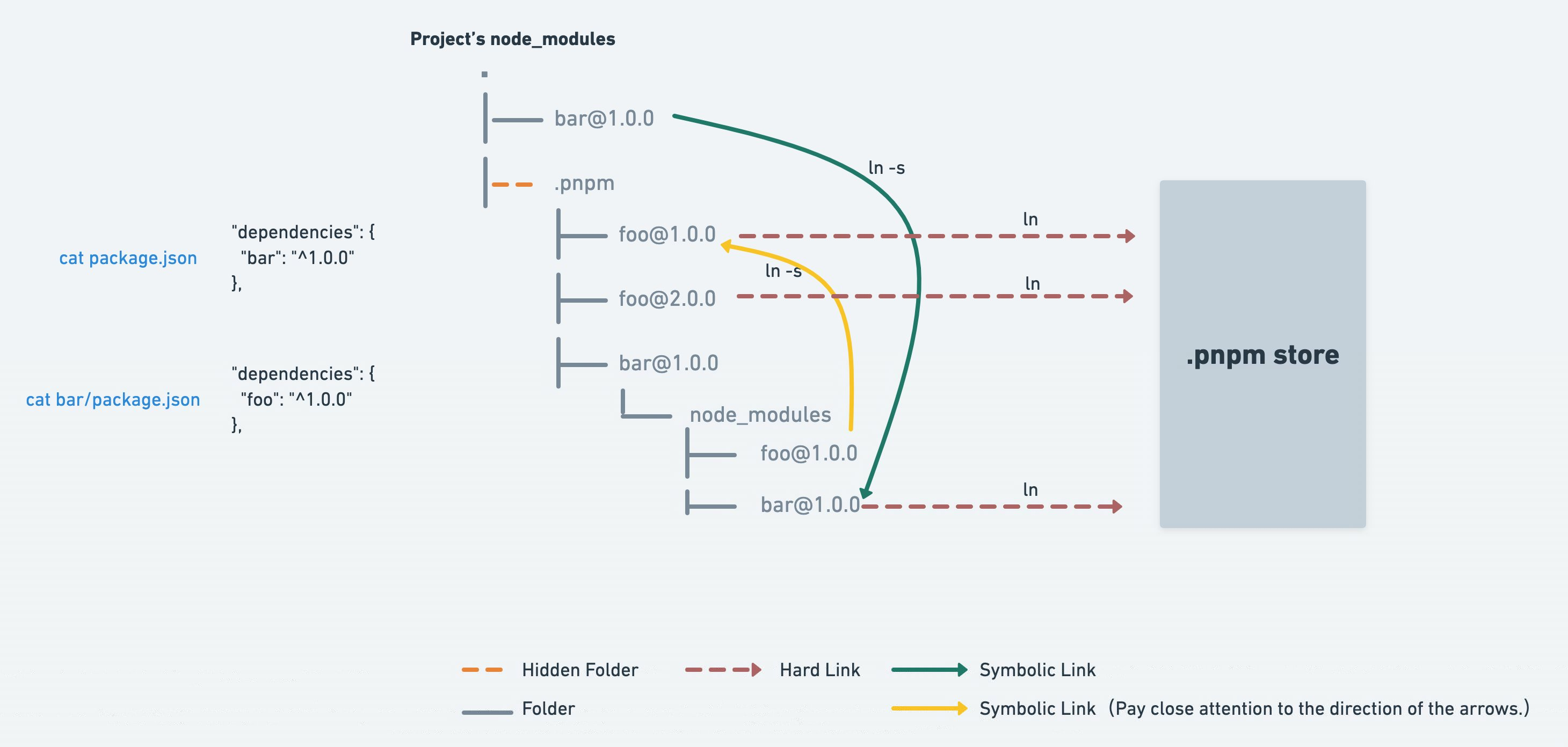
pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。
硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变
符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式
官网原话:
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么,你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被存放在一个统一的位置,因此:
1.如果你对同一依赖包需要使用不同的版本,则仅有 版本之间不同的文件会被存储起来。例如,如果某个依赖包包含 100 个文件,其发布了一个新 版本,并且新版本中只有一个文件有修改,则pnpm update 只需要添加一个新文件到存储中,而不会因为一个文件的修改而保存依赖包的所有文件。
2.所有文件都保存在硬盘上的统一的位置。当安装软件包时,其包含的所有文件都会硬链接自此位置,而不会占用额外的硬盘空间。这让你可以在项目之间方便地共享相同版本的依赖包。
2.创建非扁平的node_modules目录结构

二、pnpm的安装和使用
1.安装全局pnpm
npm i pnpm -g2.查看pnpm版本
pnpm -v三、pnpm在monorepo架构中的使用
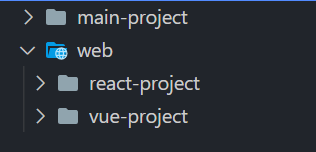
如下结构,我们项目中有一个main应用,在web文件夹下还有一个react应用和vue应用,我们可以用pnpm对依赖进行统一管理

1.在根目录pnpm初始化生成package.json
pnpm init
2.配置工作空间

packages:
# 主项目
- 'main-project'
# 子目录下所有项目
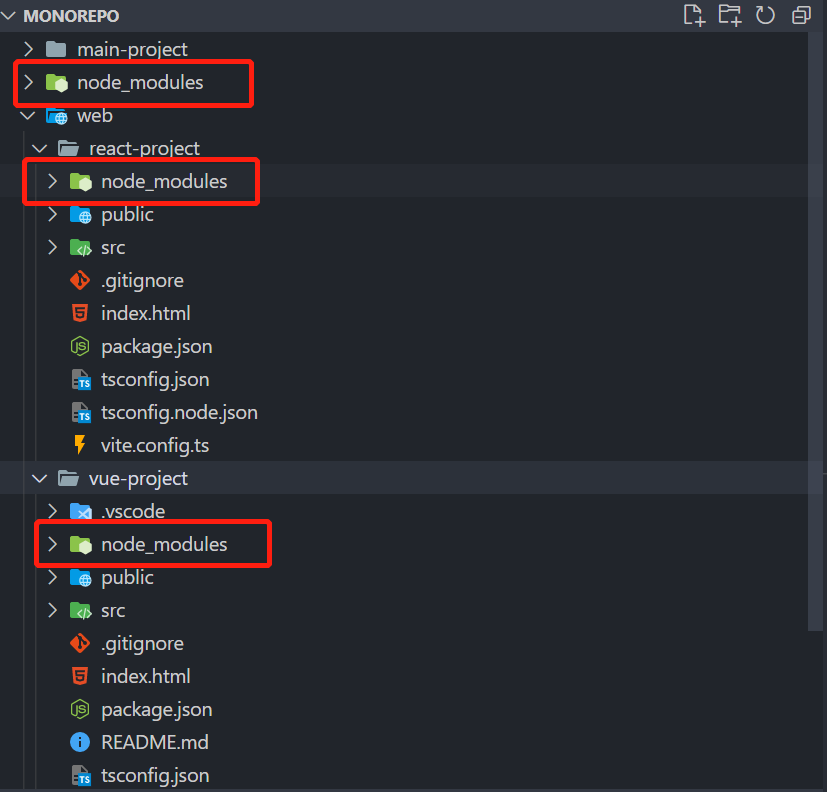
- 'web/**'3.安装项目依赖
pnpm i
4.暴露公用方法

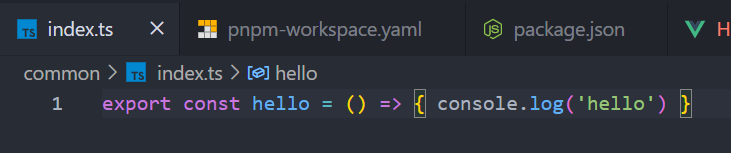
pnpm init③ pnpm–workspace.yaml文件中添加common文件夹


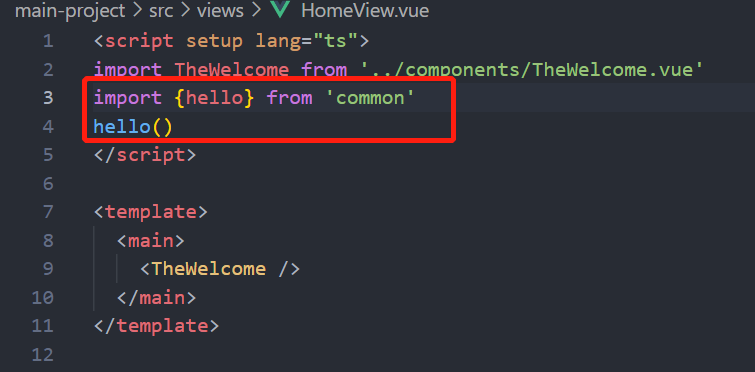
export const hello = () => { console.log('hello') }⑤ 根目录运行pnpm -F main–project add common将common里的方法暴露给main–project
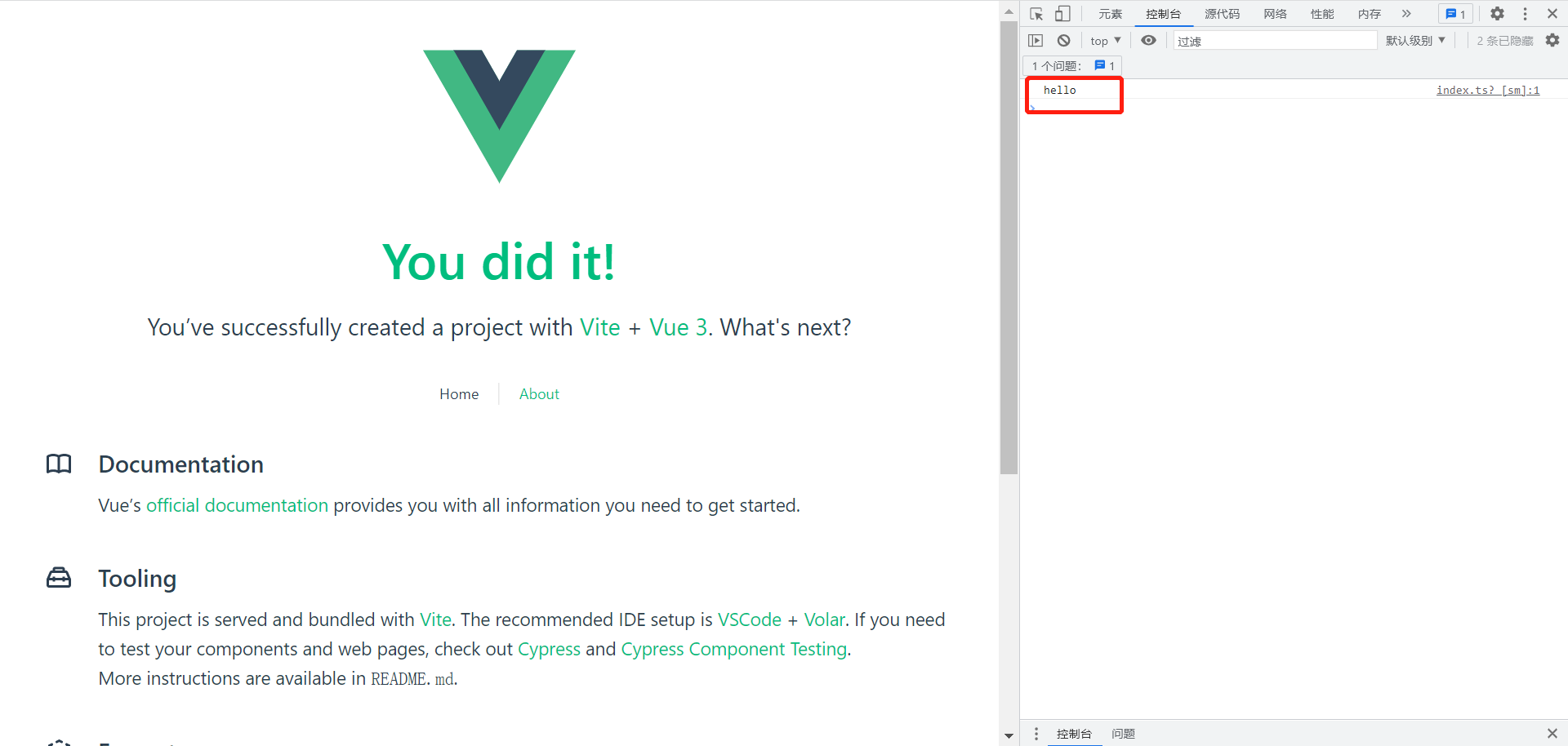
pnpm -F main-project add common
pnpm -F main-project dev
四、pnpm常用命令
#安装软件包及其依赖的任何软件包 如果workspace有配置会优先从workspace安装
pnpm add <pkg>
#安装项目所有依赖
pnpm install
#更新软件包的最新版本
pnpm update
#移除项目依赖
pnpm remove
#运行脚本
pnpm run
#创建一个 package.json 文件
pnpm init
#以一个树形结构输出所有的已安装package的版本及其依赖
pnpm list原文地址:https://blog.csdn.net/weixin_42214717/article/details/130065717
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42372.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








