1、在onLoadSuccess中添加如下代码:
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h5>暂无数据</h5></td></tr>');
}
完整代码:
$('#tt').datagrid({
url: null,
pagination: true,
pageNumber: 1,
pageList: [15, 20, 50],
rownumbers: true,
fitColumns: false,
singleSelect: true,
columns: [[
{ field: 'Q_CODE', title: '指标编码', width: 100, align: 'left', halign: 'center' },
{ field: 'Q_NAME', title: '指标名称', width: 250, align: 'left', halign: 'center' },
{ field: 'REASON', title: '不启用理由', width: 250, align: 'left', halign: 'center' },
{
field: 'STATE', title: '审核状态', width: 80, align: 'left', halign: 'center', hidden: false,
formatter: function (value, row, index) {
if (value == 0) return "待处理";
else if (value == 1) return "待审核";
else if (value == 2) return "已通过";
else if (value == 3) return "已驳回";
}
},
{ field: 'REJECT', title: '驳回说明', width: 250, align: 'left', halign: 'center' },
{
field: 'ID', title: '操作', width: 240, align: 'center', halign: 'center', hidden: false,
formatter: function (value, row, index) {
var state = row.STATE;
if (state == 1) {
return '<a href="javascript:void(0);" οnclick="AuditFileConfig('' + row.ID + '','' + " " + '');">查看</a>' + '&nbsp;&nbsp;' + ' <a href="javascript:void(0);" οnclick="adopt('' + value + '','' + row.Q_CODE + '')">通过</a> ' + '&nbsp;&nbsp;' + ' <a href="javascript:void(0);" οnclick="rejectData('' + value + '')">驳回</a>';
}
else {
return '<a href="javascript:void(0);" οnclick="AuditFileConfig('' + row.ID + '','' + "" + '')">查看</a>';
}
}
},
]],
toolbar: '#tb',
doPagination: function (pPageIndex, pPageSize) {
Query(pPageIndex);
},
onLoadSuccess: function (data) {
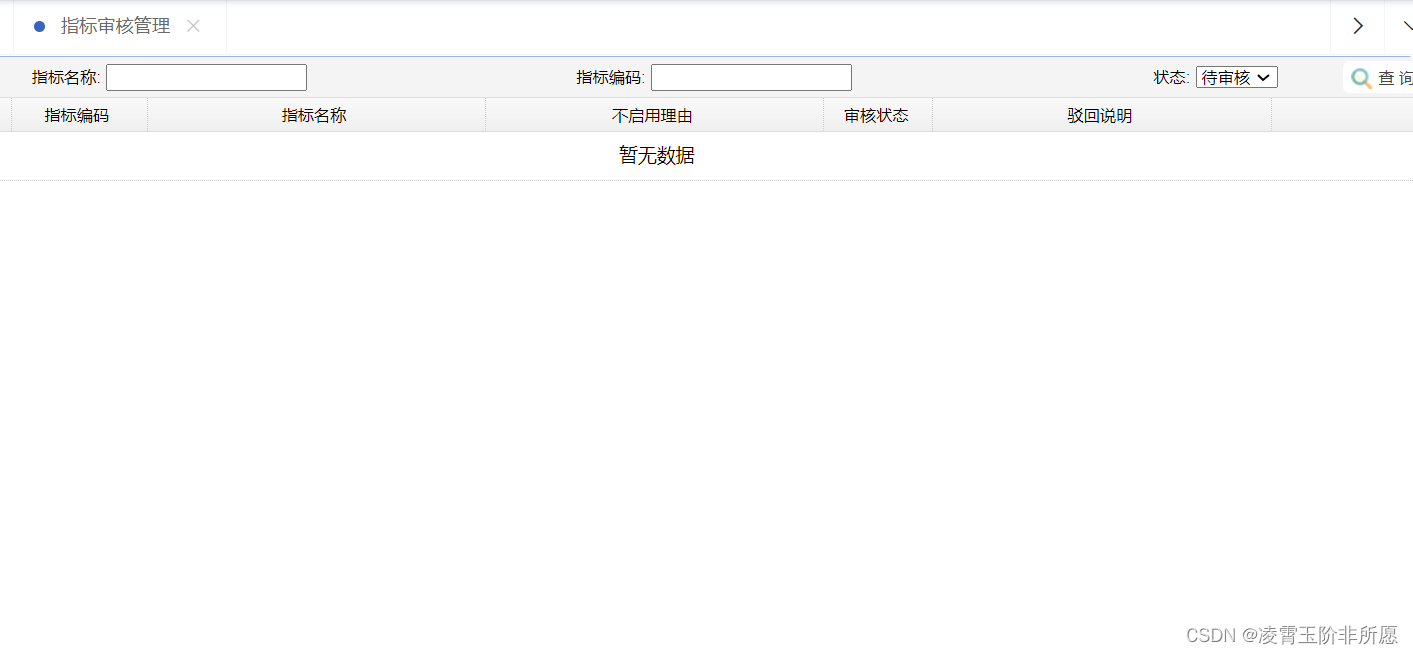
if (data.total == 0) {
//$(this).data().datagrid.dc.body2 获取的是 DataGrid 组件的底层容器节点,body.width() 获取的是该容器的宽度值。不是在某个特定节点上调用 width() 方法
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h5>暂无数据</h5></td></tr>');
}
}
});
2、设置emptyMsg 属性,emptyMsg 属性是 EasyUI 的 DataGrid 组件从版本 1.5.4 开始引入的。这个属性用于设置在 DataGrid 没有数据时显示的提示信息。
emptyMsg: '<h4>暂无数据</h4>', // 设置暂无数据的提示信息
原文地址:https://blog.csdn.net/weixin_42064877/article/details/132227473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42772.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[ tool ] Xpath选择器和selenium工具基本使用](https://img-blog.csdnimg.cn/img_convert/f4a2efbfb9ebfa140084e0d7985dc630.webp?x-oss-process=image/format,png)



