前言
一、element日期选择范围判断当前实时时间是否大于日期选择的时间
需要实现的功能是:如果开始时间小于等于当前时间,那么隐藏编辑按钮
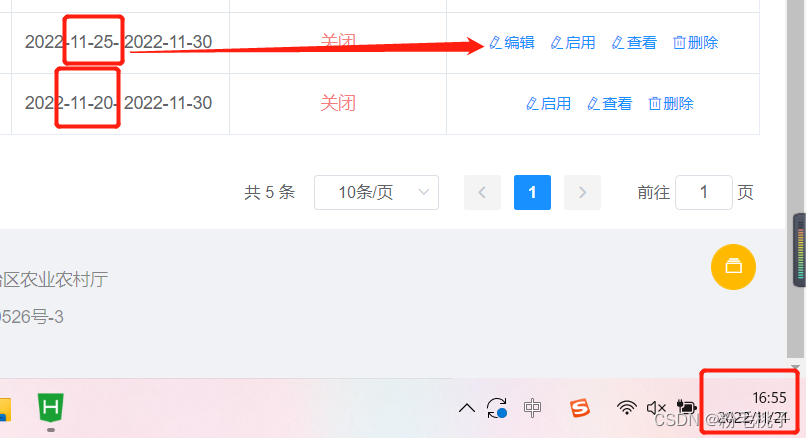
1、如下图当前时间11月21日,开始时间为11月20日小于21日则不显示编辑按钮,开始时间为25日则显示编辑按钮

解决方法

1、comparTime(scope.row)
拿到当前这一行的所有数据
<el-button
size="mini"
type="text"
icon="el-icon-edit"
v-show="scope.row.state === 0 && scope.row.sheetOrPlan === 'plan'&& comparTime(scope.row)"
@click="handleUpdate(scope.row)"
v-hasPermi="['custom:plan:edit']"
>编辑
</el-button>
2、定义一个new Date
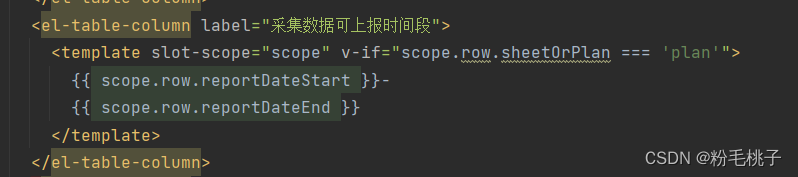
reportDateStart是我日期选择的参数进行判断
/*是否展示列表编辑按钮*/
comparTime(row) {
let now = new Date() //当前时间
let startTime = row.reportDateStart;
if (startTime) {
let end = new Date(startTime.replace(/-/g, '/')) //对比时间
return end.getTime() >= now.getTime();
} else {
return true
}
},
二、element日期选择范围时间段判断开始时间不能大于结束时间
需要实现的功能是:提交表单时开始时间不能大于结束时间否则提示校验

解决方法
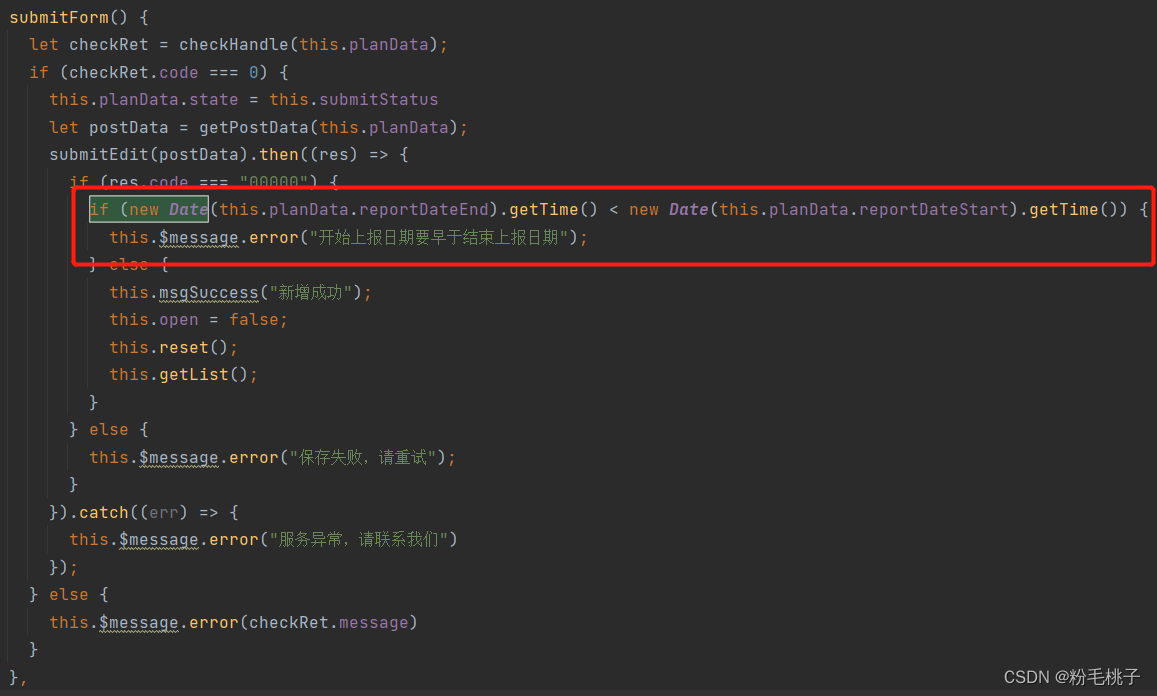
1、以下代码是最主要部分
reportDateEnd 结束时间参数
reportDateStart 开始时间参数
if (new Date(this.planData.reportDateEnd).getTime() < new Date(this.planData.reportDateStart).getTime()) {
this.$message.error("开始上报日期要早于结束上报日期");
}
一、element日期选择范围的运用

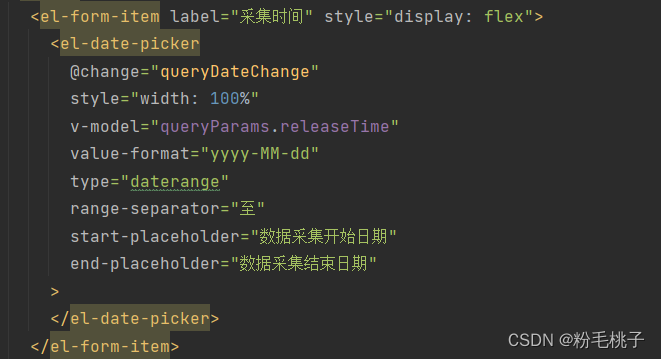
1、 写一个change事件@change=“queryDateChange”
<el-date-picker
@change="queryDateChange"
style="width: 100%"
v-model="queryParams.releaseTime"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="至"
start-placeholder="数据采集开始日期"
end-placeholder="数据采集结束日期"
>
</el-date-picker>
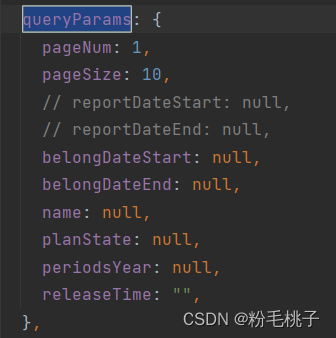
2、取值(开始时间、结束时间)
queryDateChange(queryTime) {
if (queryTime) {
this.queryParams.belongDateStart = queryTime[0];
this.queryParams.belongDateEnd = queryTime[1];
} else {
this.queryParams.belongDateStart = '';
this.queryParams.belongDateEnd = '';
}
},
原文地址:https://blog.csdn.net/weixin_50538763/article/details/127965872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42814.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。