这篇文章给大家介绍一些如何使用vite打包编译代码库,并上传到npm,然后测试使用
npm create vite viet-demo
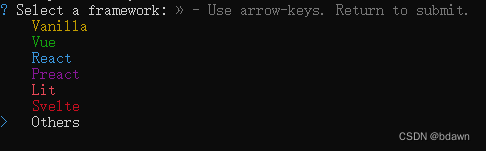
框架选择Others

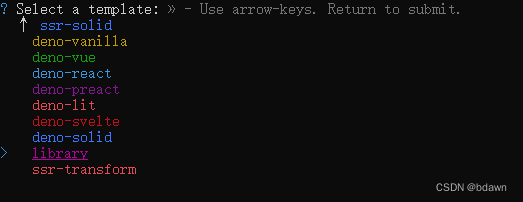
模板选择library

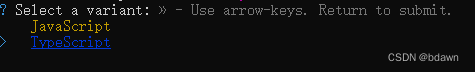
选择ts

这样项目就创建完了
这个项目默认有一个函数,用来记录按钮的点击次数并显示在按钮上
viet-demo
│ .gitignore
│ index.d.ts
│ index.html
│ package.json
│ tsconfig.json
│ vite.config.ts
│
├─lib
│ main.ts
│
├─public
│ vite.svg
│
└─src
main.ts
style.css
typescript.svg
vite-env.d.ts
index.d.ts ts类型声明文件index.html 测试用的前端页面package.json 包配置文件
vite.config.ts vite 配置文件
lib 这个就是要上传到npm的编译前的代码目录,主要是在这个目录撸代码src 为测试的代码目录改一下package.json文件,默认是私有包,但是npm上传私有包需要收费,
所以本着开源精神(经费不足)我们就把package.json里面的"private": true,删掉,这样大家都能使用我们上传的包了。
npm install
npm run build
npm publish
npm install viet-demo-test
然后引用
import {setupCounter} from 'viet-demo-test'
setupCounter(document.getElementById('btnId'))
测试完成!
原文地址:https://blog.csdn.net/BDawn/article/details/129203204
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42964.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!