背景颜色:background–color
background-color:颜色值;颜色值有两种
背景图片样式:background–image
background-image:url(图片路径);- 引入图片需要一个元素标签充当“容器”。
- 容器需要有“宽度”与“高度”。
- 背景图片与图片是不一样的,背景图片是使用CSS来实现,而图片是使用HTML来实现。两者的使用场合也不一样,大多数情况下都是使用图片,不过在某些无法使用图片的场合中,我们就要考虑背景图片形式。
- 此外还有一点要说明一下:下面这两种引入背景图片的方式都是正确的,一个给路径加上了引号,另外一个没加引号。不过在实际开发中,建议采用不加引号的方式,因为这种方式更加简洁。
/*方式1:路径加上引号*/
background-image: url("img/haizei.png");
/*方式2:路径没加引号*/
background-image: url(img/haizei.png);背景图片平铺方式:background–repeat
background-repeat:取值;|
属性值 |
|
|
不平铺 |
|
|
|
|
|
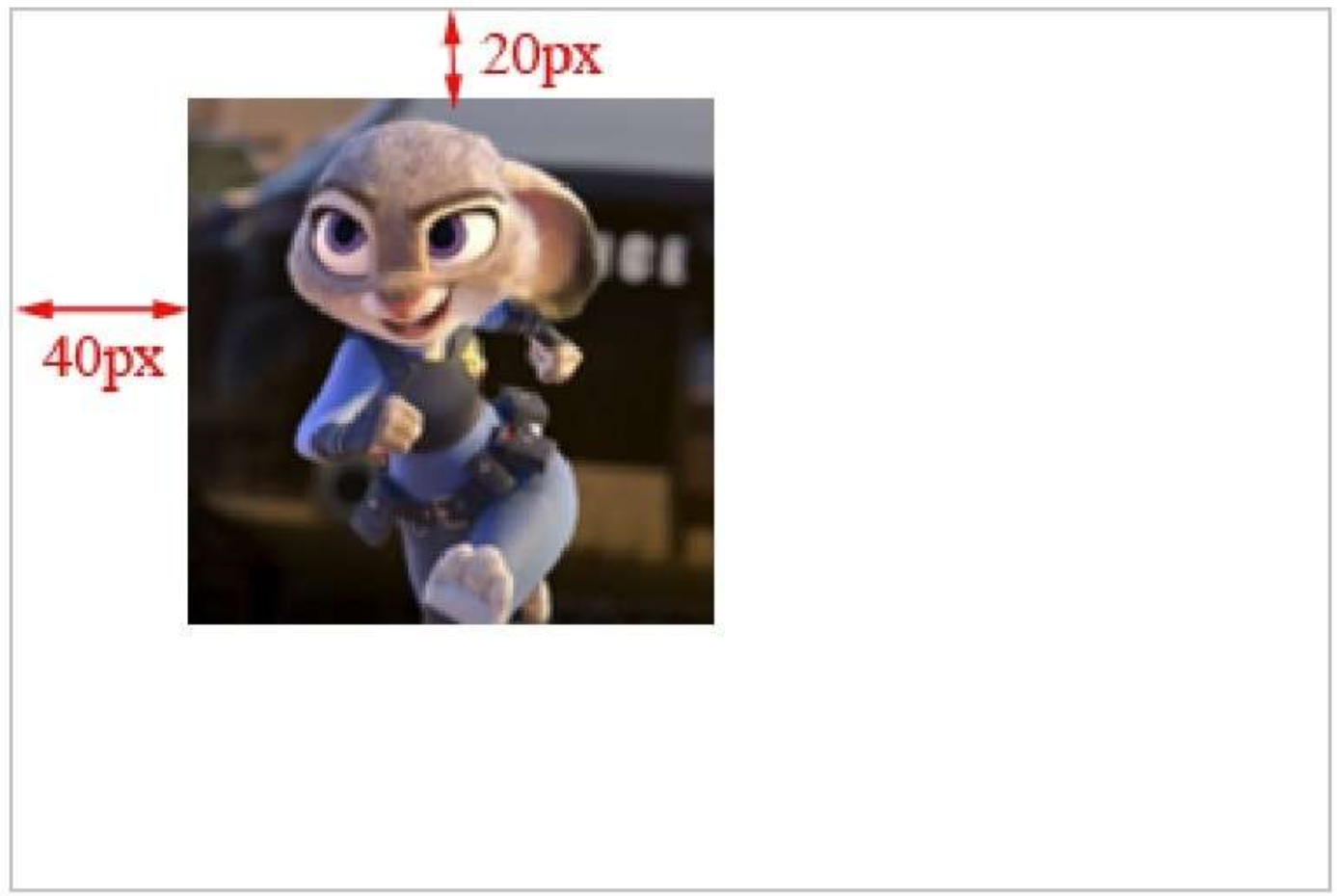
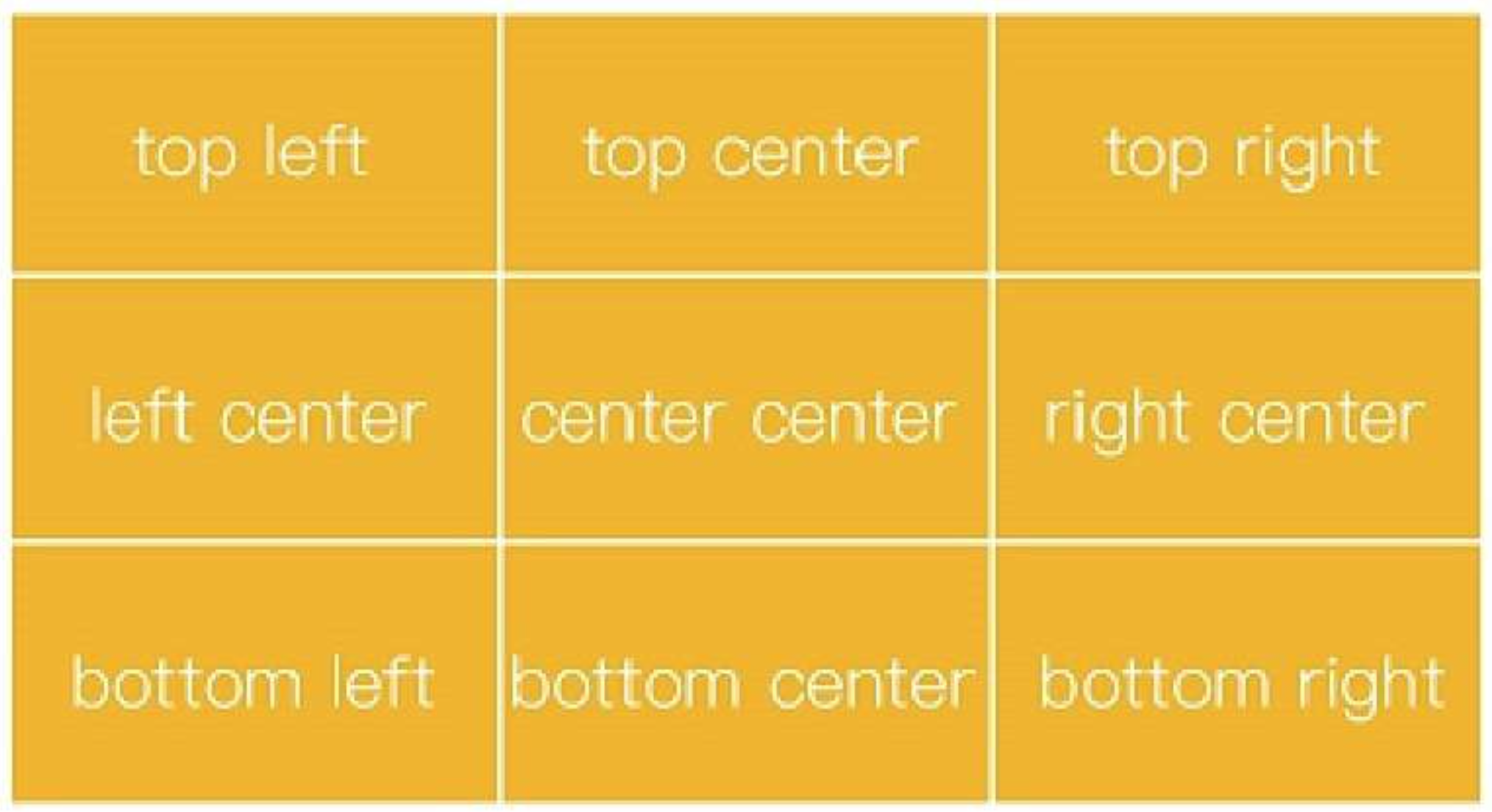
背景图片位置:background–position
background-position:像素值/关键字;像素值
background-position:像素值;

background-position:关键字;|
属性值 |
|
|
左上 |
|
|
靠上居中 |
|
|
右上 |
|
|
靠左居中 |
|
|
正中 |
|
|
靠右居中 |
|
|
左下 |
|
|
靠下居中 |
|
|
右下 |

背景图片固定方式:background–attachment
background-attachment:取值;|
属性值 |
说明 |
|
固定不动 |
原文地址:https://blog.csdn.net/weixin_55576134/article/details/134775493
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43098.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。