前言
最近需要做一个大屏展示,需要用原生html5+css+js来写,所以去学了一下echarts的使用。在使用的过程中难免碰到许多BUG,百度那是必不可少的,可是这些人写的牛头不对马嘴,简直是标题党一大堆,令我作呕,现将我认为比较重要的两个问题记录如下。
一、Echarts使用本地JSON文件加载不出图形的解决方法
我们在使用echarts绘制图表的时候,不可能是将数据写死在代码中的,没有后台的情况下一般是将数据封装在JSON中,代码中读取JSON文件来获取数据。
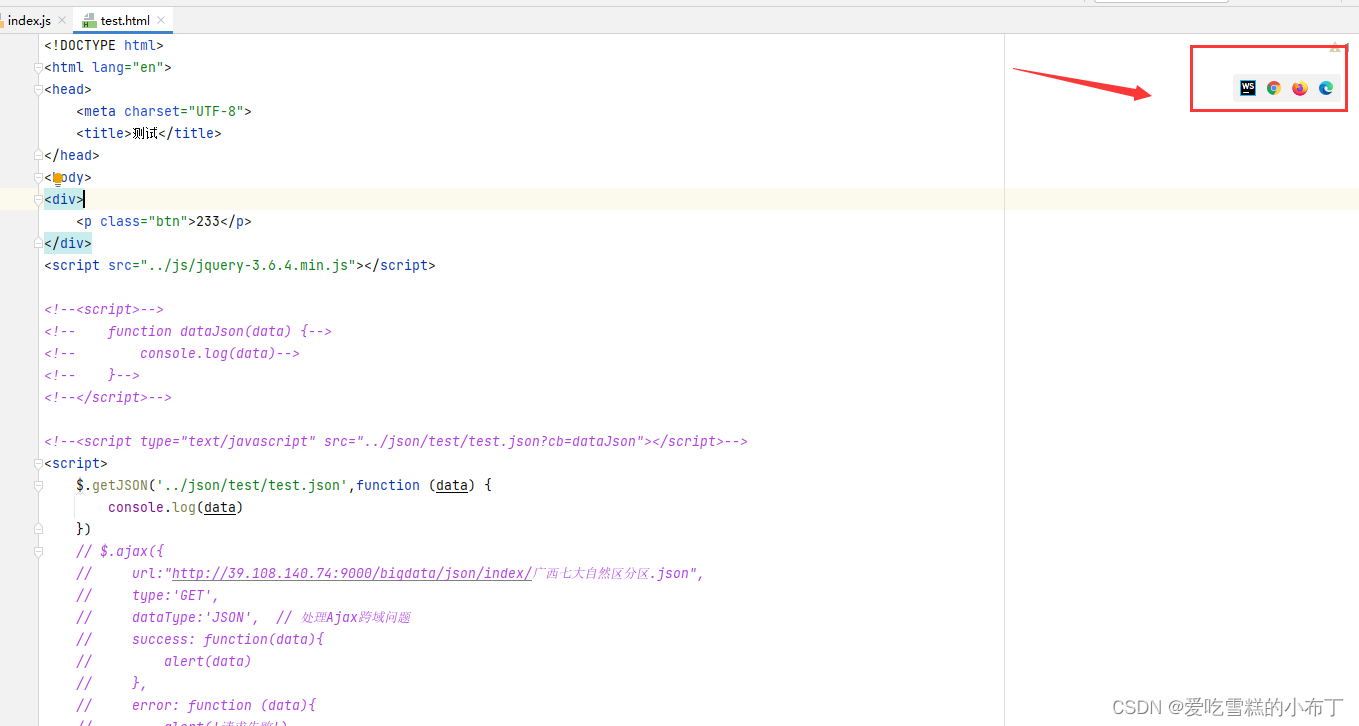
我使用的是jquery的getJSON函数来读取本地json文件,示例代码如下:
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
$.getJSON('../json/test/test.json',function (data) {
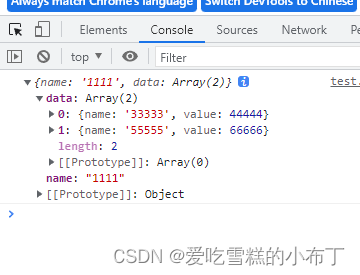
console.log(data)
})
</script>
我们这时候把数据丢进echarts中,发现图表显示不出来,但是如果我们把数据写在一个JS变量中,图表就能正常显示了,此处不做演示了。
原因就是jquery加载本地json文件时是异步加载的,我们需要把echarts的代码放在回调函数中,才能正常加载图表,代码如下:
var myChart = echarts.init(document.querySelector('.pie .chart'));
//因为这里加载json数据是异步加载的,所有代码都得放进回调函数中,否则图表显示不出来
$.getJSON('../json/阳朔县/阳朔县碳储量.json', function (data) {
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
//距离底部为10%
bottom: '0%',
//小图标的宽度和高度
itemWidth: 10,
itemHeight: 10,
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
color: ['#5EA6FE', '#45FBF7', '#48FF58', '#EAE809', '#FF7E3F', '#FF4746', '#E177F9', '#4E6BFF', '#ffffff'],
name: data.name,
type: 'pie',
// 设置饼形图在容器中的位置,水平和垂直
center: ["50%", "34%"],
// 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的
radius: ['35%', '50%'],
//图形上的文字设置
label: {
color: '#fff',
fontSize: 12,
},
//连接文字和图形上的线是否显示
//引导线调整
labelLine: {
show: true,
},
data: data.data
}
]
};
myChart.setOption(option);
});
//4、让图表跟随屏幕自适应
window.addEventListener("resize", function () {
myChart.resize();
});
此时就能正常显示图表了
二、Jquery访问本地JSON文件跨域的解决方法
2.1 用webstorm
我们可以去下载一个webstorm,直接用该软件的快捷方式打开html文件,也不会报跨域问题:

2.2 其他
比如用vscode、hbuilder、修改浏览器配置等等,网上都能找得到对应的办法,这里不做详细说明。这类解决方法的缺点就是,开发人员能访问了,但是用户访问不了,总不能让用户去下载这几个开发软件吧?所以这类办法只能解决开发端的跨域问题,下面介绍几个通用解决方案。
2.3 用script标签解决
这里首先给出第一种方法,可以直接去看这位大佬的文章:https://blog.csdn.net/AiHuanhuan110/article/details/89475333?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3-89475333-blog-122899037.235%5Ev35%5Epc_relevant_increate_t0_download_v2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3-89475333-blog-122899037.235%5Ev35%5Epc_relevant_increate_t0_download_v2&utm_relevant_index=6
这里提个醒,用这种方法的话,json格式会报错,但是不会影响代码正常运行,用就完事了!!
还有就是因为是用script标签的缘故,所以代码只能写在html中,想写在js文件中是不行的。
2.4 将json文件放在tomcat中
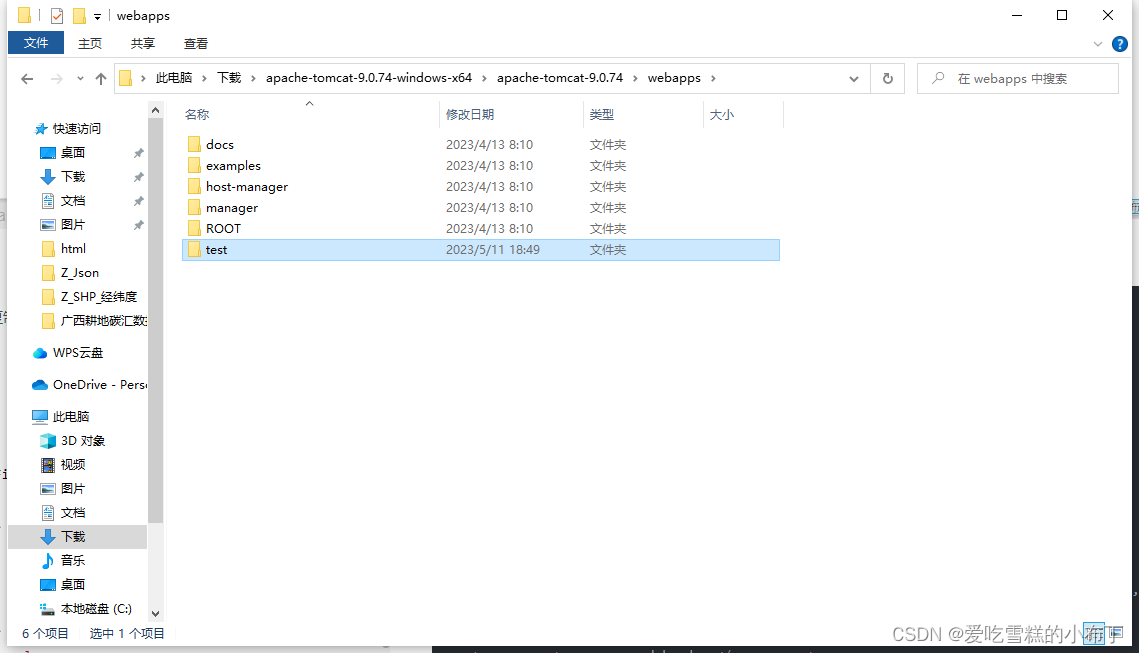
得到一个文件夹:

我们新建一个站点,打开webapps目录,将ROOT复制一份,命名随意,我这里就起test吧,如图:

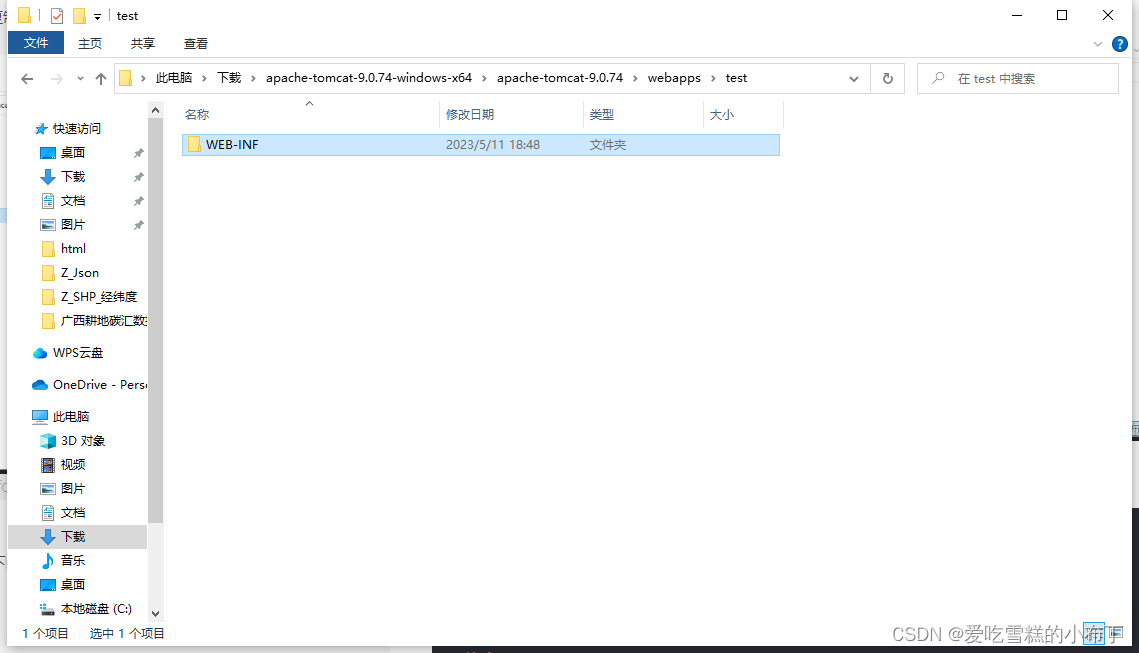
将里面的文件除了WEB-INF之外,全部删除,只留下WEB-INF,如图:

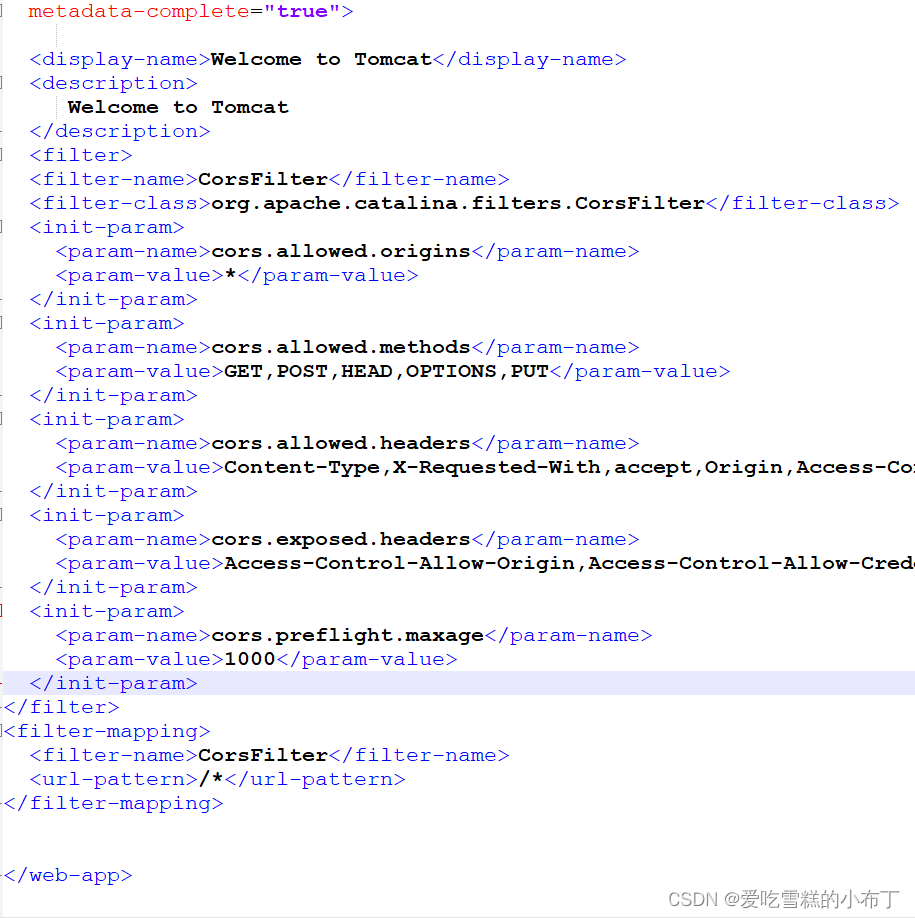
我们对文件夹中的web.xml进行配置,将下面的语句加到文件中:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>1000</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
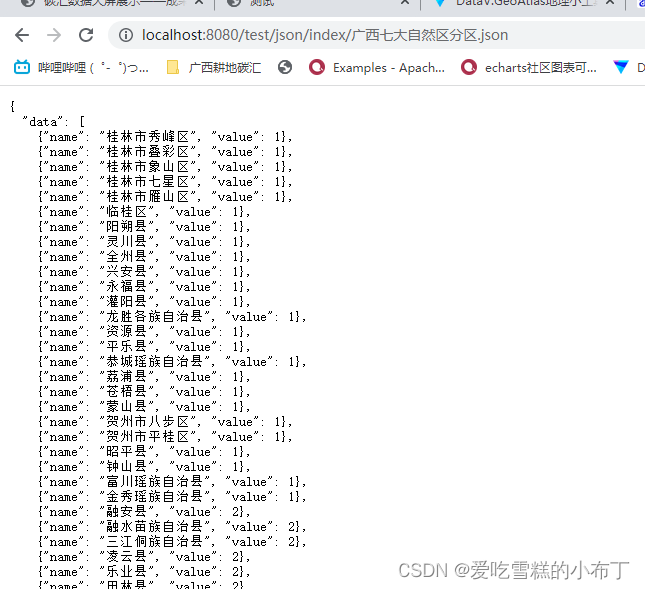
跨域配置好之后,我们直接把json文件丢在新建的站点文件夹中,如图:

双击bin中的startup.bat启动服务器,访问默认端口8080即可访问到服务器,后面加上站点文件夹名称即可访问到站点文件夹,根据自己的目录结构来访问具体的json文件,如果在本机上就是localhost:8080/test/json/xxx.json
(注意:电脑上需要有java环境并且配置了环境变量才能启动tomcat,否则会闪退,具体操作自行百度)

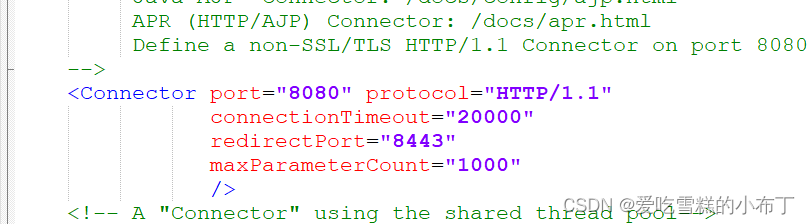
如果是在服务器上,就把localhost换成服务器的IP地址,想修改端口的话,就在conf目录下的server.xml中修改,修改之后需要重新启动:

把jquery中的json文件地址换成服务器中的地址即可解决跨域问题!!!
不用tomcat,用其他的服务器比如nginx、apache也行,看自己的需要自己选择!!
原文地址:https://blog.csdn.net/qq_47188967/article/details/130627952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44128.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!