实现ElementUI中两个Select选择联动效果
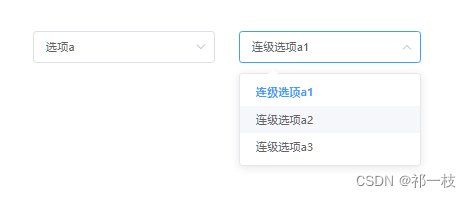
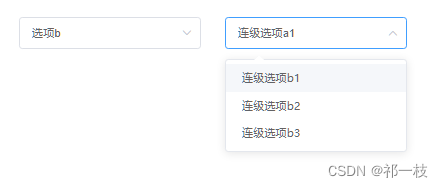
先上图

通过赋值的方式实现 即子级下拉选项循环数组为空 将所需的值对空数组重新赋值
<el-select
v-model="ruleForm.procedure_type"
placeholder="请选择"
@change="changeSelect"
>
<el-option
v-for="(item,i) in procedureType"
:key="i"
:label="item"
:value="item"
>
</el-option>
</el-select>
<el-select
v-model="ruleForm.cause_group"
placeholder="请选择"
style="margin-left: 30px"
>
<el-option
v-for="(item,i) in causeGroup"
:key="i"
:label="item"
:value="item"
>
</el-option>
</el-select>
须注意的是父级下拉绑定的change事件 要对子级作出滞空操作 也就是
清空子选项的值
不然会出现切换选项1 或者 选项2的时候子级选项值保留的问题 如下所示

methods: {
changeSelect() {
// 联动子级滞空
this.ruleForm.cause_group = "";
// 循环遍历父级
for (const k in this.procedureType) {
if (this.ruleForm.procedure_type === this.procedureType[k]) {
// 核心代码在这里 进行赋值操作
this.causeGroup = this.TypeObj[this.ruleForm.procedure_type];
}
}
},
},
data() {
return {
// 在这里定义所需的值
procedureType: ["选项a", "选项b"],
TypeObj: {
选项a: ["连级选项a1", "连级选项a2", "连级选项a3"],
选项b: ["连级选项b1", "连级选项b2", "连级选项b3"],
},
ruleForm: {
procedure_type: "",
cause_group: "",
},
// 由 changeSelect 接管 causeGroup 的值
causeGroup: [],
};
},
到这里已经实现了两个Select下拉联动的效果 关键就在于将定义好的值赋值给子级数组
本文是模拟假数据 所以直接在数组定义数据 如果是从接口拿值 在接口请求处将数据赋给procedureType与TypeObj即可
其实还有更简单的写法 子级数组直接循环 不进行赋值操作 但仍需保留滞空操作
<el-select
v-model="ruleForm.cause_group"
placeholder="请选择"
style="margin-left: 30px"
>
<el-option
v-for="(item, i) in TypeObj[ruleForm.procedure_type]"
:key="i"
:label="item"
:value="item"
>
</el-option>
</el-select>
原文地址:https://blog.csdn.net/Kinrun/article/details/128119339
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44154.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







