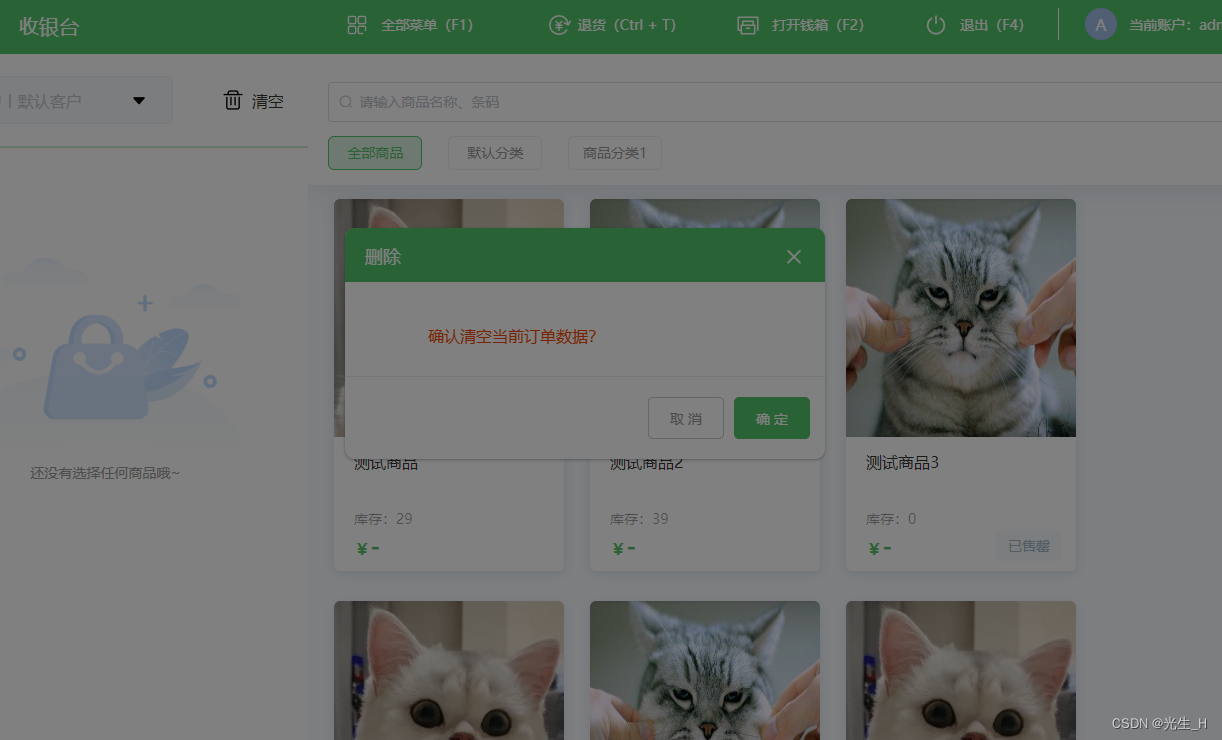
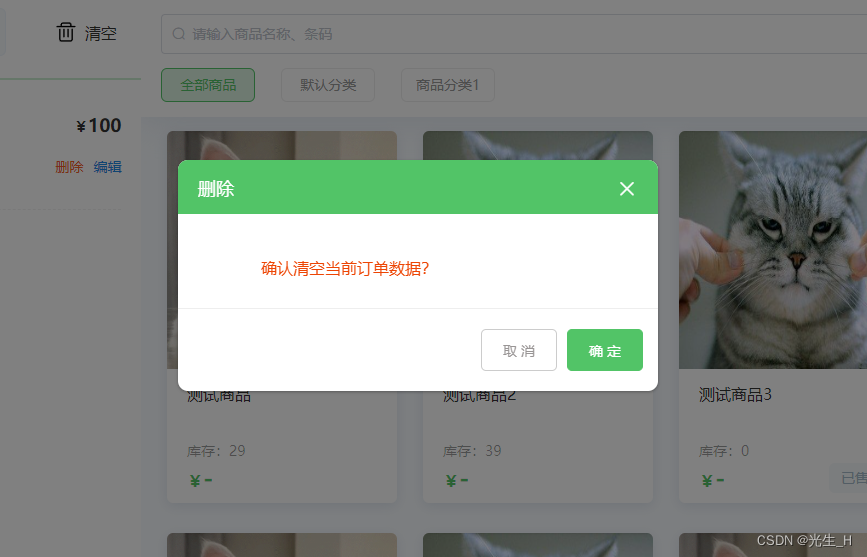
本文介绍: 弹出el–dialog弹窗时额外会出现一个遮罩层在整个页面最顶上,任意点击一处地方后才是正常的遮罩层和弹框,可以采取一下方法:1.避免盒子是absolute、fixed、float等脱离文档流的布局,删除或其他布局替代。2.如果是el–dialog里又嵌套了一层el–dialog弹框,一定要把内层的dialog加上append–to–body=”true“,插入至 body 元素,保证层级的正确(elementUI的组件内有更多解释)
小白今天写代码发现一个问题,弹出el–dialog弹窗时额外会出现一个遮罩层在整个页面最顶上,任意点击一处地方后才是正常的遮罩层和弹框,找遍所有功能点也没找到原因。 后来听说用absolute绝对定位也会出现这样的问题,我一看自己的代码,原来是给最外面的div设定位为fixed了,无论是绝对定位还是固定定位,都会使元素脱离文档流,删掉换个布局去实现就好了。
后来听说用absolute绝对定位也会出现这样的问题,我一看自己的代码,原来是给最外面的div设定位为fixed了,无论是绝对定位还是固定定位,都会使元素脱离文档流,删掉换个布局去实现就好了。
1.避免盒子是absolute、fixed、float等脱离文档流的布局,删除或其他布局替代(包括父元素或他的爷爷、曾祖父等)
2.如果是el–dialog里又嵌套了一层el–dialog弹框,一定要把内层的dialog加上append–to–body=”true“,插入至 body 元素,保证层级的正确(elementUI的组件内有更多解释)


原文地址:https://blog.csdn.net/m0_66340074/article/details/128468848
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44156.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







