本文介绍: 最近在做自己的项目,有这么一个需求,用户列表需要展示用户的头像,之前一直没有处理,趁着这次机会,正好分享下我的解决过程。头像这一栏空荡荡的,我这种强迫症患者难受死!首先声明下,我的数据列表是查询数据库接口返回的,那么我头像路径也是保存在数据库的:我先去网上随便搜了点图片入库里面,先让他能正常展示着,后面有空了再改为通过接口动态上传展示。
前言
最近在做自己的项目,有这么一个需求,用户列表需要展示用户的头像,之前一直没有处理,趁着这次机会,正好分享下我的解决过程。

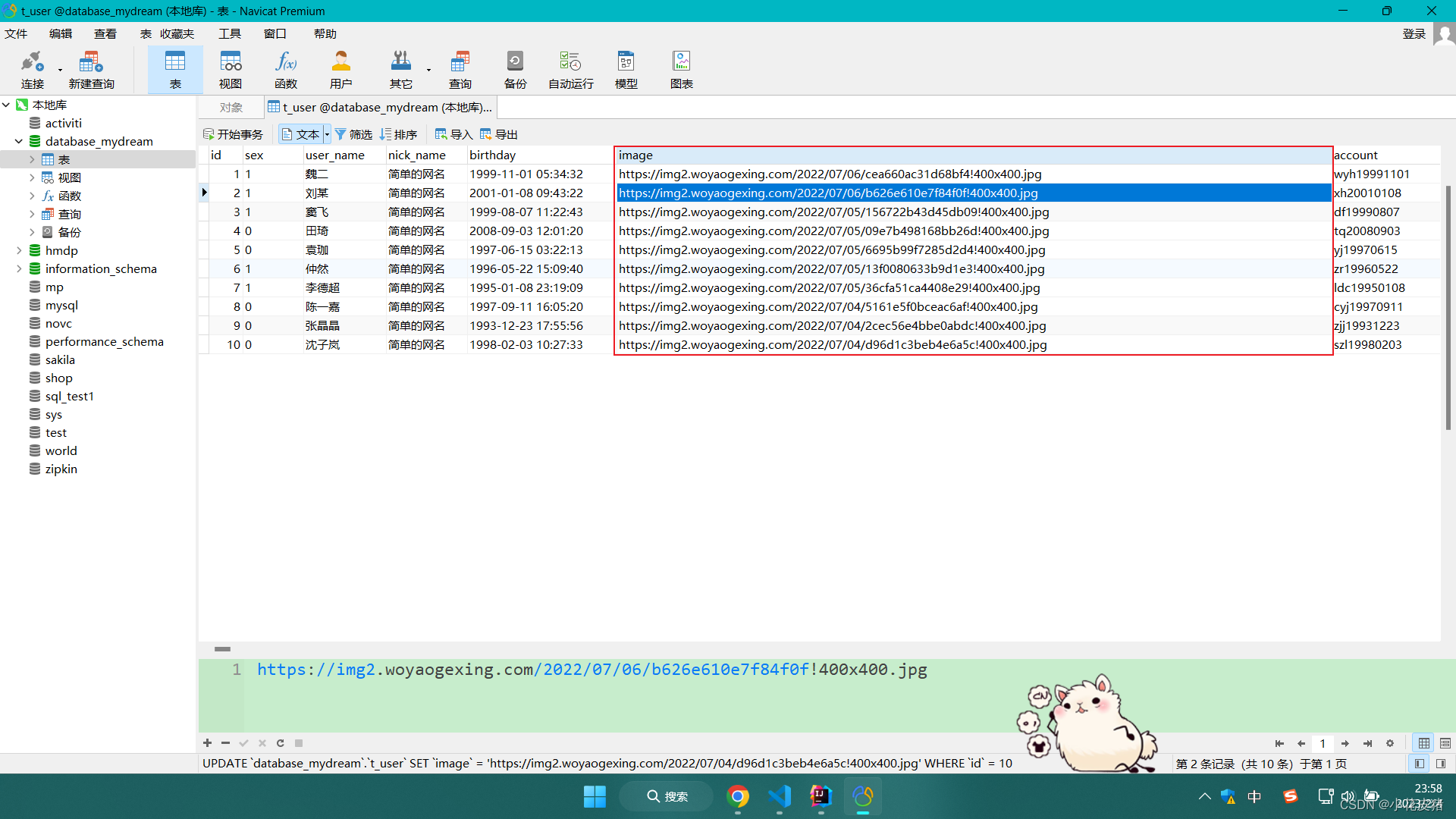
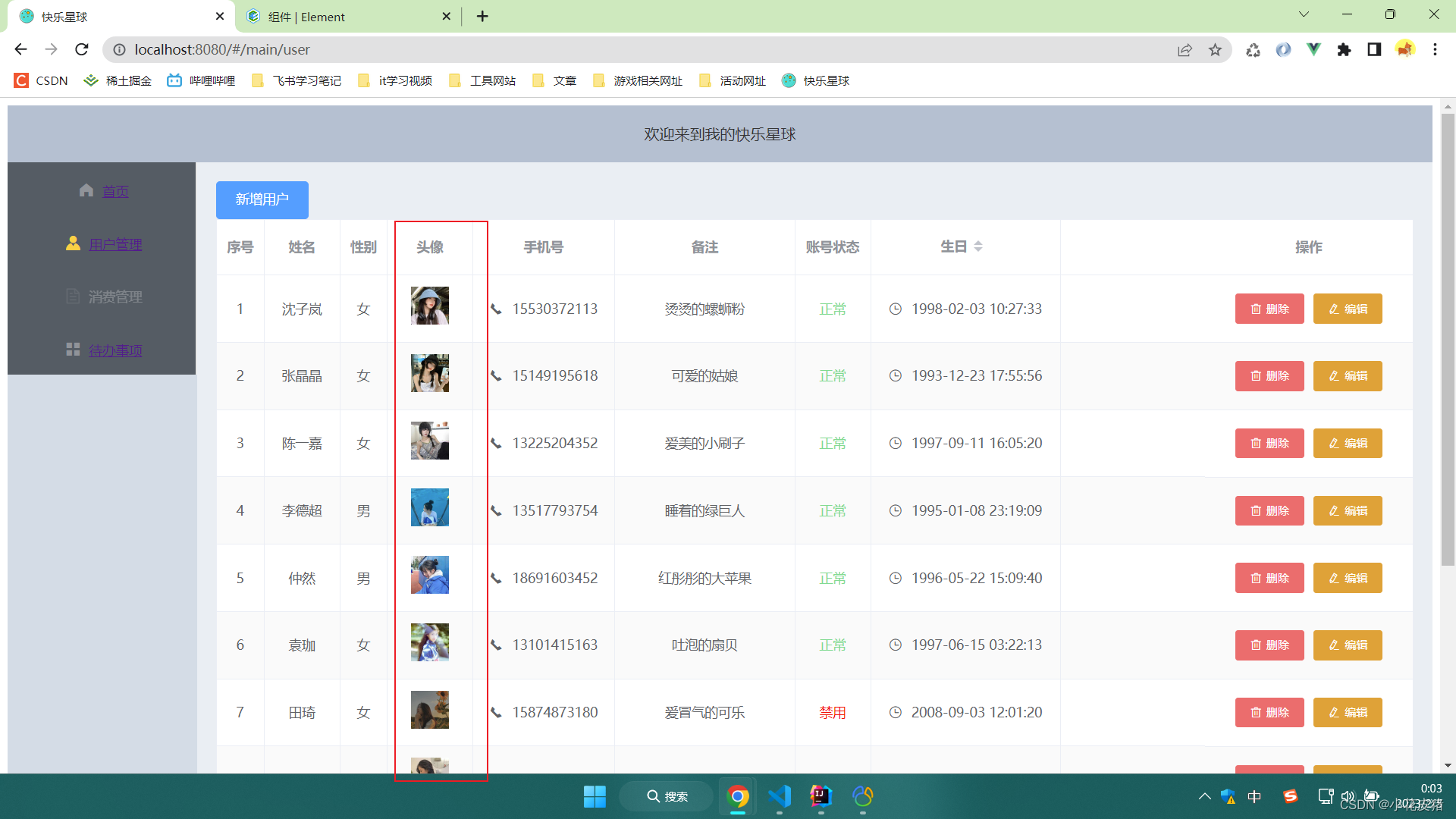
首先声明下,我的数据列表是查询数据库接口返回的,那么我头像路径也是保存在数据库的:
我先去网上随便搜了点图片入库里面,先让他能正常展示着,后面有空了再改为通过接口动态上传展示。

使用原生img标签
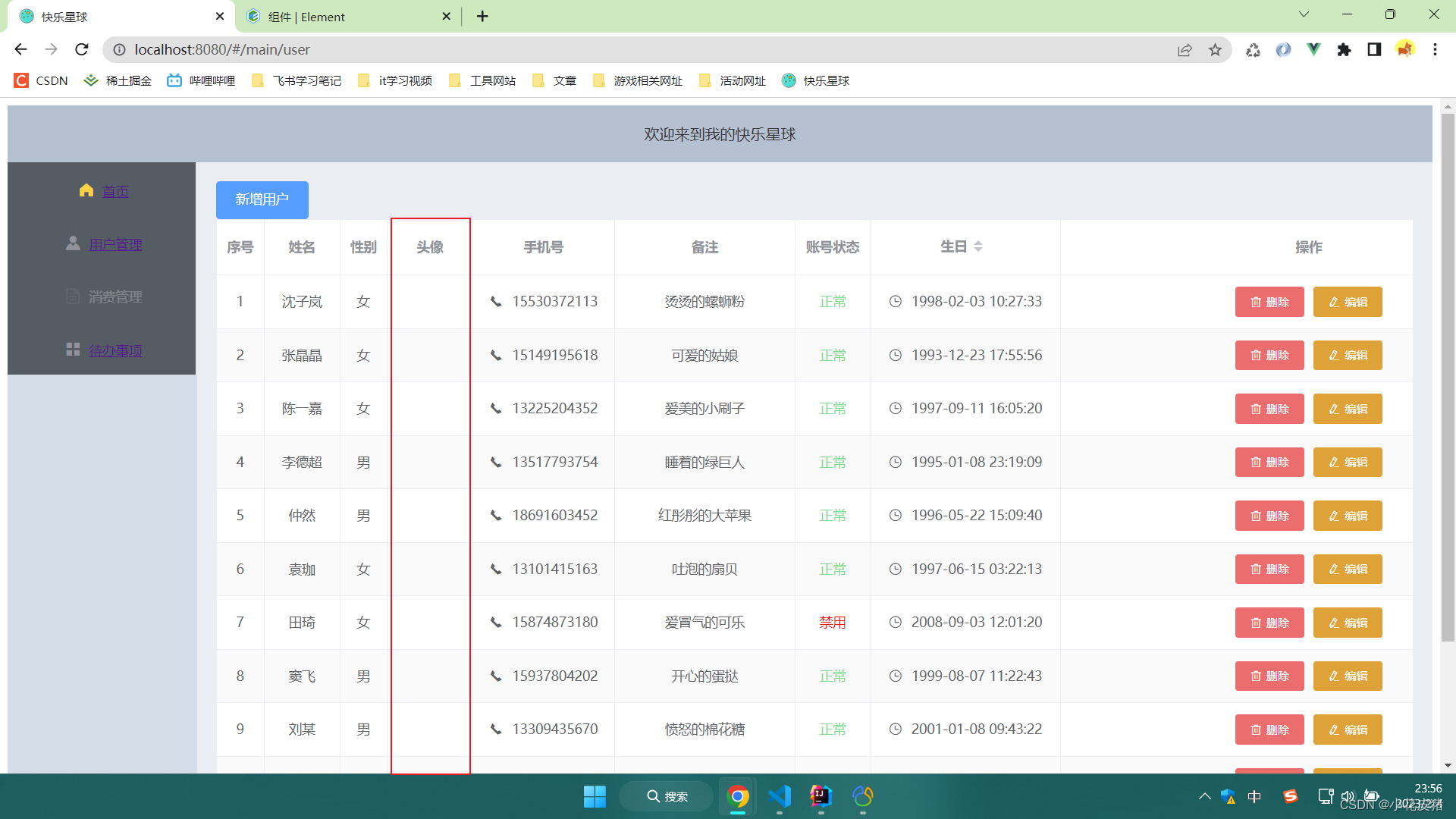
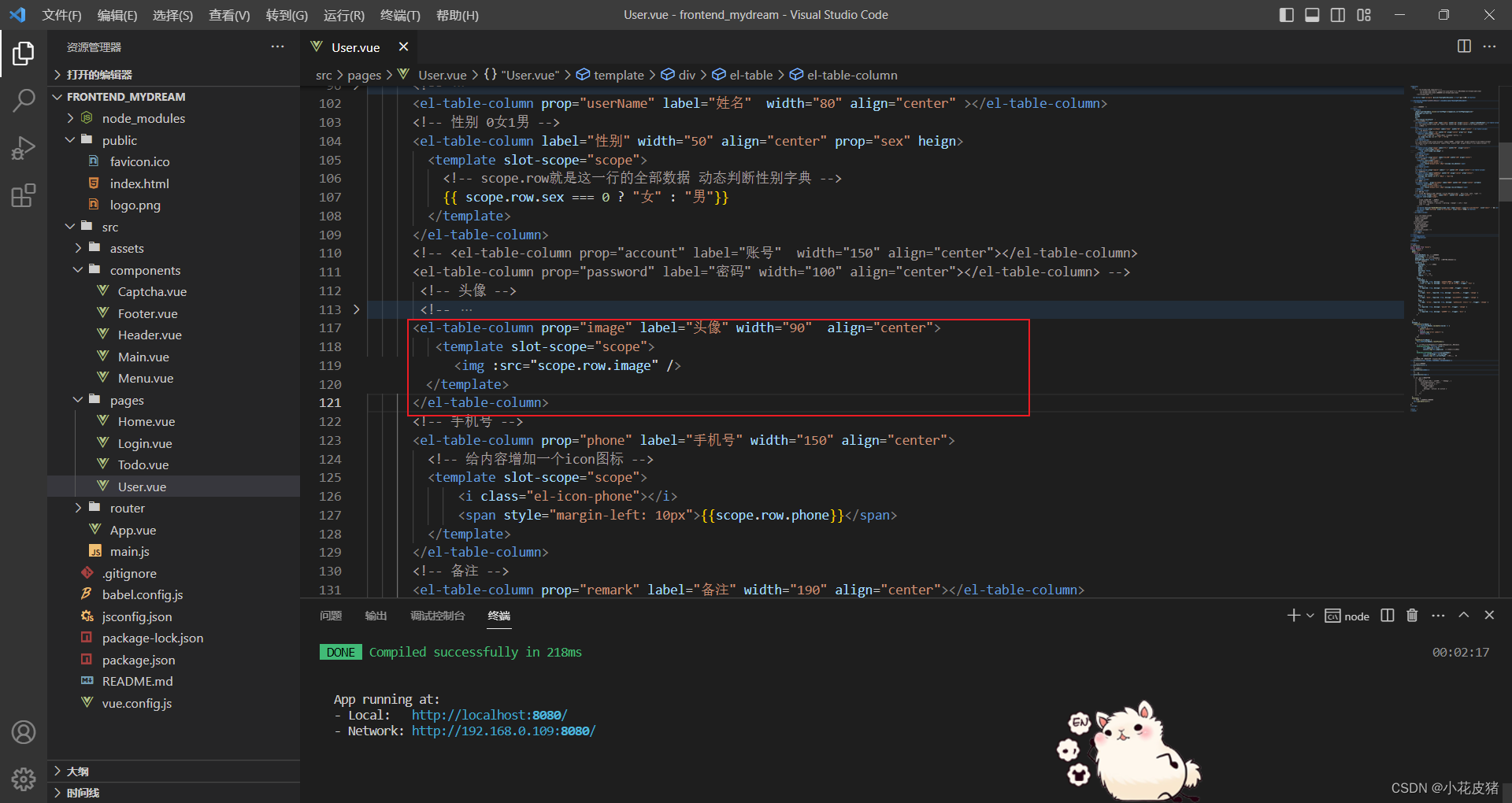
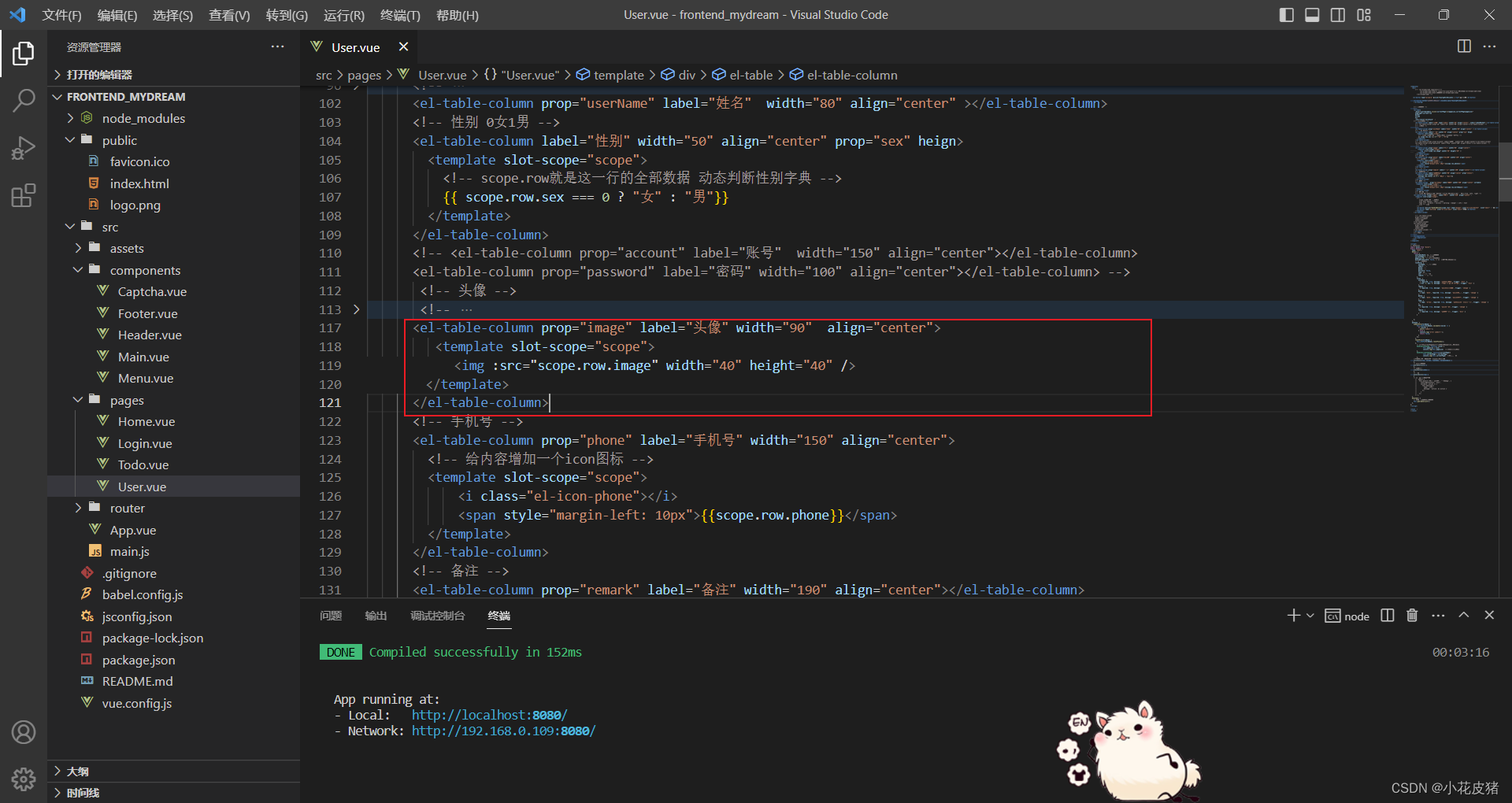
我们可以直接使用img标签去实现。通过它的src属性指定文件路径:


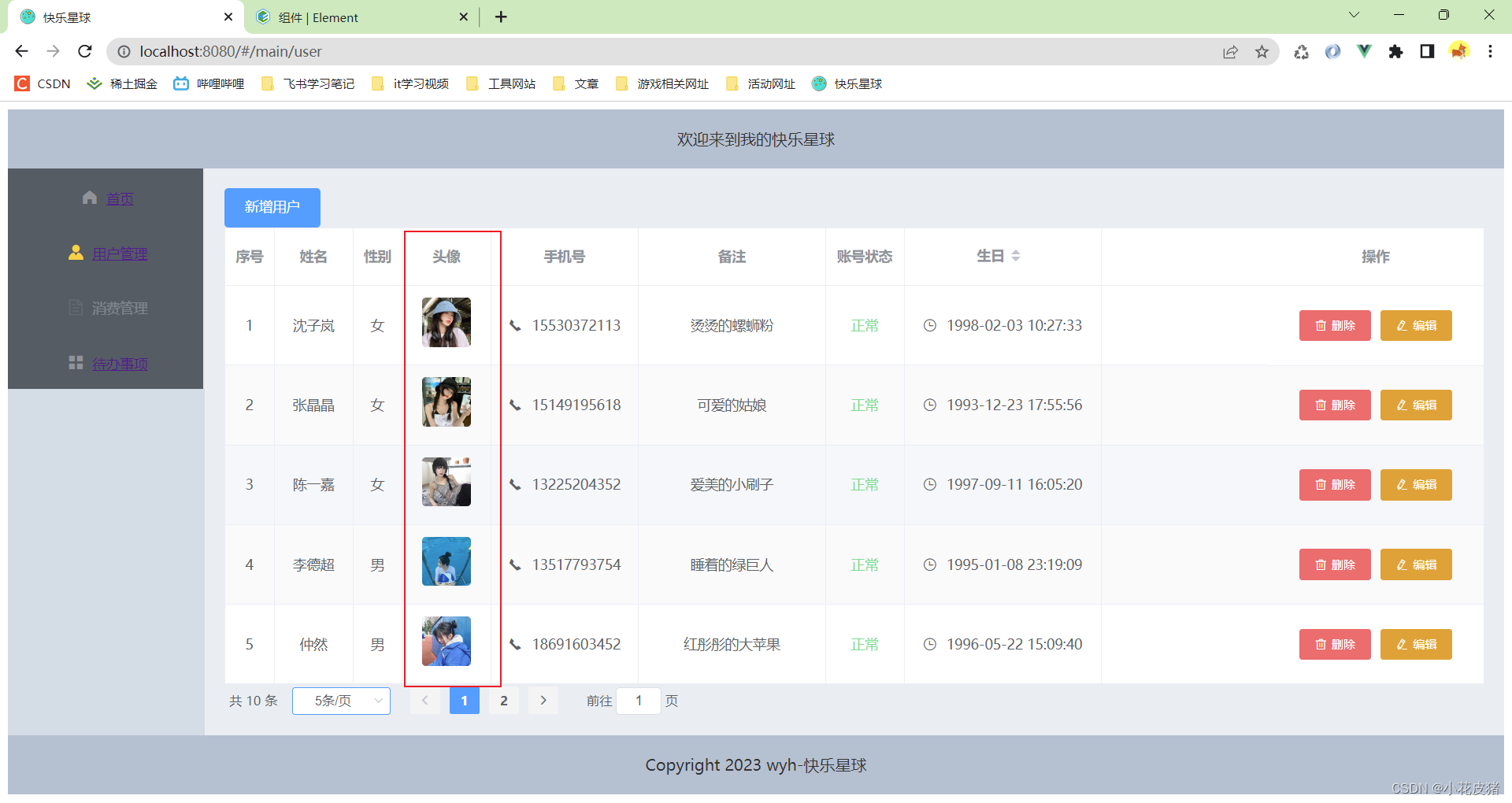
这样是不是好多了!

<el-table-column prop="image" label="头像" width="90" align="center">
<template slot-scope="scope">
<img :src="scope.row.image" width="40" height="40" />
</template>
</el-table-column>
但是这种原生的方式虽然可以实现,但是如果想要修改一些东西,就显得有些复杂了,比如我想让头像显示圆形的。
使用ElementUI的Avatar
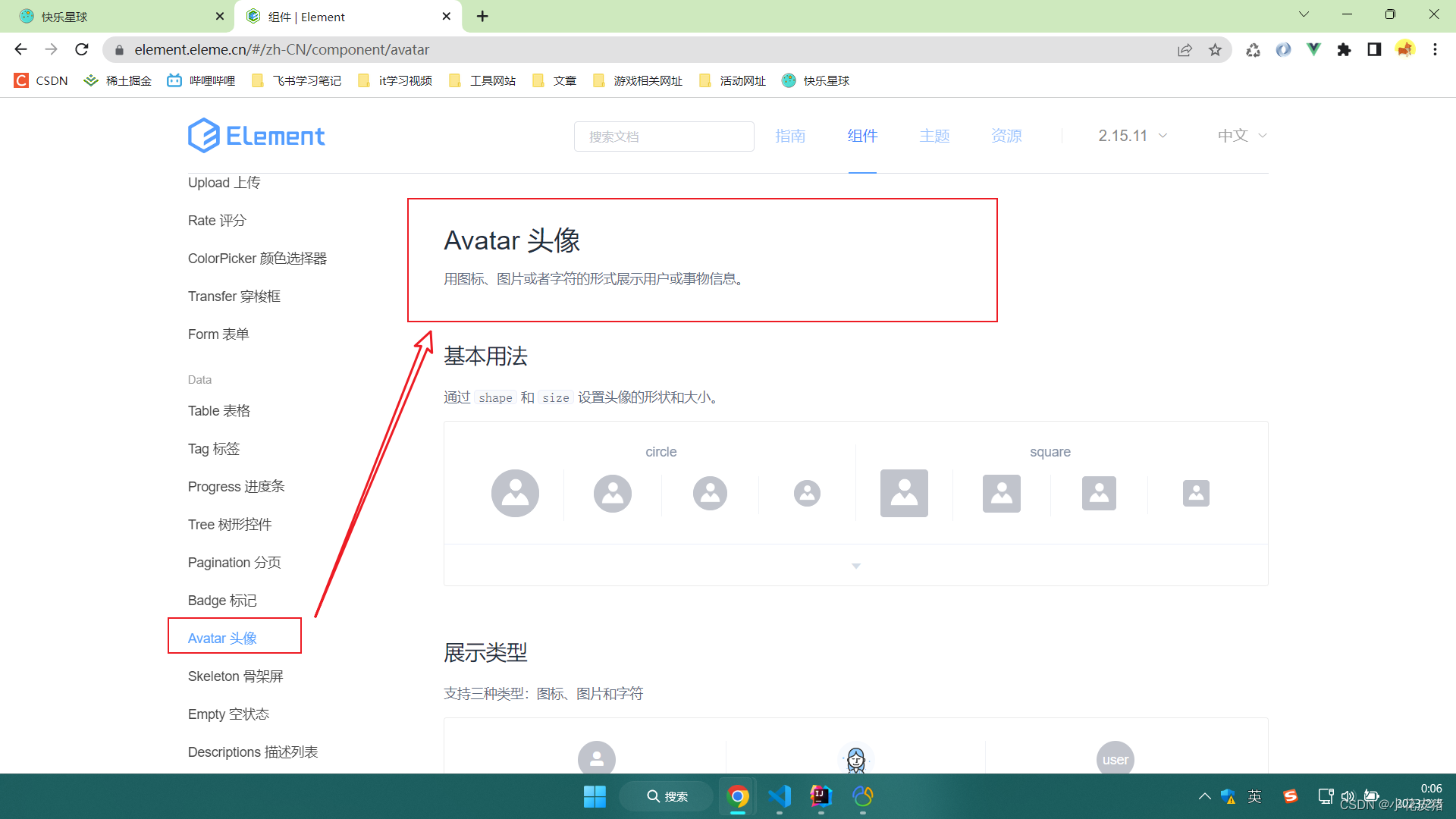
AvatarElementUI提供的一个组件,它专门用来处图片,用图标、图片或者字符的形式展示用户或事物信息。

里面提供了一些demo,以及使用说明和参数,我们根据自己的需求灵活选择即可。



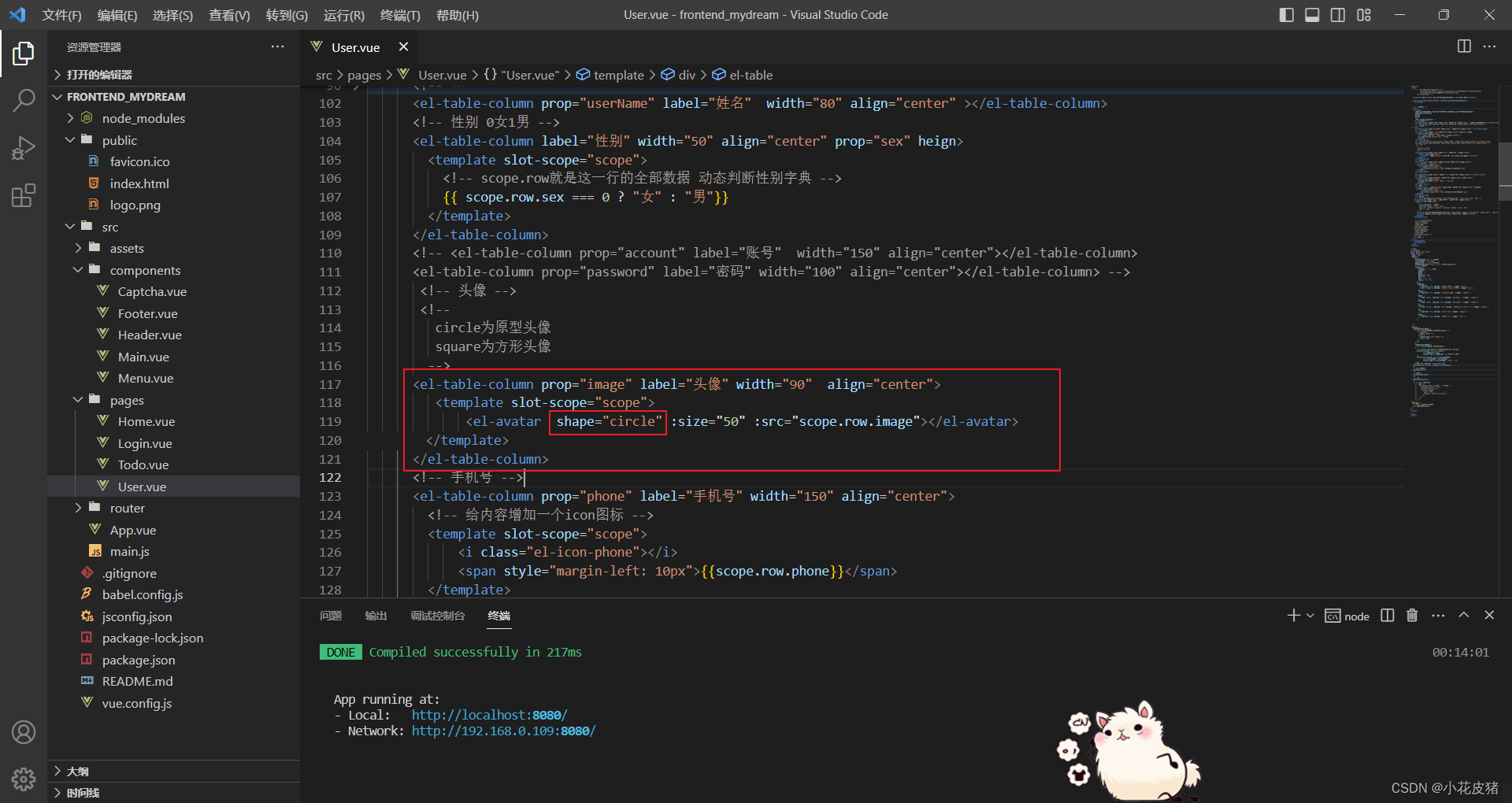
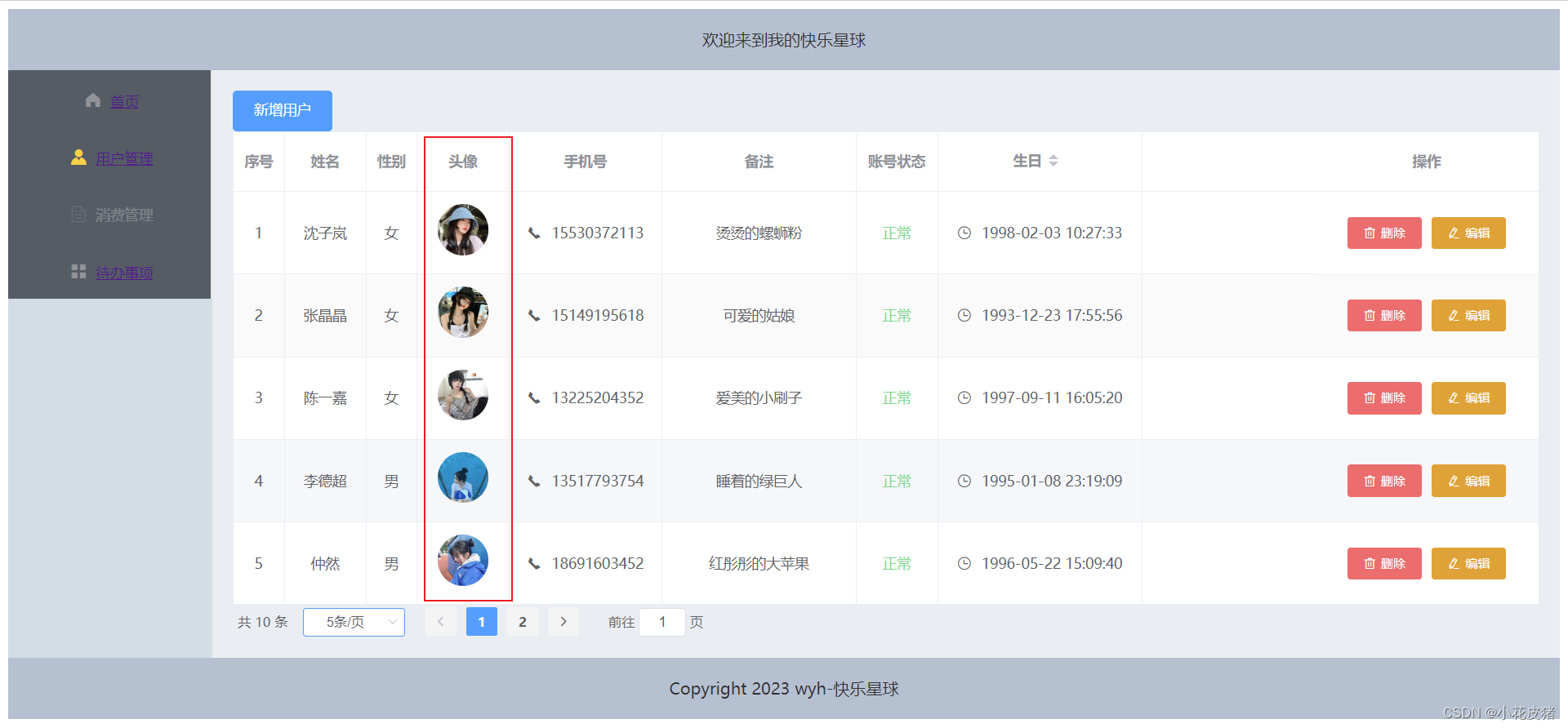
这时候回到我刚才那个需求,我要让头像以圆形显示而不是方形,使用Avatar修改这个需求特别简单,这需要更换一个属性即可:


!--
shape 图片显示方式 circle为原型像 square为方形
size 图片的大小
src 图片的路径
-->
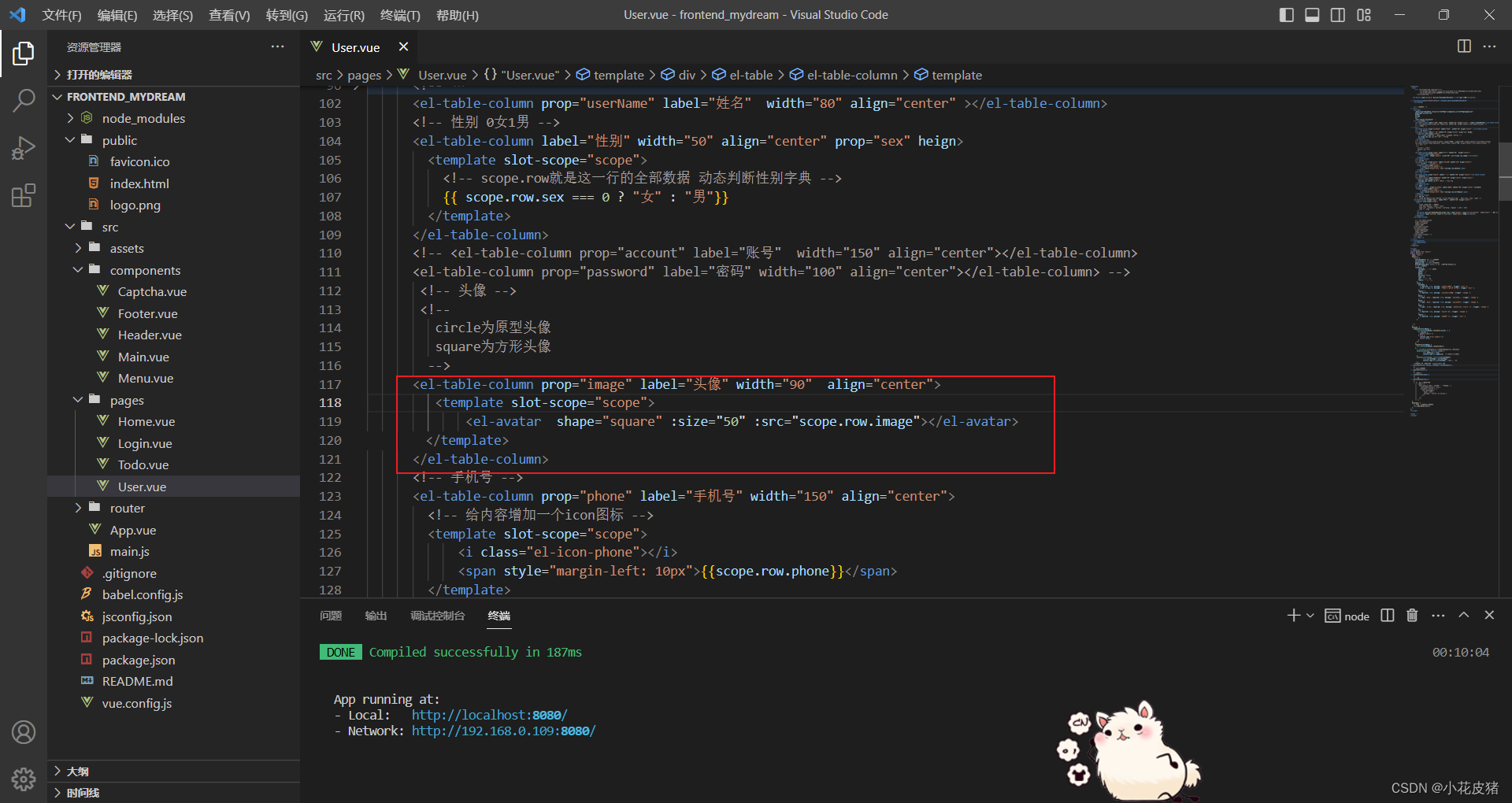
<el-table-column prop="image" label="头像" width="90" align="center">
<template slot-scope="scope">
<el-avatar shape="circle" :size="50" :src="scope.row.image"></el-avatar>
</template>
</el-table-column>
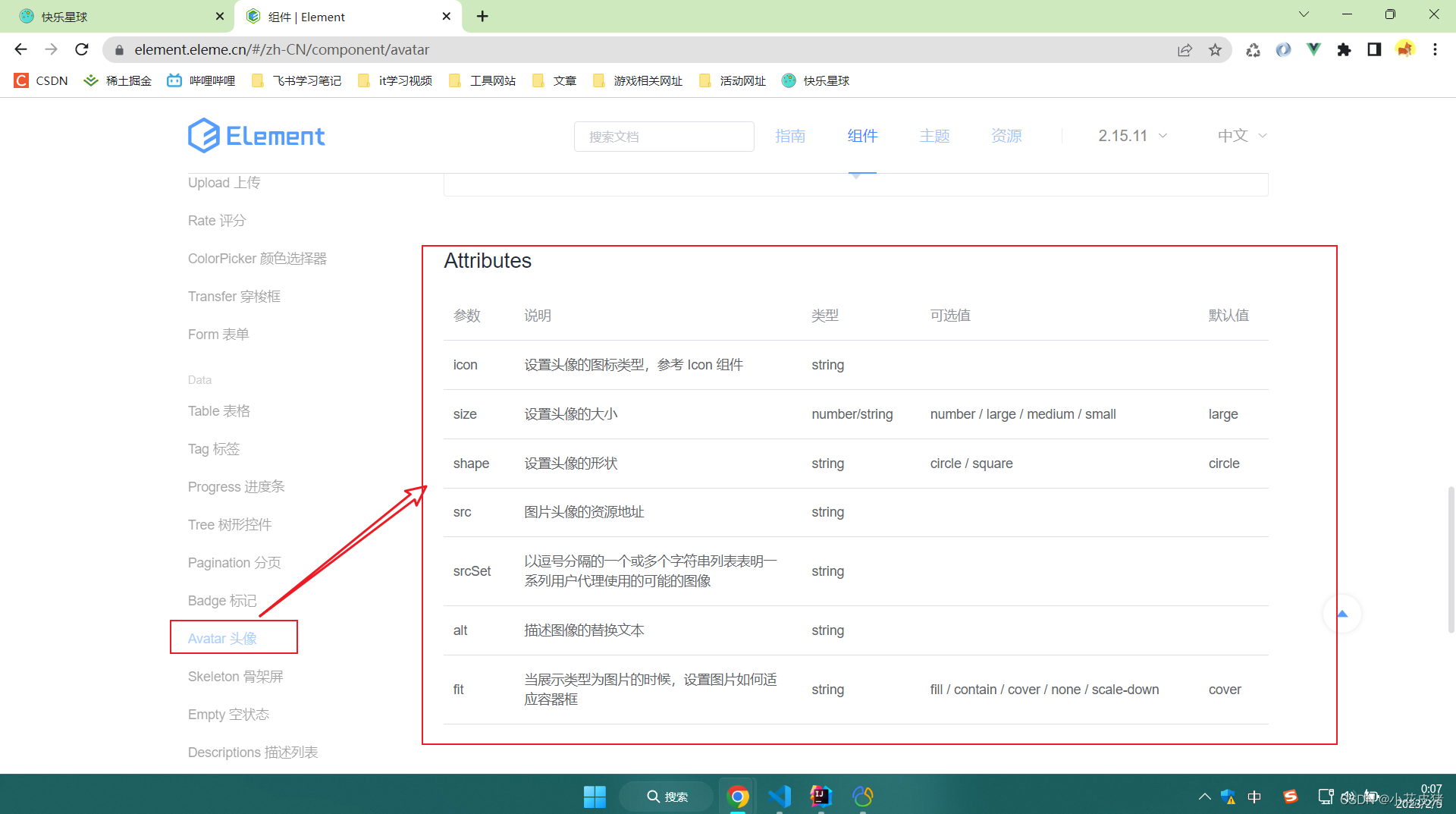
参数说明
size 设置头像的大小
shape 设置头像的形状
src 图片头像的资源地址
fit 当展示类型为图片的时候,设置图片如何适应容器框
总结
原文地址:https://blog.csdn.net/weixin_46713508/article/details/128887252
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44166.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。