web框架
是什么?
web 框架是什么—》别人帮咱们写了一些基础代码—》我们只需要在固定的位置写固定的代码–》就能实现一个web应用
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率
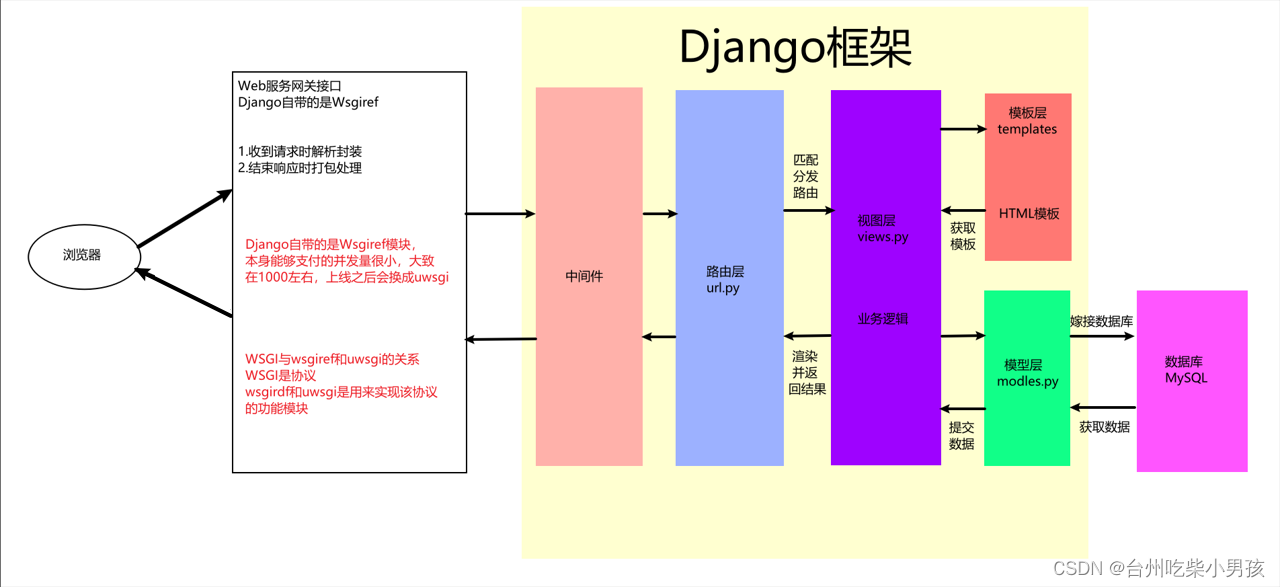
wsgi协议
客户端浏览器和 ———————-> python web框架之间通信需要遵循这个协议
发出来的是http请求 符合wsgi协议的web服务器 django,flask requset response
协议到规定:web服务器后面的 python框架一定是一个可调用的对象,必须接收两个参数(environ, start_response)—>environ它是个字典—-》里面全是http请求的东西
使用wsgiref写个web服务
from wsgiref.simple_server import make_server
def mya(environ, start_response):
print(environ)
start_response('200 OK', [('Content-Type', 'text/html')])
if environ.get('PATH_INFO') == '/index':
with open('index.html','rb') as f:
data=f.read()
elif environ.get('PATH_INFO') == '/login':
with open('login.html', 'rb') as f:
data = f.read()
else:
data=b'<h1>Hello, web!</h1>'
return [data]
# 可调用对象---》能加括号执行的对象
if __name__ == '__main__':
myserver = make_server('', 8011, mya) # 请求来了---》经过wsgiref---》调用后面的可调用对象--》传入两个参数(environ, start_response)
print('监听8011')
myserver.serve_forever()Django
MVC与MTV模型
MVC:本来坨在一起的代码,拆到不同的位置
模型(M:数据层),控制器(C:逻辑判断)和视图(V:用户看到的)三层
他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求
MTV
- M代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
M就是原来的M - T 代表模板 (Template):负责如何把页面展示给用户(html)。
T就是原来的V - V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template
V+路由 是原来的C
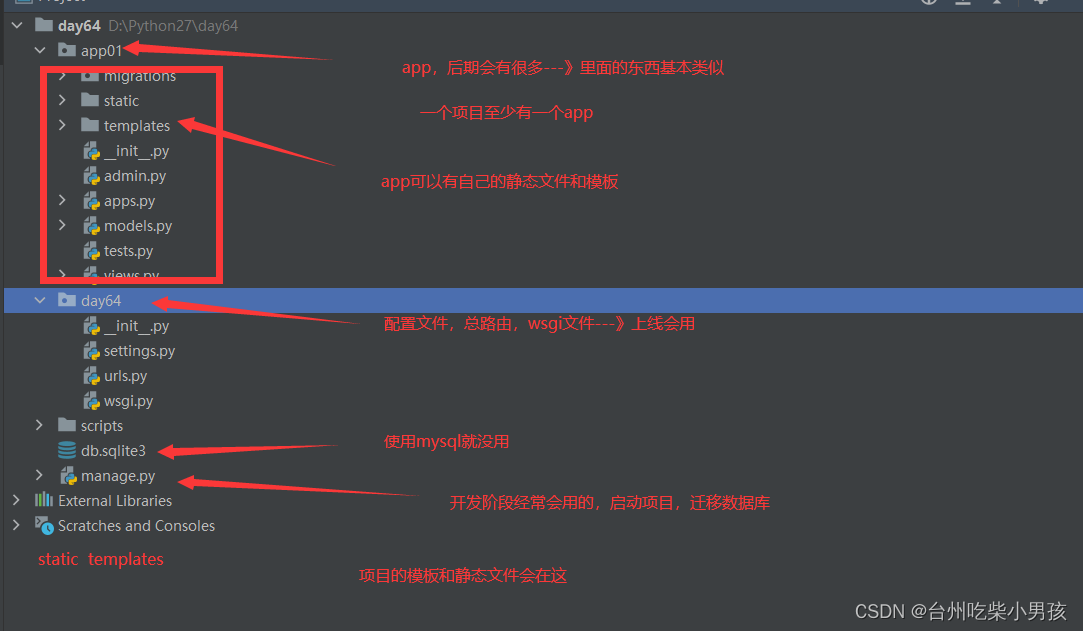
django目录结构

启动项目
-python manage.py runserver 0.0.0.0:8080
-运行在127.0.0.1和0.0.0.0上的区别
-pycharm中点击绿色箭头运行请求生命周期

路由控制
路由是什么
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行
请求路径和要执行的视图函数的对应关系
怎么使用
-path:准确路径,精准匹配---》以后基本都是path
-re_path---》就是原来的url---》正则匹配---》非常少
-放在列表中:urlpatterns = []--->列表中得数据,必须是 path或re_path执行完的结果path详细使用
path('admin/', login)---》
等价于:_path(route, view, kwargs=None, name=None)
第一个参数:
准确路径,字符串
转换器: '<int:pk>' '<str:name>'
-127.0.0.1:8080/login/justin---->path('login/<str:name>', admin.site.urls),
-视图函数中 def login(request,name)
第二个参数: 视图函数的内存地址 不要加括号
-路由一旦匹配成功,就会执行 你写的这个视图函数(request),并且会把request对象传入
-如果有分组的参数[有名,无名],或者转换器的参数,都会被传递到视图函数中作为参数
-总结:放要放视图函数地址---》但是视图函数的参数:第一个是固定必须是request,后续的取决于写没写转换器,写没写有名无名分组
第三个参数:kwargs 是给视图函数传递默认参数
第四个参数:路径的别名---》后期使用反向解析得到该路径re_path的详细使用
跟path除了第一个参数不一样,其他完全一样
第一个参数是:正则表达式
后期用的很少,危险性大—》原来之所以支持正则的目的是为了分组出参数
path通过转换器能完成这个操作–》于是–》这个几乎不用
反向解析—>用在视图函数中,用在模板中
-没有转换器的情况:
path('login/', login,name='login')
res=reverse('login') #当时 定义路径传入的name参数对应的字符串
-有转换器的情况:
path('login/<str:name>', login,name='login')
res=reverse('login',kwargs={name:lqz}) #当时 定义路径传入的name参数对应的字符串
生成这种路径:'login/lqz'路由分发
-为什么默认路由匹配就匹配到了 urls.py ?
-settings.py 有配置的
-ROOT_URLCONF = 'django_demo02.urls'
-一个app自己有自己的路由
-在app下创建urls.py 视图层
视图函数
def 视图函数(request):
return 四件套request对象
它是http请求(数据包—》字符串形式)—》拆分成了django中得request对象
常用的:
request.path
request.method
request.GET
requets.POST
requets.body
request.get_full_path() # 方法
request.files # 前端携带文件过来---》转成了字典,根据文件的名字取到文件对象不常用
request.cookie
request.session
request.content_type # 提交的编码格式:urlencoded(form表单),json,form-data,text/plain(一般不用,浏览器默认的格式)
request.META: 请求头中得数据
user-agent:HTTP_USER_AGENT
referer:
客户端ip地址:REMOTE_ADDR
用户自定义的
定义:name=lqz
取:request.META.get('HTTP_NAME') # 前面加HTTP_ 把自定义的转成大写
-request.user # auth
-request.is_ajax()
原文地址:https://blog.csdn.net/m0_71292438/article/details/134670625
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44698.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







