元素的隐藏
可以看到原本没有在页面中显示的元素,在页面中显示出来了,这就是元素的显示与隐藏。
<div class="div">
<img src="../tuping/小刻晴.png" alt="">
</div>
1. display: none; (display: block;将元素显示出来,还有将元素转换为块级元素的作用)
.div>img {
width: 100%;
/* 将图片隐藏 */
/* 第一种:display */
display: none;
/* 第二种:visibility */
/* visibility: hidden; */
}需要注意的是: display: none; 将元素隐藏后,元素的位置不会保留,会被标准流元素占用

2. visibility: hidden; (visibility: visible;元素可视)
.div>img {
width: 100%;
/* 将图片隐藏 */
/* 第一种:display */
display: none;
/* 第二种:visibility */
/* visibility: hidden; */
}
在实际开发网页中,我们使用display: none;会多一些,因为不会影响布局
还有一种元素隐藏的方式: overflow: hidden;(overflow: visible;元素可视)
定义:overflow属性定义了如果盒子中的元素超过了盒子的宽高,也就是该元素溢出了,我们该如何处理元素 。
.div>img {
width: 180%;
}
可以看到元素超出了盒子的宽高(此时overflow属性值为visible, 超出部分不做处理,默认值)
.div {
width: 300px;
height: 300px;
border: 2px solid red;
/* 溢出部分隐藏 */
overflow: hidden;
/* 添加滚动条 */
/* overflow: auto; */
/* overflow: scroll; */
}
overflow还有 两个属性值(auto,scroll),这两个属性值都是为盒子加上滚动条
区别:
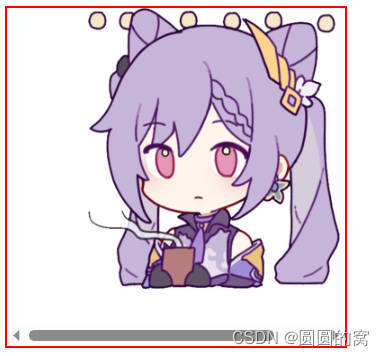
overflow:auto;只会在元素溢出的方向添加滚动条,无溢出的方向则不会做处理
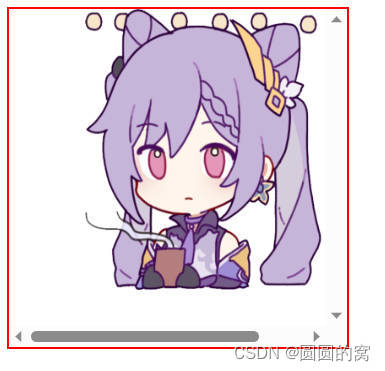
overflow:scroll;无论元素是否溢出都会在 x,y 轴方向添加滚动条
效果:


原文地址:https://blog.csdn.net/m0_65033248/article/details/130117340
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45502.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






