本文介绍: 一 概述关于AutoLayout的几个概念通过布局实现屏幕适配二 关于AutoLayout的几个概念2.1 什么是AutolayoutAutolayout是一种“自动布局”技术,专门用来布局UI界面的苹果官方也推荐开发者尽量使用Autolayout来布局UI界面Autolayout能很轻松地解决屏幕适配的问题2.2 为什么推出AutolayoutAutoresizing在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成相
一 概述
二 关于AutoLayout的几个概念
2.1 什么是Autolayout
2.2 为什么推出Autolayout
Autoresizing
Autolayout的2个核心概念
- 参照
- 约束
2.3 Autolayout的警告和错误
警告
错误
三 通过布局实现屏幕适配
3.1 Autolayout说明
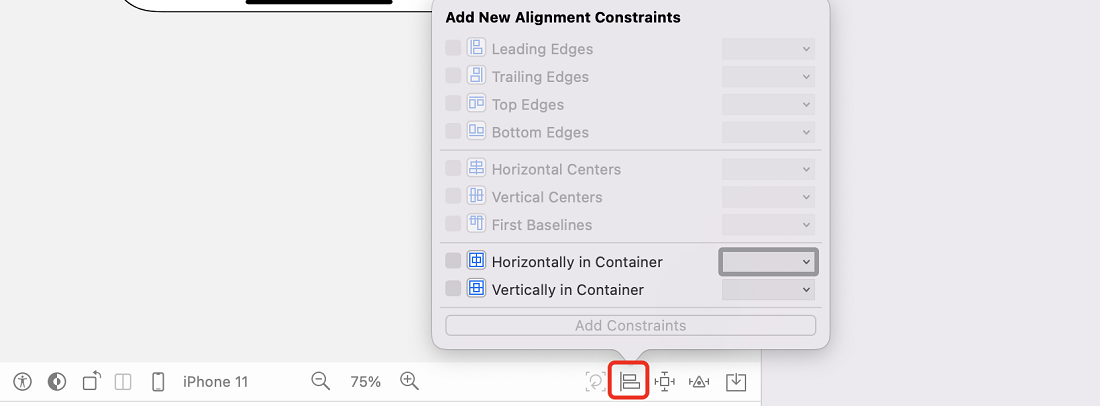
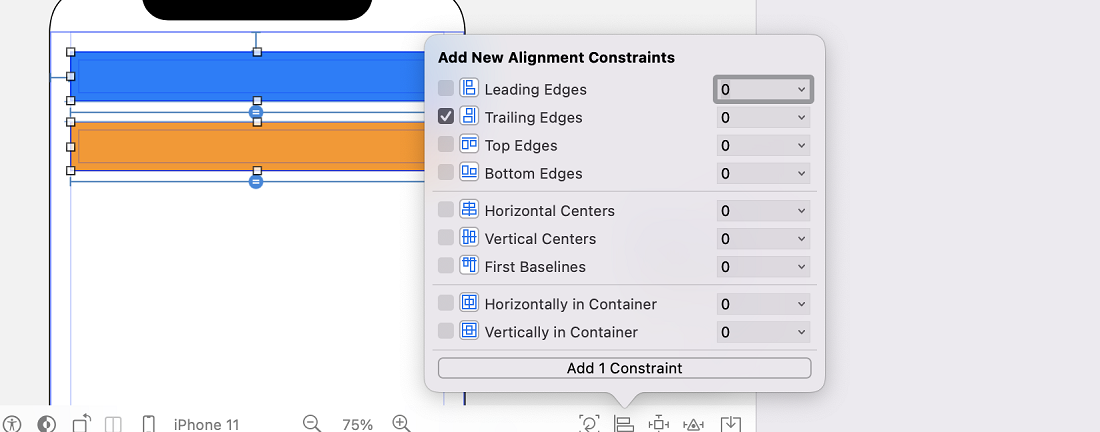
对其方式

说明:
- Leading Edges:左对齐(选中多个View时有效)
- Trailing Edges:右对齐(选中多个View时有效)
- Top Edges:上对齐(选中多个View时有效)
- Bottom Edges:下对齐(选中多个View时有效)
- Horizontal Centers:水平居中对齐(选中多个View时有效)
- Vertical Centers:垂直居中对齐(选中多个View时有效)
- First Baselines:基准线对齐(选中多个View时有效)
- Horizontally in Container:水平居中
- Vertically in Container:垂直居中
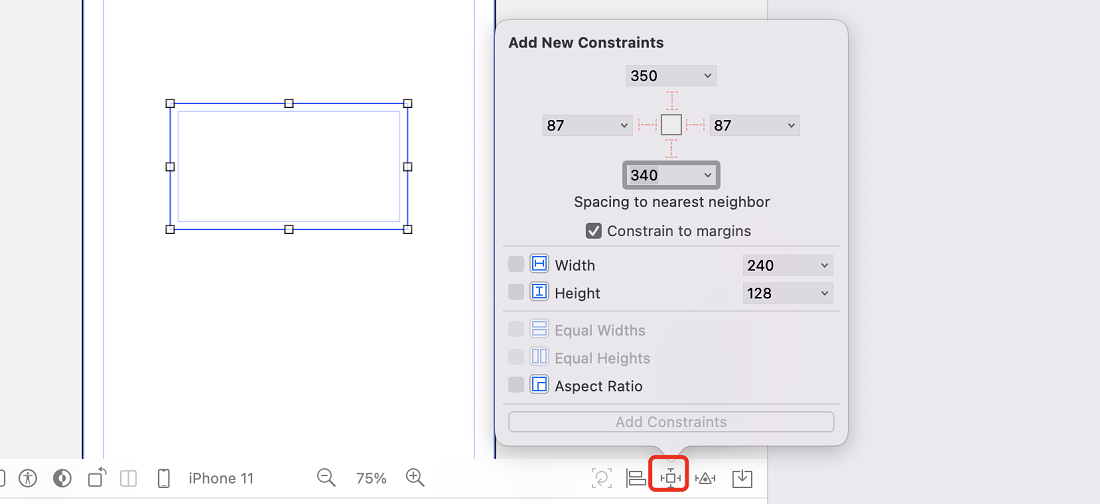
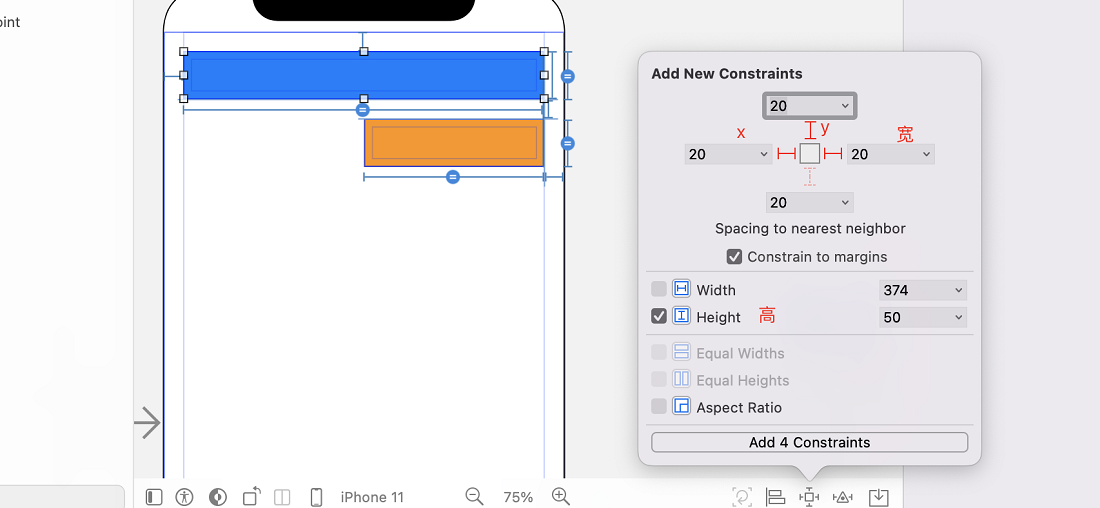
约束方式设置

说明:
- 上方的数字用于设置上下左右的边距(与临近的View)
- Width,Height:分别设置View的宽度和高度
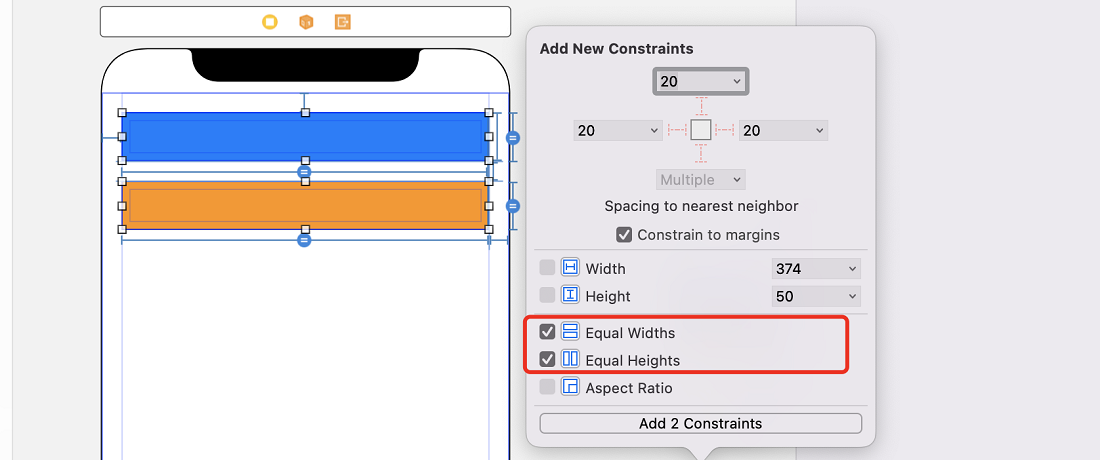
- Equal Widths:等宽(多个View时生效)
- Equal Heights:等高(多个View时生效)
- Aspect Ration:宽高比
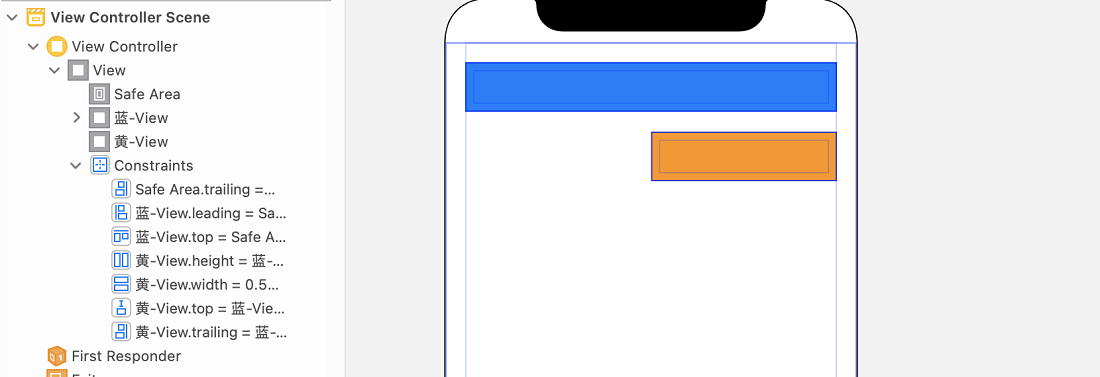
3.2 布局逻辑

蓝色View

说明:
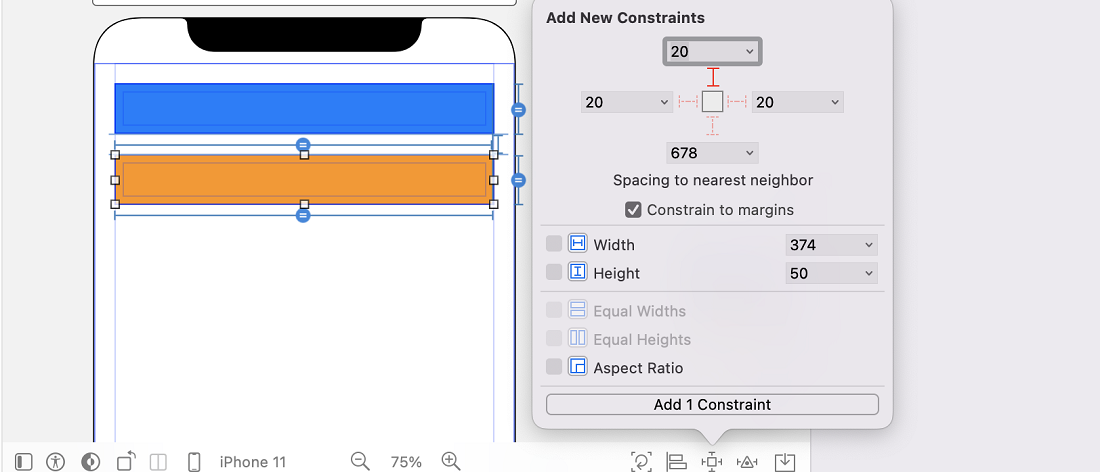
黄色View



说明:单独选中黄色View,设置上边距

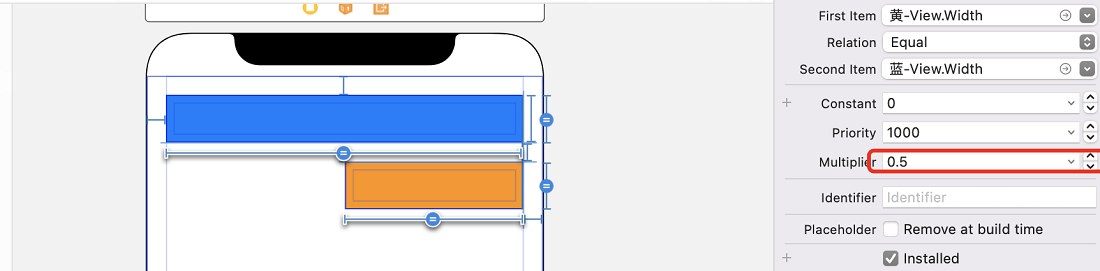
说明:选中黄色View,将Mutiplier设置为0.5,意思为:黄色View的宽度=蓝色View的宽度*0.5+0
原文地址:https://blog.csdn.net/Calvin_zhou/article/details/123782619
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45604.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。