写TS比写JS多了一步就是编译。
在ts中声明变量时可以指定变量的类型
一、安装并测试自动编译
tsc --init
"outDir": "./js", /* 将ts自动编译成的js的输出目录改为当前文件夹下的js文件夹 */
"strict": false, /*关闭严格模式 */
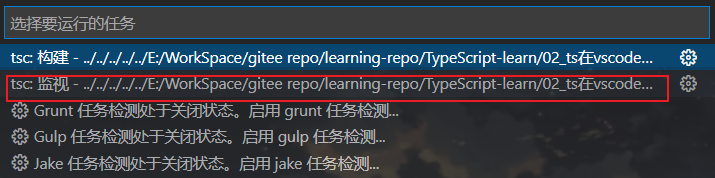
启动监视任务:
终端 -> 运行任务 -> 监视tsconfig.json

1.自动编译测试
1.html:
<!--
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:04
* @LastEditTime: 2022-06-27 13:51:29
* @FilePath: TypeScript-learn2_ts在vscode中自动编译index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>自动编译成果</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>
2.ts:
/*
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:33
* @LastEditTime: 2022-06-27 13:52:42
* @FilePath: TypeScript-learn2_ts在vscode中自动编译index.ts
*/
(() => {
function sayHello(name) {
return name + ',你好啊!'
}
let name = "通天教主"
console.log(sayHello(name))
})();
3.自动编译的js
/*
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:33
* @LastEditTime: 2022-06-27 13:52:42
* @FilePath: TypeScript-learn2_ts在vscode中自动编译index.ts
*/
(() => {
function sayHello(name) {
return name + ',你好啊!';
}
let name = "通天教主";
console.log(sayHello(name));
})();
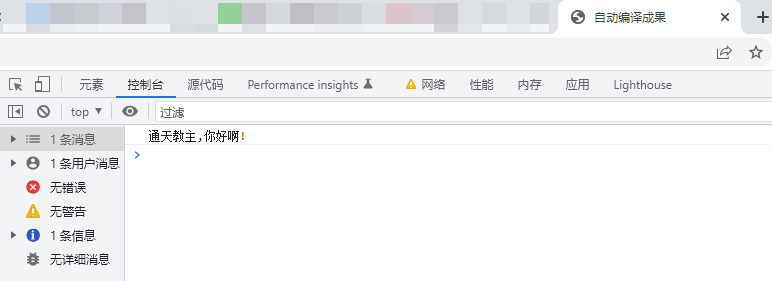
结果:

二、ts类型注解
变量:变量类型
ts:
(() => {
function sayHello(name: string) {
return name + ',你好啊!'
}
let name = "通天教主";
// let name = [1, 2, 3]; //Argument of type 'number[]' is not assignable to parameter of type 'string'.
console.log(sayHello(name))
})();
三、基础类型
(() => {
// 布尔类型
// 基本语法
// let 变量名:类型 = 值
let flag: boolean = true
console.log("布尔值 boolean")
console.log(flag)
console.log('--------------------------------------------------')
// 和 JavaScript 一样,TypeScript 里的所有数字都是浮点数( number )。
console.log("浮点数 number")
let num1: number = 10 // 十进制
let num2: number = 0b1010 // 二进制
let num3: number = 0o12 // 八进制
let num4: number = 0xa // 十六进制
console.log(num1)
console.log(num2)
console.log(num3)
console.log(num4)
console.log('--------------------------------------------------')
// string 表示文本数据类型,单(双)引号,反引号
console.log("字符串 string")
let str1: string = "一切命运的馈赠"
let str2: string = "早已明码标价"
console.log(`${str1},${str2}.`)
// + 拼接字符串和数字
let num: number = 1
let str: string = '命运的重量'
console.log(str + num)
})()
undefined 和 null报错
修改 tsconfig.json
如果关闭strictNullChecks,则 null 和 undefined 两种类型是任意类型的子类型, 自编译运行不会报错
"strictNullChecks": false, /* When type checking, take into account 'null' and 'undefined'. */
基础类型代码补充
// undefined 和 null 类型是所有类型的子类型。, 也就是说可以赋值给其他类型(要关闭自编译严格模式)
str = undefined
num = null
console.log(str, num)
四、数组
// 数组:
// 语法一:
// let 变量名: 数据类型[] = [value1,value2,...];
let arr1: number[] = [1, 3, 5, 7];
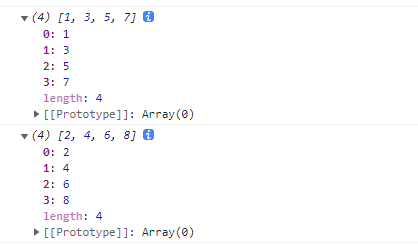
console.log(arr1);
// 语法二:泛型写法
// let 变量名: Array<数据类型> = [value1, value2, ...];
let arr2: Array<number> = [2, 4, 6, 8]
console.log(arr2)

五、元组 Tuple
let arr3: [number, string, boolean] = [1, '小欢', false]
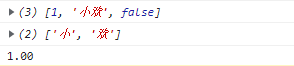
console.log(arr3)
console.log(arr3[1].split(''))
console.log(arr3[0].toFixed(2))

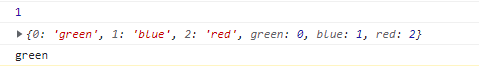
六、枚举类型
// enum 枚举名{
// 枚举元素1,枚举元素2,枚举元素3(可以是中文,但是不推荐)
// }
// 使用下标,输出枚举元素,反之亦可.
enum Color {
green, blue, red
}
let myColor: Color = Color.blue
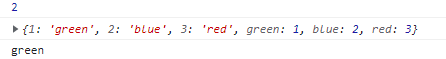
console.log(myColor) // 1
console.log(Color)
console.log(Color[0]) // green
enum Color {
green = 1, blue, red //
}
let myColor: Color = Color.blue
console.log(myColor)
console.log(Color)
console.log(Color[1]) //

注意:
从修改位置起, 后面每个枚举元素下标按顺序加一
也可以指定每个枚举元素的下标.
七、any类型 (动态内容)
// any类型
// 用法1:不清楚什么类型,或是只知道部分数据类型
let str: any = 100
console.log(str)
str = `静夜诗
床前明月光,
疑是地上霜。
举头望明月,
低头思故乡。`
console.log(str)
// 用法2:不同数据类型的数组
let arr: any[] = []
arr.push(100)
arr.push('魑魅魍魉')
arr.push(true)
console.log(arr)
八、void类型 (没有类型)
void 类型像是与 any 类型相反,它表示没有任何类型。
用法:当一个函数没有返回值时,你通常会见到其返回值类型是 void:
// 例1:
(() => {
function sayHello(): void {
let bb = 'baby'
console.log(bb)
}
sayHello()
})()
// 例2:
(() => {
function sayHello(): string {
let bb = 'baby'
return bb;
}
console.log(sayHello())
})()
结果都是

九、object
function getObj(obj: object): object {
console.log(obj)
return obj
}
console.log({ name: 'father', nick: '爸爸' })
console.log(new String('床前明月光'))// new 一个String对象
console.log(String)

十、联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种
需求1: 定义一个一个函数得到一个数字或字符串值的字符串形式值
// 给定类型的一种
function getString(x: number | string): string {
return x.toString()
}
console.log(getString(123))
console.log(getString('123'))
结果:

1.类型断言
只是在编译阶段起作用, 告诉编译器,“相信我,我知道自己在干什么”。
类型断言(Type Assertion): 可以用来手动指定一个值的类型
语法:
方式一: <类型>变量名
方式二: 变量名 as 类型 tsx中只能用这种方式
function getLength(x: number | string): number {
// return x.toString().length
if ((<string>x).length) {
// x.length存在吗
return (<string>x).length
} else {
return x.toString().length
}
}
console.log(getLength(123))
console.log(getLength('123456'))

2.类型推测
有下面2种情况: 1. 定义变量时赋值了, 推断为对应的类型. 2. 定义变量时没有赋值, 推断为any类型
let aa = 123//定义时赋值,会被推断为对应类型
// aa='abc' 报错
let bb; //
bb = 123
console.log(bb)
console.log(typeof bb)
bb = 'abc'
console.log(bb)
console.log(typeof bb)

十一、接口
TypeScript 的核心原则之一是对值所具有的结构进行类型检查。
用接口(Interfaces)定义对象的类型。接口是对象的状态(属性)和行为(方法)的抽象(描述)
1.约束(对象)属性
// 需求: 创建人的对象, 需要对人的属性进行一定的约束
// id是number类型, 必须有, 只读的
// name是string类型, 必须有
// age是number类型, 必须有
// sex是string类型, 可以没有
// 接口可以作为对象的类型,约束对象的属性和方法
// 只读属性 可选属性
interface IPerson {
readonly id: number//只读
name: string//必须有
age: number//必须有
sex?: string//可以没有
}
let person: IPerson = {
id: 1,
name: '夏洛特',
age: 18
}
console.log(person)
person.sex = '男'
console.log(person)
// person.id=10 //报错

2.约束函数(搜索示例)
// 1.定义函数接口
// I表示接口 Search表示查找 Func表示约束函数
interface ISearchFunc {
// 参数 返回值类型
(source: string, subString: string): boolean
}
// 2.使用函数接口约束函数
const searchSubString: ISearchFunc = function (source: string, subString: string): boolean {
return source.search(subString) > -1
}
console.log(searchSubString("你更好看了", '看'))
console.log(searchSubString("你更好看了", '她'))

3.类类型(接口约束类)
// 接口类型 : 接口约束类
// 1.定义接口
interface IFly {
fly(): any
}
interface ISwim {
swim(): any
}
// 2.一个接口可以继承多个接口
interface IFlyAndSwim extends IFly, ISwim { }
// 3.一个类可以实现多个接口
// class Person1 implements IFly, ISwim {//等价
class Person1 implements IFlyAndSwim {
fly() {
console.log('我是Person1的fly函数')
}
swim() {
console.log('我是Person1的swim函数')
}
}
let per1 = new Person1()
per1.fly()
per1.swim()

4.一个类可以实现多个接口(见3)
5.接口继承接口(见3)
原文地址:https://blog.csdn.net/weixin_46372074/article/details/125205338
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45982.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!