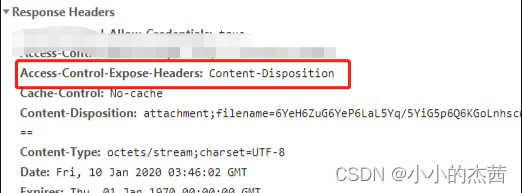
本文介绍: 由于项目使用的是 apipost ,所以在使用的时候还要设置 isReturnNativeResponse –是否返回本机响应标头,一般可能设置 responseType: ‘blob‘ 就可以了。//这里只把这个响应里的data返回回来了,所以取不到headers,想要全部信息就return response;响应首部 Access-Control-Expose-Headers 就是控制“暴露”的开关,它列出了哪些首部可以作为响应的一部分暴露给外部。这个时候就能在前端获取到响应的数据了。
获取数据都知道,使用的是 axios,主要是设置 responseType: ‘blob‘
由于项目使用的是 apipost ,所以在使用的时候还要设置 isReturnNativeResponse –是否返回本机响应标头,一般可能设置 responseType: ‘blob‘ 就可以了
还可以通过 header中的content–disposition获取 fileName,成为文件的下载名称
可能会存在乱码问题,可以使用 decodeURIComponent 解决;
可能会在header中无法获取到 content-disposition ;
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。