仪表盘介绍
仪表盘通常模拟了传统汽车仪表盘的样式,包括刻度、指针、表盘等元素,用于显示单一指标或数据。它能够直观地传达数据的状态、趋势和相对大小,让用户快速理解数据的意义。
在 ECharts 中,仪表盘是一种用于展示单一指标或数值的图表类型。在 ECharts 中创建仪表盘需要使用相应的配置项,例如指针样式、刻度样式、背景样式等。通过配置这些选项,可以实现自定义的仪表盘样式和交互效果。
ECharts 的仪表盘支持多种类型的指针,包括指针角度、指针长度、指针宽度等的配置。还可以设置刻度的样式、标签的显示和格式化、仪表盘背景的样式等。
使用 ECharts 的仪表盘,可以轻松地将数据转化为仪表盘形式的可视化图表,从而更加直观地理解和分析数据。
仪表盘的基本结构
- 仪表盘图表(Gauge Chart): 仪表盘图表是仪表盘的主体部分,用于展示指标的当前数值和相对范围。它通常以圆形或半圆形的形式呈现,可以根据具体需求进行定制化的配置。
- 仪表盘系列(Gauge Series): 仪表盘系列是图表中的数据系列,用于描述指标的数值。可以在仪表盘图表中添加多个系列,每个系列代表一个指标。每个系列可以具有不同的样式和配置。
- 仪表盘指针(Gauge Pointer): 仪表盘指针指示了当前数值在仪表盘图表上的位置。它可以是一个简单的线条或者是一个复杂的图形,用于直观地表示指标的数值。
- 仪表盘轴线(Gauge Axis): 仪表盘轴线是用于标示数值范围的刻度线。它通常包含最小值和最大值的刻度,可以根据需求进行自定义的配置,如设置刻度线的样式、标签的格式等。
- 仪表盘指示器(Gauge Indicator): 仪表盘指示器用于标示特定数值点的位置,可以是一个或多个指示器。可以根据需求配置指示器的样式和位置,以便于突出显示重要的数值点。
通过对这些基本组件的配置和调整,我们可以创建具有吸引力和信息丰富的仪表盘图表,以展示和分析指标数据。
Echarts仪表盘的常用数据配置项
在 ECharts 中创建仪表盘时,我们可以使用以下常用数据配置项来定义仪表盘的外观和行为:
- series:一个数组,用于定义仪表盘的数据系列。每个数据系列都代表一个指标,并在仪表盘上显示为一个仪表盘图形。我们可以定义多个数据系列以显示不同的指标。
- type:指定数据系列的类型为仪表盘。在 ECharts 中,使用
'gauge'来表示仪表盘类型的数据系列。 - name:为数据系列指定名称,该名称将显示在图例中。
- center:定义仪表盘的中心位置,可以通过指定坐标值或百分比来进行配置。例如,
['50%', '50%']表示将仪表盘放置在图表容器的中心位置。 - radius:定义仪表盘的半径大小,可以通过指定具体数值或百分比来进行配置。例如,
'75%'表示仪表盘半径为容器宽度的 75%。 - startAngle 和 endAngle:指定仪表盘的起始角度和结束角度,用于控制仪表盘的弧度范围。默认情况下,起始角度为 225 度,结束角度为 -45 度。
- min 和 max:定义仪表盘的数据范围。min 表示最小值,max 表示最大值。我们可以根据实际情况设置数据范围,以便仪表盘能够正确显示数据。
- splitNumber:指定仪表盘的刻度数量。刻度用于表示数据的不同取值,我们可以根据需要设置刻度的数量。
上面这些是 ECharts 中创建仪表盘时常用的数据配置项。我们可以根据需求调整这些配置项,以实现期望的仪表盘效果。
Echarts仪表盘的常用样式配置项
在 ECharts 中创建仪表盘时,可以使用以下样式配置项来自定义仪表盘的外观:
- axisLine:配置仪表盘的轴线样式。
- axisTick:配置仪表盘的刻度样式。
- axisLabel:定义刻度标签的样式。
- pointer:配置指针的样式。
- title:定义仪表盘的标题样式。
- detail:配置仪表盘的详情区域样式。
- itemStyle:配置数据项的样式。
上面这些样式配置项可以通过在对应的配置对象中设置相应的属性来实现。例如,对于轴线样式,可以在 axisLine 中设置 lineStyle 属性。类似地,我们可以在其他配置项中设置相应的样式属性来自定义仪表盘的外观。
创建基本的仪表盘
npm install echarts --save
import * as echarts from 'echarts';
<template>
<div ref="chart" style="width: 100%;height: 100vh;"></div>
</template>
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
})
</script>
- 配置图表参数,在GaugeView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。我们可以根据ECharts的文档提供的配置选项来设置不同的仪表盘样式和数据。
onMounted(() => {
const myChart = echarts.init(chart.value)
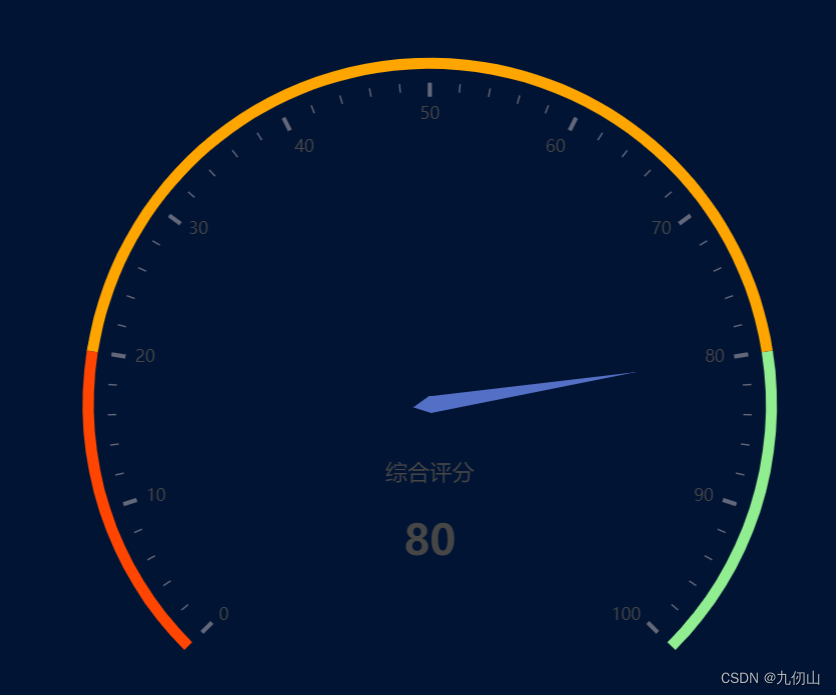
const option = {
series: [
{
type: 'gauge',
data: [{ value: 50, name: '指标名称' }],
// 其他配置项...
}
]
}
myChart.setOption(option)
})
自定义仪表盘样式
下面我们对上面的仪表盘样式进行修改,使其更加美观
- 设置背景色
backgroundColor:'#021434', // 设置背景色
- 设置轴线样式
axisLine: {
lineStyle: {
color: [[0.2, '#ff4500'], [0.8, '#ffa500'], [1, '#90ee90']], // 设置轴线颜色
width: 8 // 设置轴线宽度
}
},

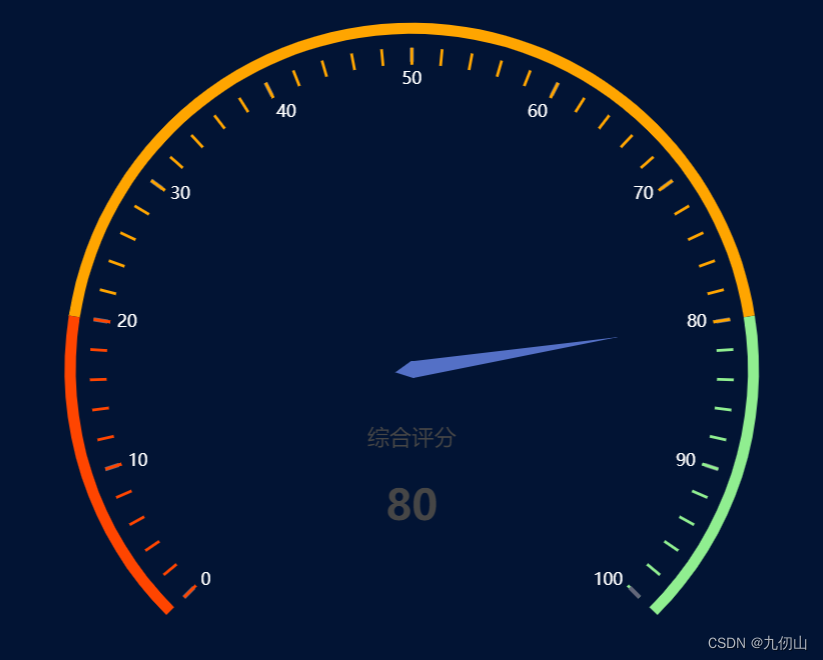
3. 设置刻度线样式
axisTick: {
length: 12, // 设置刻度线长度
lineStyle: {
color: 'auto', // 设置刻度线颜色为自动
width: 2 // 设置刻度线宽度
}
},

4. 设置刻度标签样式
axisLabel: {
color: '#fff', // 设置刻度标签颜色
fontSize: 12 // 设置刻度标签字体大小
},

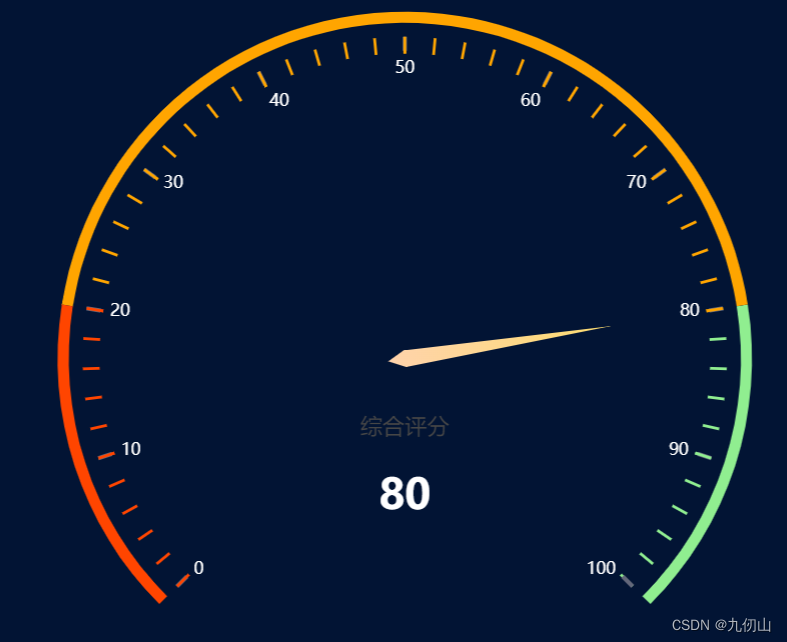
5. 设置指针样式
data: [{
value: 80,
name: '综合评分',
// 指针样式
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: '#FFD3AC'
}, {
offset: 1,
color: '#FCDC6F'
}])
},
}],

6. 设置数值样式
data: [{
value: 80,
name: '综合评分',
// 指针样式
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: '#FFD3AC'
}, {
offset: 1,
color: '#FCDC6F'
}])
},
detail:{
// 数值颜色
color:'#FFFFFF'
}
}],

7. 设置标题样式
title: {
color: '#FFffFF',
fontSize: 16,
fontWeight: 400
},

至此,一个漂亮的仪表盘样式已经呈现在了我们的眼前,当然了,里面还有许多样式可以修改,这里只是抛砖引玉,就不详细介绍了,感兴趣的小伙伴可以看官方文档进行深入的研究。
应用场景
- 数据监控和实时数据展示:仪表盘可以显示实时的数据指标,例如服务器监控、网络流量、传感器数据等。通过直观的图表和指针,可以方便地监控数据的变化和趋势。
- 业务指标分析和仪表盘报表:仪表盘可以用于可视化业务指标和报表,例如销售额、用户增长率、客户满意度等。它能够以图表的形式呈现数据,并支持数据的筛选、排序和对比分析。
- 进度和任务管理:仪表盘可以用于显示任务的进度和状态,例如项目进度、任务完成情况等。通过色彩、进度条和指示器等元素,可以清晰地了解任务的完成情况,帮助团队进行项目管理和决策。
- 性能监控和优化:仪表盘可以用于监控系统的性能指标,例如CPU使用率、内存占用、响应时间等。通过实时的仪表盘展示,可以快速识别性能瓶颈和问题,并采取相应的优化措施。
- 用户行为分析和用户界面设计:仪表盘可以用于分析用户的行为和交互数据,例如网站访问量、点击率、用户行为路径等。通过仪表盘的可视化展示,可以洞察用户行为模式,为用户界面设计和改进提供参考。
原文地址:https://blog.csdn.net/w137160164/article/details/131334178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46190.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






