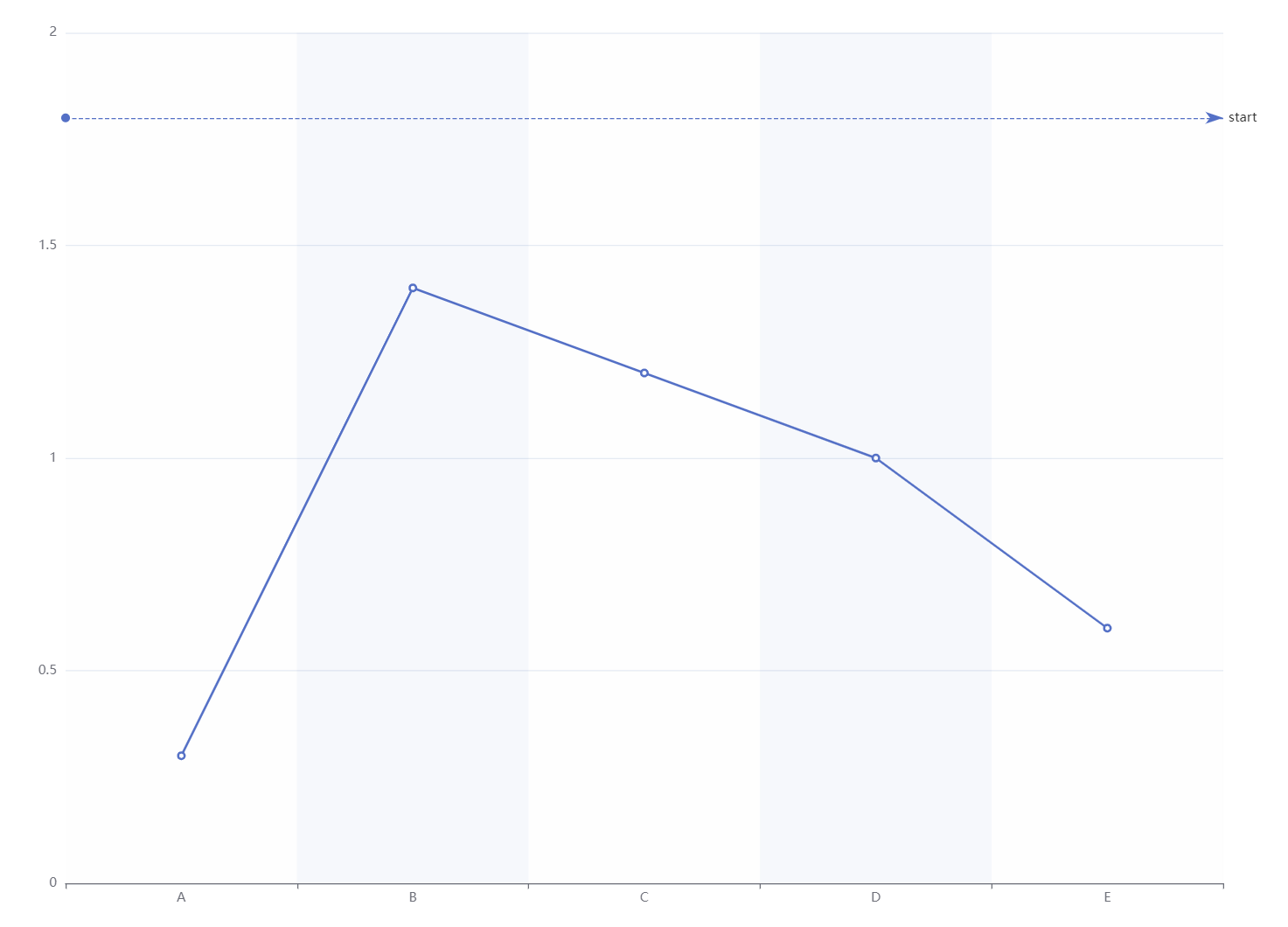
在series中新添加一个data用于绘画参考线,以自定义名字作为显示

option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
},
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
markLine: {
data: [
{
"name": "start",
"yAxis": 1.8,
"label": {
"formatter": "{b}",
"position": "end"
}
},
],
label: {
distance: [20, 8],
}
}
}
],
grid: {
top: 30,
left: 60,
right: 60,
bottom: 40
}
};
option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
},
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 16,
markLine: {
data: [
{"name": "start","yAxis": 1.8,}, {"name": "ssss","yAxis": 0.5,},
],
label: {
distance: [20, 8],
}
}
}
],
};
option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
markLine: {
data: [{ type: "max", name: "Max" },{ type: "min", name: "Min" },{ type: "average", name: "Avg" }],
},
},
],
};
原文地址:https://blog.csdn.net/AwesomeP/article/details/127674111
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46194.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!