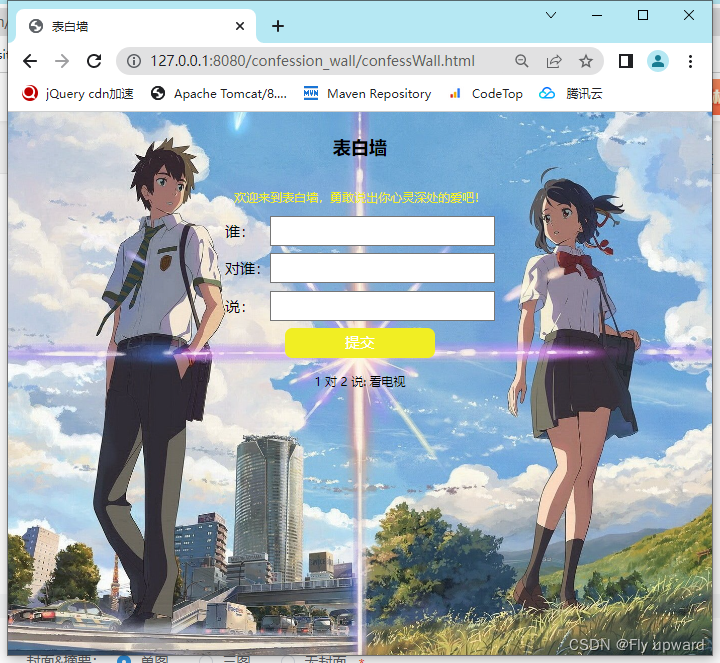
展示
表白墙
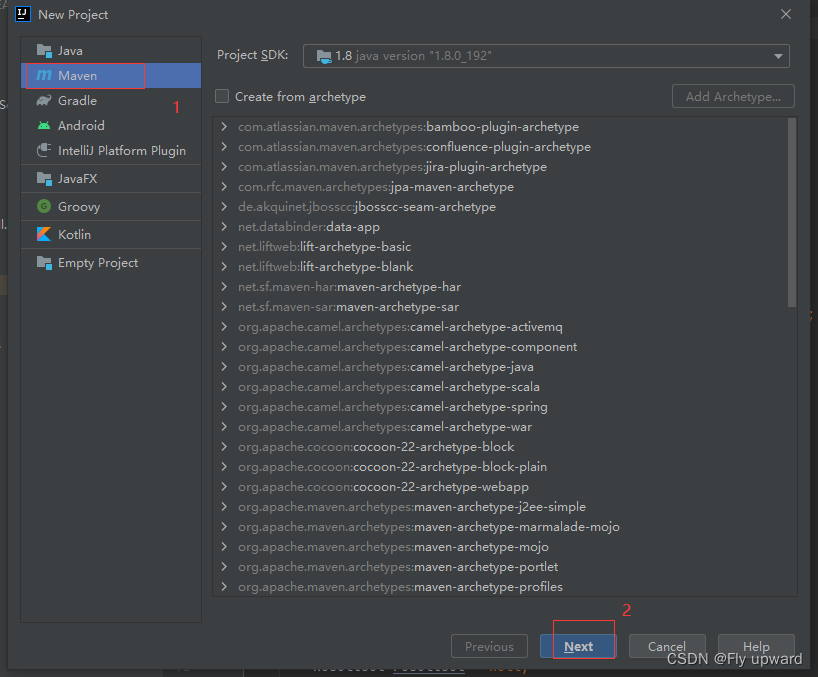
1. 创建Maven 项目
1) 菜单 -> 文件 -> 新建项目 -> Maven


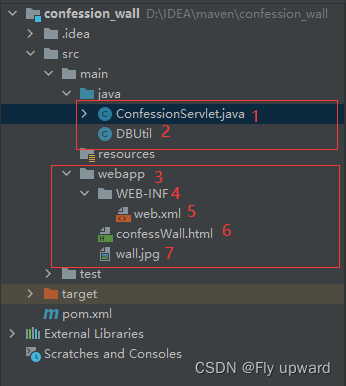
一个是在java 路径下建一个ConfessionServlet 文件,用来存放服务器代码。
在Java路径下创建 DBUtil 文件,用来与MySQL之间的交互
再在webapp文件夹下创建一个WEB_INF文件夹 、一个 .html文件(用来存放客户端代码)、 一个 .jpg 文件(存放背景图,可以根据自己的喜好来选择图片)

2.源代码
2.1 web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
2.2 pom.xml
在pom.xml文件下增加以下代码片段,如果代码出现报红出错状态的话,点击右上角Maven 的刷新图标,等待即可。
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.6.1</version>
</dependency>
<!-- 引入 mysql 驱动包 -->
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
</dependencies>2.3 ConfessionServelet 类
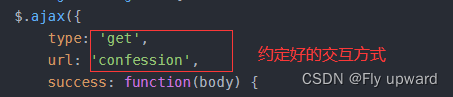
其中 @WebServlet(“/confession“) 是客户端向服务器约定好的请求方式
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Confession {
public String from;
public String to;
public String confession;
}
@WebServlet("/confession")
public class ConfessionServlet extends HttpServlet {
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//处理提交消息请求
Confession confession = objectMapper.readValue(req.getInputStream(),Confession.class);
//保存到内存中
// 通过 ContentType 来告知页面, 返回的数据是 json 格式.
// 有了这样的声明, 此时 jquery ajax 就会自动的帮我们把字符串转成 js 对象.
// 如果没有, jquery ajax 就只是当成字符串来处理的
save(confession);
resp.setContentType("application/json; charset=utf8");
resp.getWriter().write("{"ok":true}");
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取到消息列表,只要把消息列表中的内容整个都返回给客户端即可
//此处需要使用objectMapper 把 Java 对象,转换成json 格式的字符串
List<Confession> confessions = load();
String jsonString = objectMapper.writeValueAsString(confessions);
System.out.println("jsonString: " + jsonString);
resp.setContentType("application/json; charset=utf8");
resp.getWriter().write(jsonString);
}
private void save(Confession confession) {
//把第一条消息保存到数据库中
Connection connection = null;
PreparedStatement statement = null;
//1.和数据库建立连接
try {
connection = DBUtil.getConnection();
//2.构造 SQL
String sql = "insert into confession values(?, ?, ?)";
statement = connection.prepareStatement(sql);
statement.setString(1,confession.from);
statement.setString(2,confession.to);
statement.setString(3,confession.confession);
//3.执行SQL
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
//关闭连接,释放资源
DBUtil.close(connection,statement,null);
}
}
private List<Confession> load() {
//从数据库中获取到所有的消息
List<Confession> confessions = new ArrayList<>();
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
connection = DBUtil.getConnection();
String sql = "select * from confession";
statement = connection.prepareStatement(sql);
resultSet = statement.executeQuery();
while (resultSet.next()) {
Confession confession = new Confession();
confession.from = resultSet.getString("from");
confession.from = resultSet.getString("to");
confession.from = resultSet.getString("confession");
confessions.add(confession);
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
DBUtil.close(connection, statement, resultSet);
}
return confessions;
}
}
2.4 DBUtil 类
这个类是用来与Mysql 建立连接,将表白的话存放到 Mysql 中,使用到的是JDBC编程。
使用JDBC基本流程:
1.创建数据源
2.和数据库建立连接
3.构造sq|语句
4.执行sq|语句
5.如果是查询语句,需要遍历结果集.如果是插入/删除/修改,则不需要
6.关闭连接,释放资源
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class DBUtil {
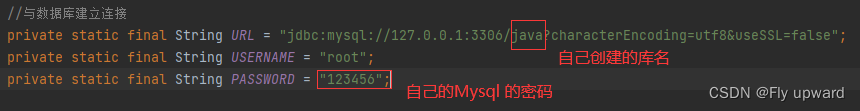
//与数据库建立连接
private static final String URL = "jdbc:mysql://127.0.0.1:3306/java?characterEncoding=utf8&useSSL=false";
private static final String USERNAME = "root";
private static final String PASSWORD = "123456";
private volatile static DataSource dataSource = null;
private static DataSource getDataSource() {
if (dataSource == null) {
synchronized (DBUtil.class) {
if (dataSource == null) {
dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl(URL);
((MysqlDataSource)dataSource).setUser(USERNAME);
((MysqlDataSource)dataSource).setPassword(PASSWORD);
}
}
}
return dataSource;
}
public static Connection getConnection() throws SQLException {
return getDataSource().getConnection();
}
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet) {
if (resultSet != null) {
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (statement != null) {
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (connection != null) {
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}在上述代码中

2.5 confessWall.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
</head>
<body>
<style>
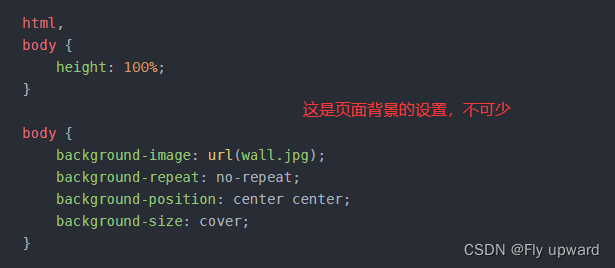
/* 整个页面放背景图的,html, 不可少*/
html,
body {
height: 100%;
}
body {
background-image: url(wall.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 100%;
}
h3 {
text-align: center;
padding: 30px 0;
font-size: 24px;
color: black;
}
p {
text-align: center;
color: rgb(241, 236, 35);
padding: 10px 0;
}
.row {
width: 400px;
height: 50px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.row span {
width: 60px;
font-size: 20px;
/* color: azure; */
}
.row input {
width: 300px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-indent: 0.5em;
/* 去掉输入框的轮廓线 */
outline: none;
}
.row #submit {
width: 200px;
height: 40px;
font-size: 20px;
line-height: 40px;
margin: 0 auto;
color: white;
background-color: rgb(241, 238, 35);
/* 去掉框的轮廓线 */
border: none;
border-radius: 10px;
}
.row #submit:active {
background-color: gray;
}
</style>
<div class="container">
<h3>表白墙</h3>
<p>欢迎来到表白墙,勇敢说出你心灵深处的爱吧!</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
//加入Ajax的代码,此处加入的逻辑有两部分
//1) 点击按钮提交的时候,Ajax 要构造数据发送给服务器,
// 2) 页面加载的时候,从服务器获取消息列表,并在界面上显示
function getMessages() {
$.ajax({
type: 'get',
url: 'confession',
success: function(body) {
//当前body 已经是一个js 对象数组了,Ajax 会根据响应的 content type 来进行解析
//如果服务器返回的content-type 已经是application/json 了,Ajax就会把body自动转换成js对象
//如果客户端没有自动链接,也可以通过JSON.parse() 这个函数自动转换
//依次来取数组转换的每个元素
let container = document.querySelector('.container');
for (let confession of body) {
let div = document.createElement('div');
div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
div.className = 'row';
container.appendChild(div);
}
}
});
}
//加上函数调用
getMessages();
// 当用户点击 submit, 就会获取到 input 中的内容, 从而把内容构造成一个 div, 插入到页面末尾
let submitBtn = document.querySelector('#submit');
submitBtn.onclick = function() {
// 1.获取到3个input中的内容
let inputs = document.querySelectorAll('input');
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
//用户没填写完,暂时部提交数据
ruturn;
}
// 2. 生成一个新的 div, 内容就是 input 里的内容. 把这个新的 div 加到页面中.
let div = document.createElement('div');
div.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
div.className = 'row';
let container = document.querySelector('.container');
container.appendChild(div);
// 3. 清空之前输入框的内容.
for (let i = 0; i < inputs.length; i++) {
inputs[i].value = '';
}
//4.把当前获取到的输入框内容,构造成一个HTTP post 请求,通过Ajax 发送给服务器
let body = {
from: from,
to: to,
confession: msg
};
$.ajax({
type: "post",
url: "confession",
contentType: "application/json;charset=utf8",
data: JSON.stringify(body),
success: function(body) {
alert("表白成功");
},
error: function() {
alert("表白失败");
}
})
}
</script>
</body>
</html>在上述代码中


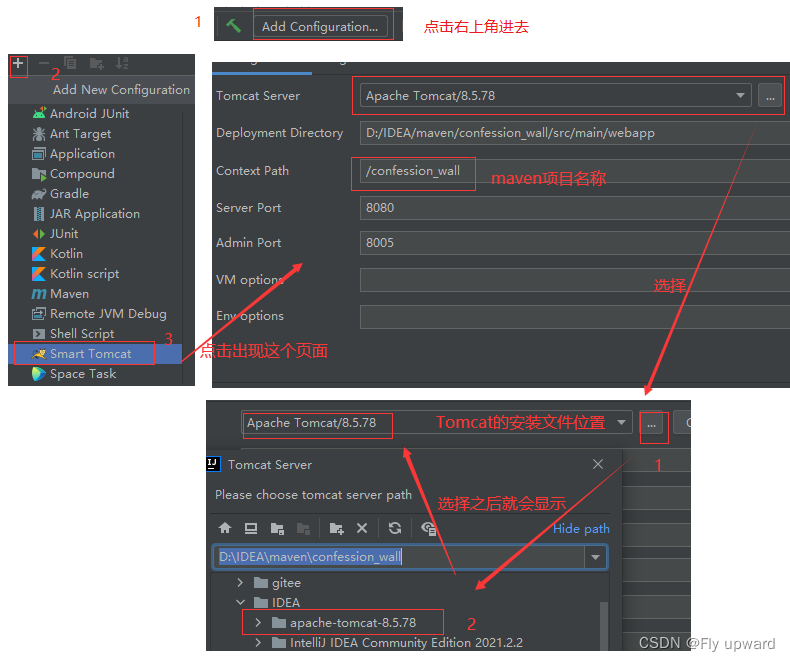
3. smart Tomcat 部署

4.创建库
在MySQL创建一个库,然后再库里创建一个表,来保存表白的数据。
create database if not exists confession_wall;
use confession_wall;
drop table if exists confession;
create table confession (
`from` varchar(1024),
`to` varchar(1024),
message varchar(4096)
);5. 部署到云服务器上
5.1 数据库的部署

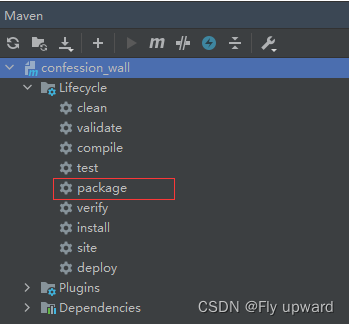
5.1 打包
<packaging>war</packaging>
<build>
<finalName>confession</finalName>
</build> private static final String USERNAME = "root";
private static final String PASSWORD = "";3) 打包

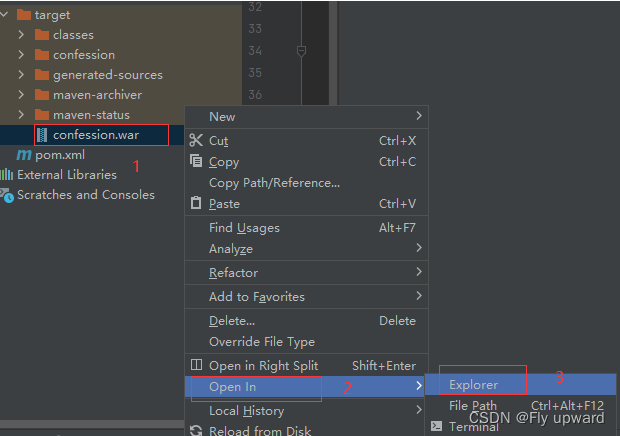
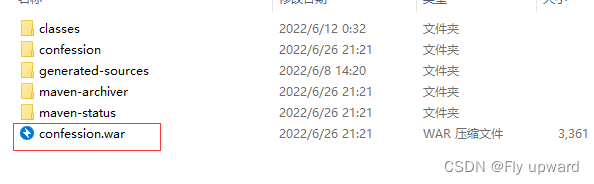
然后再左边目录栏就可以生成 confession.war 包,然后操作如下


4)部署到云服务器
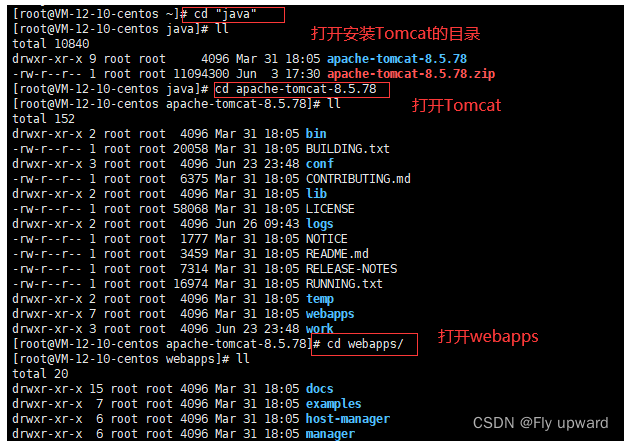
//打开Tomcat所在的目录
cd java/
//打开安装的Tomcat
cd apache-tomcat-8.5.78/
//打开webapps
cd webapps/
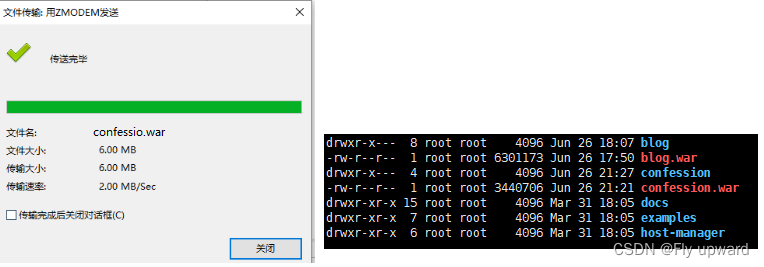
然后 将打包的 confession.war 包拖到 xshell

6.效果
因为我们已经约定好交互方式并且部署好了,所以就可以生成连接:(如果想让别人也放访问到,就需要与云服务器连接,云服务连接在开头。不然只能直接创建项目来部署,自己访问,自己访问连接如下)http://127.0.0.1:8080/confession_wall/confessWall.html


7.特别说明
在文中 1-4段 和第6 段是可以单独在idea上面部署的,不过结果只能自己看。第5段是在云服务器上面部署的,部署了别就可以通过连接看到。
原文地址:https://blog.csdn.net/m0_60494863/article/details/125184377
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46382.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






