Content-Type含义为内容类型,请求头和响应头中都有该项,有时我们会遇到明明发送了参数后端却没有拿到的情况,或后端向我们发送了一个图片,获取后却是乱码。
一 参数传输失败元凶:请求头中的Content-Type
请求头中的Content-Type是为告诉服务器我们发送的请求信息是哪种格式的。
不合适的Content-Type可能导致服务端无法正确接收我们的参数。
1.1 application/x–www–form–urlencoded
请求头中的Content-Type默认值为content–type:application/x–www–form–urlencoded,不指定content–type时,默认使用此格式。此时参数格式如下:
key1=value1&key2=value2
这里可以使用qs.js库,qs.parse 方法可以把一段格式化的字符串转换为对象格式,qs.stringify 则和 qs.parse相反,是把一个参数对象格式化为一个字符串。
字符串转对象格式:
let url = 'http://item.taobao.com/item.htm?a=1&b=2&c=&d=xxx&e';
let data = qs.parse(url.split('?')[1]);
{
a: 1,
b: 2,
c: '',
d: xxx,
e: ''
}
对象转字符串格式:
let params = { c: 'b', a: 'd' };
qs.stringify(params)
// 结果是
'c=b&a=d'
这里通过qs.stringify转化的字符串就可以直接作为参数传给后端了。
1.2 multipart/form–data
application/x–www–form–urlencoded是把数据使用url编码后传送给后端,不适合用于传输大型二进制数据或者包含非ASCII字符的数据,multipart/form-data就诞生了,专门用于有效的传输文件。
multipart/form–data 既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
使用multipart/form–data时,请求体参数可来自于new FormData()生成的实例,或enctype为multipart/form–data的表单数据。
let data = new FormData()
data.append('file1', file1)
data.append('file2', file2)
this.axios({
url: url,
headers: {'Content-Type': 'multipart/form-data'},
data: data
}).then(()=>{
...
})
1.3 content–type:application/json
application/json能够方便传递复杂多层次对象,消息主体是序列化的JSON字符串。
let params = { c: 'b', a: 'd' };
params = JSON.stringify(params)
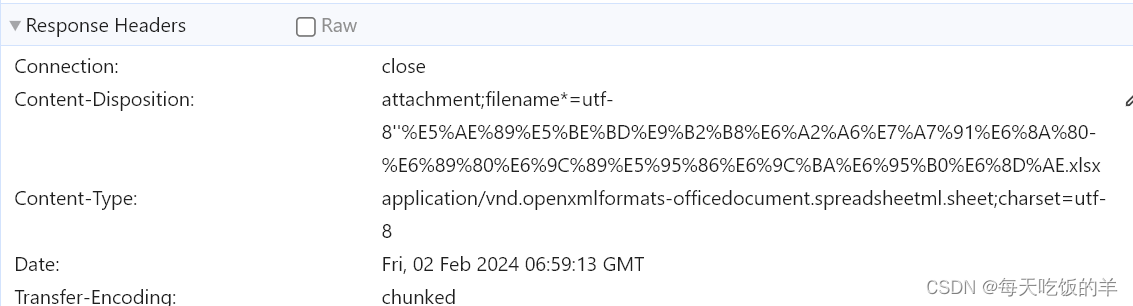
二 如何从服务端下载文件:响应头中的Content-Type
响应头中的Content-Type决定浏览器将以什么形式、什么编码读取返回数据,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
响应头中的Content-Type默认为text/plain,但通常需要显式地指定为text/html。
响应头中的Content-Type由服务端调用专用的方法setContentType,进行设置。
原文地址:https://blog.csdn.net/weixin_45809580/article/details/123671085
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46392.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!