问题描述:
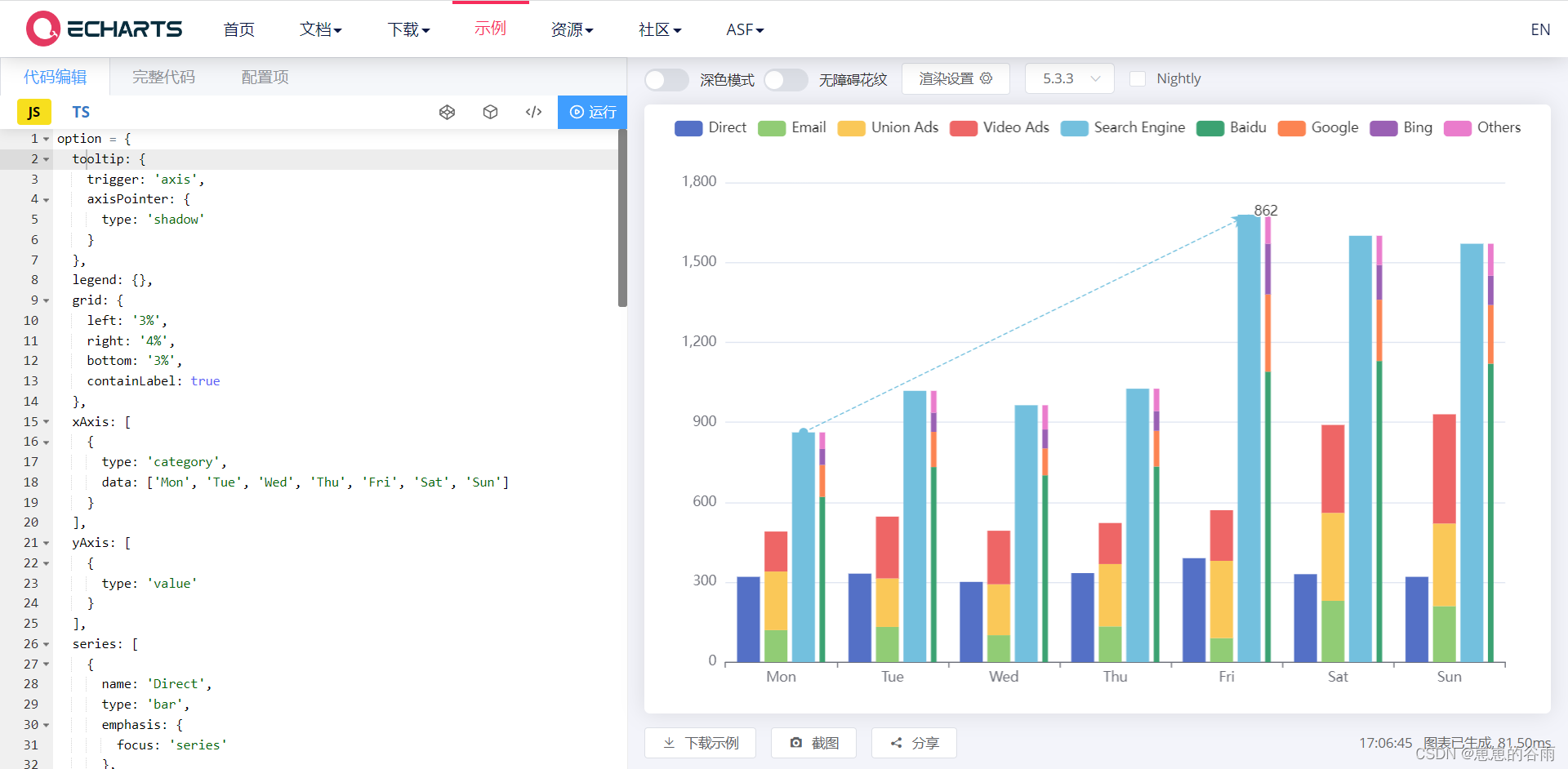
echarts柱状堆叠图,是很常用的图表,官网的例子很简单 。图例(legend),x轴(xAxis)都是写死的。但是一般实际应用中都是 动态的。下面就举个例子,实现图例和x轴都是动态的 柱状堆叠图。

实现思路及步骤:
- xAxis 是一个数组
- series 是一个数组对象 其中name需要 对应着的是图例,有几个图例 series里就应该有几个项。需要把你的数据处理成 和例子数据结构一样的。
- stack 这个属性 很重要 Documentation – Apache ECharts stack API,官网的例子里 是三个柱状图并列。stack 相同的就会 堆叠在一起(stack 有几个他就会有几排并列,官网例子里有Ad,Search Engine他就有两个堆叠,去掉没有 stack属性的就能看到了)。
知道了这些就 很清晰了。
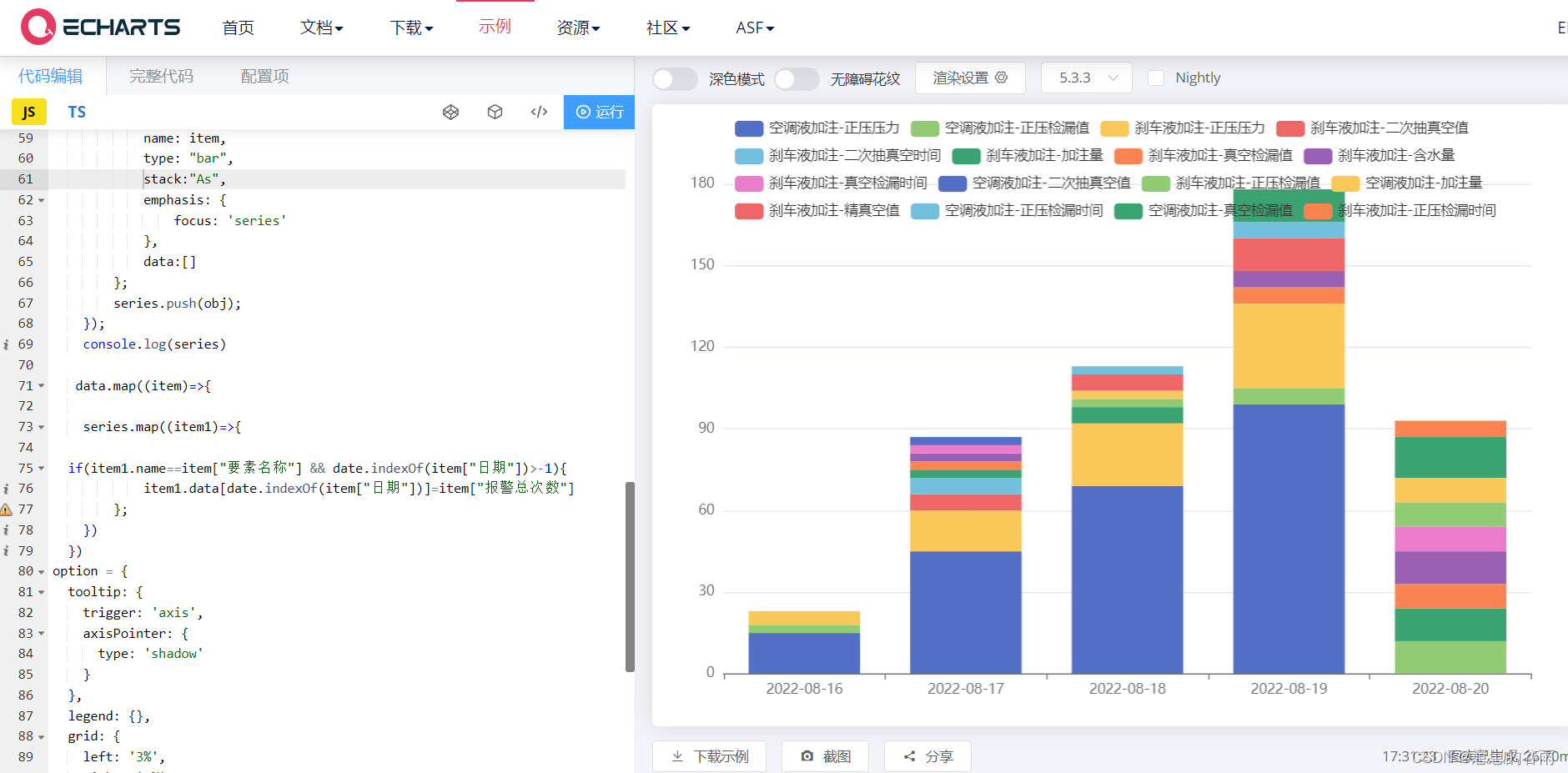
示例:
把这样的数据 做成堆叠图
let data = [
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-16', 要素名称: '刹车液加注-正压压力', 报警总次数: 5 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空值', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空时间', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-正压压力', 报警总次数: 45 }, ,
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-含水量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-二次抽真空值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-加注量', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压压力', 报警总次数: 23 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-精真空值', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压压力', 报警总次数: 69 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-含水量', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-正压压力', 报警总次数: 31 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-精真空值', 报警总次数: 12 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压压力', 报警总次数: 99 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-真空检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-加注量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-含水量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-加注量', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-正压检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-真空检漏值', 报警总次数: 15 },
];
代码:
let data = [
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-16', 要素名称: '刹车液加注-正压压力', 报警总次数: 5 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空值', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空时间', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-正压压力', 报警总次数: 45 }, ,
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-含水量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-二次抽真空值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-加注量', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压压力', 报警总次数: 23 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-精真空值', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压压力', 报警总次数: 69 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-含水量', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-正压压力', 报警总次数: 31 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-精真空值', 报警总次数: 12 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压压力', 报警总次数: 99 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-真空检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-加注量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-含水量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-加注量', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-正压检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-真空检漏值', 报警总次数: 15 },
];
console.log(data)
let date = []; //x轴日期
let lenged = []; //series的个数
let s = [];
data.map((item) => {
date.push(item["日期"]);
lenged.push(item["要素名称"]);
});
date = [...new Set(date)]; //去重
lenged = [...new Set(lenged)];
console.log(date, lenged)
let series = [];
lenged.map((item) => { //生成 series
let obj = {
name: item,
type: "bar",
stack: "As",
emphasis: {
focus: 'series'
},
data: []
};
series.push(obj);
});
console.log(series)
data.map((item) => {//对series 的data进行处理
series.map((item1) => {
if (item1.name == item["要素名称"] && date.indexOf(item["日期"]) > -1) {
item1.data[date.indexOf(item["日期"])] = item["报警总次数"]
};
})
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: date
}
],
yAxis: [
{
type: 'value'
}
],
series: series
};原文地址:https://blog.csdn.net/weixin_44058725/article/details/126588661
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46810.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


![[office] excel2010双向条形图制作 #经验分享#微信](https://img-blog.csdnimg.cn/img_convert/0082b56b61dd88eeb67a1bf166913985.jpeg)





