本文介绍: 三、考虑到用户体验,新增文件必填,并且 当文件上传以后去掉必填校验提示,譬如这个。2、当 :auto–upload=”false“,组件。1、上传时,组件是否自动上传,可以设置如下属性。2、在watch里监听状态。1、首先定义校验提示。
一、问题描述
// auto-upload 是否在选取文件后立即进行上传
// 选取文件后 不自动上传
:auto-upload="false" 设置完以后,发现before-upload这个钩子不触发了;
原来的逻辑是
在before-upload这个钩子内部对上传的文件进行限制
before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。二、解决办法
:on-change="handleChange"on-change
文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用if (file.status !== "ready") return; handleChange(file) {
if (file.status !== "ready") return;
let suffName = file.name.substring(file.name.lastIndexOf('.') + 1)
const extension = suffName === 'xml'
const isLt10M = file.size / 1024 / 1024 < 10
if (!extension) {
this.$message({
message: '上传文件只能是xml格式!',
type: 'warning'
})
this.fileList = []
return false;
}
if (!isLt10M) {
this.$message({
message: '上传文件大小不能超过 10MB!',
type: 'warning'
})
return false;
}
this.fileList = fileList.slice(-1);
const formData = new FormData();
formData.append("file", file.raw);
// 在此处编写对接api代码
},三、考虑到用户体验,新增文件必填,并且 当文件上传以后去掉必填校验提示,譬如这个

export default {
data() {
let validateFile = (rule, value, callback) => {
if (this.fileList.length == 0) {
callback(new Error("请上传文件"));
} else {
// 清空校验提示
this.$refs["dataForm"].clearValidate(["fileList"]);
callback();
}
};
return {
rules: [{
fileList: [{ required: true, validator: validateFile, trigger: "blur" }],
}]
}
}
} watch: {
fileList: {
handler(newVal) {
if (newVal.length) {
this.$refs["dataForm"].clearValidate(["fileList"]);
}
},
deep: true
}
}<template>
<div>
<el-form
ref="dataForm"
:inline="true"
:rules="rules"
:model="temp"
label-position="right"
label-width="130px"
style="margin: 0 40px"
>
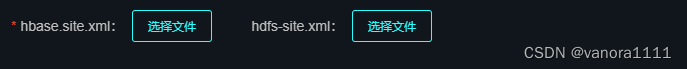
<el-form-item label="hbase.site.xml" prop="fileList">
<el-upload
ref="upload"
class="upload-demo"
action
:file-list="fileList"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:on-change="fileChangeOne"
accept
:auto-upload="false"
>
<el-button slot="trigger" size="small">选择文件</el-button>
</el-upload>
</el-form-item>
</el-form>
</div>
</template>
export default {
data() {
let validateFile = (rule, value, callback) => {
if (this.fileList.length == 0) {
callback(new Error("请上传文件"));
} else {
// 清空校验提示
this.$refs["dataForm"].clearValidate(["fileList"]);
callback();
}
};
return {
rules: [{
fileList: [{ required: true, validator: validateFile, trigger: "blur" }],
}]
}
},
watch: {
fileList: {
handler(newVal) {
console.log(newVal.length, "newVal.length");
if (newVal.length) {
this.$refs["dataForm"].clearValidate(["fileList"]);
}
},
deep: true
}
},
methods: {
beforeAvatarUpload(file) {
console.log(file, "file");
const Xls = file.name.split(".");
const fileType = ["xml"];
if (fileType.includes(Xls[1])) {
return file;
}
this.$message({
type: "error",
message: `文件类型不符合`,
offset: 60
});
return false;
},
handleRemove() {
this.fileList = []
},
async fileChangeOne(file) {
if (file.status !== "ready") return;
const fileType = file.name.substring(file.name.lastIndexOf('.') + 1)
const extension = fileType === 'xml'
if (!extension) {
this.$message({
message: '上传文件只能是xml格式!',
type: 'warning'
})
this.fileList = []
return false;
}
this.fileList = fileList.slice(-1);
const formData = new FormData();
formData.append("file", file.raw);
}
}原文地址:https://blog.csdn.net/vanora1111/article/details/131230730
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46940.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。