本文介绍: 浏览器是一种计算机程序,主要用于显示互联网上的网页。通过浏览器,用户可以访问各种网站、搜索引擎、在线应用程序、社交媒体等。常见的浏览器包括Google Chrome、Mozilla Firefox、Safari、Microsoft Edge、Opera等。浏览器的功能不仅限于浏览网页,还包括下载文件、管理书签、保存密码、清除浏览数据等。浏览器已成为人们日常生活中必不可少的工具之一。
浏览器是一种计算机程序,主要用于显示互联网上的网页。通过浏览器,用户可以访问各种网站、搜索引擎、在线应用程序、社交媒体等。常见的浏览器包括Google Chrome、Mozilla Firefox、Safari、Microsoft Edge、Opera等。浏览器的功能不仅限于浏览网页,还包括下载文件、管理书签、保存密码、清除浏览数据等。浏览器已成为人们日常生活中必不可少的工具之一。
import javafx.application.Application;
import javafx.concurrent.Worker;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.image.Image;
import javafx.scene.input.KeyCode;
import javafx.scene.layout.*;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebHistory;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import lombok.extern.slf4j.Slf4j;
@Slf4j
public class BrowserApplication extends Application {
private static String URL = "https://www.fmill.cn/";
private String url = URL;
private String content;
private Stage stage;
private WebEngine engine;
private TextField urlField;
public BrowserApplication() {
}
public BrowserApplication(String url) {
this.url = url;
URL = url;
}
public BrowserApplication setAutoRefresh() {
return this;
}
@Override
public void start(Stage primaryStage) {
stage = primaryStage;
AnchorPane root = new AnchorPane();
//
HBox topBox = new HBox();
topBox.setPrefHeight(30);
topBox.setPrefWidth(1000);
// topBox.setStyle("-fx-border-color: #999");
int len = 60;
urlField = new TextField();
urlField.setPrefWidth(916 - len);
urlField.setPrefHeight(30);
setSearchTextFieldStyle(urlField);
Image iconImage = JavaFxUtils.getIconImage();
Label homeLabel = newLabel(JavaFxUtils.getHomeImage());
Label backLabel = newLabel(JavaFxUtils.getPrevImage());
Label nextLabel = newLabel(JavaFxUtils.getNextImage());
Label freshLabel = newLabel(JavaFxUtils.getFreshImage());
Label moreLabel = newLabel(JavaFxUtils.getMoreImage());
topBox.getChildren().addAll(backLabel, nextLabel, freshLabel, homeLabel, urlField, moreLabel);
WebView browser = new WebView();
browser.setPrefWidth(1000);
browser.setPrefHeight(800);
AnchorPane.setTopAnchor(browser, 30.0);
//获取web浏览器引擎内核对象
engine = browser.getEngine();
engine.getLoadWorker().stateProperty().addListener((obs, oldValue, newValue) -> {
System.out.println(oldValue + "->" + newValue);
reload();
if (newValue == Worker.State.SUCCEEDED) {
System.out.println("finished loading");
}
});
urlField.setText(this.url);
urlField.setOnAction(e -> {
href(urlField.getText());
});
// urlField.textProperty().bind(engine.locationProperty());
System.out.println("是否开启脚本:" + engine.isJavaScriptEnabled());
engine.userAgentProperty().addListener(((observable, oldValue, newValue) -> {
System.out.println("userAgent:" + oldValue + "," + newValue);
}));
if (content != null) {
engine.loadContent(content);
} else {
href(url);
}
engine.locationProperty().addListener((event, o, n) -> {
System.out.println(o + "->" + n);
});
root.getChildren().addAll(topBox, browser);
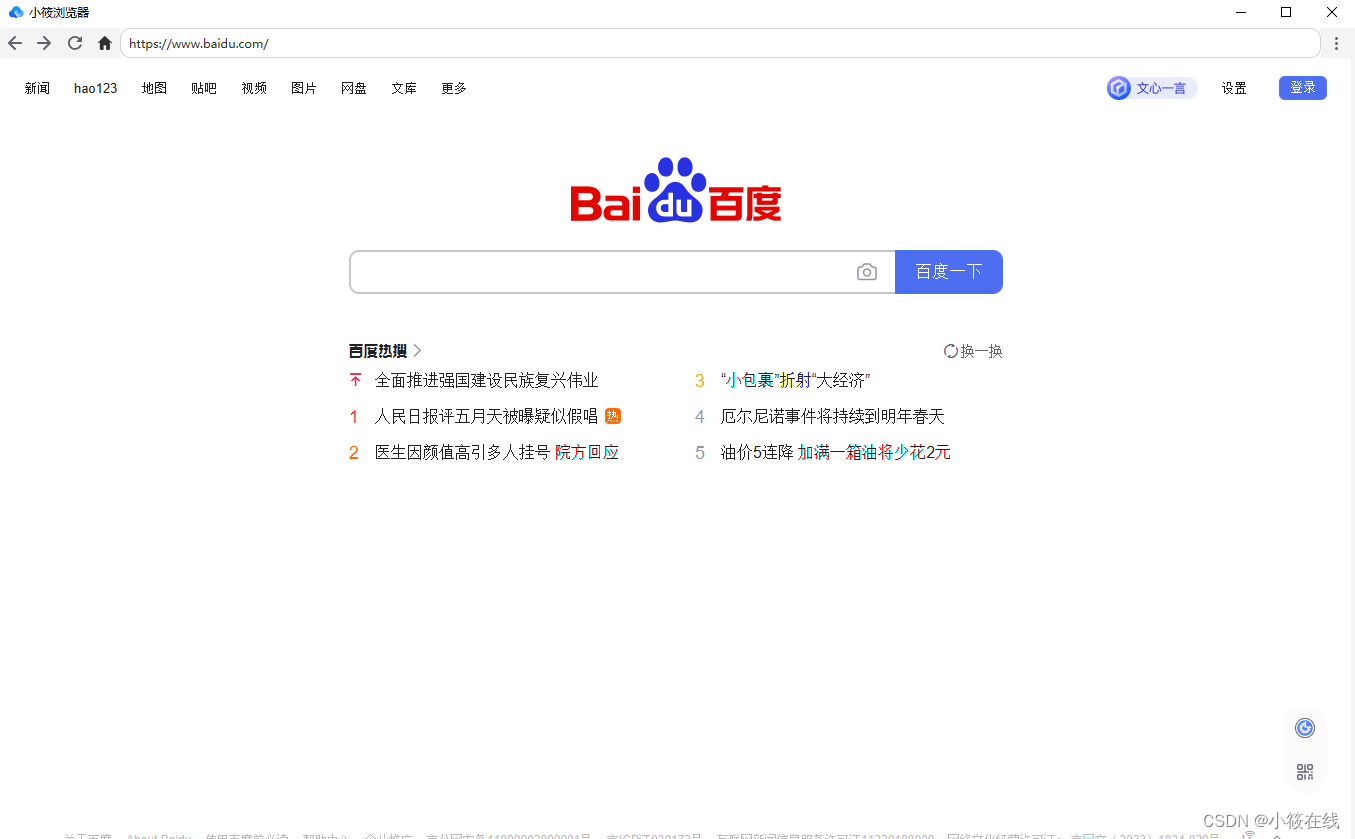
primaryStage.setTitle("小筱浏览器");
stage.getIcons().add(iconImage);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setWidth(1020);
primaryStage.setHeight(850);
primaryStage.show();
primaryStage.widthProperty().addListener((event, o, n) -> {
if (n != null) {
browser.setPrefWidth(n.doubleValue() - 20);
topBox.setPrefWidth(n.doubleValue() - 10);
urlField.setPrefWidth(n.doubleValue() - 110 - len);
}
});
primaryStage.heightProperty().addListener((event, o, n) -> {
browser.setPrefHeight(n.doubleValue() - 50);
});
homeLabel.setOnMouseClicked(event -> {
System.out.println("首页");
href("https://www.fmill.cn");
});
backLabel.setOnMouseClicked(event -> {
WebHistory history = engine.getHistory();
if (history.getCurrentIndex() > 0) {
history.go(-1);
}
});
nextLabel.setOnMouseClicked(event -> {
WebHistory history = engine.getHistory();
if (history.getCurrentIndex() < history.getEntries().size() - 1) {
history.go(+1);
}
});
freshLabel.setOnMouseClicked(event -> {
String location = engine.getLocation();
href(location);
});
root.setOnKeyPressed(event -> {
if (event.getCode().equals(KeyCode.F5)) {
System.out.println("刷新页面");
engine.reload();
String location = engine.getLocation();
System.out.println(location);
this.url = location;
URL = this.url;
}
});
engine.onStatusChangedProperty().addListener((event, o, n) -> {
System.out.println("onStatusChangedProperty");
});
primaryStage.setOnCloseRequest(event -> {
primaryStage.close();
});
}
private void href(String openUrl) {
engine.load(openUrl);
this.url = openUrl;
URL = this.url;
this.urlField.setText(openUrl);
}
private void reload() {
String location = engine.getLocation();
WebHistory history = engine.getHistory();
System.out.println(history.getCurrentIndex());
if (!this.url.equals(location)) {
System.out.println("网址发生改变...");
this.url = location;
URL = this.url;
this.urlField.setText(location);
} else {
System.out.println("网址未发生变动");
}
}
private static Label newLabel(Image image) {
Label label = new Label();
label.setBackground(getBackground(image));
label.setPrefWidth(30);
label.setPrefHeight(30);
label.setMinWidth(30);
label.setMinHeight(30);
return label;
}
public static Background getBackground(Image image) {
return new Background(new BackgroundImage(image, BackgroundRepeat.NO_REPEAT, BackgroundRepeat.NO_REPEAT, BackgroundPosition.CENTER, BackgroundSize.DEFAULT));
}
private void setSearchTextFieldStyle(TextField urlField) {
urlField.setStyle("-fx-border-color: #e2e2e2;-fx-background-color: #e2e2e2;-fx-border-radius: 10px;-fx-background-radius: 10px;-fx-highlight-fill: #a4adc7;-fx-highlight-text-fill: #000000;");
urlField.setOnMousePressed(event ->
urlField.setStyle("-fx-border-color: #29aff8;-fx-background-color: #fff;-fx-border-radius: 10px;-fx-highlight-fill: #a4adc7;-fx-highlight-text-fill: #000000;"));
urlField.setOnMouseExited(event ->
urlField.setStyle("-fx-border-color: #ced0d5;-fx-background-color: #fff;-fx-border-radius: 10px;-fx-highlight-fill: #a4adc7;-fx-highlight-text-fill: #000000;"));
}
public void setUrl(String url) {
this.url = url;
URL = this.url;
}
public BrowserApplication setContent(String content) {
this.content = content;
return this;
}
}


![]()
![]()
![]()
![]()
![]()

原文地址:https://blog.csdn.net/m0_37649480/article/details/134818208
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46980.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








