
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
前言
CSS的定位机制
CSS
定位可以将
HTML
元素放置在页面上指定的任意地方。
CSS
定位的原理是把
页面左上角的点定义为坐标
(0,0)
的原点
,然后以像素为单位将整个网页构建成一个坐标系统。其中
x
轴与数学坐标系方向相同,越往右数字越大;
y
轴与数学坐标系方向相反,越往下数字越大。
文档流定位

元素类型




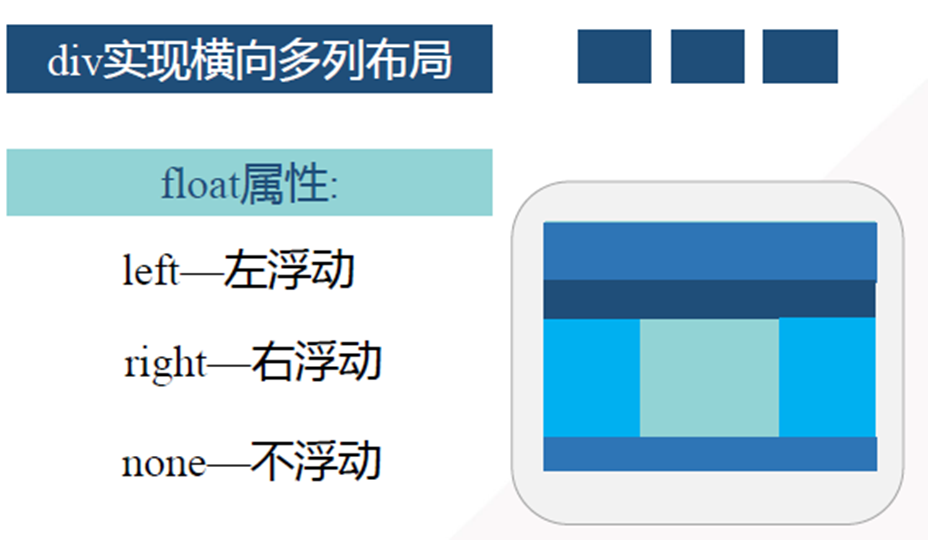
浮动定位
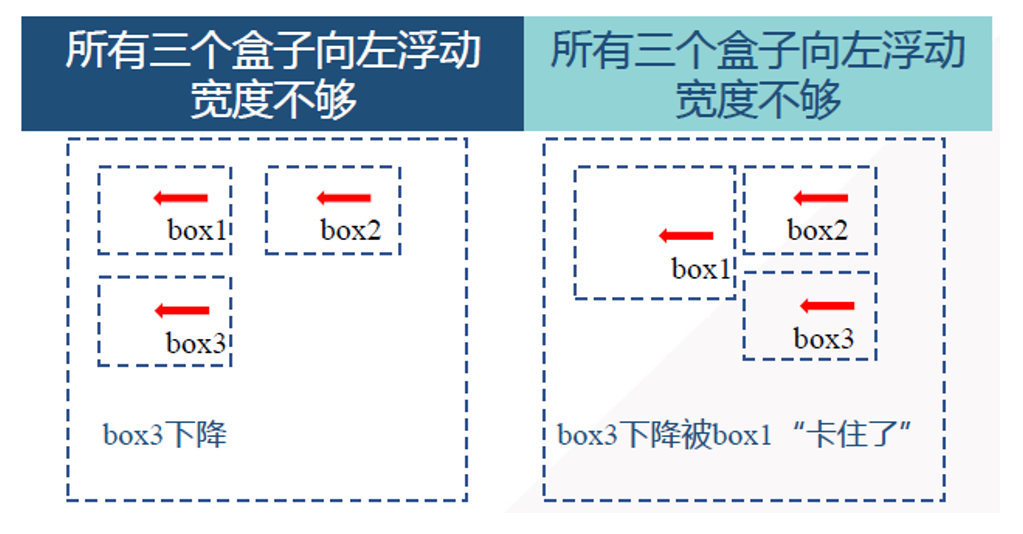
浮动(float)是使用率较高的一种定位方式。有时候希望相邻的块级元素左右排列,或者一个盒子被另一个盒子环绕,制作出图文混排的效果。最简单的办法就是运用浮动属性使盒子在浮动方式下定位。
float属性
float的用处
float的特点


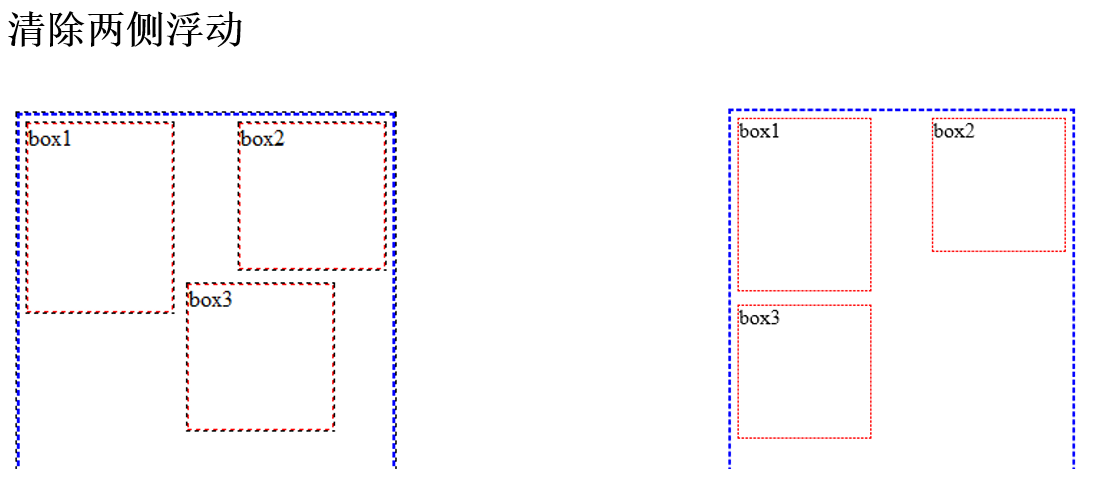
clear属性
清除浮动,规定元素的哪一侧不允许其他浮动元素。

层定位
当需要将一个网页的元素层叠在另外一个元素的上面,出现叠加或覆盖的效果则需要使用层定位。


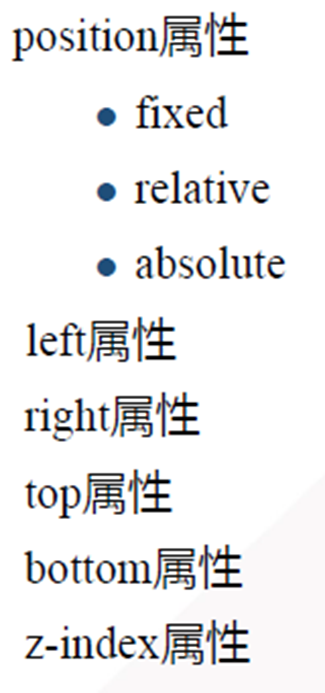
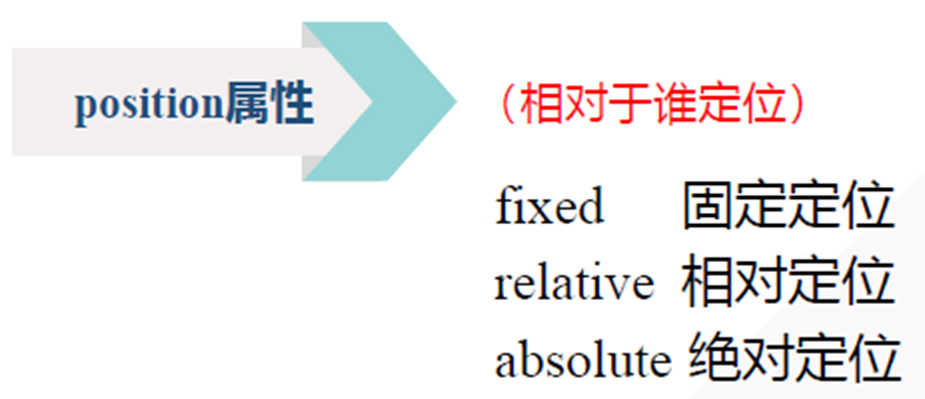
position属性

fixed固定定位
相对定位:relative
课后练习
网页标题:CSS背景样式的应用
</body>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS背景样式的应用</title>
<style>
body{
background-color:#fd8e47;
}
#box{
width:400px;
height:300px;
border:6px dashed #0000FF;
background-image:url(images/fm.jpg);
background-repeat:no-repeat;
background-position:right center;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
网页标题:背景图像的应用
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景图像的应用</title>
<style>
body{
background-color:#ffcc66;
background-image:url(images/butterfly.gif);
background-repeat:no-repeat;
background-position:right bottom;
background-attachment:fixed;
}
h1{
width:800px;
background-color:#fc9804;
color:#900;
text-align:center;
margin:10px auto;
}
p{
width:800px;
margin:10px auto;
}
</style>
</head>
<body>
<h1>背景图像的应用</h1>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
</body>
</html>
网页标题:炫彩网站Logo
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>炫彩网站Logo</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<h1>
<span class="one">缤</span><span class="two">纷</span><span class="three">夏</span><span class="four">衣</span>
</h1>
</body>
</html>
@charset "utf-8";
/* CSS Document */
h1{
width:250px;
font-family:Arial, Helvetica, sans-serif;
font-size:50px;
color:#369;
padding-bottom:4px;
letter-spacing:12px;
border-bottom:2px solid #ccc;
background-image:url(images/3.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
.one{color:#B3EE3A;}
.two{color:#71C671; }
.three{color:#00F5FF;}
.four{color:#00EE00;}
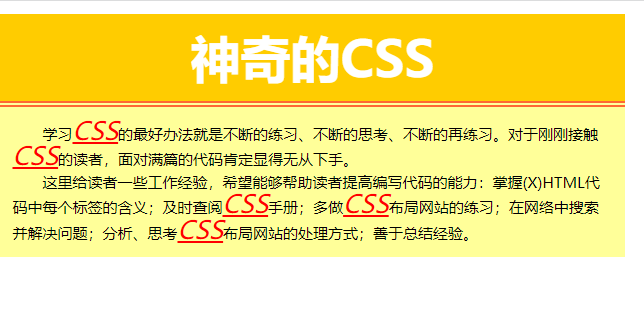
网页标题:鼠标悬停效果
<h2>神奇的CSS</h2>
<p>学习<em>CSS</em>的最好办法就是不断的练习、不断的思考、不断的再练习。对于刚刚接触<em>CSS</em>的读者,面对满篇的代码肯定显得无从下手。</p>
<p>这里给读者一些工作经验,希望能够帮助读者提高编写代码的能力:掌握(X)HTML代码中每个标签的含义;及时查阅<em>CSS</em>手册;多做<em>CSS</em>布局网站的练习;在网络中搜索并解决问题;分析、思考<em>CSS</em>布局网站的处理方式;善于总结经验。</p>
</div>
- 在CSS文件夹下新建名为“style3.css”的文件,使用外部样式表设置如下样式:
- 全局样式:将外边距设置为0(margin:0); 内边距设置为0(padding:0);
- h2标题样式:字体“微软雅黑”;字体大小40px;宽500px,高70px;行高70px;顶部外边距10px(margin–top:10px);背景颜色#fc0;文本居中对齐; 字体颜色为白色。
- 设置ID选择符box的样式:上边框5px 双实线 颜色#f63; 内边距10px (padding:10px;);背景颜色#ff9;宽480px;
- 设置p标签的样式为:首行缩进2字符;行高1.5em;字体大小12px。
- 设置em标签的样式为:字体大小20px;颜色#f00;添加下划线。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标悬停效果</title>
<link rel="stylesheet" href="CSS/style3.css">
</head>
<body>
<h2>神奇的CSS</h2>
<div id="box">
<p>学习<em>CSS</em>的最好办法就是不断的练习、不断的思考、不断的再练习。对于刚刚接触<em>CSS</em>的读者,面对满篇的代码肯定显得无从下手。</p>
<p>这里给读者一些工作经验,希望能够帮助读者提高编写代码的能力:掌握(X)HTML代码中每个标签的含义;及时查阅<em>CSS</em>手册;多做<em>CSS</em>布局网站的练习;在网络中搜索并解决问题;分析、思考<em>CSS</em>布局网站的处理方式;善于总结经验。</p>
</div>
</body>
</html>
style3.css
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
h2{
font-family:"微软雅黑";
font-size:40px;
width:500px;
height:70px;
line-height:70px;
margin-top:10px;
background-color:#fc0;
text-align:center;
color:#fff;
}
#box{
border-top:5px double #f63;
padding:10px;
background-color:#ff9;
width:480px;
}
p{
text-indent:2em;
line-height:1.5em;
font-size:12px;
}
em{
font-size:20px;
color:#f00;
text-decoration:underline;
}
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

原文地址:https://blog.csdn.net/ormstq/article/details/134784482
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47668.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!