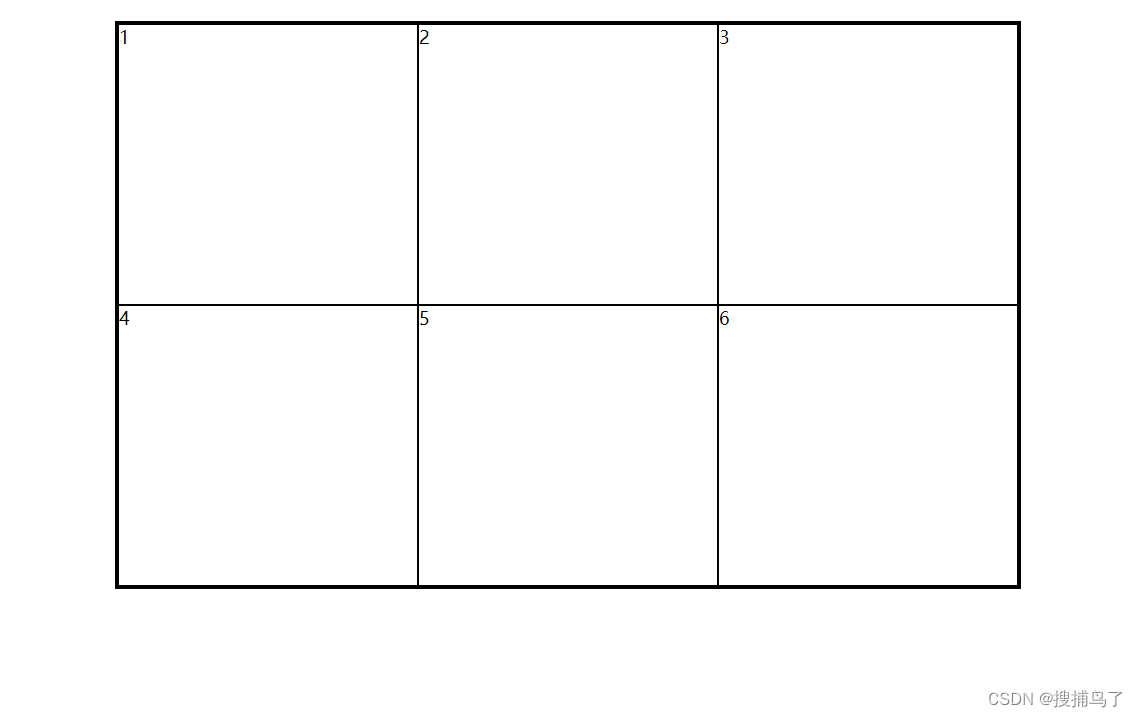
本文介绍: 重排(回流):当增加或删除dom节点,或者给元素修改宽高时,会改变页面布局,那么就会重新构造dom树,然后再次渲染。重绘:计算好盒模型的位置,大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制。浏览器的渲染机制:当dom的大小,位置发生改变时进行重排,当dom的样式如改变时进行重绘。网格布局笔记:网格布局表格布局可以看下面代码:结果如下::独占一行,宽度继承至父盒子,多个元素会另起一行,可设置宽高以及和属性。:元素不会独占一行,宽度、高度由内容撑开,不可设置宽高,但可以设置水平方向的和。:行内
1. CSS选择器及其优先级
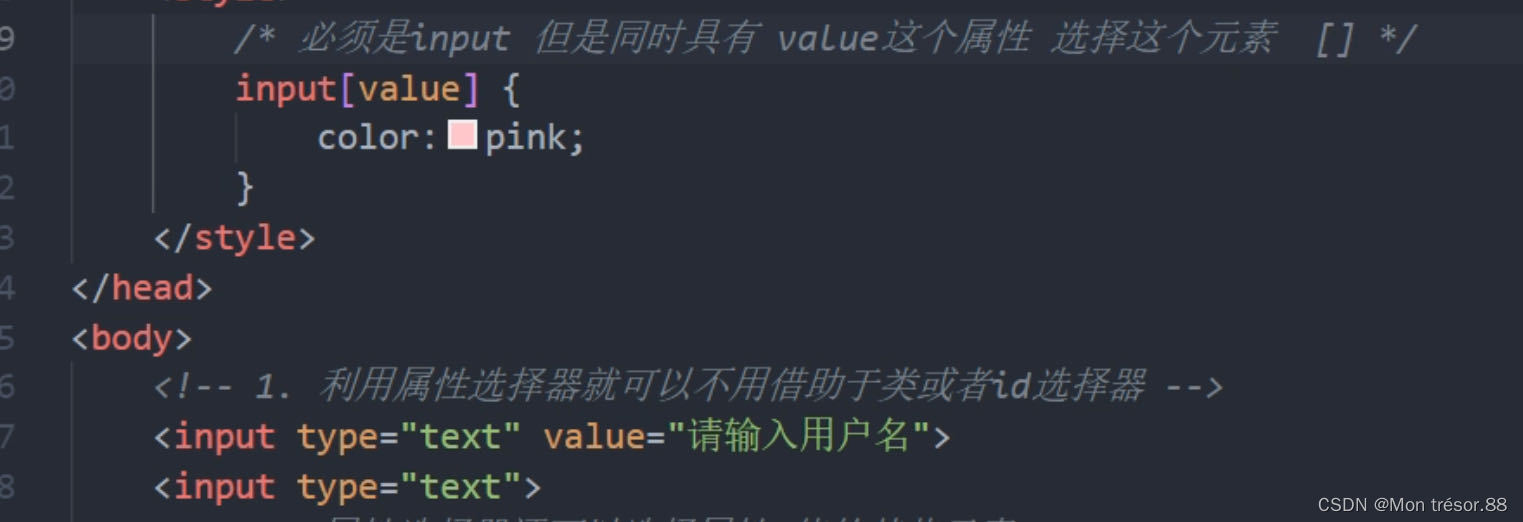
!important > 行内样式 > id选择器 > 类/伪类/属性选择器 > 标签/伪元素选择器 > 子/后台选择器 > *通配符
2. 重排和重绘是什么?浏览器的渲染机制是什么?
重排(回流):当增加或删除dom节点,或者给元素修改宽高时,会改变页面布局,那么就会重新构造dom树,然后再次渲染。
重绘:计算好盒模型的位置,大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制。
浏览器的渲染机制:当dom的大小,位置发生改变时进行重排,当dom的样式如color、background-color改变时进行重绘。
3. display有哪些属性值
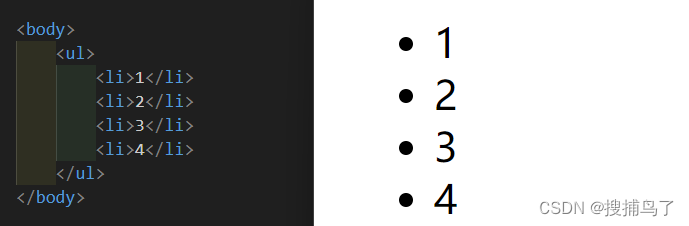
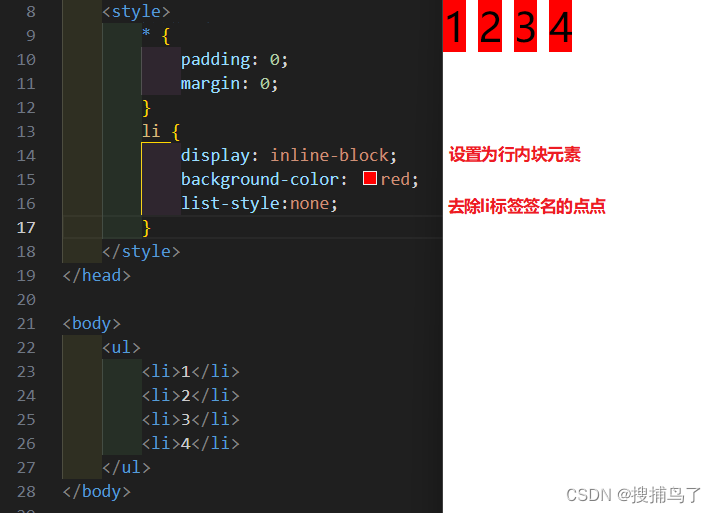
4. display的block、inline和inline–block的区别
5. 隐藏的元素的方法有哪些
6. link和@import的区别
7. transition和animation的区别
8. display:none和visibility:hidden的区别
9. li与li之间有看不见的空白间隔是什么原因引起的?如何解决?
10. 什么是物理像素、逻辑像素、像素密度,为什么移动端开发要用到@2x、@3x的图片
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。