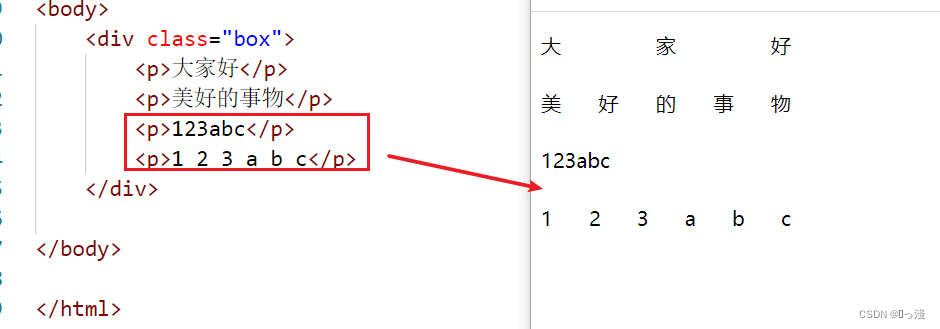
本文介绍: 设置 text–align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding–left:100%都可以实现我们所要的效果。想要实现文字两端对齐效果,可以使用CSS的text–align属性。数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了!
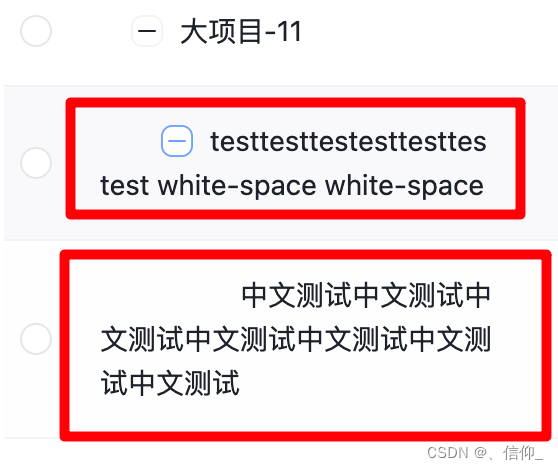
想要实现文字两端对齐效果,可以使用CSS的text–align属性。设置text–align: justify;即可实现文字两端对齐效果。
方法1:给元素设置 text–align: justify;text–align–last: justify;并且加上text–justify: distribute–all–line; 目的是兼容ie浏览器
p{
text-justify: distribute-all-lines;
}
方法2:设置 text-align,并且设置伪元素 after或者 before的样式,伪元素中可以添加width:100%或padding–left:100%都可以实现我们所要的效果。
p {
}
p::after {
content: “”;
width: 100%;
}
注意:text-align-last: justify;只对中文文字起效果,而对于数字和英文字母则需要使用空格间隔开,再使用上述两种方法之一,就可以实现文字两端对齐了!

原文地址:https://blog.csdn.net/weixin_49054076/article/details/129804365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48012.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。