一、介绍

二、路径解析配置
npm i craco
const path = require('path')
module.exports = {
//webpack配置
webpack: {
//配置别名
alias: {
//约定:使用@标识src文件所在路径
'@': path.resolve(__dirname, 'src'),
},
},
}
"scripts": {
"start": "craco start",
"build": "craco build",
},
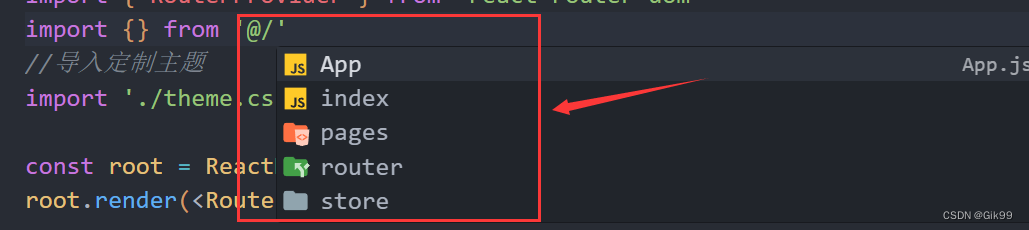
三、联想路径配置
{
"compilerOptions":{
"baseUrl":"./",
"paths":{
"@/*":[
"src/*"
]
}
}
}

原文地址:https://blog.csdn.net/Gik99/article/details/134755498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48074.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







