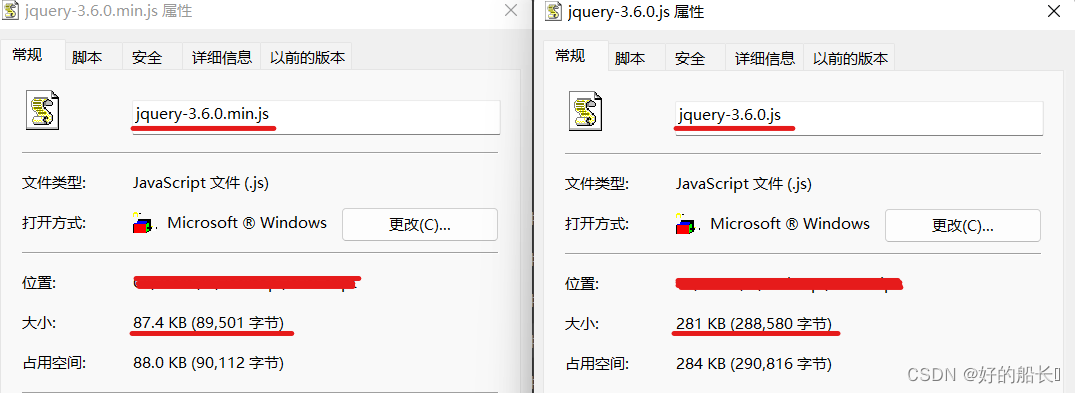
原生Js的缺点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{height: 100px; margin-top: 10px;}
</style>
</head>
<body>
<input type="button" value="设置边框" id="btnOne">
<input type="button" value="设置文本" id="btnTow">
<div></div>
<div></div>
<div></div>
</body>
</html>
<!-- 需求:点击按钮给三个div设置边框和文本 -->
<script>
// 入口函数
window.onload = function(){
// 1.先要获取对应的元素
var btnOne = document.getElementById("btnOne");
var btnTow = document.getElementById("btnTow");
var divs = document.getElementsByTagName("div");
// 2.给btnOne按钮设置点击事件
btnOne.onclick = function(){
for(var i = 0; i < divs.length; i++){
divs[i].style.border = '1px solid red';
}
}
// 3.给btnTow按钮设置点击事件
btnTow.onclick = function(){
for(var i = 0; i < divs.length; i++){
divs[i].textContent = "我是设置的文本";
}
}
}
</script>体验jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{height: 100px; margin-top: 10px;}
</style>
</head>
<body>
<input type="button" value="设置边框" id="btnOne">
<input type="button" value="设置文本" id="btnTow">
<div></div>
<div></div>
<div></div>
</body>
</html>
<!-- 需求:点击按钮给三个div设置边框和文本 -->
<script src="../jquery-3.6.0.js"></script>
<script>
// 入口函数
$(document).ready(function(){
// 设置边框
$('#btnOne').click(function(){
$('div').css('border','1px solid red');
});
// 设置文本
$('#btnTow').click(function(){
$('div').text('我是设置的文本');
});
});
// 这又是一个入口函数
$(document).ready(function(){
console.log('我又是一个入口函数');
});
</script>
jQuery就是Js一个库
jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历、事件处理、动画和Ajax等操作变得更加简单,并提供了一个易于使用的API,可以跨多种浏览器工作,结合了多功能性和可扩展性。jQuery改变了数百万人编写JavaScript的方式。
如何使用jQuery
1.2 写一个入口函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
<!-- 1.1 引入jquery文件 -->
<script src="../jquery-3.6.0.js"></script>
<script>
// 1.2 写一个入口函数
$(document).ready(function(){
// 1.3 找到你要操作的元素,操作它
$('div').width(100).height(100).css('backgroundColor','red').text('哈哈'); //链式编程
});
</script>jQuery的各版本及区别
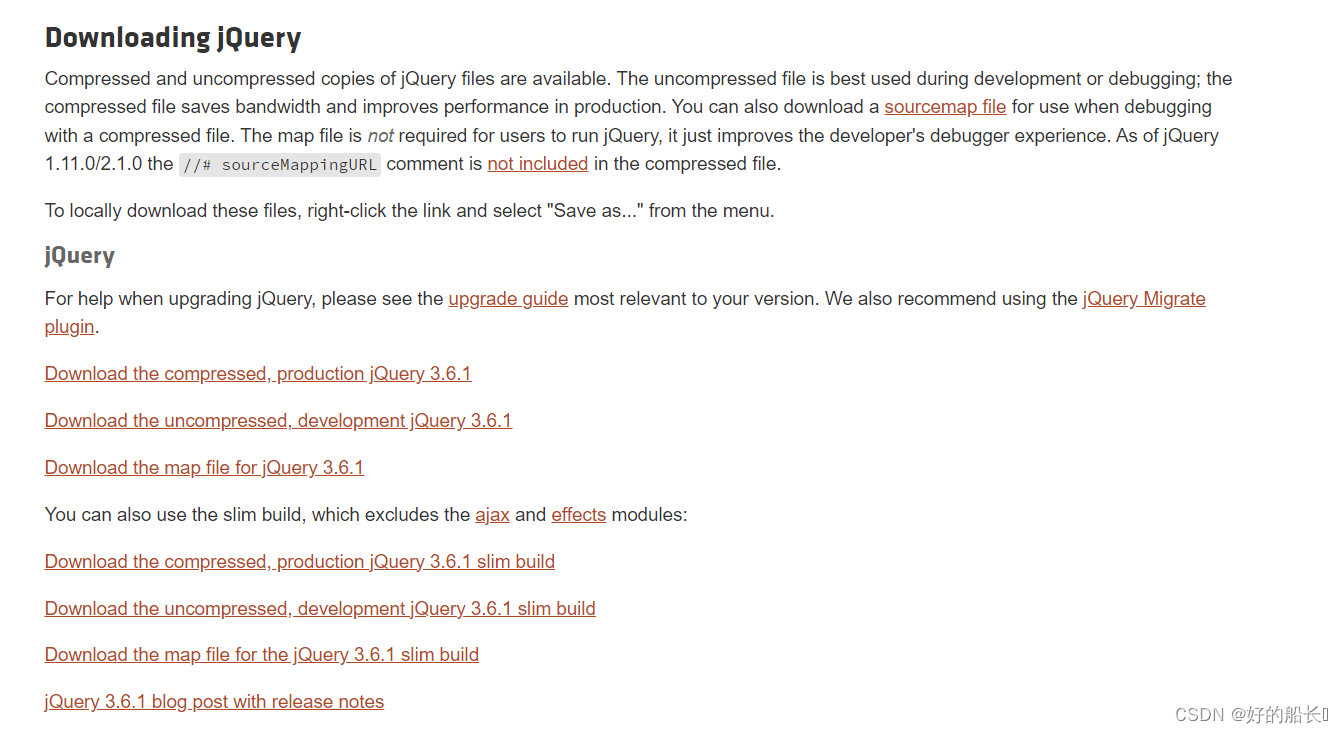
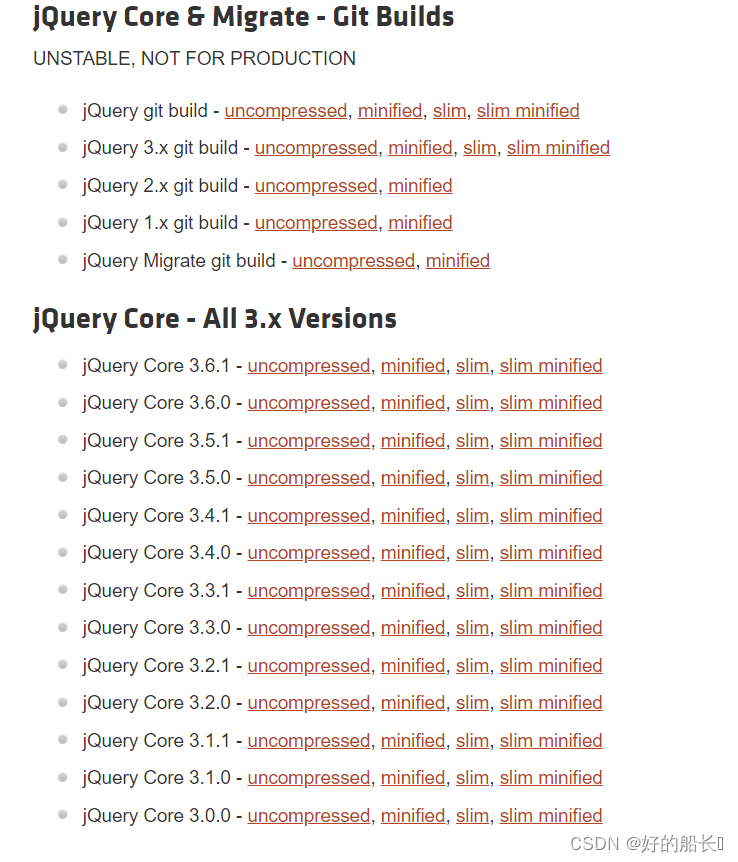
jQueryjQuery: The Write Less, Do More, JavaScript Libraryhttps://jquery.com/





jQuery版本


jQuery的入口函数
两种写法
<script src="../jquery-3.6.0.js"></script>
<script>
// 1.第一种写法
$(document).ready(function(){
});
// 2.第二种写法
$(function(){
});
</script>jQuery入口函数和window.onload入口函数的区别
$是一个函数
$是什么?

2、jQuery文件是一个自执行函数,执行这个jQuery文件中的代码,其实就是执行这个自执行函数
3、这个自执行文件就是给window对象添加一个jQuery属性和$属性
4、$其实和jQuery是等价的,是一个函数
5、$是一个函数
// 如果参数传递的是一个匿名函数
$(function(){
});
// 如果参数传递的是一个字符串
$('#one');
$('<div>我是一个div</div>'); //创建一个div标签dom对象和jQuery对象介绍
1.dom对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{height: 100px;}
</style>
</head>
<body>
<div id="one"></div>
<div></div>
<div></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
var div1 = document.getElementById("one"); //获取dom对象
div1.style.backgroundColor = "red"; //dom对象是可以调用dom的属性或者方法
</script>
//将script部分换成此内容
div1.css('backgroundColor','green');
2.jQuery对象
var $div1 = $('#one'); //通过jQuery选择器获取到jQuery对象
$div1.css('backgroundColor','green');
var $div1 = $('#one'); //通过jQuery选择器获取到jQuery对象
$div1.style.backgroundColor = "red";
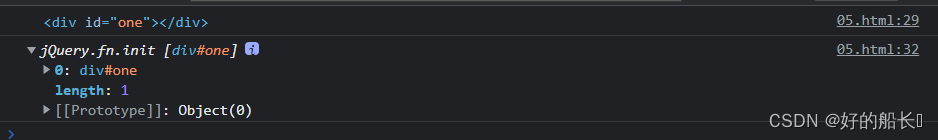
3.jQuery对象是长什么样
var div1 = document.getElementById("one");
console.log(div1);
var $div1 = $('#one');
console.log($div1);
dom对象和jQuery对象之间的相互转换
var div1 = document.getElementById('one');
console.log(div1);
var $div1 = $(div1);
console.log($div1);
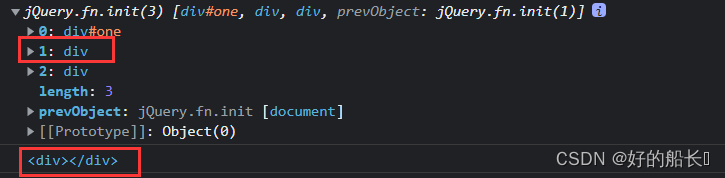
jQuery对象转换成dom对象
var $divs = $('div');
// console.log($divs);
var div1 = $divs[0];
console.log(div1);
var $divs = $('div');
console.log($divs);
var div2 = $divs.get(1);
console.log(div2);
案例–开关灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{display: block; margin: 10px auto;}
</style>
</head>
<body>
<button>开灯</button>
<button>关灯</button>
<img src="../基础代码/img/1.jpg" alt="">
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//需求:给按钮们添加事件:设置body的背景色。
// 1.获取到按钮们
var btns = document.getElementsByTagName("button");
// 2.给关灯按钮设置点击事件
btns[1].onclick = function(){
$('body').css('backgroundColor','black');
}
// 3.给开灯按钮设置点击事件
/* btns[0].onclick = function(){
$('body').css('backgroundColor','white');
} */
$(btns[0]).click(function(){
$('body')[0].style.backgroundColor = "white";
});
});
</script>设置、获取文本内容text()
text( ); 设置和获取文本
不给参数:获取文本
设置文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="获取" id="getBtn"/>
<input type="button" value="设置" id="setBtn"/>
<div id="div1">我是一个div标签
<p>我是一个p标签 <span>span1</span> </p>
</div>
<div>我是一个div2标签
<p>我是一个p2标签 <span>span2</span> </p>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 2.设置文本; text()方法给参数,参数就是要设置的文本且会覆盖原来的内容
$('#setBtn').click(function(){
// 2.1给id为div1的这个标签设置文本
$('#div1').text('我是新设置的文本');
// 如果设置的文本中包含标签,是不会把这个标签给解析出来的
$('#div1').text('我是新设置的文本<a>我是链接</a>');
});
});
</script>

// 2.2给标签为div的元素设置文本;包含了多个dom元素的jQuery对象,通过text()方法设置文本,会把所有的dom元素都设置上
$('div').text('设置的文本'); //隐式迭代。内部偷偷的帮你遍历然后设置文本
获取文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="获取" id="getBtn"/>
<input type="button" value="设置" id="setBtn"/>
<div id="div1">我是一个div标签
<p>我是一个p标签 <span>span1</span> </p>
</div>
<div>我是一个div2标签
<p>我是一个p2标签 <span>span2</span> </p>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.获取文本; text()方法不给参数
$('#getBtn').click(function(){
// 1.1获取id为div1这个标签的文本;会获取到这个标签中的所有文本,包括后代元素的文本
console.log($('#div1').text());
// 1.2获取标签为div元素的文本;包含了多个dom元素的jQuery对象,通过text()方法获取文本,会把所有dom元素的文本获取到
console.log($('div').text());
});
});
</script>
设置获取样式css( )
获取样式css( )
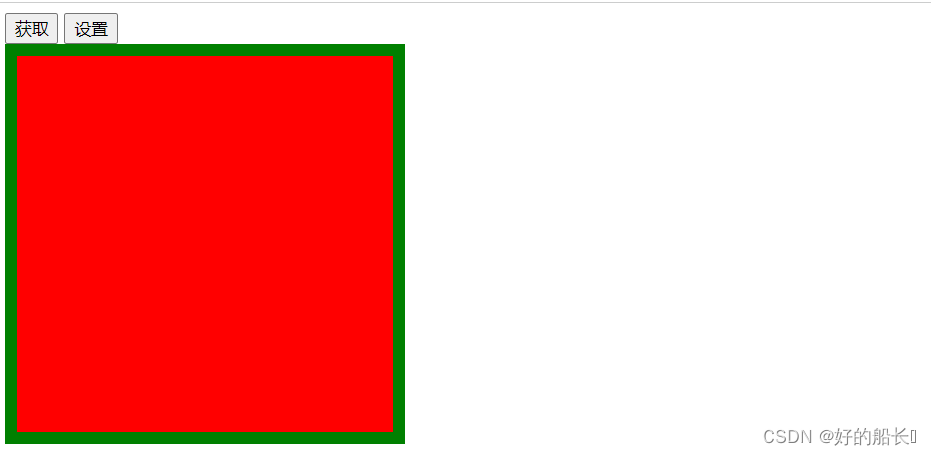
获取单个标签的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{height: 200px; background-color: pink; border: 2px solid red;}
</style>
</head>
<body>
<input type="button" value="获取" id="getBtn"/>
<input type="button" value="设置" id="setBtn"/>
<div id="div1" style="width: 200px;"></div>
<div id="div2" style="width: 300px;"></div>
<div id="div3" style="width: 400px;"></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.获取样式; css()方法设置参数为要获取值的样式名
$('#getBtn').click(function(){
// 1.1获取id为div1这个元素的样式
console.log($('#div1').css('width'));
console.log($('#div1').css('height'));
console.log($('#div1').css('background-color'));
console.log($('#div1').css('backgroundColor'));
console.log($('#div1').css('border'));
// 在ie浏览器中,要获取边框这样的样式值,一定要记得给一个准确的边框
console.log($('#div1').css('border-top-width'));
});
</script>
获取多个标签的样式
$('#getBtn').click(function(){
//1.2获取标签为div的元素们的样式
// 获取多个包含了多个dom元素的jQuery对象的样式,只能获取到第一个dom对象的样式
console.log($('div').css('width')); //200px;获取到第一个元素的值
});
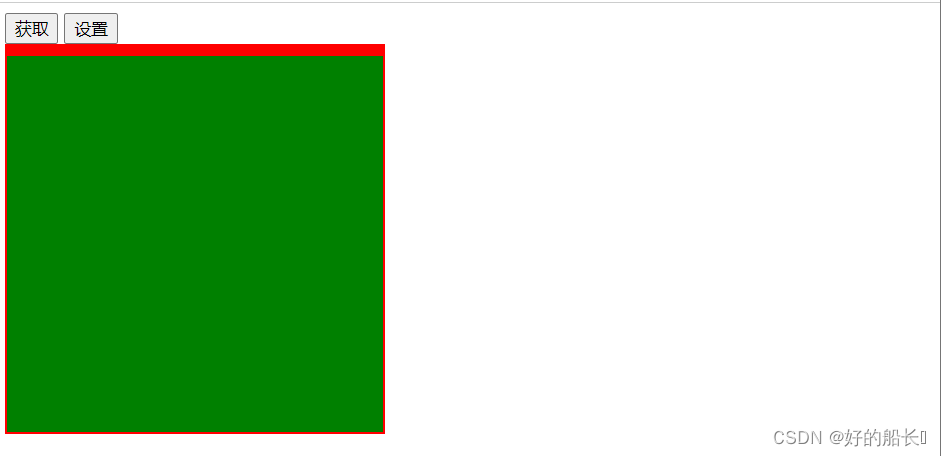
设置样式css( )
设置单个标签的单个样式
// 2.设置样式:css(样式名,样式值);设置的样式是行内样式
$('#setBtn').click(function(){
// 2.1给id为div1的元素设置样式
// 设置单样式
$('#div1').css('width', '300px'); //数值加了px必须带引号
$('#div1').css('height', 300);
$('#div1').css('backgroundColor','red'); //短线连接也可以
$('#div1').css('border','10px solid green');
});
设置单个标签的多个样式
$('#div1').css({
width: 300,
'height': '300px', 数值加了px必须带引号
backgroundColor: 'green', //驼峰命名法可以去掉引号,短线不可
// 'background-color': 'green',
// border: '10px solid pink'
'border-top-width': '10px'
});
设置多个标签的样式
$('div').css({
width: 300,
'height': '300px', 数值加了px必须带引号
backgroundColor: 'green', //驼峰命名法可以去掉引号,短线不可
// 'border-top-width': '10px', //只有第一个div有该样式
'border': '10px solid red', //所有的div都有该样式
marginTop: 10
});
选择器
jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。注意:jQuery选择题返回的是jQuery对象。
jQuery选择器有很多,甚至兼容了css1到css3所有的选择器,并且jQuery还添加了很多更加复杂的选择器。(查看jQuery文档)
jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器。
jQuery基本选择器
| 名称 | 用法 | 描述 |
| ID选择器 | $(‘#id’); | 获取指定ID的元素 |
| 类选择器 | $(‘.class‘); | 获取同一类class的元素 |
| 标签选择器 | $(‘div’); | 获取同一类标签的所有元素 |
| 并集选择器 | $(‘div,p,li‘); | 使用逗号分隔,只要符合条件之一就可 |
| 交集选择器 | $(‘div.redClass’); | 获取class为redClass的div元素 |
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<ul>
<li id="slg">国公联合司令官</li>
</ul>
<!-- 独立国 -->
<ul id="dlt">
<li class="tz">独立国国长-李云龙</li>
<li>狙击手</li>
<li>士兵</li>
<li>士兵</li>
<li>士兵</li>
<li class="hf">伙夫</li>
<li class="wsy">卫生员</li>
</ul>
<!-- 358国 -->
<ul id="t358">
<li class="tz">358团团长-楚云飞</li>
<li>狙击手</li>
<li class="nj">士兵</li>
<li>士兵</li>
<li>士兵</li>
<li class="hf">伙夫</li>
<li class="wsy">卫生员</li>
</ul>
</div>
<div>
<p class="nj">老百姓</p>
<p class="nj">老百姓</p>
<p>老百姓</p>
<p>老百姓</p>
<p>老百姓</p>
<p>老百姓</p>
<p>老百姓</p>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 案例背景:
// 抗日开始,action
// 首先,司令官发表讲话
// 司令官官比较大,要把司令官变得大一点
// id选择器
$('#slg').css('fontSize',40);
// 团长回去讲话
// 团长官也比较大,要把团长的官弄的比司令官小一级
// 类选择器
// jQuery中支持隐式迭代,迭代就是遍历的意思
$('.tz').css('fontSize','30px');
// 接下来,要上战场,全军出击
// 要把所有的兵都派上去,上战场,前线的兵背景色都是红色
// 标签选择器
$('li').css('backgroundColor','red');
// 在战场上发现有人背着锅,伙夫和卫生员是没有战斗力的,应该撤下
// 需要把伙夫和卫生员的背景色改成白色
// 伙夫和卫生员也想着要帮忙为抗日做贡献
// 并集选择器
$('.hf,.wsy').css('backgroundColor','white');
// 现在,突然发现老打仗。为什么呢?现在国公联合军里面出现内奸
// 现在把联合军里面的内奸找出来,不能干扰到老百姓
// 交集选择器
$('li.nj').css('backgroundColor','green');
})
</script>层次选择器
| 名称 | 用法 | 描述 |
| 子代选择器 | $(‘ul>li’); | 使用·号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(‘ul li’); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p></p>
<div id="father">
<div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
<div>
<b>1</b>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<p></p>
</div>
<div></div>
<p></p>
<p></p>
<p></p>
<span>sss1</span>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 需求1:获取id为father这个元素的所有子div
console.log($('#father>div'));
// 需求2:获取id为father这个元素的所有子div以及所有子p
console.log($('#father>div,p')); //不能满足需求,这种意思是获取id为father这个元素的所有子div以及页面上所有的p
console.log($('#father>div,#father>p'));
// 需求3:获取id为father这个div的所有后代div
console.log($('#father div'));
});
</script>过滤选择器
这类选择器都带着冒号
| 名称 | 用法 | 描述 |
| :eq(index) | $(‘li:eq(2)’).css(‘color’,’red’); | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始 |
| :odd | $(‘li:odd‘).css(‘color’,’red’); | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(‘li:even’).css(‘color’,’red’); | 获取到的li元素中,索引号为偶数的元素 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li>我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
<li>我是第6个li标签</li>
<li>我是第7个li标签</li>
<li>我是第8个li标签</li>
<li>我是第9个li标签</li>
<li>我是第10个li标签</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 设置奇数行li标签颜色为天蓝色
$('li:odd').css('backgroundColor','skyblue');
// 设置偶数行li标签颜色为粉色
$('li:even').css('backgroundColor','pink');
// 首尾两行li显示红色
$('li:eq(0)').css('backgroundColor','red');
$('li:eq(9)').css('backgroundColor','red');
});
</script>jQuery筛选选择器(方法)
| 名称 | 用法 | 描述 |
| children(selector) | $(‘ul’).children(‘li’); | 相当于$(‘ul-li’); ,子类选择器 |
| find(selector) | $(‘ul’).find(‘li’); | 相当于$(‘ul li’); ,后代选择器 |
| siblings(selector) | $(‘#first‘).siblings(‘li’); | 查找兄弟节点,不包括自己本身 |
|
parent() |
$(‘#first‘).parent(); | 查找父亲 |
| eq(index) | $(‘li’).eq(2); | 相当于$(‘li:eq(2)’),index从0开始 |
| next() | $(‘li’).next(); | 找下一个兄弟 |
| prev() | $(‘li’).prev(); | 找上一次兄弟 |
案例-下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
.wrap{margin: 100px;}
ul{list-style: none;}
.wrap a{display: block; width: 100px; height: 30px; text-decoration: none; color: black; line-height: 30px; text-align: center;}
.wrap li ul{position: absolute; top: 30px; margin: 10px; display: none;}
.wrap ul li ul{margin-top: 0px; margin-left: -10px;}
.wrap ul li{width: 100px; height: 30px; background-color: cornflowerblue; border: 1px solid black; float: left; margin: 10px; position: relative;}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 需求:给一级菜单li设置鼠标移入事件,二级菜单显示
// 获取一级菜单li的方式:$('.wrap>ul>li')
// 1.给一级菜单li设置鼠标离开事件,二级菜单显示。
$('.wrap>ul>li').mouseover(function(){
// console.log(this); //谁触发了鼠标移入事件,那这个this就是谁,this还是一个dom对象
// $(this).children('ul').css("display",'block');//显示就是更改display属性为block
$(this).children('ul').show();//show()方法本质上还是更新display属性为block
});
// 2.给一级菜单li设置鼠标离开事件,二级菜单隐藏
$('.wrap>ul>li').mouseout(function(){
$(this).children('ul').hide();//hide()方法本质上还是更新display属性为none
});
// 思考:为什么不给一级菜单a标签设置鼠标移入和离开事件?
// 当a隐藏的时候,下拉菜单就消失了,所以用该方法想点击二级菜单的时候是无法实现的
/* $('.wrap>ul>li>a').mouseover(function(){
$(this).siblings('ul').show();
});
$('.wrap>ul>li>a').mouseout(function(){
$(this).siblings('ul').hide();
}); */
});
</script>mouseenter事件和mouseleave事件
$(function(){
// 需求:给一级菜单li设置鼠标移入事件,二级菜单显示
// 获取一级菜单li的方式:$('.wrap>ul>li')
// 1.给一级菜单li设置鼠标离开事件,二级菜单显示。
var i = 0;
$('.wrap>ul>li').mouseover(function(){
i++;
console.log(i); //鼠标在一级菜单和二级菜单中i会一直进行++操作
$(this).children('ul').show();
});
// 2.给一级菜单li设置鼠标离开事件,二级菜单隐藏
$('.wrap>ul>li').mouseout(function(){
$(this).children('ul').hide();
});
});$(function(){
// 需求:给一级菜单li设置鼠标移入事件,二级菜单显示
// 获取一级菜单li的方式:$('.wrap>ul>li')
// 1.给一级菜单li设置鼠标离开事件,二级菜单显示。
var i = 0;
$('.wrap>ul>li').mouseenter(function(){
i++;
console.log(i); //在子元素上并不会触发事件,也就是说移入到一级菜单时i会进行++操作,移入到二级菜单时i不会执行++操作
$(this).children('ul').show();
});
// 2.给一级菜单li设置鼠标离开事件,二级菜单隐藏
$('.wrap>ul>li').mouseleave(function(){
$(this).children('ul').hide();
});
});案例-突出展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{background-color: black;}
*{margin: 0px; padding: 0px;}
ul{list-style: none;}
.wrap{width: 646px; height: 434px; margin: 100px auto 0; background: black; overflow: hidden; border: 1px solid white;}
.wrap ul li{width: 200px; height: 200px; margin: 10px 0px 0px 10px; float: left; border: 1px solid white;}
.wrap ul li img{width: 100%; height: 100%;}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li> <img src="../基础代码/img/1.jpg" alt=""> </li>
<li> <img src="../基础代码/img/2.jpg" alt=""> </li>
<li> <img src="../基础代码/img/3.jpg" alt=""> </li>
<li> <img src="../基础代码/img/4.jpg" alt=""> </li>
<li> <img src="../基础代码/img/5.jpg" alt=""> </li>
<li> <img src="../基础代码/img/6.jpg" alt=""> </li>
</ul>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 需求1:给小人物所在的li标签设置鼠标移入事件;当前li标签的透明度为1,其他的兄弟li标签透明度为0.4
// 获取小人们所在的li:1、$('.wrap li'); 2、$('.wrap').find('li')
$('.wrap').find('li').mouseenter(function(){
// console.log($(this).css('opacity',1));//这个css方法有返回值,返回值就是设置这个方法的元素本身
$(this).css('opacity',1).siblings('li').css('opacity',0.4);
});
// 需求2:鼠标离开大盒子,所有的li标签的透明度改成1
$('.wrap').mouseleave(function(){
// $('.wrap').find('li').css('opacity',1);
// console.log($(this)); //在这个离开事件中,this是这整个大盒子
$(this).find('li').css('opacity',1);
});
});
</script>案例-手风琴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
ul{list-style: none;}
.parentWrap{width: 200px;text-align: center;}
.menuGroup{border: 1px solid #999; background-color: #e0ecff;}
.groupTitle{height: 30px; line-height: 30px; font-size: 16px; cursor: pointer;}
.menuGroup div{height: 200px; background-color: white; display: none;}
</style>
</head>
<body>
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出的div4</div>
</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 需求:点击标题li标签,对应的div显示,他的兄弟标签li下面的div隐藏
$('.parentWrap>.menuGroup').click(function(){
// jQuery特性:隐式迭代
// jQuery特性:链式编程,在于一个方法返回的是一个jQuery对象,既然是jQuery对象就可以继续点出jQuery的方法来
$(this).children('div').show().parent().siblings('li').children('div').hide();
});
});
</script>案例-淘宝服饰精品
参考JQuery 入门 – 附案例代码_wuyxinu的博客-CSDN博客
Class类操作
添加类:
添加多个类:addClass(‘类名 类名‘); //用空格分开
移除类:
移除多个类:removeClass(‘类名 类名’); //用空格分开
移除所有类:removeClass(); //不论是后期加上去还是已经有的样式都会被删除
判断类:
hasClass(‘类名’); //判断一个元素有没有某个类,如果有返回true;如果没有返回false
切换类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 100px; height: 100px; margin-top: 10px;}
.bgc{background-color: green;}
.fontSize30{font-size: 30px;}
.width200{width: 200px;}
</style>
</head>
<body>
<input type="button" value="添加类" id="addClass">
<input type="button" value="移除类" id="removeClass">
<input type="button" value="判断类" id="hasClass">
<input type="button" value="切换类" id="toggleClass">
<div id="div1" class="bgc">div1</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.如何添加类 addClass('类名');
$('#addClass').click(function(){
// 1.1给id为div1的元素添加类
$('#div1').addClass('fontSize30 width200');
});
// 2.移除类 removeClass('类名');
$('#removeClass').click(function(){
// 2.1给id为div1的元素移除类
// $('#div1').removeClass('fontSize30 width200');
$('#div1').removeClass();
});
// 3.判断类
$('#hasClass').click(function(){
console.log($('#div1').hasClass('fontSize30'));
});
// 4.切换类
$('#toggleClass').click(function(){
$('#div1').toggleClass('fontSize30');
});
});
</script>案例-tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
ul{list-style: none;}
.wrapper{width: 982px; height: 387px; margin: 0 auto; margin-top: 100px;}
.tab{width: 320px; height: 36px; border: 1px solid #ddd; border-bottom: 0;}
.tab li{width: 80px; height: 34px; line-height: 34px; text-align: center; float: left; position: relative; cursor: pointer; border-top: 4px solid white;}
.tab span{width: 1px; height: 14px; right: 0; top: 10px; background: #ddd; position: absolute; overflow: hidden;}
.products{width: 983px; height: 386px; border: 1px solid #ddd;}
.products .main{float: left; display: none;}
.products .main.selected{display: block;}
.tab li.active{border-color: red; border-bottom: 0;}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆品牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品<span>◆</span></li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="./img/guojidapai.jpg" alt=""></a>
</div>
<div class="main">
<a href="###"><img src="./img/guozhuangpinpai.jpg" alt=""></a>
</div>
<div class="main">
<a href="###"><img src="./img/qingjieyongpin.jpg" alt=""></a>
</div>
<div class="main">
<a href="###"><img src="./img/nanshijingpin.jpg" alt=""></a>
</div>
</div>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 需求:给tab栏的每一个li标签设置鼠标移入事件:当前li添加active类,其他的兄弟li移除active类
// 找到当前tab栏索引一致的div,让他添加selected类,其他的兄弟div移除selected类
// 需求1:
$('.tab>.tab-item').mouseenter(function(){
$(this).addClass('active').siblings('li').removeClass('active');
// 获取鼠标当前移入的这个li标签的索引
var idx = $(this).index();
// 需求2:
$('.products>.main').eq(idx).addClass('selected').siblings('div').removeClass('selected');
});
});
</script>jQuery动画
jQuery提供了三组基本动画:
- 显示(show)与隐藏(hide)是一组动画
- 滑入(slideDown)与滑出(slideUp)与切换(slideToggle),效果与卷帘门类似
- 淡入(fadeIn)与淡出(fadeOut)与切换(fadeToggle)
基本动画
显示show()隐藏hide()
show( ):
参数1:执行动画的时长 毫秒数,也可以是代表时长的字符串‘fast‘、’normal‘、’slow’
【注】如果代表时长的单词写错了,就相当于写了一个normal
参数2:动画执行完毕后的回调函数
hide( ):
参数1:执行动画的时长 毫秒数
参数2:动画执行完毕后的回调函数
toggle( ):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 200px; height: 200px; background-color: red; display: none;}
</style>
</head>
<body>
<input type="button" value="显示" id="show" />
<input type="button" value="隐藏" id="hide" />
<input type="button" value="切换" id="toggle" /> <br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.显示
$('#show').click(function(){
//给id为div1的元素动画显示
/* // 1.1如果show这个方法没有参数,那么就没有动画效果
$('#div1').show(); */
// 1.2如果想要动画效果,就给参数;参数1:执行动画的时长(毫秒数),也可以是代表时长的字符串'fast'、'normal'、'slow';参数2:动画执行完毕后的回调函数
// $('#div1').show(2000);
// $('#div1').show('fast'); //200ms
// $('#div1').show('normal'); //400ms
$('#div1').show('slow'); //600ms
/* // 1.3回调函数
$('#div1').show(2000,function(){
alert('动画执行完毕');
}); */
});
// 2.隐藏
$('#hide').click(function(){
/* // 让id为div1的元素动画隐藏
$('#div1').hide(); //没有参数没有动画效果 */
$('#div1').hide(2000);
/* //回调函数
$('#div1').hide(2000,function(){
alert('隐藏了');
}); */
});
// 3.toggle
$('#toggle').click(function(){
$('#div1').toggle(1000);
});
});
</script>滑入slideDown()滑出slideUp()
slideDown(参数1,参数2):
参数1:动画执行的时长
参数2:动画执行完毕后的回调函数
【注】不给参数相当于给了一个默认的时长,mormal代表的400ms
slideUp(参数1,参数2):
参数1:动画执行的时长
参数2:动画执行完毕后的回调函数
slideToggle( ):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 200px; height: 200px; background-color: red; display: none;}
</style>
</head>
<body>
<input type="button" value="滑入" id="slideDown" />
<input type="button" value="滑出" id="slideUp" />
<input type="button" value="切换" id="slideToggle" /> <br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.滑入
$('#slideDown').click(function(){
// 让id为div1的元素滑入
$('#div1').slideDown(2000);
// $('#div1').slideDown(2000,function(){
// alert('滑入完成');
// });
});
// 2.滑出
$('#slideUp').click(function(){
// 让id为div1的元素滑出
$('#div1').slideUp(2000);
// $('#div1').slideUp(2000,function(){
// alert('滑出完成');
// });
});
// 3.切换 slideToggle();
$('#slideToggle').click(function(){
// 让id为div1的元素滑出
$('#div1').slideToggle(2000);
});
});
</script>案例-动画版下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
.wrap{margin: 100px;}
ul{list-style: none;}
.wrap a{display: block; width: 100px; height: 30px; text-decoration: none; color: black; line-height: 30px; text-align: center;}
.wrap li ul{position: absolute; top: 30px; margin: 10px; display: none;}
.wrap ul li ul{margin-top: 0px; margin-left: -10px;}
.wrap ul li{width: 100px; height: 30px; background-color: cornflowerblue; border: 1px solid black; float: left; margin: 10px; position: relative;}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
$('.wrap>ul>li').mouseover(function(){
$(this).children('ul').slideDown(1000);
});
$('.wrap>ul>li').mouseout(function(){
$(this).children('ul').slideUp(200);
});
});
</script>淡入fadeIn( )、淡出fadeOut( )
fadeIn( ):
参数1:动画执行的时长
参数2:动画执行完毕后的回调函数
【注】不给参数相当于给了一个默认的时长,mormal代表的400ms
fadeOut( ):
参数1:动画执行的时长
参数2:动画执行完毕后的回调函数
fadeToggle( ):
切换
fadeTo( ):
淡入到哪里;
参数1:动画执行事件
参数2:最终透明度的值
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width: 200px; height: 200px; background-color: red; display: none;}
</style>
</head>
<body>
<input type="button" value="淡入" id="fadeIn"/>
<input type="button" value="淡出" id="fadeOut"/>
<input type="button" value="切换" id="fadeToggle"/>
<input type="button" value="淡入到那里" id="fadeTo"/><br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function () {
//1.淡入
$('#fadeIn').click(function () {
//让id为div1的这个元素淡入.
$('#div1').fadeIn(1000);
// $('#div1').fadeIn(2000, function () {
// alert('淡入完成');
// });
});
//2.淡出
$('#fadeOut').click(function () {
//让id为div1的这个元素淡出
$('#div1').fadeOut(1000);
// $('#div1').fadeOut(1000, function () {
// alert('淡出完成');
// });
});
//3.切换
$('#fadeToggle').click(function () {
$('#div1').fadeToggle(1000);
});
//4.淡入到哪里
$('#fadeTo').click(function () {
$('#div1').fadeTo(1000,0.5);
});
});
</script>自定义动画
参数1:(prop)必选的,是一个对象;代表的是需要做动画的属性
参数2:(speed)可选的,代表执行动画的时长;不写是默认时长mormal
参数3:(easing)可选的,代表的是缓动还是匀速,默认为缓动(swing),可以是匀速(linear)
参数4:(callback)可选的,动画执行完毕后的回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 100px; height: 100px; background-color: red; position: absolute; left: 0px;}
#div1{top: 50px;}
#div2{top: 170px;}
</style>
</head>
<body>
<input type="button" value="从左到右800" id="lr800" />
<div id="div1"></div>
<!-- <div id="div2"></div> -->
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 自定义动画
$('#lr800').click(function(){
// 让id为div1的元素动画移动到800那个位置
$('#div1').animate({
left: 800,
width: 200,
height: 200,
opacity: 0.5
}, 2000, 'linear', function(){
// alert('动画执行完毕');
// 既然这里是一个函数,就可以在这里写任意的代码,让div1做动画
$('#div1').animate({
left: 400,
width: 300,
height: 300,
top: 150,
opacity: 1
}, 2000, function(){
/* ... */
});
});
/* // 让id为div2的元素动画移动到800那个位置
$('#div2').animate({
left: 800
}, 2000, 'swing'); */
});
});
</script>案例-360开关机动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{width: 200px;position: fixed; bottom: 0px; right: 0px; overflow: hidden;}
span{width: 20px; height: 20px; top: 0px; right: 0px; position: absolute; cursor: pointer;}
</style>
</head>
<body>
<div class="box" id="box">
<span id="closeButton"></span>
<div class="hd" id="headPart">
<img src="../基础代码/img/1.jpg" alt="" style="width: 100%;">
</div>
<div class="bd" id="bottomPart">
<img src="../基础代码/img/2.jpg" alt="" style="width: 100%;">
</div>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 给关闭按钮一个点击事件
$('#closeButton').click(function(){
// 让下面那部分的高度动画变为0
$('#bottomPart').animate({
height: 0
}, 1000, function(){
// 让整个大盒子的宽度动画变为0
$('#box').animate({
width: 0
}, 2000);
});
});
});
</script>动画队列及stop参数的含义
动画队列:在同一个元素上执行多个动画,那么对于这个动画来说,后面的动画会被放到动画队列当中,等前面的动画执行完成了才会执行(联想:火车进站)
stop方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 200px; height: 300px; background-color: red; display: none;}
</style>
</head>
<body>
<input type="button" value="开始动画" id="start" />
<input type="button" value="停止动画" id="stop" /> <br/> <br/>
<div></div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 开始动画:模拟一个动画队列
$('#start').click(function(){
$('div').slideDown(2000).slideUp(2000);
});
// 停止动画:执行stop方法
$('#stop').click(function(){
// $('div').stop(true, true); //清除队列并跳转到最终效果
// $('div').stop(true, false); //清除队列不跳转到最终效果
// $('div').stop(false, true); //不清除队列但跳转到最终效果
// $('div').stop(false, false);//不清除队列不跳转到最终效果
$('div').stop(); //默认两个false
});
});
</script>下拉菜单案例改进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
.wrap{margin: 100px;}
ul{list-style: none;}
.wrap a{display: block; width: 100px; height: 30px; text-decoration: none; color: black; line-height: 30px; text-align: center;}
.wrap li ul{position: absolute; top: 30px; margin: 10px; display: none;}
.wrap ul li ul{margin-top: 0px; margin-left: -10px;}
.wrap ul li{width: 100px; height: 30px; background-color: cornflowerblue; border: 1px solid black; float: left; margin: 10px; position: relative;}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单1</a></li>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
$('.wrap>ul>li').mouseover(function(){
$(this).children('ul').stop(true,false).slideDown(1000);
});
$('.wrap>ul>li').mouseout(function(){
$(this).children('ul').stop(true,false).slideUp(200);
});
});
</script>jQuery节点操作
创建节点
document.write(); 括号内写标签可以被解析出来 慎用,可能会覆盖页面
innerHtml;
document.createElement(); 创建出来的标签只存在内存中,想要在页面中显示要追加元素
html(); 设置或者获取内容
无参数:获取内容
有参数:设置内容,会覆盖原有的内容;可以解析内容中的标签
$();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{width: 300px; height: 300px; border: 1px solid red;}
</style>
</head>
<body>
<input type="button" value="html()" id="btnHtml1" />
<input type="button" value="$()" id="btn1" /> <br/> <br/>
<div id="div1">
<p>p1
<span>span1</span>
</p>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.html();
$('#btnHtml1').click(function(){
//获取内容
// console.log($('#div1').html());
//设置内容
// $('#div1').html('我是设置的内容'); //会覆盖原有的内容
$('#div1').html('我是设置的内容<a href="https://www.baidu.com">百度一下</a>'); //如果设置的内容中包含标签,可以解析出来
});
// 2.$();
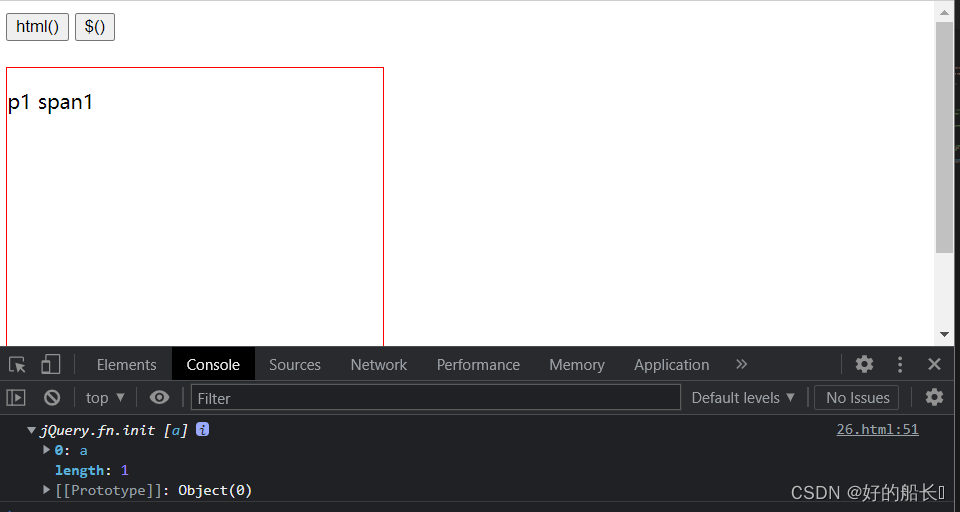
$('#btn1').click(function(){
//能够创建元素,但是创建的元素只存在于内存中,如果要在页面上显示,就要追加
var $link = $('<a href="http://news.baidu.com/">我是新闻</a>');
// console.log($link);
//追加节点
$('#div1').append($link);
});
});
</script> 利用html()获取div1中的内容:

利用$();创建元素,但页面上无法显示a标签中设置的链接


案例-生成表格
两种方法,利用html() 和 $();
要注意的是,利用html()添加时,html()这个方法会覆盖原有的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
th{width: 50px; height: 30px; background-color: royalblue; color: white;}
</style>
</head>
<body>
<input type="button" value="获取数据" id="j_btnGetData">
<table>
<thead>
<tr>
<th>标题</th>
<th>地址</th>
<th>说明</th>
</tr>
</thead>
<tbody id="j_tbData"></tbody>
</table>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//模拟从后端拿到的数据
//data数组的每一个元素其实就是一个tr
var data = [{
name: "传智播客",
url: "http://www.itcast.cn",
type: "IT最强培训机构"
},{
name: "黑马程序员",
url: "http://www.itheima.com",
type: "大学生IT培训机构"
},{
name: "传智前端学院",
url: "http:/wb.itcast.cn",
type: "前端的黄埔军校"
}];
// 需求:点击获取数据按钮,根据data这个数组里面的数据来给tbody追加tr
// 给获取数据的按钮设置一个点击事件
$('#j_btnGetData').click(function(){
/* // 1.html() 设置内容,内容中有标签会解析;会覆盖原来的内容的
var list = [];
for(var i = 0; i < data.length; i++){
//生成tr
list.push("<tr>");
//生成td
for(var key in data[i]){ //data[i]数组中的每个内容
list.push('<td>');
list.push(data[i][key]); //data[i][key]每个数组中里面的值
list.push('</td>');
}
list.push("</tr>");
}
console.log(list.join("")); //拼接成字符串
$('#j_tbData').html(list.join(""));//一次性把tr的内容全部拿到,再给其赋值 */
// 2.$()
for(var i = 0; i < data.length; i++){
var $tr = $("<tr><td>"+ data[i]['name'] + "</td><td>" + data[i]['url'] +"</td><td>" + data[i]['type'] + "</td></tr>");
//把创建出来的tr添加到tbody内
$('#j_tbData').append($tr);
}
});
});
</script>添加节点的几种方式
append()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="append" id="btnAppend" />
<input type="button" value="prepend" id="btnPrepend" />
<input type="button" value="after" id="btnAfter" />
<input type="button" value="before" id="btnBefore" />
<input type="button" value="appendTo" id="btnAppendTo" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
<ul id="ul2">
<li>我是第1个li标签2</li>
<li>我是第2个li标签2</li>
<li id="li32">我是第3个li标签2</li>
<li>我是第4个li标签2</li>
<li>我是第5个li标签2</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 1.append()
$('#btnAppend').click(function(){
// 1.1 新创建一个li标签,添加到ul1中
/* var $liNew = $("<li>我是新创建的li标签</li>");
$('#ul1').append($liNew); */
//1.2 把ul1中已经存在的li标签添加到ul中去;剪切后作为最后一个子元素添加
/* var $li3 = $('#li3');
$('#ul1').append($li3); */
//1.3 把ul2中已经存在的li标签添加到ul1中去;剪切后作为最后一个子元素添加
var $li32 = $('#li32');
$('#ul1').append($li32);
});
});
</script>


prepend()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="append" id="btnAppend" />
<input type="button" value="prepend" id="btnPrepend" />
<input type="button" value="after" id="btnAfter" />
<input type="button" value="before" id="btnBefore" />
<input type="button" value="appendTo" id="btnAppendTo" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
<ul id="ul2">
<li>我是第1个li标签2</li>
<li>我是第2个li标签2</li>
<li id="li32">我是第3个li标签2</li>
<li>我是第4个li标签2</li>
<li>我是第5个li标签2</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
// 2.prepend()
$('#btnPrepend').click(function(){
//2.1 新建一个li标签,添加到ul1中去
/* var $liNew = $("<li>我是新创建的li标签</li>");
$('#ul1').prepend($liNew); */
//2.2 把ul1中已经存在的li标签添加到ul中去;剪切后作为第一个子元素添加
/* var $li3 = $('#li3');
$('#ul1').prepend($li3); */
//2.3 把ul2中已经存在的li标签添加到ul1中去;剪切后作为第一个子元素添加
var $li32 = $('#li32');
$('#ul1').prepend($li32);
});
});
</script> 


before()
元素A.before(元素B); //把元素B插入到元素A的前面,作为兄弟元素添加
after()
元素A.after(元素B); //把元素B插入到元素A的后面,作为兄弟元素添加
afterTo()



案例-城市选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{margin: 0px; padding: 0px;}
#main{margin: 50px;}
h1{display: block; font-size: 2em; margin-block-start: 0.67em; margin-block-end: 0.67em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}
select{width: 200px; height: 200px; background-color: teal; font-size: 20px; float: left;}
option{font-weight: normal; display: block; white-space: pre; min-height: 1.2em; padding: 0px 2px 1px; }
.btn-box{float: left; width: 30px;}
.btn-box button{width: 20px; margin: 0px 5px 5px 5px; float: left;}
</style>
<body>
<div id="main">
<h1>城市选择:</h1>
<select name="src-city" id="src-city" multiple>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">西红柿</option>
</select>
<div class="btn-box">
<!-- 实体字符 -->
<button id="btn-sel-all">&gt;&gt;</button>
<button id="btn-sel-none">&lt;<</button>
<button id="btn-sel">></button>
<button id="btn-back"><</button>
</div>
<select name="tar-city" id="tar-city" multiple></select>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//1.全部到右边
$('#btn-sel-all').click(function(){
//找到左边select下拉菜单的所有option项,把这些option想都添加到右边的select下拉菜单去
$('#src-city>option').appendTo($('#tar-city'));
});
//2.全部到左边
$('#btn-sel-none').click(function(){
//找到右边select下拉菜单的所有option项,把这些option想都添加到左边的select下拉菜单去
$('#tar-city>option').appendTo($('#src-city'));
});
//3.选中的到右边
$('#btn-sel').click(function(){
//找到左边select下拉菜单中,被选中的option项,把这些option项添加到右边的select下拉菜单中
$('#src-city>option:selected').appendTo($('#tar-city')); //多个选中 ctrl+鼠标点击 或 长按鼠标下滑
});
//3.选中的到左边
$('#btn-back').click(function(){
//找到右边select下拉菜单中,被选中的option项,把这些option项添加到左边的select下拉菜单中
$('#tar-city>option:selected').appendTo($('#src-city')); //多个选中 ctrl+鼠标点击
});
});
</script>清空节点与移除节点
清空节点empty()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="按钮" id="btn" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//给按钮设置点击事件
$('#btn').click(function(){
//1.清空ul
/* $('#ul1').html(""); //不推荐,因为不安全 */
$('#ul1').empty();
});
</script>移除节点remove()
移除某一个元素
移除某个元素的节点
$(‘#节点id’).parent().remove();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="按钮" id="btn" />
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//给按钮设置点击事件
$('#btn').click(function(){
//2.移除某一个元素
/* $('#li3').remove(); //"自杀" */
//3.移除ul,只能够获取li3这个标签
$('#li3').parent().remove();
});
});
</script>案例-表格的删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {padding: 0; margin: 0;}
.wrap{width: 410px; margin: 100px auto 0;}
table{border-collapse: collapse; border-spacing: 0; border: 1px solid #c0c0c0;}
td{border: 1px solid #d0d0d0; color: #404060; padding: 10px;}
th{background-color: #09c; font: bold 16px; color: #fff;}
td {font: 14px;}
td a.get {text-decoration: none;}
a.del:hover {text-decoration: underline;}
tbody tr {background-color: #f0f0f0;}
tbody tr:hover {cursor: pointer; background-color: #fafafa;}
.btnAdd {width: 110px; height: 30px; font-size: 20px; font-weight: bold;}
.form-item {height: 100%; position: relative; padding-left: 100px; padding-right: 20px; margin-bottom: 34px; line-height: 36px;}
.form-item > .lb {position: absolute; left: 0; top: 0; display: block; width: 100px; text-align: right;}
.form-item > .txt {width: 300px; height: 32px;}
.mask {position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background: #000; opacity: 0.15; display: none;}
.form-add {position: fixed; top: 30%; left: 50%; margin-left: -197px; padding-bottom: 20px; background: #fff; display: none;}
.form-add-title{background-color: #f7f7f7; border-width: 1px 1px 0 1px; border-bottom: 0; margin-bottom: 15px; position: relative;}
.form-add-title span{width: auto; height: 18px; font-size: 16px; font-family: ËÎÌå; font-weight: bold; color: rgb(102, 102, 102); text-indent: 12px; padding: 8px 0px 10px; margin-right: 10px; display: block; overflow: hidden; text-align: left;}
.form-add-title div{width: 16px; height: 20px; position: absolute; right: 10px; top: 6px; font-size: 30px; line-height: 16px; cursor: pointer;}
.form-submit{text-align: center;}
.form-submit input{width: 170px; height: 32px;}
</style>
<body>
<div class="wrap">
<input type="button" value="清空内容" id="btn">
<table>
<thead>
<tr>
<th>课程名称</th>
<th>所属学院</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>JavaScript</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>css</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>html</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>jQuery</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script src="../jquery-3.6.0.js"></script>
<script>
$(function(){
//1.清空内容
$('#btn').click(function(){
//找到tbody,清空它的内容
$('#j_tb').empty();
});
//2.删除对应的行
$('#j_tb .get').click(function(){
//点击a标签,删除a标签对应的那一行
$(this).parent().parent().remove();
});
});
</script><————————————————笔记根据学习进度更新———————————————–>
原文地址:https://blog.csdn.net/qq_52781485/article/details/128026405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48134.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








