案例:纯JS实现购物车
主要功能:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>当当网购物车页面</title>
<link href="css/global.css" rel="stylesheet" type="text/css" />
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
// 1.全选
function myAll() {
var others = document.getElementsByName("cartCheckBox");
var all = $("allCheckBox");
for (var i = 0; i < others.length; i++) {
others[i].checked = all.checked;
}
myCalc();
}
//完善全选
function selectSingle() {
var others = document.getElementsByName("cartCheckBox");
var all = $("allCheckBox");
var flag = true;
for (var i = 0; i < others.length; i++) {
if (others[i].checked == false) {
flag = false;
break;
}
}
myCalc();
all.checked = flag;
}
// 2.删除
function deleteProduct(id) {
var tab = $("myTableProduct");
var tr=$(id);
var rowindex = tr.rowIndex;
tab.deleteRow(rowindex);
myCalc();
}
// 3.批量删除
function deleteSelectRow() {
var others = document.getElementsByName("cartCheckBox");
for (var i = others.length-1;i>=0;i--) {
if (others[i].checked == true) {
deleteProduct(others[i].value);
}
}
}
// 4.数量的加减
function changeNum(id, type) { //数量的加加减减
var row = $(id); //找到那一行
var col = row.cells[5]; //根据代码查看到加加减减的那一列
var num = col.childNodes[2].value; //拿到文本框的值
if (type == 'minus') {
if (num > 1) {
num--;
} else {
alert('商品数量不能小于0呢');
}
} else {
num++;
}
col.childNodes[2].value = num; //把加减过后的数值重新赋值给文本框
myCalc();
}
// 5.计算总价
function myCalc() {
var totals = 0; //用来保存总价格
var scores = 0; //用来保存积分的值
var savemoney = 0; //用来保存节省的钱
var totalmaketmoneys = 0; //用来保存市场价的总合
var tab = $("myTableProduct"); //拿到表格对象
var rows = tab.rows; //拿到表格中所有的行
for (var i = 0; i < rows.length - 1; i++) {
var others = document.getElementsByName("cartCheckBox");
if(others[i].checked==true){
var col = rows[i].cells; //获得每一行的所有的单元格
//拿到积分
var myscore = col[2].innerHTML;
//拿到市场价格
var marketprice = parseFloat(col[3].childNodes[1].innerHTML);
//拿到价格
var price = parseFloat(col[4].childNodes[1].innerHTML);
//拿到数量
var count = col[5].childNodes[2].value;
// console.log(col[5].childNodes[2].value);
var total = price * count; //拿到单个商品的总价格
totals += total; //给全部商品的总价格赋值
var totalmaketmoney = marketprice * count; //拿到单个商品的市场总价格
totalmaketmoneys += totalmaketmoney; //给全部商品的市场总价格赋值
savemoney = totalmaketmoneys - totals; //给节省的钱赋值
var score = myscore * count; //拿到单个商品的总积分
scores += score; //给全部商品的总积分赋值
}
}
$("product_total").innerHTML = totals.toFixed(2);//全部商品总价的显示
$("product_integral").innerHTML = scores;//全部商品总积分的显示
$("product_save").innerHTML=savemoney.toFixed(2);//全部商品节省的钱的显示
}
</script>
<body onload="myCalc()">
<div id="header"><iframe src="顶部.html" height="155px" width="960px" frameborder="0"></iframe></div>
<!--中间部分开始-->
<div id="main">
<div>&nbsp;&nbsp;<img src="images/shopping_myshopping.gif" alt="shopping"> <a href="#">全场免运费活动中</a></div>
<!--为您推荐商品开始-->
<div class="shopping_commend">
<div class="shopping_commend_left">根据您挑选的商品,当当为您推荐</div>
<div class="shopping_commend_right"><img src="images/shopping_arrow_up.gif" alt="shopping"
id="shopping_commend_arrow" onClick="shopping_commend_show()"></div>
</div>
<div id="shopping_commend_sort">
<div class="shopping_commend_sort_left">
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">JavaScript DOM编程艺术</a></li>
<li class="shopping_commend_list_2">¥39.00</li>
<li class="shopping_commend_list_3">¥29.30</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">解禁(当当网独家首发)</a></li>
<li class="shopping_commend_list_2">¥28.00</li>
<li class="shopping_commend_list_3">¥19.40</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">地王之王(金融危机下房地产行...</a></li>
<li class="shopping_commend_list_2">¥32.80</li>
<li class="shopping_commend_list_3">¥25.10</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">逃庄</a></li>
<li class="shopping_commend_list_2">¥36.00</li>
<li class="shopping_commend_list_3">¥27.70</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
</div>
<div class="shopping_commend_sort_mid"></div>
<div class="shopping_commend_sort_left">
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">深入浅出MySQL数据库开发、优...</a></li>
<li class="shopping_commend_list_2">¥59.00</li>
<li class="shopping_commend_list_3">¥47.20</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">大玩家(马未都、王刚推荐!央...</a></li>
<li class="shopping_commend_list_2">¥34.80</li>
<li class="shopping_commend_list_3">¥20.60</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">都市风水师--官场风水小说:一...</a></li>
<li class="shopping_commend_list_2">¥39.80</li>
<li class="shopping_commend_list_3">¥30.50</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
<ul>
<li class="shopping_commend_list_1">·<a href="#" class="blue">国戏(以麻将术语解读宦海沉浮...</a></li>
<li class="shopping_commend_list_2">¥25.00</li>
<li class="shopping_commend_list_3">¥17.30</li>
<li class="shopping_commend_list_4"><a href="#" class="shopping_yellow">购买</a></li>
</ul>
</div>
</div>
<div class="shopping_list_top">您已选购以下商品</div>
<div class="shopping_list_border">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr class="shopping_list_title">
<td class="title_1"><input id="allCheckBox" type="checkbox" value="" onclick="myAll()" />全选</td>
<td class="shopping_list_title_1">商品名</td>
<td class="shopping_list_title_2">单品积分</td>
<td class="shopping_list_title_3">市场价</td>
<td class="shopping_list_title_4">当当价</td>
<td class="shopping_list_title_5">数量</td>
<td class="shopping_list_title_6">删除</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="myTableProduct">
<tr class="shopping_product_list" id="shoppingProduct_01">
<td class=" cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_01"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#" class="blue">私募(首部披露资本博弈秘密的金融...</a></td>
<td class="shopping_product_list_2">189</td>
<td class="shopping_product_list_3">¥<label>32.00</label></td>
<td class="shopping_product_list_4">¥<label>18.90
</label>(59折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_01','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /><img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_01','add')" class="hand" /></td>
<!-- <td class="shopping_product_list_5"><input type="text" value="1" onblur="productCount()"></td> -->
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_01')"
class="blue">删除</a></td>
</tr>
<tr class="shopping_product_list" id="shoppingProduct_02">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_02"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#" class="blue"> 小团圆(张爱玲最神秘小说遗稿)</a></td>
<td class="shopping_product_list_2">173</td>
<td class="shopping_product_list_3">¥<label>28.00</label></td>
<td class="shopping_product_list_4">¥<label>17.30</label>(62折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_01','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_01','add')" class="hand" /></td>
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_02')"
class="blue">删除</a></td>
</tr>
<tr class="shopping_product_list" id="shoppingProduct_03">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_03"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#" class="blue">不抱怨的世界(畅销全球80国的世界...</a></td>
<td class="shopping_product_list_2">154</td>
<td class="shopping_product_list_3">¥<label>24.80</label></td>
<td class="shopping_product_list_4">¥<label>15.40</label> (62折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_03','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_03','add')" class="hand" /></td>
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_03')"
class="blue">删除</a></td>
</tr>
<tr class="shopping_product_list" id="shoppingProduct_04">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_04"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#" class="blue">福玛特双桶洗衣机XPB20-07S</a></td>
<td class="shopping_product_list_2">358</td>
<td class="shopping_product_list_3">¥<label>458.00</label></td>
<td class="shopping_product_list_4">¥<label>358.00</label> (78折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_04','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_04','add')" class="hand" /></td>
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_04')"
class="blue">删除</a></td>
</tr>
<tr class="shopping_product_list" id="shoppingProduct_05">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_05"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#" class="blue">PHP和MySQL Web开发 (原书第4版)</a></td>
<td class="shopping_product_list_2">712</td>
<td class="shopping_product_list_3">¥<label>95.00</label></td>
<td class="shopping_product_list_4">¥<label>71.20</label> (75折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_05','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_05','add')" class="hand" /></td>
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_05')"
class="blue">删除</a></td>
</tr>
<tr class="shopping_product_list" id="shoppingProduct_06">
<td class="cart_td_1"><input name="cartCheckBox" type="checkbox" value="shoppingProduct_06"
onclick="selectSingle()" /></td>
<td class="shopping_product_list_1"><a href="#"
class="blue">法布尔昆虫记</a>(再买¥68.30即可参加“满199元减10元现金”活动)</td>
<td class="shopping_product_list_2">10</td>
<td class="shopping_product_list_3">¥<label>198.00</label></td>
<td class="shopping_product_list_4">¥<label>130.70</label> (66折)</td>
<td class="shopping_product_list_5"><img src="images/taobao_minus.jpg" alt="minus"
onclick="changeNum('shoppingProduct_06','minus')" class="hand" /> <input type="text"
value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg"
alt="add" onclick="changeNum('shoppingProduct_06','add')" class="hand" /></td>
<td class="shopping_product_list_6"><a href="javascript:deleteProduct('shoppingProduct_06')"
class="blue">删除</a></td>
</tr>
<tr>
<td colspan="3" class="delall"><a href="javascript:deleteSelectRow()"><img
src="images/taobao_del.jpg" alt="delete" /></a></td>
</tr>
</table>
<div class="shopping_list_end">
<ul>
<li class="shopping_list_end_1"><input name="" type="image" src="images/shopping_balance.gif">
</li>
<li class="shopping_list_end_2">¥<label id="product_total"></label></li>
<li class="shopping_list_end_3">商品金额总计:</li>
<li class="shopping_list_end_4">您共节省金额:¥<label class="shopping_list_end_yellow"
id="product_save"></label><br />
可获商品积分:<label class="shopping_list_end_yellow" id="product_integral"></label>
</li>
</ul>
</div>
</div>
</div>
<!--网站版权部分开始-->
<div id="footer">
<iframe src="footer.html" height="50px" width="900px" frameborder="0"></iframe>
</div>
</body>
</html>
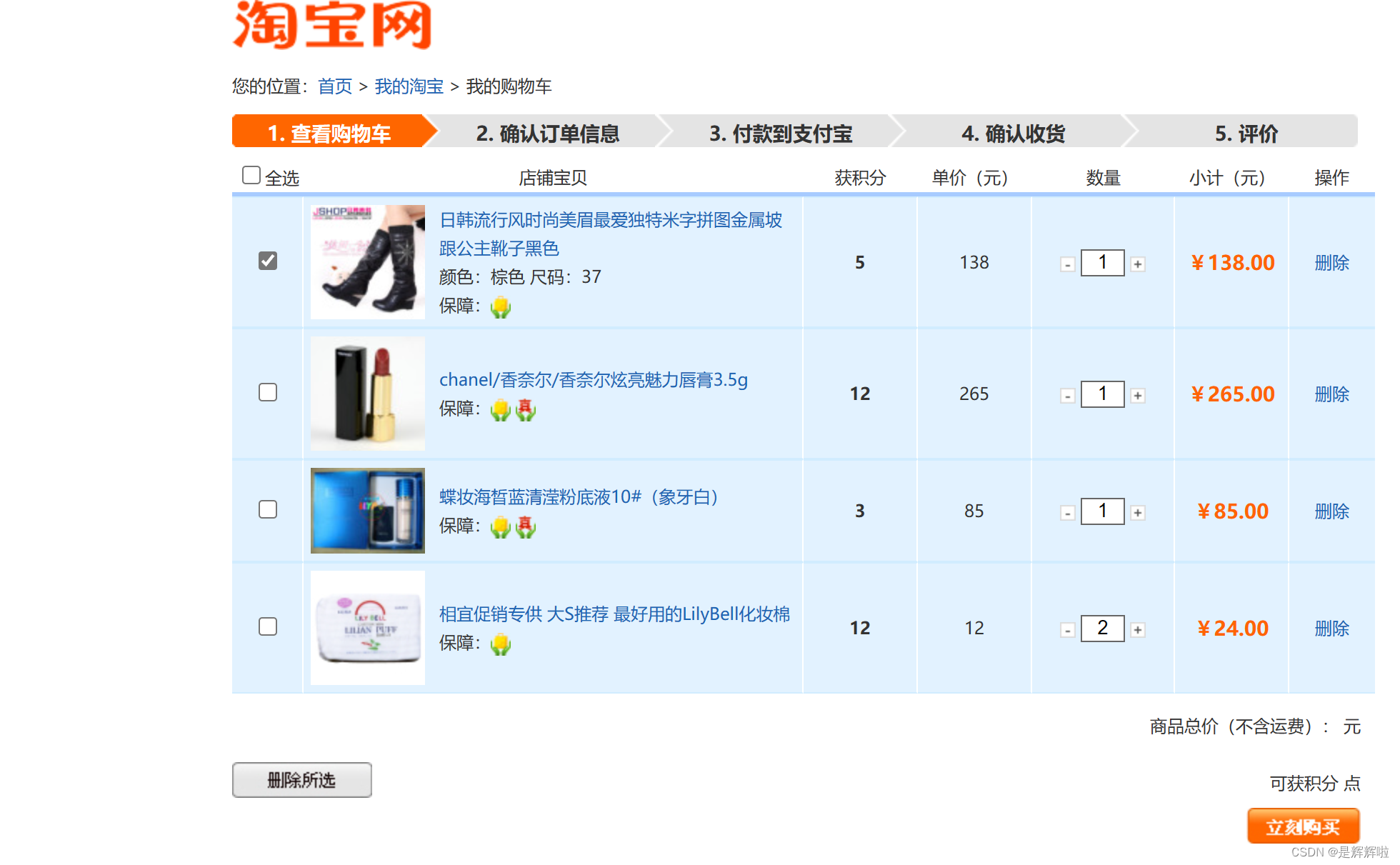
案例:jQuery实现购物车
主要功能:
-
单个删除
-
批量删除
-
数量的增减
-
合计
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/myCart.css" type="text/css" rel="stylesheet" /> <title></title> </head> <script src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function() { //全选 $("#allCheckBox").click(function() { //为全选框设置一个点击事件 $(".cartCheckBox").prop("checked", $("#allCheckBox").prop("checked")); //当全选框被选中时,其他的子复选框也要被选中 }); $(".cartCheckBox").click(function() { //给子复选框添加点击事件 // console.log($(".other").length) if ($(".cartCheckBox:checked").length === $(".cartCheckBox") .length) { //如果被选中的子复选框的长度等于所有的已有的子复选框的长度 $("#allCheckBox").prop("checked", true); //就把全选框设置为选中状态 } else { $("#allCheckBox").prop("checked", false); //否则就把全选框设置为未选中状态 } }); $(".deleterow").click(function() { //删除单个 $(this).parent().parent().remove(); // myCalc();1 }) $("#deleteSelectRow").click(function() { $(".cartCheckBox:checked").parent().parent().remove(); // myCalc(); }) //减 $(".minus").click(function() { var i = $(this).siblings(".num_input").val(); //取值 if ($(this).siblings(".num_input").val() > 1) { i--; } else { alert("宝贝的数量不能够小于1哦"); return false; } $(this).siblings(".num_input").val(i); //赋值 var score = $(this).parent().siblings(".cart_td_4").text(); var price = $(this).parent().siblings(".cart_td_5").text(); var sum = price * i; myCalc(); }) //加 $(".add").click(function() { var i = $(this).siblings(".num_input").val(); //取值 i++; $(this).siblings(".num_input").val(i); //赋值 var score = $(this).parent().siblings(".cart_td_4").text(); var price = $(this).parent().siblings(".cart_td_5").text(); var sum = price * i; myCalc(); }) function myCalc() { var total = 0; //用来保存总价格 var scores = 0; //用来保存积分的值 // content $(".content").each(function() { //拿到所有装着商品的tr // console.log($(this).html()); //获取积分 单价 数量 var score = $(this).children("td").eq(3).html(); //积分 // console.log(score); var price = $(this).children("td").eq(4).html(); //单价 // console.log(price); var count = $(this).children("td").eq(5).find("input").val(); //数量 // console.log(count); //小计 var statics = parseFloat(price) * parseFloat(count); $(this).children("td").eq(6).html("¥" + statics.toFixed(2)); //当子复选框被选中的时候,要把小计加起来都放到总价格里面去 var otherbox = $(this).children("td").eq(0).children("input").eq(0); // console.log(otherbox); // console.log(otherbox.prop("checked")); if((otherbox.prop("checked"))==true){ total+=statics; } // console.log(total) $("#total").find("label").html("¥"+total.toFixed(2));//将所有商品的总价格 赋值到指定容器中 $("#integral").find("label").html(scores);//将所有商品的总积分 赋值到指定容器中 }) } myCalc(); }) </script> <body> <div id="header"><img src="images/taobao_logo.gif" alt="logo" /></div> <div id="nav">您的位置:<a href="#">首页</a> > <a href="#">我的淘宝</a> > 我的购物车</div> <div id="navlist"> <ul> <li class="navlist_red_left"></li> <li class="navlist_red">1. 查看购物车</li> <li class="navlist_red_arrow"></li> <li class="navlist_gray">2. 确认订单信息</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">3. 付款到支付宝</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">4. 确认收货</li> <li class="navlist_gray_arrow"></li> <li class="navlist_gray">5. 评价</li> <li class="navlist_gray_right"></li> </ul> </div> <div id="content"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="shopping"> <form action="" method="post" name="myform"> <tr> <td class="title_1"><input id="allCheckBox" type="checkbox" value="" onclick="myAll()">全选</td> <td class="title_2" colspan="2">店铺宝贝</td> <td class="title_3">获积分</td> <td class="title_4">单价(元)</td> <td class="title_5">数量</td> <td class="title_6">小计(元)</td> <td class="title_7">操作</td> </tr> <tr> <td colspan="8" class="line"></td> </tr> <tr class="content"> <td class="cart_td_1"><input class="cartCheckBox" type="checkbox" value="product1" onclick="selectSingle()" checked></td> <td class="cart_td_2"><img src="images/taobao_cart_01.jpg" alt="shopping" /></td> <td class="cart_td_3"><a href="#">日韩流行风时尚美眉最爱独特米字拼图金属坡跟公主靴子黑色</a><br /> 颜色:棕色 尺码:37<br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td> <td class="cart_td_4">5</td> <td class="cart_td_5">138</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="minus" class="hand" /> <input type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add" class="add" class="hand" /> </td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:deleteRow('product1');" class="deleterow">删除</a></td> </tr> <tr class="content"> <td class="cart_td_1"><input class="cartCheckBox" type="checkbox" value="product2" onclick="selectSingle()" /></td> <td class="cart_td_2"><img src="images/taobao_cart_02.jpg" alt="shopping" /></td> <td class="cart_td_3"><a href="#">chanel/香奈尔/香奈尔炫亮魅力唇膏3.5g</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td> <td class="cart_td_4">12</td> <td class="cart_td_5">265</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="minus" class="hand" /> <input type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add" class="add" class="hand" /> </td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:deleteRow('product2');" class="deleterow">删除</a></td> </tr> <tr class="content"> <td class="cart_td_1"><input class="cartCheckBox" type="checkbox" value="product3" onclick="selectSingle()" /></td> <td class="cart_td_2"><img src="images/taobao_cart_03.jpg" alt="shopping" /></td> <td class="cart_td_3"><a href="#">蝶妆海晳蓝清滢粉底液10#(象牙白)</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /> <img src="images/taobao_icon_02.jpg" alt="icon" /></td> <td class="cart_td_4">3</td> <td class="cart_td_5">85</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="minus" class="hand" /> <input id="num_3" type="text" value="1" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add" class="add" class="hand" /></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:deleteRow('product3');" class="deleterow">删除</a></td> </tr> <tr class="content"> <td class="cart_td_1"><input class="cartCheckBox" type="checkbox" value="product4" onclick="selectSingle()" /></td> <td class="cart_td_2"><img src="images/taobao_cart_04.jpg" alt="shopping" /></td> <td class="cart_td_3"><a href="#">相宜促销专供 大S推荐 最好用的LilyBell化妆棉</a><br /> 保障:<img src="images/taobao_icon_01.jpg" alt="icon" /></td> <td class="cart_td_4">12</td> <td class="cart_td_5">12</td> <td class="cart_td_6"><img src="images/taobao_minus.jpg" alt="minus" class="minus" class="hand" /> <input id="num_4" type="text" value="2" class="num_input" readonly="readonly" /> <img src="images/taobao_adding.jpg" alt="add" class="add" class="hand" /></td> <td class="cart_td_7"></td> <td class="cart_td_8"><a href="javascript:deleteRow('product4');" class="deleterow">删除</a></td> </tr> <tr> <td colspan="3"><a href="javascript:deleteSelectRow()" id="deleteSelectRow"><img src="images/taobao_del.jpg" alt="delete" /></a></td> <td colspan="5" class="shopend">商品总价(不含运费):<label id="total" class="yellow"></label> 元<br /> 可获积分 <label class="yellow" id="integral"></label> 点<br /> <input name=" " type="image" src="images/taobao_subtn.jpg" /> </td> </tr> </form> </table> </div> </body> </html>
原文地址:https://blog.csdn.net/m0_74315688/article/details/129843279
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48142.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








