本文介绍: 在使用vue框架开发的时候 ,是非常的方便的,但是在工作中 ,还是会有遇到对接jq的部分的接口,这个时候就需要在vue的界面里面引入jQuery并使用了1:在项目里面安装npm install jquery —save2:在项目里面找到.eslintrc.js文件打开并进行配置我们在env中配置 jQuery:true3.打开项目的根目录vue.config.js文…
在使用vue框架开发的时候 ,是非常的方便的,但是在工作中 ,还是会有遇到对接jq的部分的接口,这个时候就需要在vue的界面里面引入jQuery并使用了
npm install jquery --save
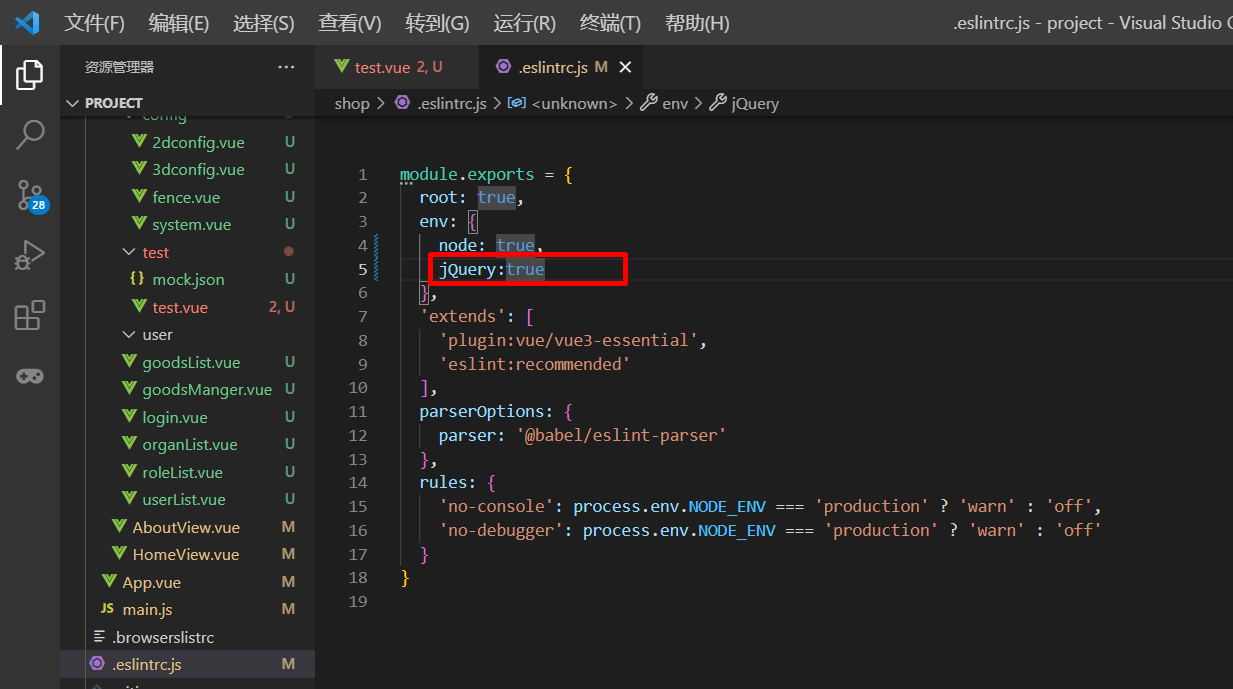
2:在项目里面找到.eslintrc.js文件打开并进行配置
我们在env中配置 jQuery:true


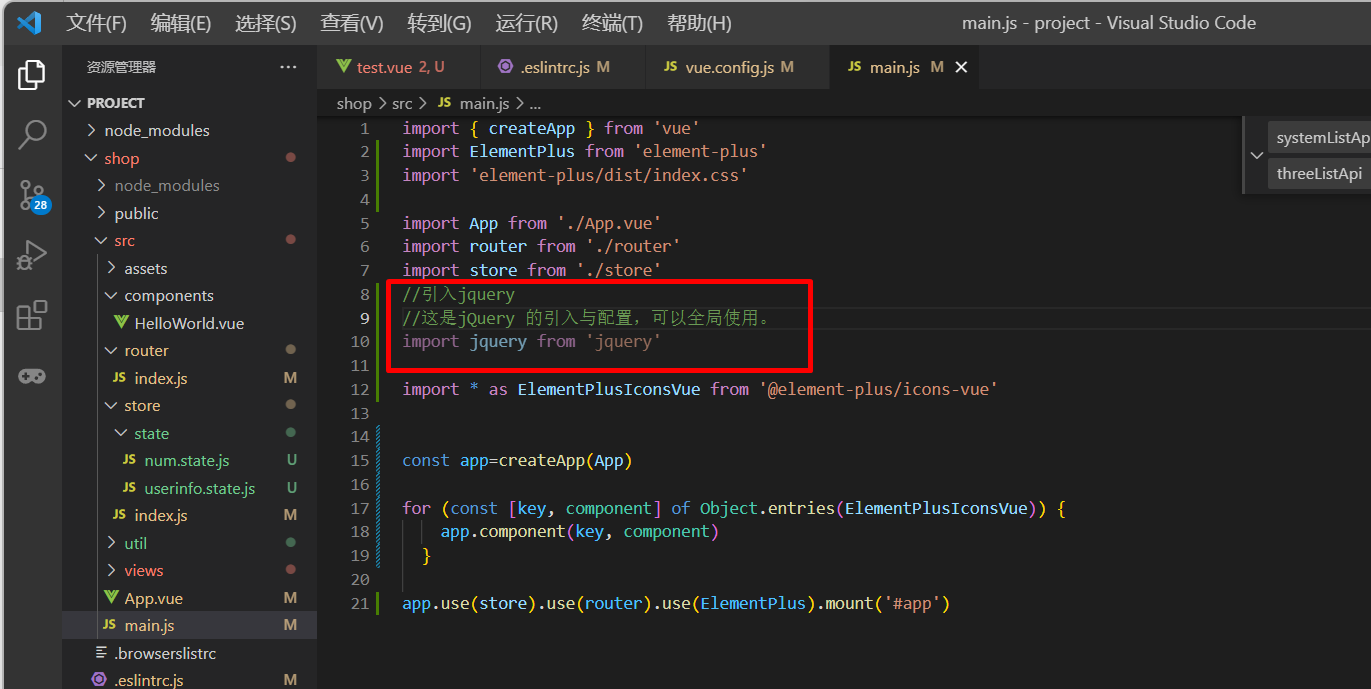
4:在main.js文件中导入jquery
//引入jquery
import jquery from ‘jquery‘

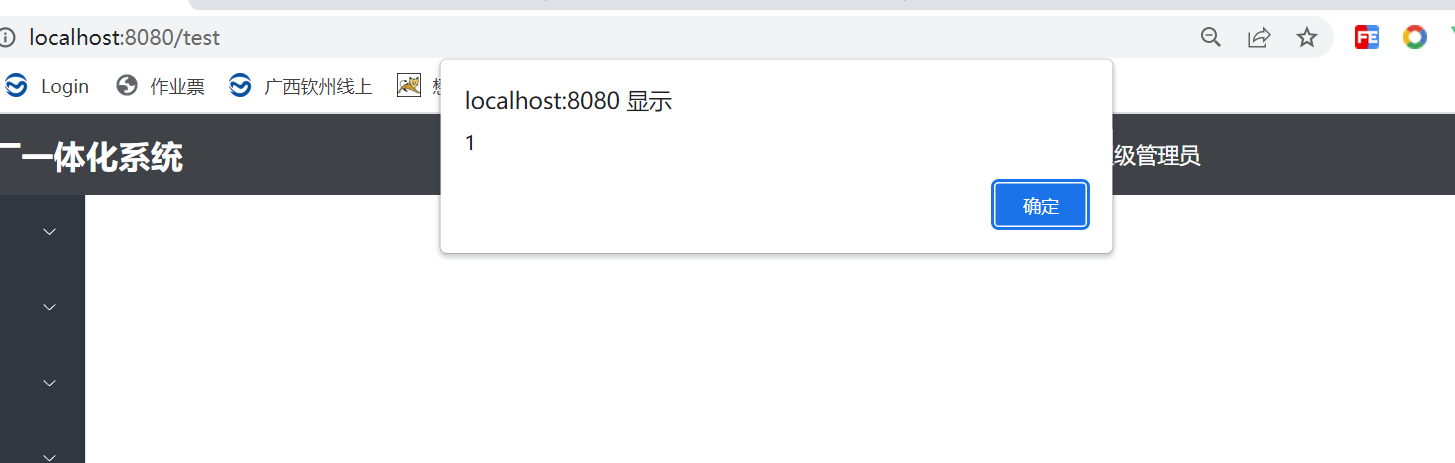
5:使用案例
使用jquery写一个点击事件
test.vue
<template>
<div class="test">
<div class="click">点我</div>
</div>
</template>
<script>
export default {
name: "test",
date() {
return {};
},
mounted() {
this.text();
},
methods: {
text() {
$(".click").click(function () {
alert(1);
});
},
},
};
</script>
<style >
</style>
原文地址:https://blog.csdn.net/qq_36538012/article/details/128484293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48144.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








