
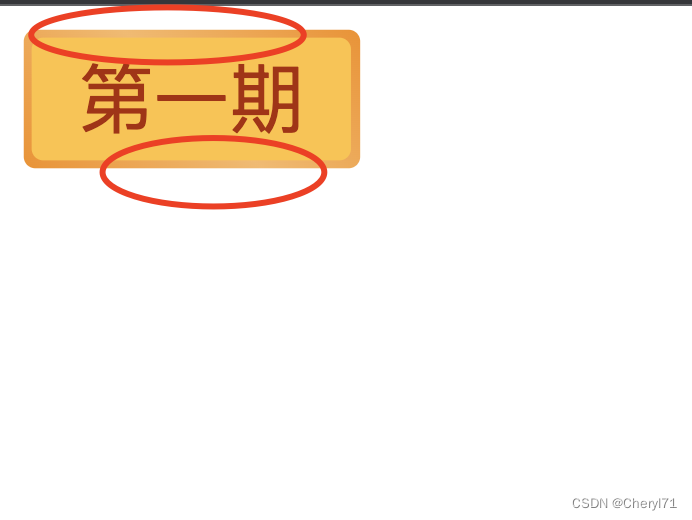
如上图所示,需设置渐变边框色,左右边框颜色固定,上边框从左到右开始渐变,下边框从右到左开始渐变。
思考了很久,如果看作是一个div,则需要用到 border–image属性设置渐变色。也可以看作是两个div,外层设置渐变背景,内层设置固定颜色,使用padding值挤出border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 48px;
background-image: linear-gradient(45deg, #f58f0c, #f9b966, #f58f0c);
border-radius: 4px;
display: inline-block;
padding: 3px;
box-sizing: border-box;
margin: 50px auto;
}
.btn {
font-family: PingFang-SC-Medium;
font-size: 26px;
color: #AD2A00;
letter-spacing: 0;
background: #FFC439;
padding: 0 16px;
border-radius: 4px;
height: 100%;
display: flex;
align-items: center;
}
.btn2 {
display:inline-flex;
align-items: center;
height: 48px;
padding: 0 16px;
background: #ffc439;
border-radius: 4px;
font-size: 26px;
color: #ad2a00;
border: 3px solid #f58f0c;
box-sizing: border-box;
border-image: linear-gradient(45deg, #f58f0c, #f9b966, #f58f0c) 3;
clip-path: inset(0 round 4px);
}
</style>
</head>
<body>
<div class="box">
<div class="btn">第一期</div>
</div>
<div class="btn2">第二期</div>
</body>
</html>
原文地址:https://blog.csdn.net/Day71/article/details/128084357
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48718.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。