![]()


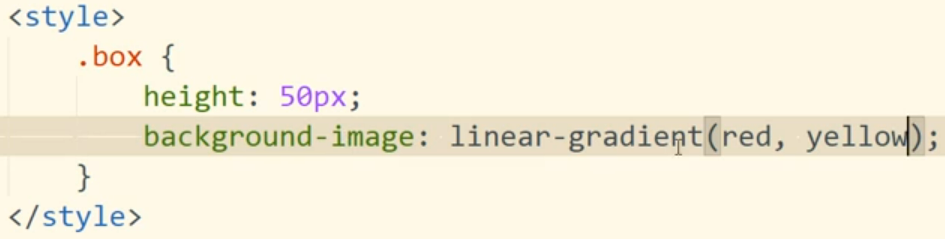
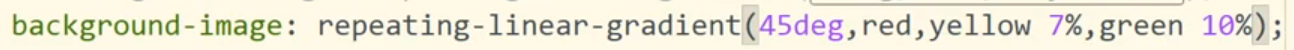
默认效果是从上到下(to bottom)的渐变 linear–gradient是线性渐变

![]()

![]()
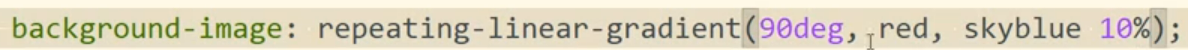
90°就是从左向右进行渐变,180°是从上到下,360°由下到上
![]()



![]()




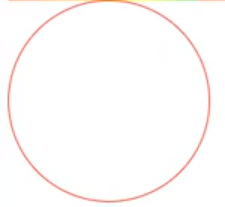
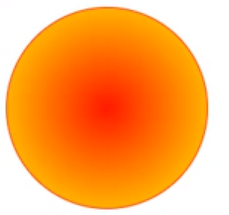
 圆
圆
![]()



- 倒影效果

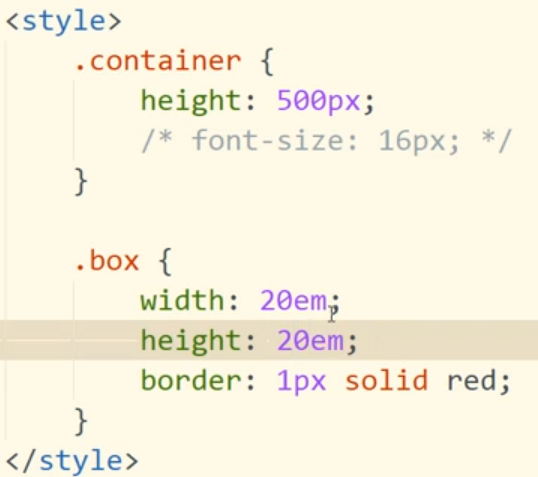
em:父级默认字体是16px,20em就是320px(20*16)


rem:根据body的字体大小。此时是30px,10rem就是300px

![]()
原文地址:https://blog.csdn.net/m0_58679504/article/details/131709665
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_48766.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。