本文介绍: 电脑实在忒垃圾了,出现问题耗费了至少一刻钟time,然后才搞出来正常的效果;然后建立必要的文件夹和文件,放到自己合适合理的本地路径下面。另外重新安装了VScode软件,原来的老是报错,bug。express.js 代码。2个必要的安装命令;执行运行命令,成功效果。
电脑实在忒垃圾了,出现问题耗费了至少一刻钟time,然后才搞出来正常的效果;
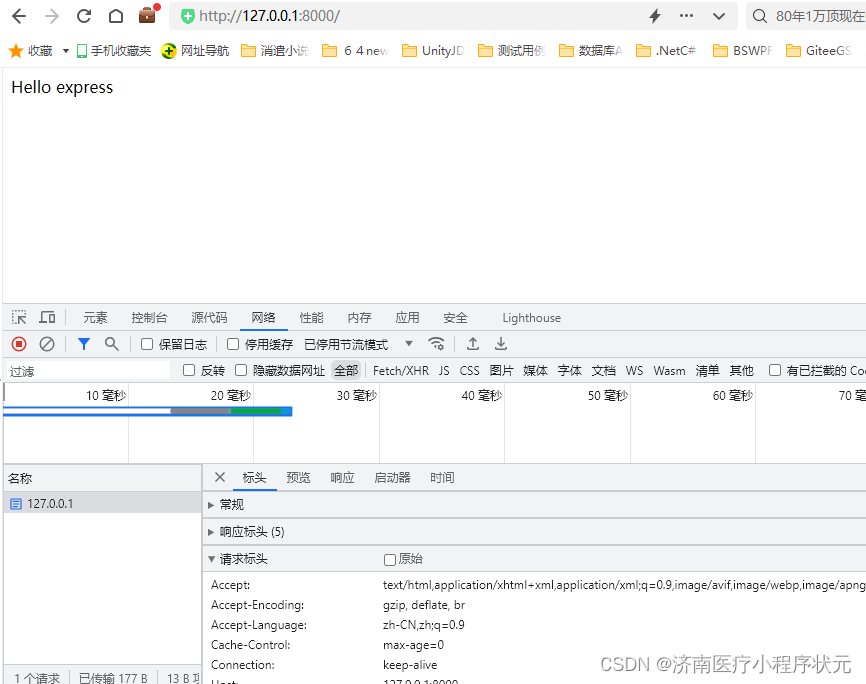
效果镇楼

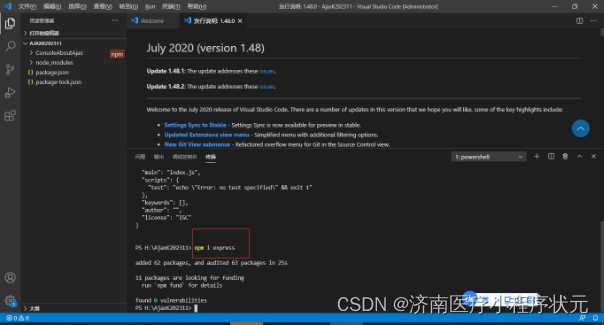
另外重新安装了VScode软件,原来的老是报错,bug。。;
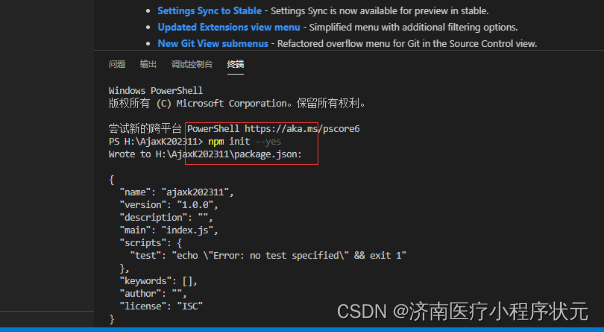
2个必要的安装命令;



//1 引入express
const express = require('express');
//2创建应用对象
const app=express();
//3 创建路由规则; request 是对请求报文的封装 response 是对响应报文的封装
app.get('/',(request,response)=>{
//设置响应
response.send('Hello express');
});
//4 监听端口 启动服务
app.listen(8000,()=>{
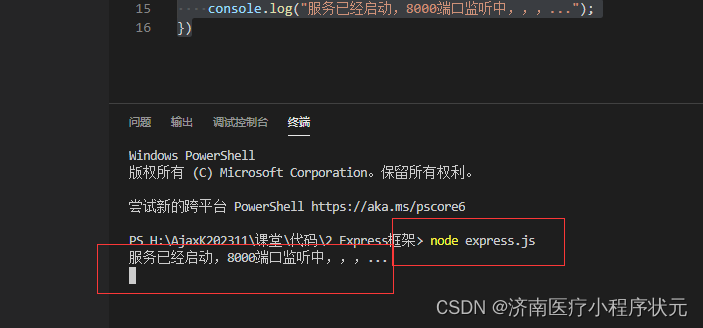
console.log("服务已经启动,8000端口监听中,,,...");
})执行运行命令,成功效果

原文地址:https://blog.csdn.net/chenggong9527/article/details/134562939
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_490.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







