

import { createRouter, createWebHashHistory, createWebHistory } from ‘vue–router‘
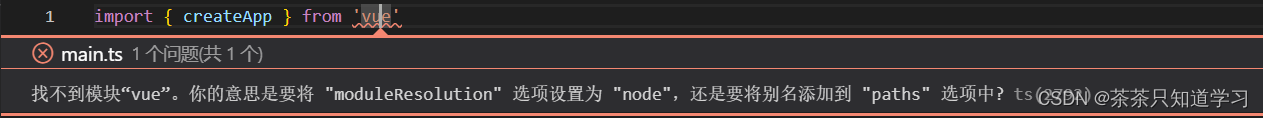
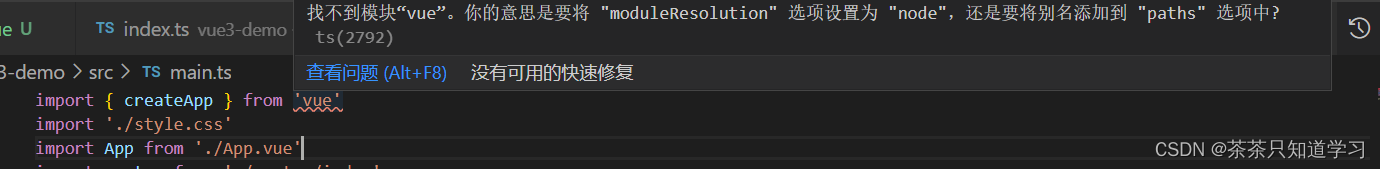
提示:找不到模块“vue–router”。你的意思是要将 “moduleResolution” 选项设置为 “node“,还是要将别名添加到 “paths” 选项中?ts(2792)
方案一
如果你开始做转换到TypeScript导入,你可能会遇到Cannot find module ‘foo‘. 这样的错误。问
题出在没有声明文件来描述你的代码库。幸运的是这非常简单。如果TypeScript报怨像是没有
lodash包,那你只需这样做
解决方案二:
tsconfig.json文件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








