大家好!这里是关于JS APL第二部分的知识点和笔记以及练习题
大家好!这里是关于JS APL第二部分的知识点和笔记以及练习题
好的,以下是一个使用 ES6 语法的 JS APL 事件监听的例子:
事件监听三要素:Ø 事件源: 那个dom元素被事件触发了,要获取dom元素Ø 事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等Ø 事件调用的函数: 要做什么事
箭头函数的语法是 ES6 中另一个常用的特性,它把函数定义简化成了一行代码。这里使用箭头函数来定义事件处理程序,当按钮被点击时,就会执行箭头函数中的代码。
{…} 中的代码就是在按钮被点击时要执行的代码,这里使用了⎕WE函数来弹出一个弹窗,显示 Hello World!。
总的来说,这个例子演示了如何使用 ES6 语法来监听(绑定)元素的事件,并在事件触发时执行一些代码。
需求:点击关闭之后,顶部关闭分析:①:点击的是关闭按钮②:关闭的是父盒子核心:利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
需求:当点击左右的按钮,可以切换轮播图分析:①:右侧按钮点击,变量++,如果大于等于8,则复原0②:左侧按钮点击,变量–,如果小于0,则复原最后一张③:鼠标经过暂停定时器④:鼠标离开开启定时器
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单分析:①:开始下拉菜单要进行隐藏②:表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类)③:表单失去焦点,反向操作
语法:如何获取 Ø 在事件绑定的回调函数的第一个参数就是事件对象 Ø 一般命名为event、ev、e编辑
JS 回调函数是指一种特殊的函数类型,它的作用是将函数作为另一个函数的参数传递,并在另一个函数执行完成后执行回调函数。回调函数通常用于异步编程中,用于处理异步操作的结果。
在函数 add 中,接受两个数字 x 和 y,并将它们相加得到结果。然后,执行回调函数 callback 并将结果作为参数传递给它。
在函数 printResult 中,接受一个参数 result 并将其打印到控制台。这个函数将作为回调函数传递给函数 add。
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
分析:①:主要核心是类的切换, 设定一个当前类,可以让当前元素高亮②:鼠标经过当前选项卡,先移除其余元素身上的当前类,而只给当前元素添加类,③:注意,当前类只能有一个
我们分以下几点来说:
1、事件监听(绑定):
目标:能够给 DOM元素添加事件监听
l 什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
l 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事
件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
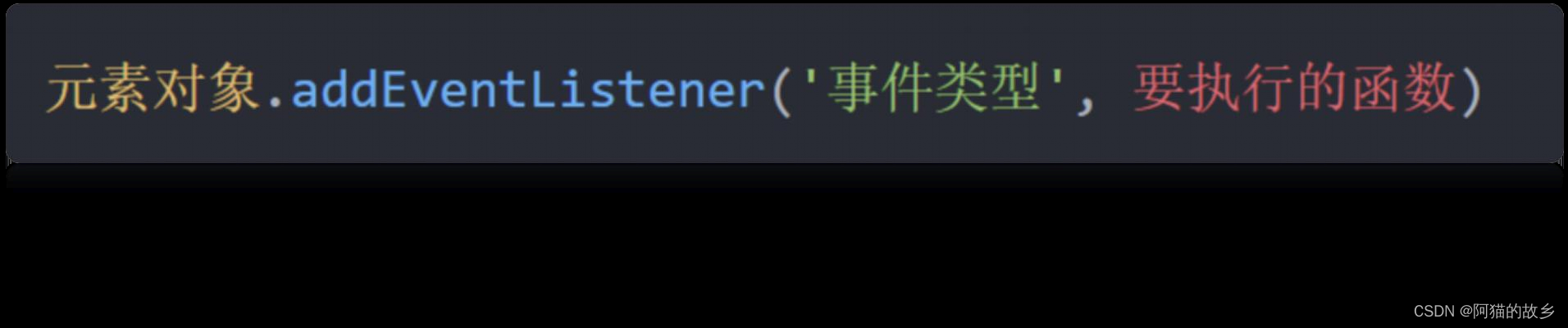
基本语法:

以下是举例:
好的,以下是一个使用 ES6 语法的 JS APL 事件监听的例子:
const button = 'button'⎕WC'Form'; // 使用 const 声明常量 button,并赋值为创建的名为 button 的 Form
button.addEventListener('click', () => { // 使用 addEventListener 方法来绑定 button 的 click 事件,并使用箭头函数定义事件处理程序
'Hello World!'⎕WE'Info'; // 点击 button 后执行的代码
});
事件监听三要素:
Ø 事件源: 那个dom元素被事件触发了,要获取dom元素
Ø 事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
Ø 事件调用的函数: 要做什么事
解释:
第一行代码使用 const 声明常量 button,并赋值为创建的名为 button 的 Form。在 ES6 中,使用 const 来定义常量,其值不能被修改。
第三行代码使用 addEventListener 方法来绑定 button 的 click 事件。addEventListener 是 ES6 中新增的 API,使用起来比 APL 内置的 on-click 函数更加直观。
箭头函数的语法是 ES6 中另一个常用的特性,它把函数定义简化成了一行代码。这里使用箭头函数来定义事件处理程序,当按钮被点击时,就会执行箭头函数中的代码。
{…} 中的代码就是在按钮被点击时要执行的代码,这里使用了⎕WE函数来弹出一个弹窗,显示 Hello World!。
总的来说,这个例子演示了如何使用 ES6 语法来监听(绑定)元素的事件,并在事件触发时执行一些代码。
可以自己去练习以下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
const button = document.querySelector("button");
function a() {
alert("123123123123");
}
button.addEventListener("mouseover", a);
</script>
</body>
</html>
案例:
需求:点击关闭之后,顶部关闭
分析:
①:点击的是关闭按钮
②:关闭的是父盒子
核心:利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素

2、事件类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector("div");
div.addEventListener("mouseenter", function () {
console.log("轻轻我走了!");
});
div.addEventListener("mouseleave", function () {
console.log("正如我轻轻的来!");
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
.mi {
position: relative;
width: 223px;
margin: 100px auto;
}
.mi input {
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
border: 1px solid #e0e0e0;
outline: none;
}
.mi .search {
border: 1px solid #ff6700;
}
.result-list {
display: none;
position: absolute;
left: 0;
top: 48px;
width: 223px;
border: 1px solid #ff6700;
border-top: 0;
background: #fff;
}
.result-list a {
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242;
text-decoration: none;
}
.result-list a:hover {
background-color: #eee;
/* border: 1px solid #000; */
display: flex;
}
</style>
</head>
<body>
<div class="mi">
<input type="search" placeholder="小米笔记本" />
<ul class="result-list">
<li><a href="#">全部商品</a></li>
<li><a href="#">小米11</a></li>
<li><a href="#">小米10S</a></li>
<li><a href="#">小米笔记本</a></li>
<li><a href="#">小米手机</a></li>
<li><a href="#">黑鲨4</a></li>
<li><a href="#">空调</a></li>
</ul>
</div>
<script>
const iput = document.querySelector("input");
const ul = document.querySelector("result-list");
iput.addEventListener("focus", function () {
ul.style.display = "block";
iput.classList.add(search);
});
iput.addEventListener("blur", function () {
iput.style.border = "0px solid red";
});
</script>
</body>
</html>

关于第一个鼠标触发事件(案例)也轮播图升级版:

需求:当点击左右的按钮,可以切换轮播图
分析:
①:右侧按钮点击,变量++,如果大于等于8,则复原0
②:左侧按钮点击,变量–,如果小于0,则复原最后一张
③:鼠标经过暂停定时器
④:鼠标离开开启定时器
(根据你有几张图定义几个)
关于第二个触发光标获取事件(案例):

需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
分析:
①:开始下拉菜单要进行隐藏
②:表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类)
③:表单失去焦点,反向操作
(以上练习题好好练习!!!如有需要素材请联系我!!)
3、事件对象
1)事件对象是什么
Ø 也是个对象,这个对象里有事件触发时的相关信息
Ø 例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
2)使用场景
Ø 可以判断用户按下哪个键,比如按下回车键可以发布新闻
Ø 可以判断鼠标点击了哪个元素,从而做相应的操作
语法:如何获取
Ø 在事件绑定的回调函数的第一个参数就是事件对象
Ø 一般命名为event、ev、e

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style></style>
</head>
<body>
<input type="text" />
<script>
const input = document.querySelector("input");
input.addEventListener("keyup", function (e) {});
</script>
</body>
</html>
3.2 获取事件对象
目标:能够使用常见事件对象属性
l 部分常用属性
Ø type
p 获取当前的事件类型
Ø clientX/clientY
p 获取光标相对于浏览器可见窗口左上角的位置
Ø offsetX/offsetY
p 获取光标相对于当前DOM元素左上角的位置
Ø key
p 用户按下的键盘键的值
p 现在不提倡使用keyCode
4、环境对象
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
Ø 函数的调用方式不同,this 指代的对象也不同
Ø 【谁调用, this 就是谁】 是判断 this 指向的粗略规则
Ø 直接调用函数,其实相当于是 window.函数,所以 this 指代 window
const x = 1;
function test() {
const y = 2;
console.log(x); // 访问全局变量 x,输出 1
console.log(window.x); // 访问全局变量 x,输出 1(在浏览器中)
console.log(this.x); // 访问全局变量 x,输出 1
console.log(y); // 访问局部变量 y,输出 2
console.log(window.y); // 输出 undefined(在浏览器中)
console.log(this.y); // 输出 undefined
}
test();
5、回调函数
JS 回调函数是指一种特殊的函数类型,它的作用是将函数作为另一个函数的参数传递,并在另一个函数执行完成后执行回调函数。回调函数通常用于异步编程中,用于处理异步操作的结果。
以下是一个关于 JS 回调函数的例子:
function add(x, y, callback) {
const result = x + y;
callback(result);
}
function printResult(result) {
console.log(`The result is ${result}`);
}
add(2, 3, printResult);
解释:
在函数 add 中,接受两个数字 x 和 y,并将它们相加得到结果。然后,执行回调函数 callback 并将结果作为参数传递给它。
在函数 printResult 中,接受一个参数 result 并将其打印到控制台。这个函数将作为回调函数传递给函数 add。
最后,在调用 add 函数时,将数字 2 和 3 作为参数传递给它,并将函数 printResult 作为回调函数传递给它。当函数 add 执行完成后,将调用回调函数 printResult 并将结果作为参数传递给它,这里是 5。
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
6、综合案例
综合案例

需求:鼠标经过不同的选项卡,底部可以显示 不同的内容
分析:
①:主要核心是类的切换, 设定一个当前类,可以让当前元素高亮
②:鼠标经过当前选项卡,先移除其余元素身上的当前类,而只给当前元素添加类,
③:注意,当前类只能有一个
以上就是jaAPL第二部分知识点以及案例(有需要素材的私信我!!!!)
后面我出练习题教程!!!
原文地址:https://blog.csdn.net/weixin_70007095/article/details/134719648
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_49358.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!