很久很久以前,我刚使用echarts,更新了一篇关于echarts中formatter实现动态legend的blog,很多人来问是如何实现的,一直很忙,懵懵懂懂也在没看,近来抽时间更新了一下实现方式
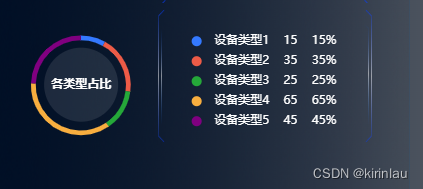
类似于以下这种图例,很多新手没办法下手了,其实直接使用echarts中属性的格式器formatter就可以解决了,因为formatter是一个标准的function,可以在其中对数据进行一些操作,最后返回想要展现的数据即可。

实现效果:

实现了思路formatter参数返回的是当前的legend的label,因此只需要用当前的label去匹配图表数据中的那么,然后获取将name所属的item 的数据return展示即可
这次用的是data中的数据来展示legend,之前用的是series的数据,因为初始化数据和更新图表都是直接修改series中的data的
ps:注意,formatter中的this是undefined的,所以需要读取data中的数据时需要现在data()函数中将this赋值操作,这样以便于开发者能直接拿到data中的数据进行操作
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。