一、第一种方式:
// 开启小程序原生右上角分享按钮
uni.showShareMenu({
// https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
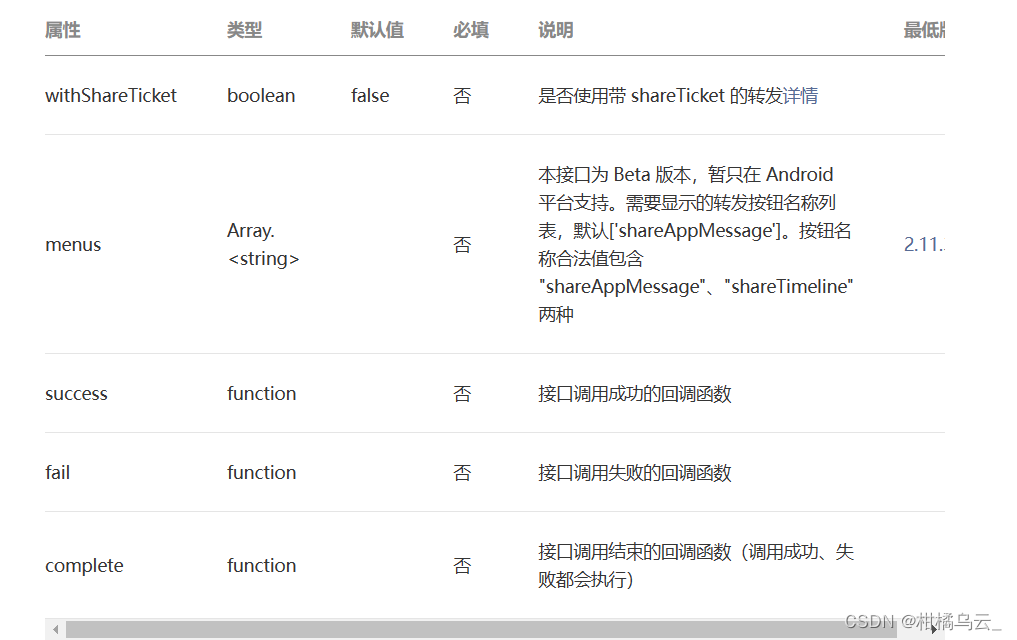
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']//开启转发好友和转发朋友圈按钮
});这里有个uni官方文档的bug,uni官方文档并没有说明uni.showShareMenu有menus配置项,但是微信官方文档是有的。所以加上也是会生效的。
注意:配置了此项,此种方式优先级要比第二种方式要高,所以采用第二种方式就不能配置第一种方式。


二、第二种方式(自定义转发分享)
//html
<view class="flex align-items justify-start order-tab" v-if="hasLogin">
<view class="every-tab flex flex-direction align-items" style="position:relative;">
<uni-icons custom-prefix="custom-icon" type="staff-filled" size="30" color="gray"></uni-icons>
<text class="font-12">购买分享</text>
<button id="shareBtn" open-type="share">购买分享(opicty透明)</button>
</view>
</view>//scss
#shareBtn {
position: absolute;
z-index: 2;
opacity: 0;
width: 100%;
height: 100%;
}//js
//分享到朋友圈
onShareTimeline(res) {
return {
title: '妙智康商城小程序',
// path: '/pages/home/index',不支持自定义页面路径
// query:id=1,//自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分
// imageUrl: '/static/imgs/mylogo.png',
}
},
// 自定义此页面的转发给好友(已经有全局的分享方法,此处会覆盖全局)
onShareAppMessage(res) {
return {
title: '妙智康商城小程序',
path: `/pages/home/index?id=${this.userInfo.userId}`,
// imageUrl: '/static/imgs/mylogo.png'
}
},需注意:onShareTimeline、onShareAppMessage事件是和onload、data、computed同级书写!
第二种方式,采用了button的open–type=”share”,然后隐藏这个button。scss代码主要是哪个opcity。不自定义转发图片的情况下,默认会取当前页面,从顶部开始,高度为 80% 屏幕宽度的图像作为转发图片。
onShareAppMessage:不设置path默认是打开的点击分享时的页面,不设置title,默认是小程序名字
onShareTimeline:不设置path默认是打开的点击分享时的页面,不设置title,默认是当前页面的标题
注意事项
-
转发非私密消息时,只有转发到群聊中打开才可以获取到 shareTicket 返回值,单聊没有 shareTicket。转发私密消息时,群聊和单聊都可获取到 shareTicket。私密消息详见 私密消息使用指南
-
微信7.0.12开始,支持群主转发小程序时同时把消息设为该群的群待办消息,群待办消息会以气泡形式出现在聊天窗口底部。默认每次转发一个群待办消息,都会生成一个待办消息气泡。通过 wx.updateShareMenu 接口修改toDoActivityId属性可以把多个待办消息聚合为同一个,即转发相同toDoActivityId的群待办消息,只会出现一个待办消息气泡。toDoActivityId需要在转发前通过 updatableMessage.createActivityId 接口创建。
还需要注意的是网上搜了很多资料都给onShareTimeline()配置了path这个选项。经踩坑,官方文档并没有这个配置项。如下图:官方文档链接

第二种方式的onShareAppMessage事件是可以自定义path路径,配置好后通过以下方式去获取
1.
onLoad: function (options) {
console.log(options);//打印和option就可以看到path后面传递的参数
}2.
onShow: async function () {
let allPages = getCurrentPages(); //获取当前页面栈的实例(onshow的option是undefined)
let page = allPages[allPages.length - 1]
let option = page.options
console.log("option", option);
}三、统一配置分享功能
//utils
export default {
// 发送给朋友
onShareAppMessage(res) {
return {
title: this.$shareTitle,
path: '/pages/login/login'
}
},
//分享到朋友圈
onShareTimeline(res) {
return {
title: this.$shareTitle,
path: '/pages/login/login'
}
}
}
//main.js
import commonShare from '@/utils/commonShare.js'
Vue.prototype.$shareTitle = '分享标题'
Vue.mixin(commonShare)onLoad() {
this.$shareTitle = '登录页面分享'
},
特别的是:全局设置好分享配置后,如果想某个页面个性化定制,同样可以设置onShareAppMessage、onShareTimeline,页面级别的这俩事件是优先级高于全局的
四、小程序分享票据
通常开发者希望转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。在小程序中调用wx.showShareMenu并且设置 withShareTicket为true,当用户将小程序转发到微信群之后,此转发卡片在群聊中被其他用户打开时,可以在App.onLaunch 或App.onShow获取到一个shareTicket。通过调用wx.getShareInfo(shareTicket) 接口可以获取到转发信息。
原文地址:https://blog.csdn.net/m0_57033755/article/details/129447737
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50146.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




