👀引言
⚓经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
今天借助黑马的本地生活案例,加强一下自己对小程序的学习,并将学习过程分享出来,希望能和以前学习的知识相互印证。现在开始:
配置导航栏
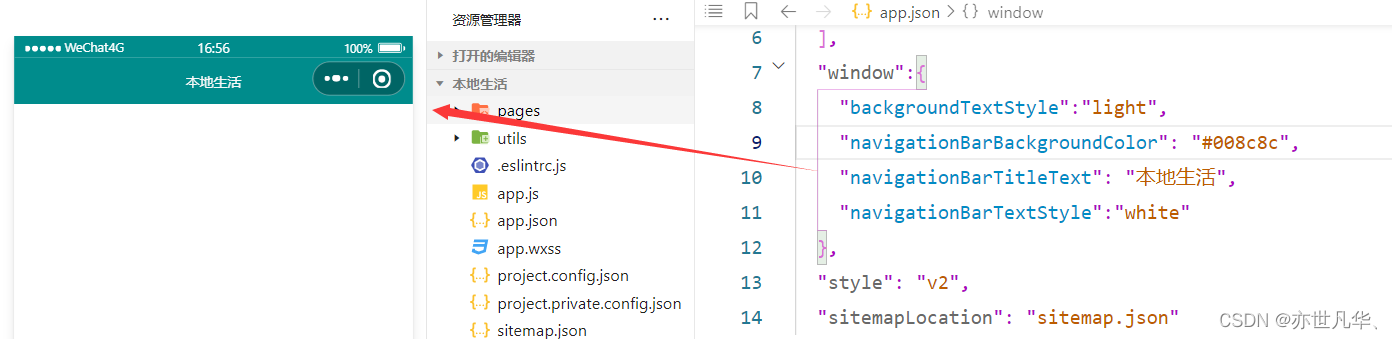
导航栏是小程序的门户,用户进来第一眼看到的便是导航栏,其起着对当前小程序主题的概括。而我们 新建的小程序 时,第一步变开始配置导航栏。如下:

配置tabBar
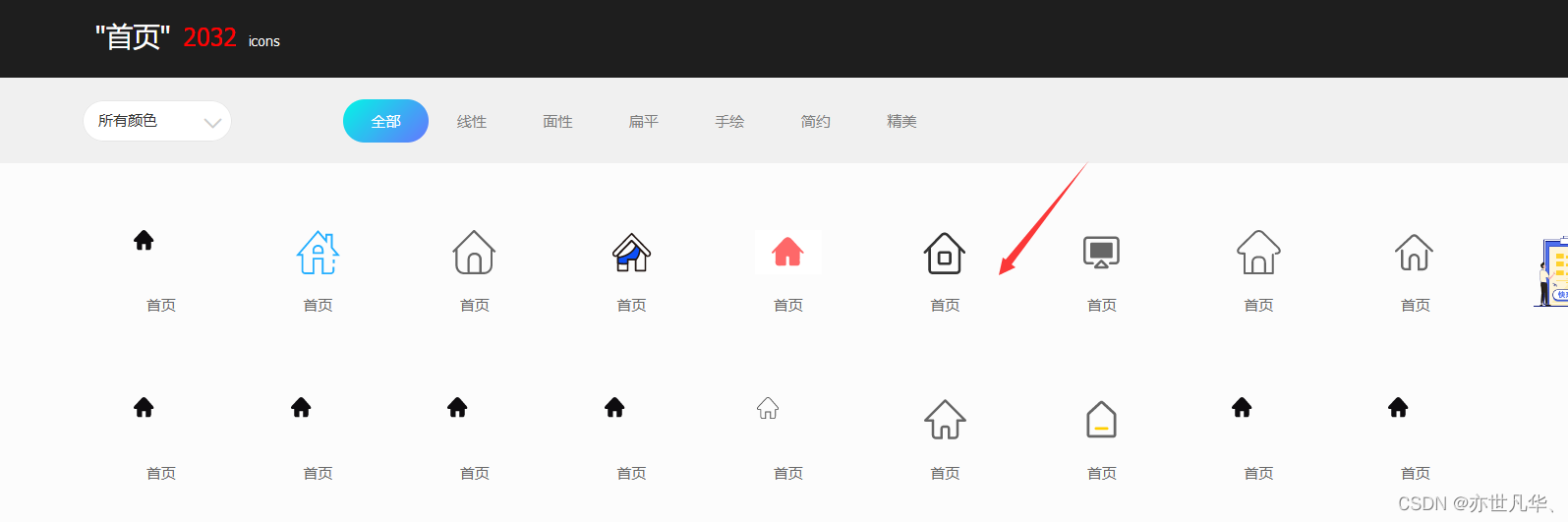
因为配置tabBar需要借助字体图标,我这里平常喜欢使用阿里云字体图标库,所以需要先去阿里云库中找到相关图标:其官方网站:网站链接 。
随便找两个,一个作为未点击(未激活)状态,另一个作为已点击(已激活)状态:

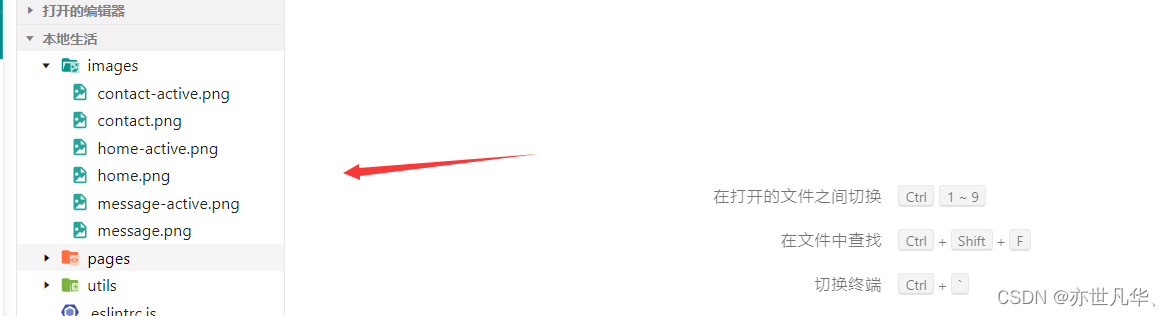
因为我是属于类似做一个小demo ,图标就随便选了,在正式项目必须严谨了,选好图标命名如下

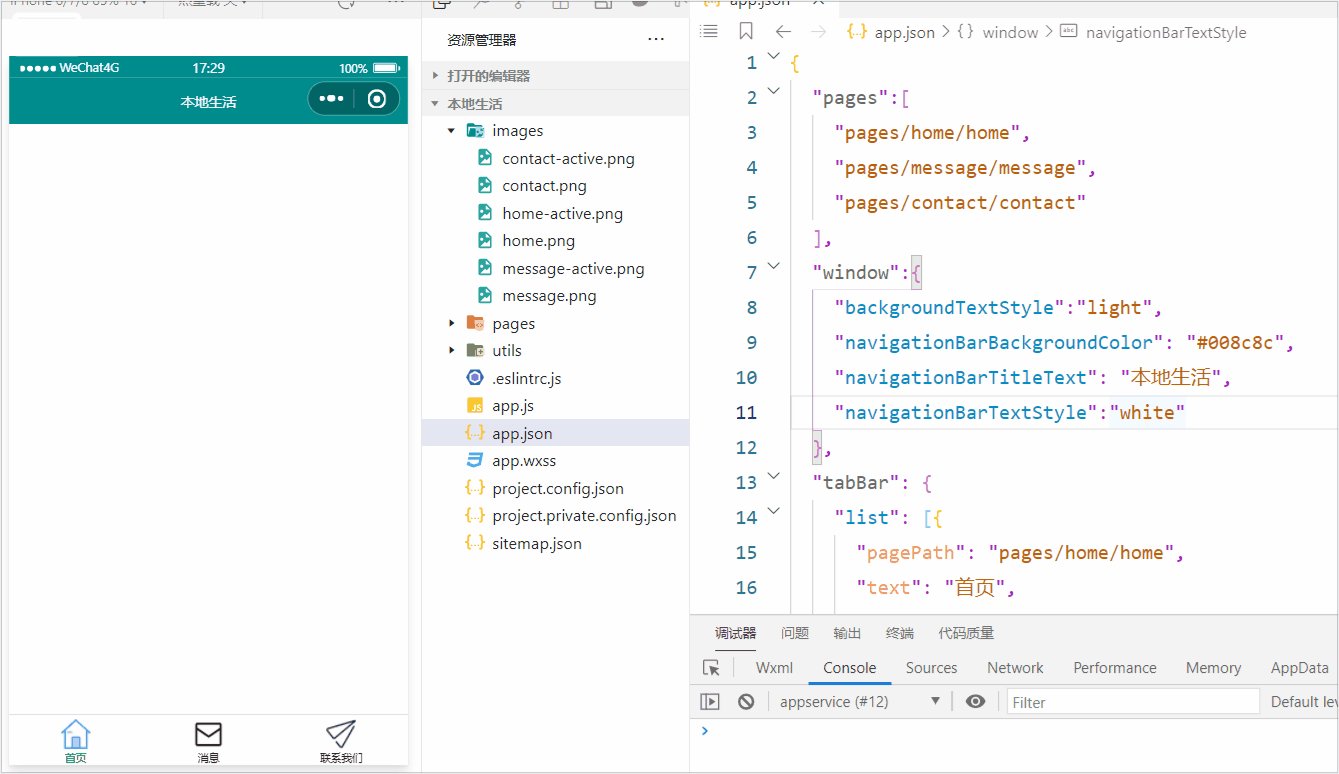
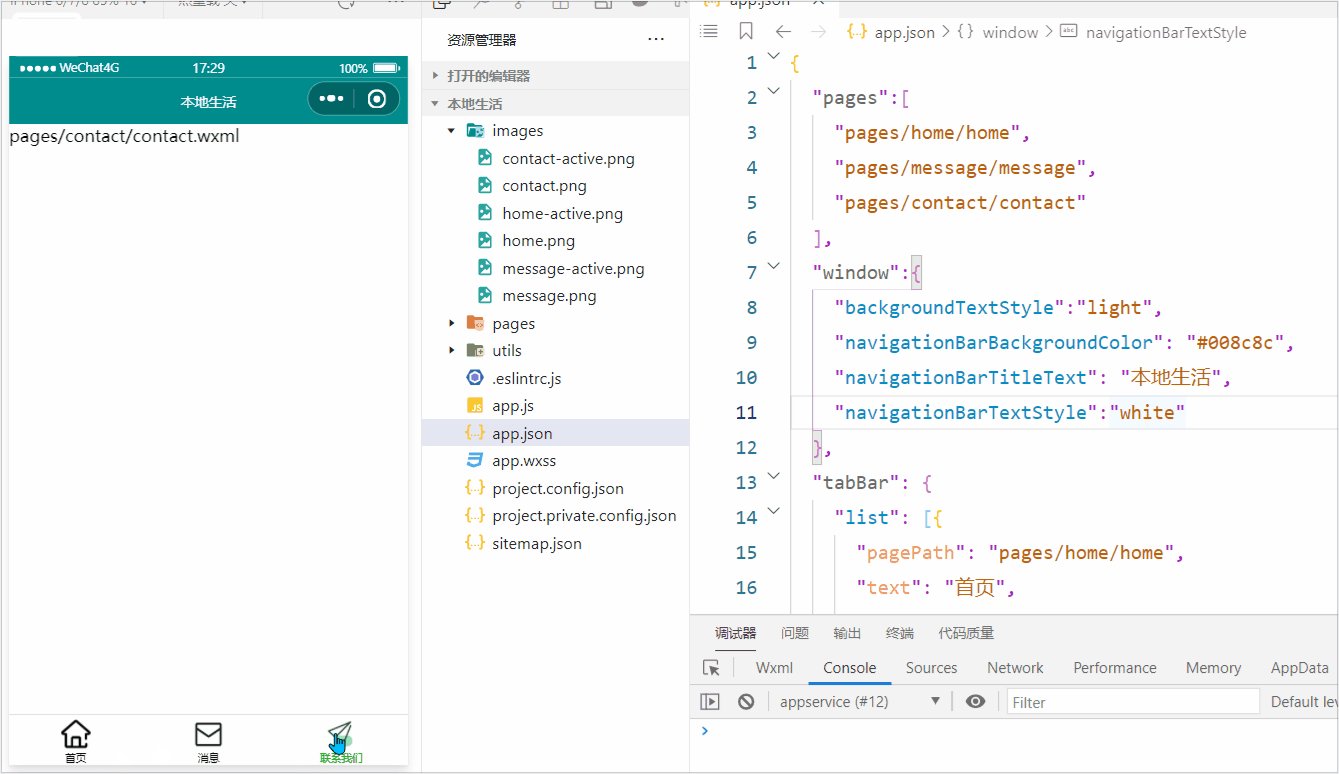
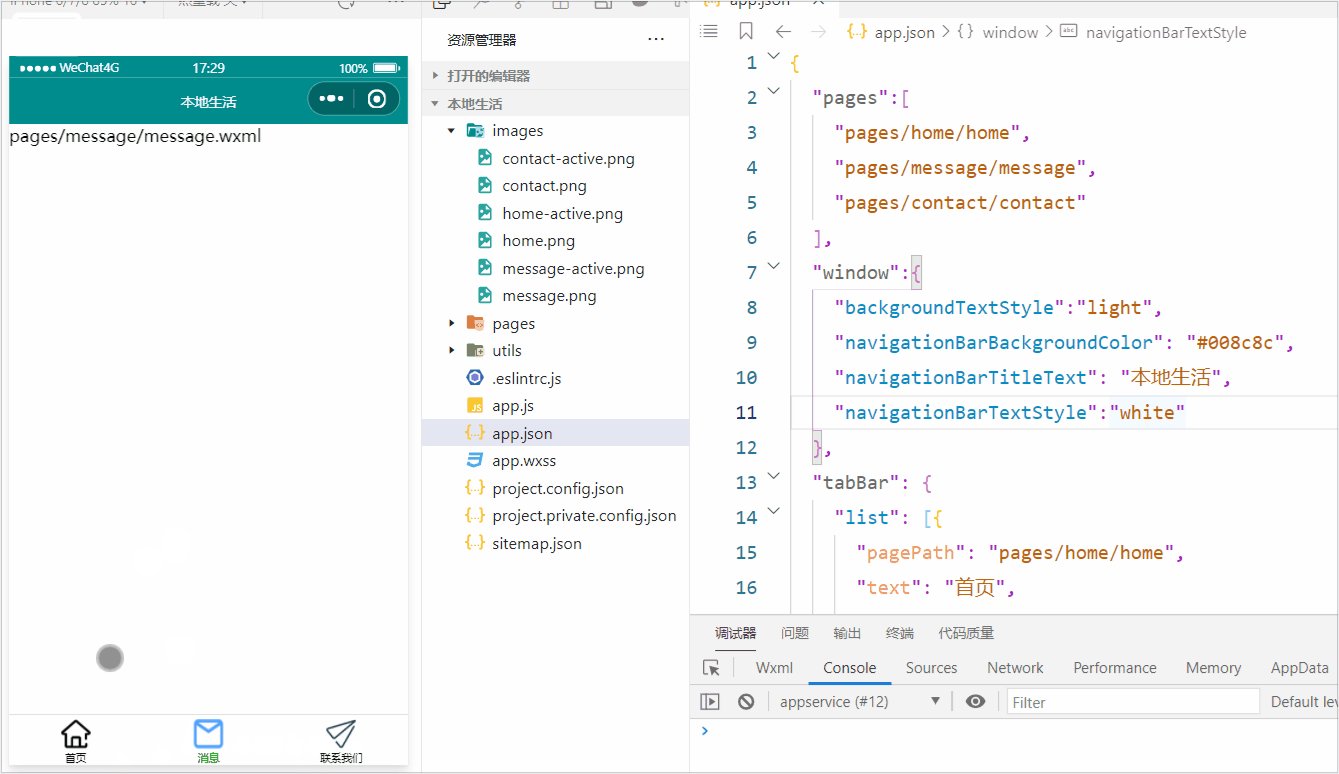
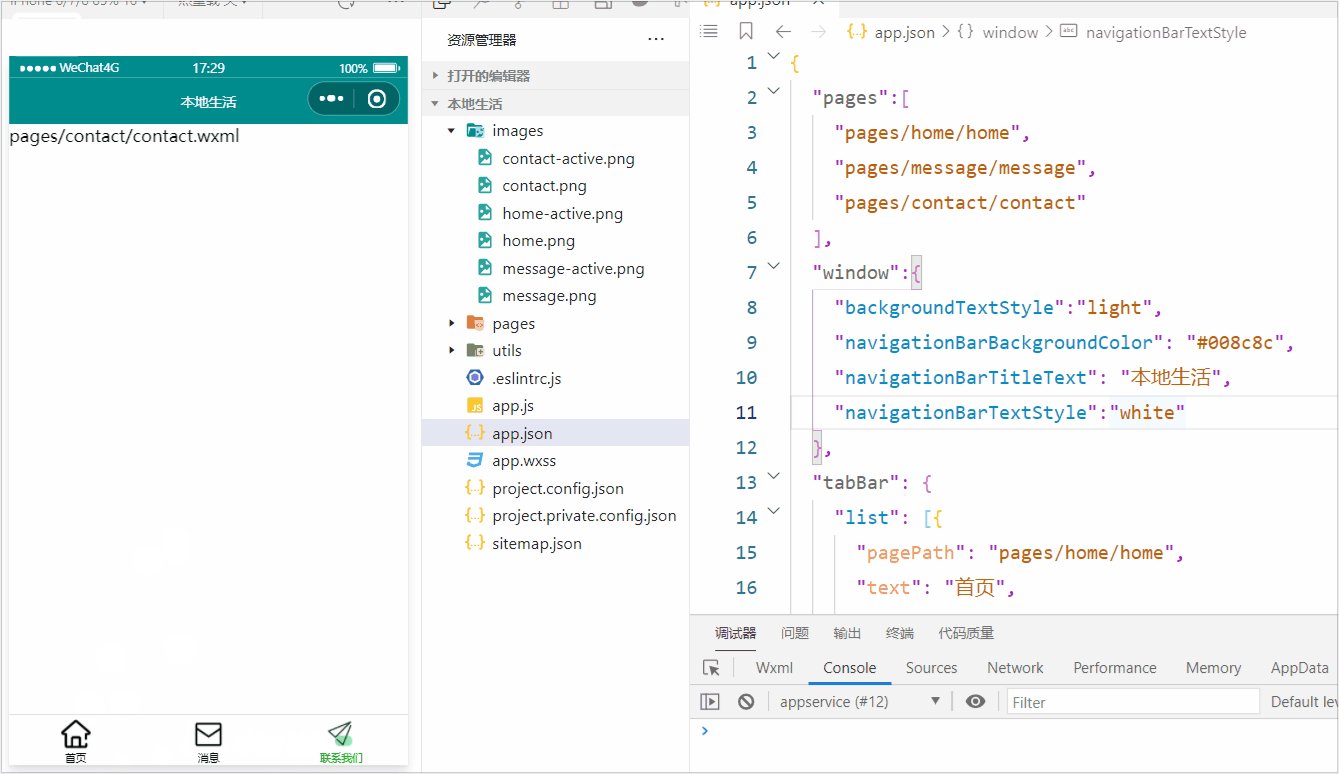
准备好图片资源之后就要在 app.json 文件中配置tabBar了,配置代码如下:
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#008c8c",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/contact.png",
"selectedIconPath": "/images/contact-active.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
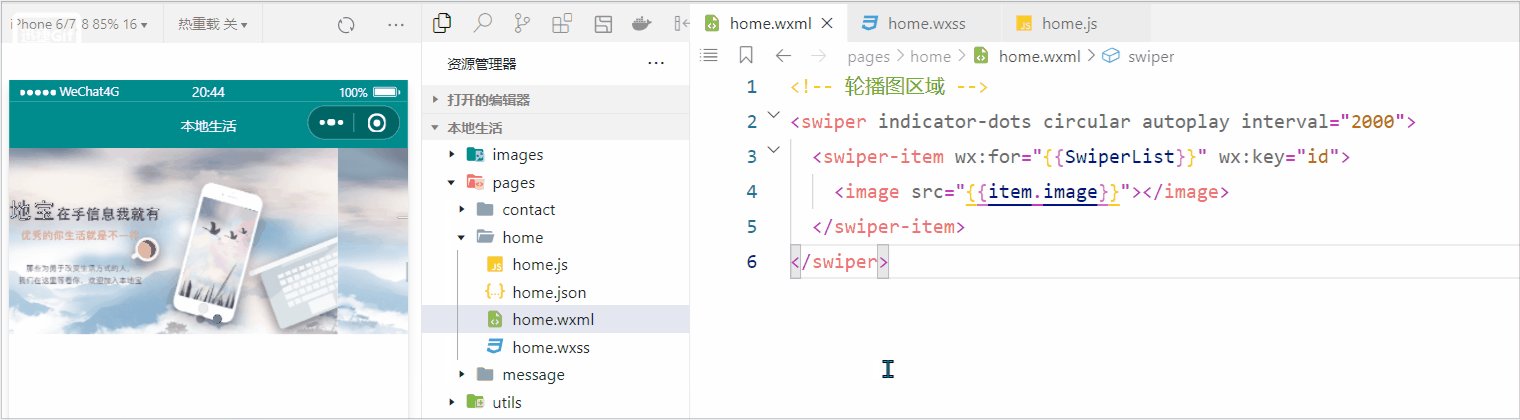
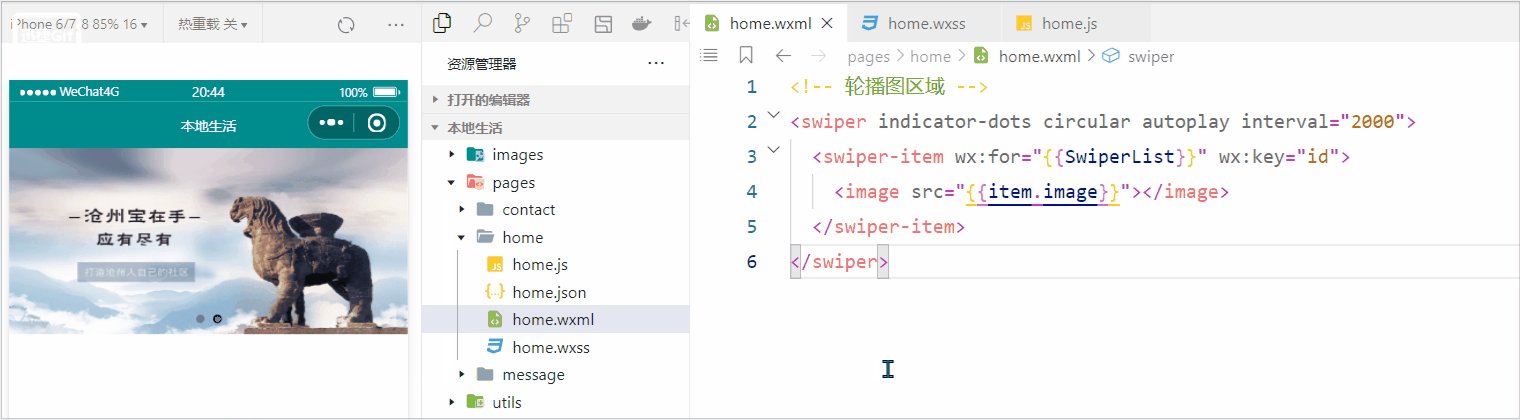
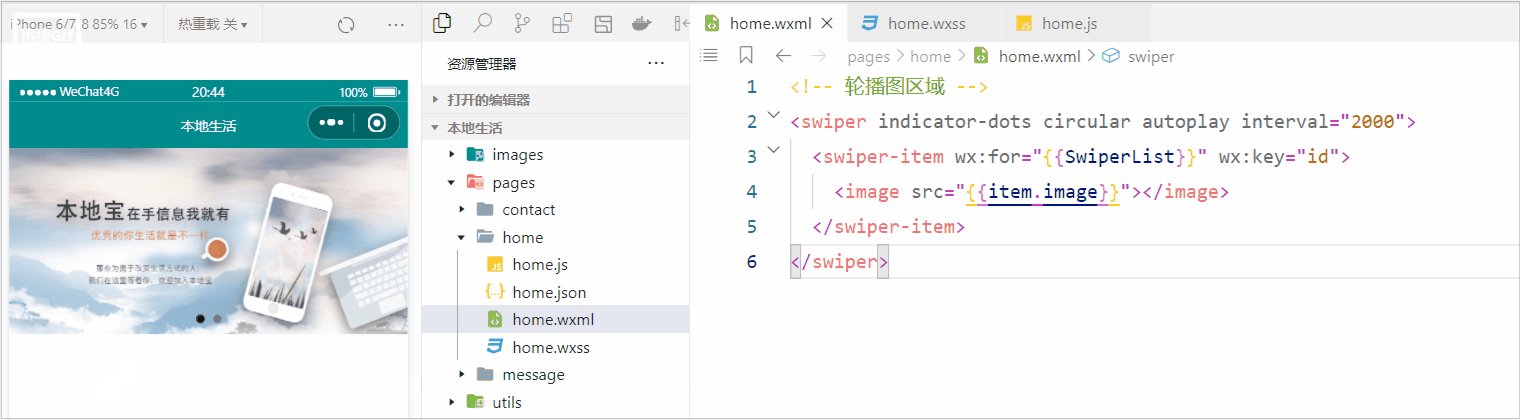
实现页面轮播图
实现轮播图必须有图片资源,而在项目中一般是不会使用本地资源的,都是通过调用接口的形式拿到数据,在本项目中也是,因为轮播图是在 home 组件中进行使用,所有我们需要在home组件去调用接口,具体实现过程如下:

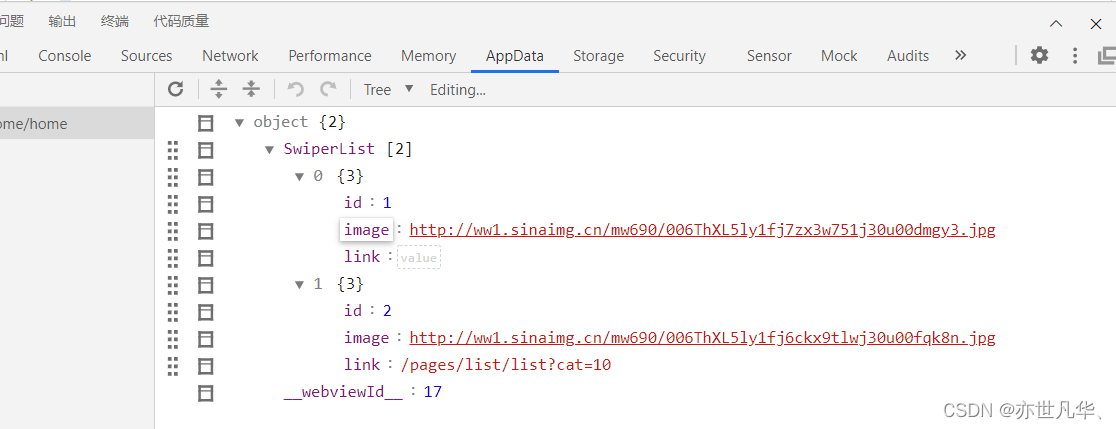
调用微信的request方法,发起get请求访问接口拿到数据:
// 获取轮播图的方法
getSwiperList(){
wx.request({
url: 'https://www.escook.cn/slides',
method:'GET',
success: (res)=>{
// 类似于React中的setState,将状态数据更新
this.setData({
SwiperList: res.data
})
}
})
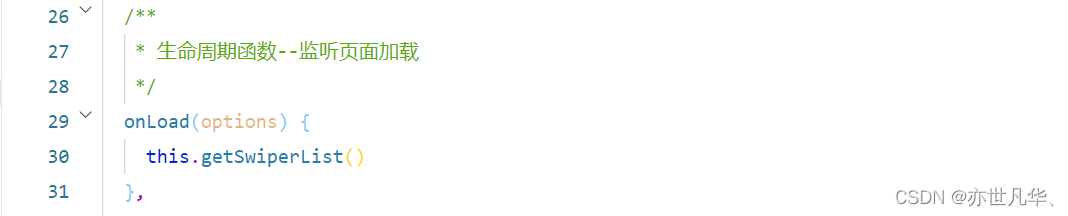
},在生命周期onLoad,页面刚加载的时候,调用获取轮播图的方法:


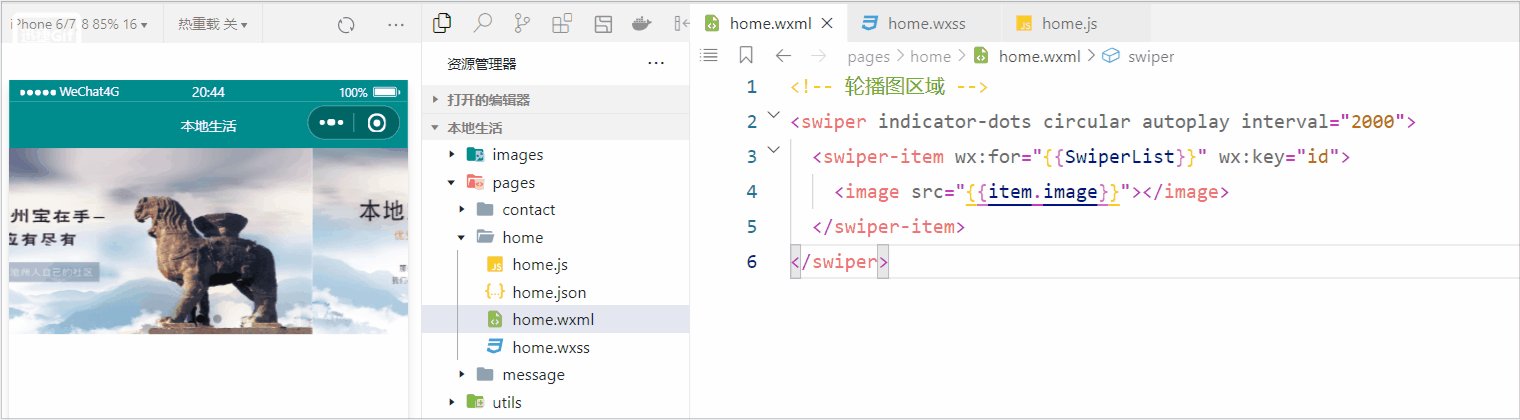
<!-- 轮播图区域 -->
<swiper indicator-dots circular autoplay interval="2000">
<swiper-item wx:for="{{SwiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
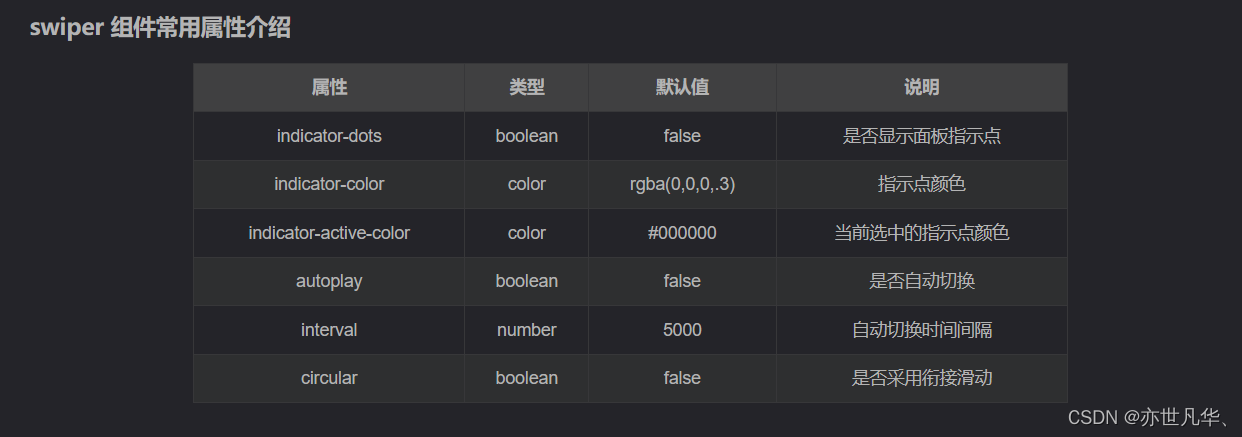
</swiper>属性可以参考我之前的文章:https://z5qyj5pyi.blog.csdn.net/article/details/125829071 ,如下:

swiper{
height: 350rpx; /*rpx能实现高度的自动缩放*/
}
swiper image{
width: 100%;
height: 100%;
}
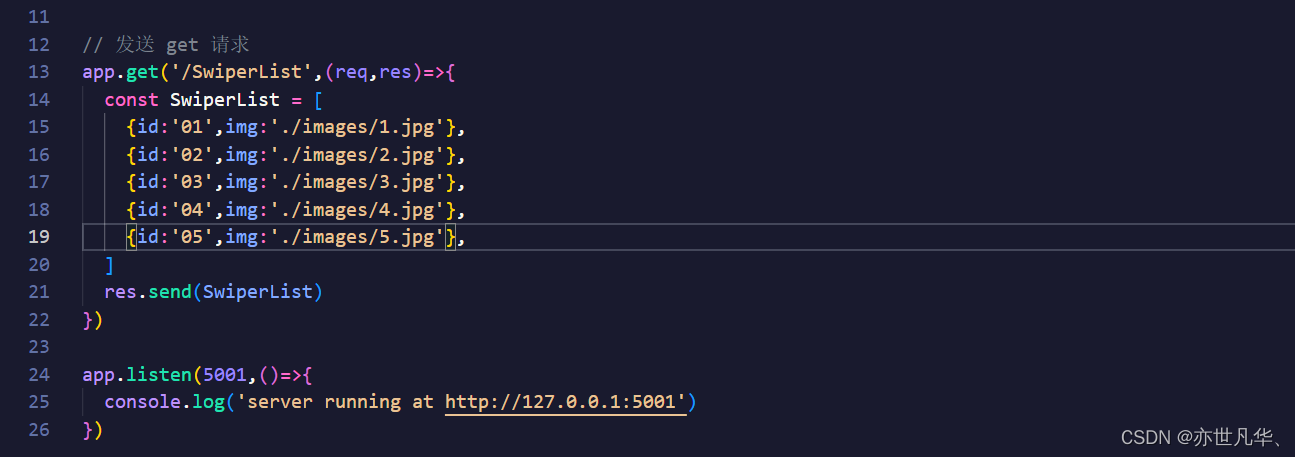
黑马的这个项目接口,就两张图片感觉有点丑,我自己在网上整了五张好看的小姐姐图片,然后用node搭建了一个本地服务器,然后也写了一个图片的接口,本想轮播小姐姐图片的,如下

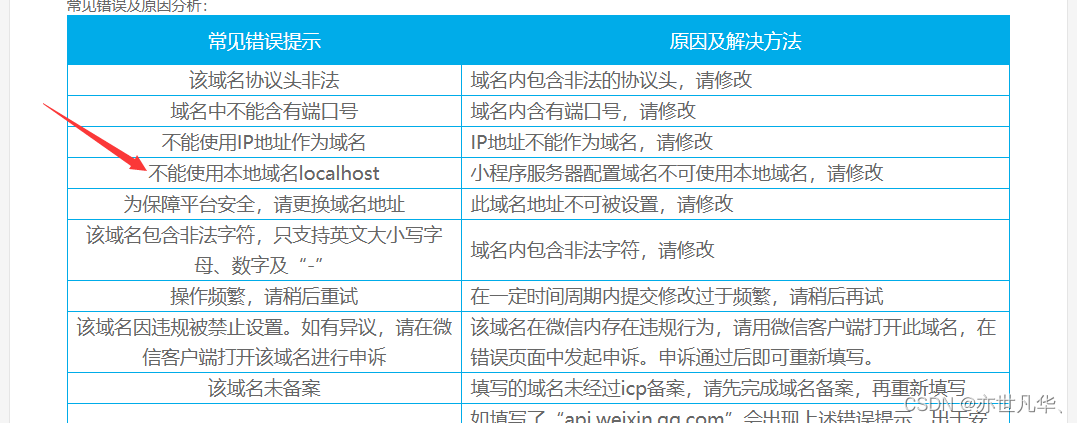
换掉小程序之前黑马老师的接口链接,发现报错了,寻找原因原来没有让这个域名合法,好嘛于是登录到小程序的后台添加合法域名,发现报错,寻找原因,原来本地的ip地址不行,如下:

好嘛,之前的买的服务器已经到期了。。。只能这样了,看不了小姐姐了,哈哈,一个小插曲。
实现页面九宫格
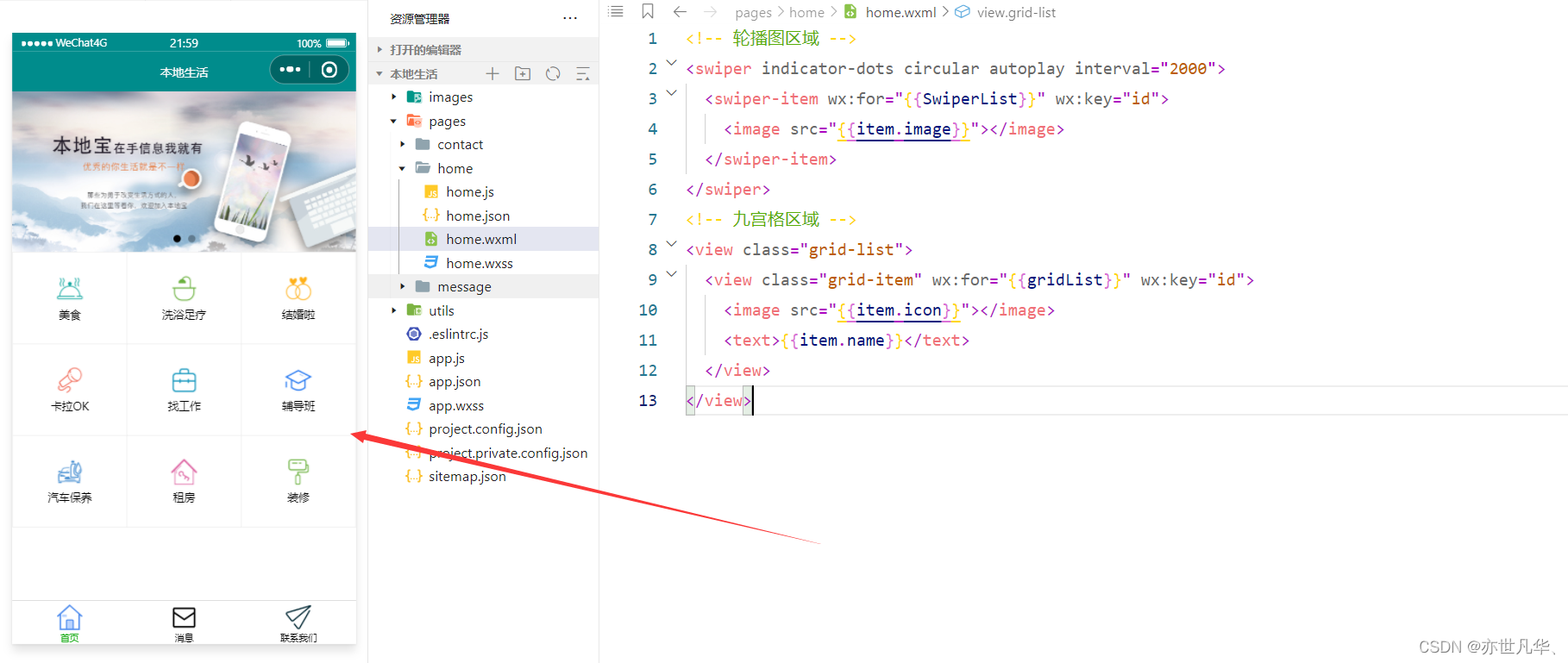
和实现轮播图一样,也是需要调用接口,然后渲染到页面上,如下:

// 获取九宫格数据的方法
getGridList(){
wx.request({
url: 'https://www.escook.cn/categories',
method:'GET',
success: (res)=>{
this.setData({
gridList:res.data
})
}
})
},
<!-- 九宫格区域 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>.grid-list{
display: flex;
flex-wrap: wrap; /* 让弹性盒元素在必要的时候拆行 */
border-left: 1px solid #efefef;
border-top: 1px solid #efefef;
}
.grid-item{
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;/* 项目将垂直显示,正如一个列一样。 */
align-items: center; /* 定义flex子项在flex容器的中心 */
justify-content: center;/*用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式为居中*/
border-right: 1px solid #efefef;
border-bottom: 1px solid #efefef;
box-sizing: border-box;
}
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
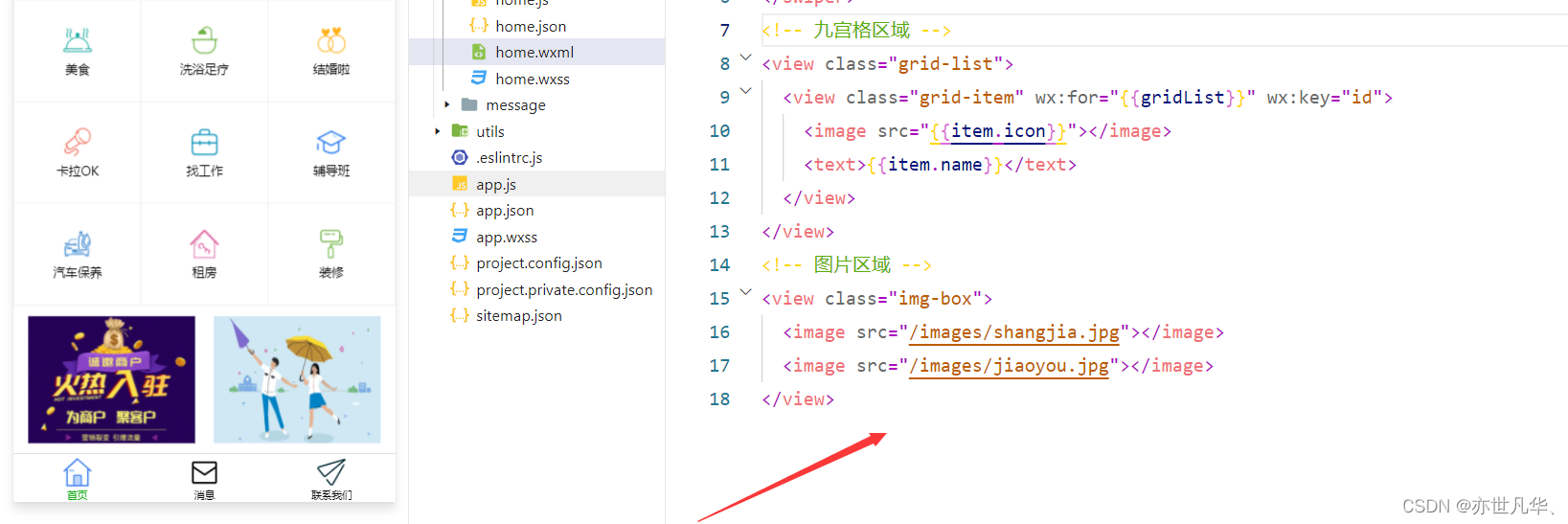
}得到的效果如下:

实现底部图片
可以看到在九宫格的下面还是有很大一片区域的,所有我们需要在下面放置两张图片,一个是商品推荐,另一个是交友论坛,如下:
<!-- 图片区域 -->
<view class="img-box">
<image src="/images/shangjia.jpg"></image>
<image src="/images/jiaoyou.jpg"></image>
</view>/* 图片 */
.img-box{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 45%;
height: 250rpx;
}最终的结果如下:

实现九宫格的导航跳转
在我们配置好九宫格的样式之后,我们就需要给每个九宫格添加导航路由跳转了,如下:
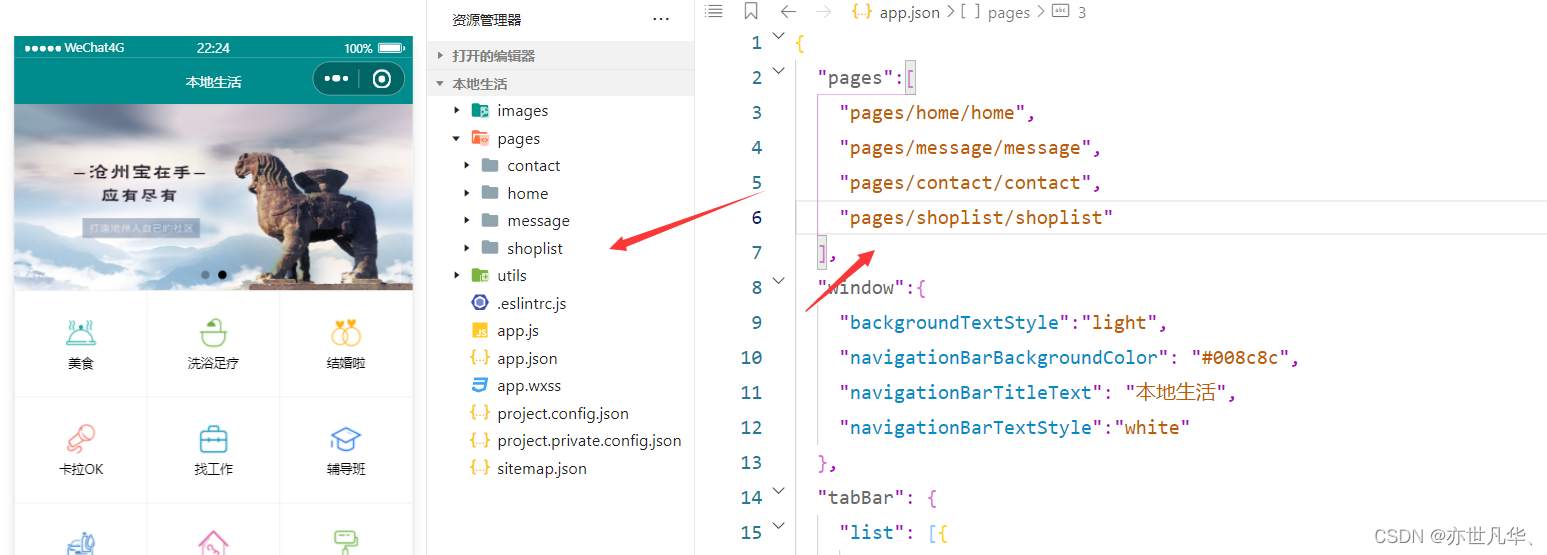
首先我们需要新创建一个文件夹,里面用来存放九宫格跳转路由时用到数据的组件,如下:

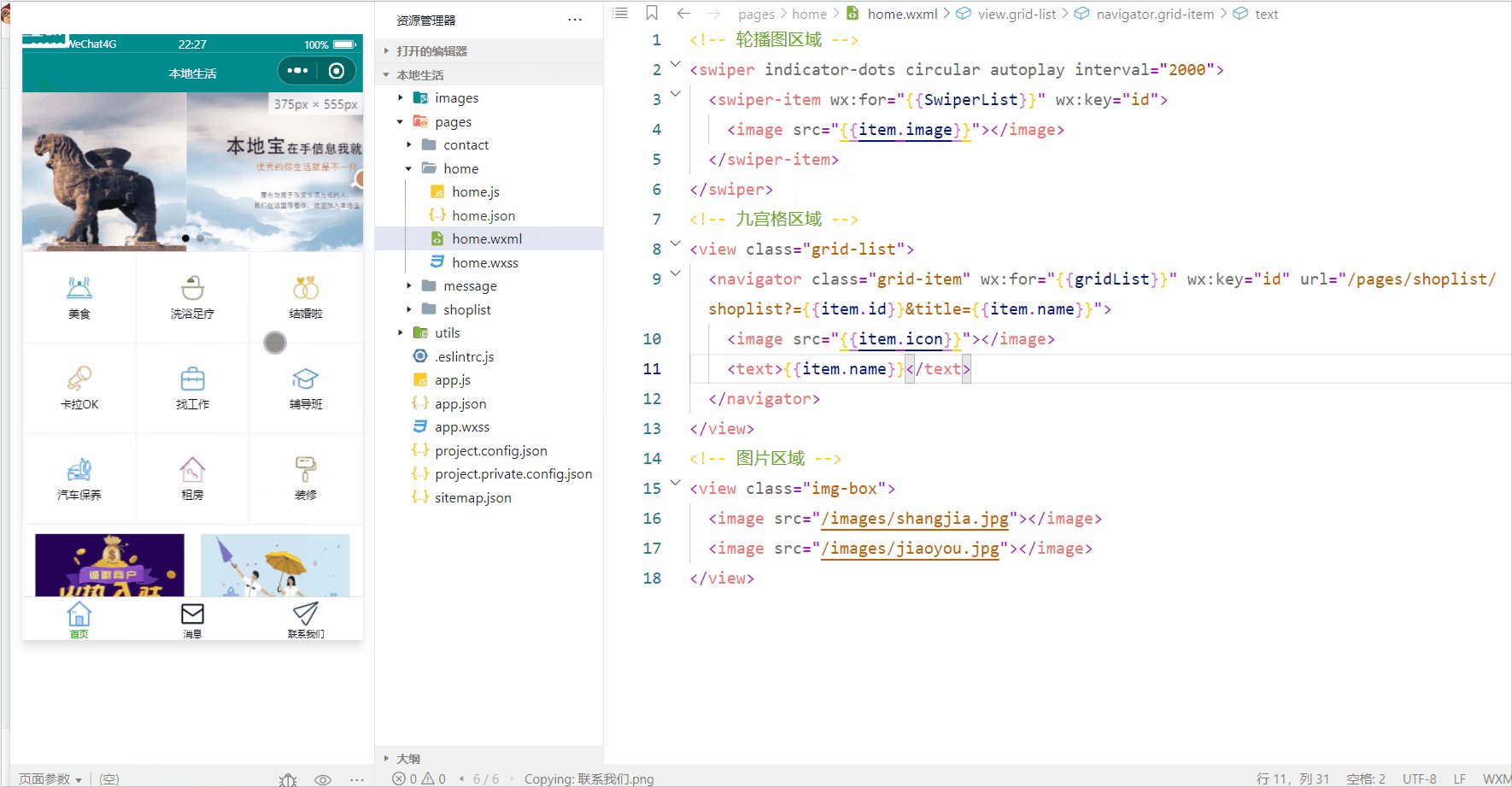
创建好shoplist组件后,将我们之前九宫格的view标签修改为navigator标签,添加url属性,并书写好要跳转组件的路径,并传递参数,进行导航跳转:
<!-- 九宫格区域 -->
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</navigator>
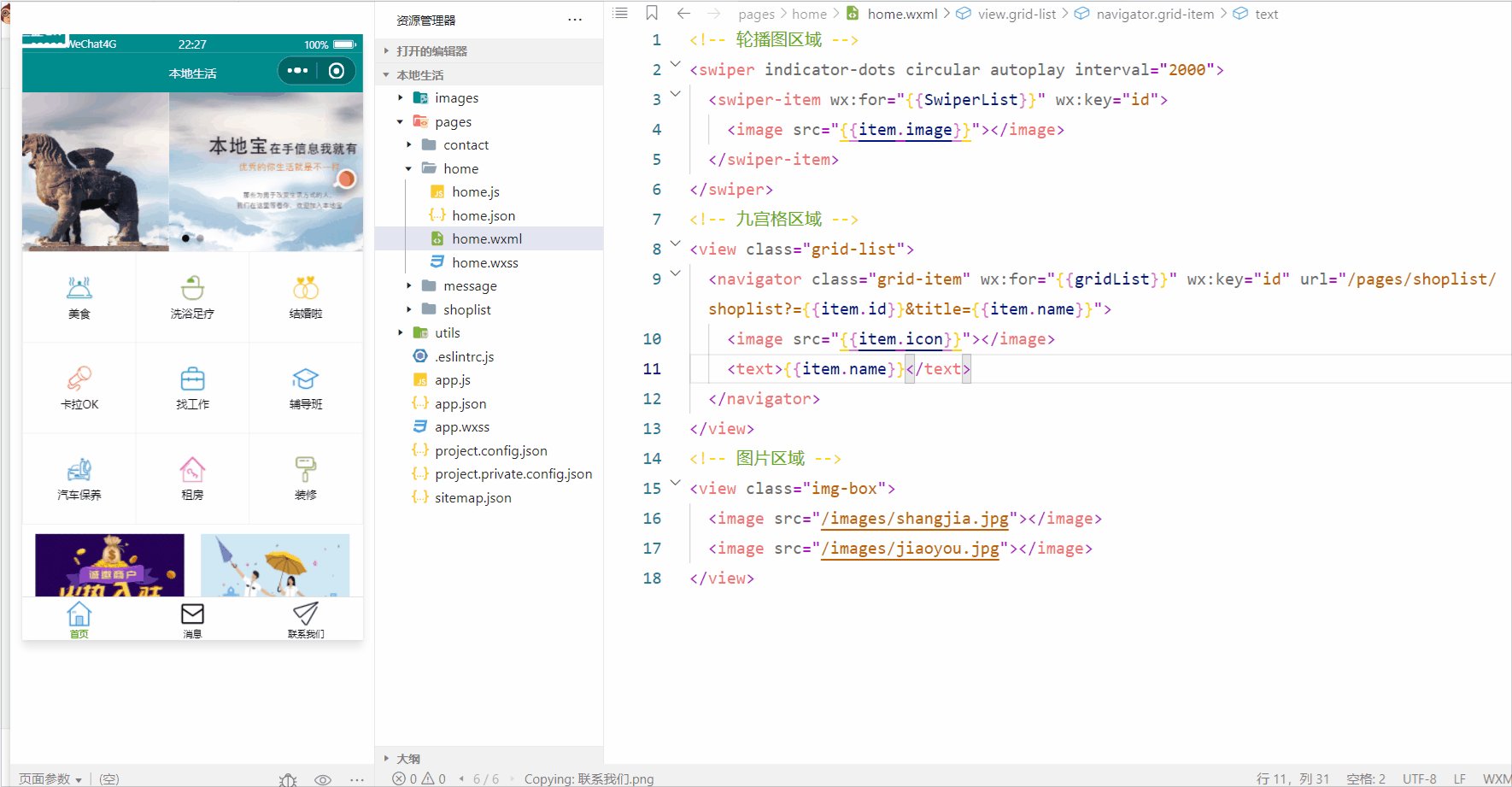
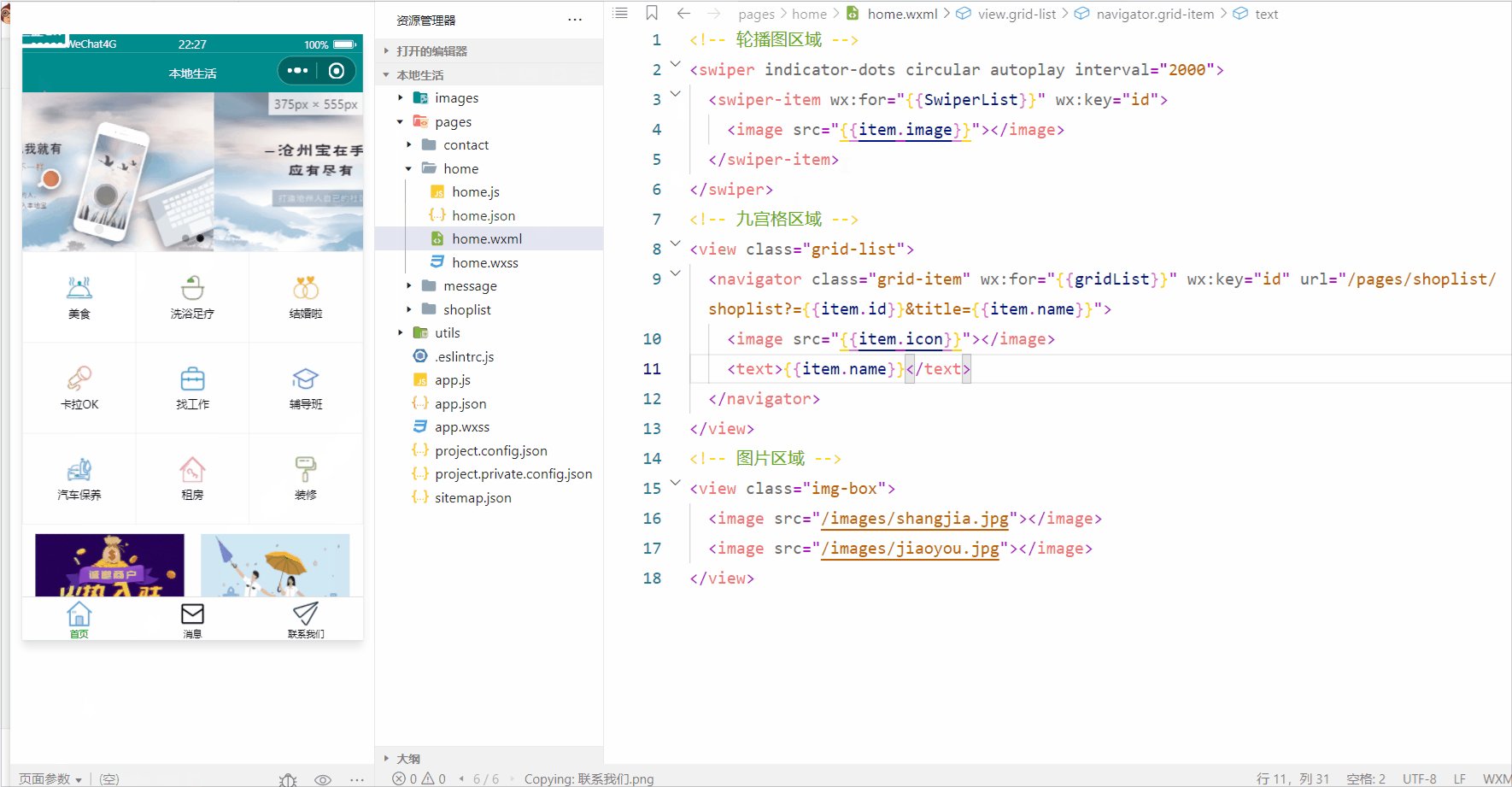
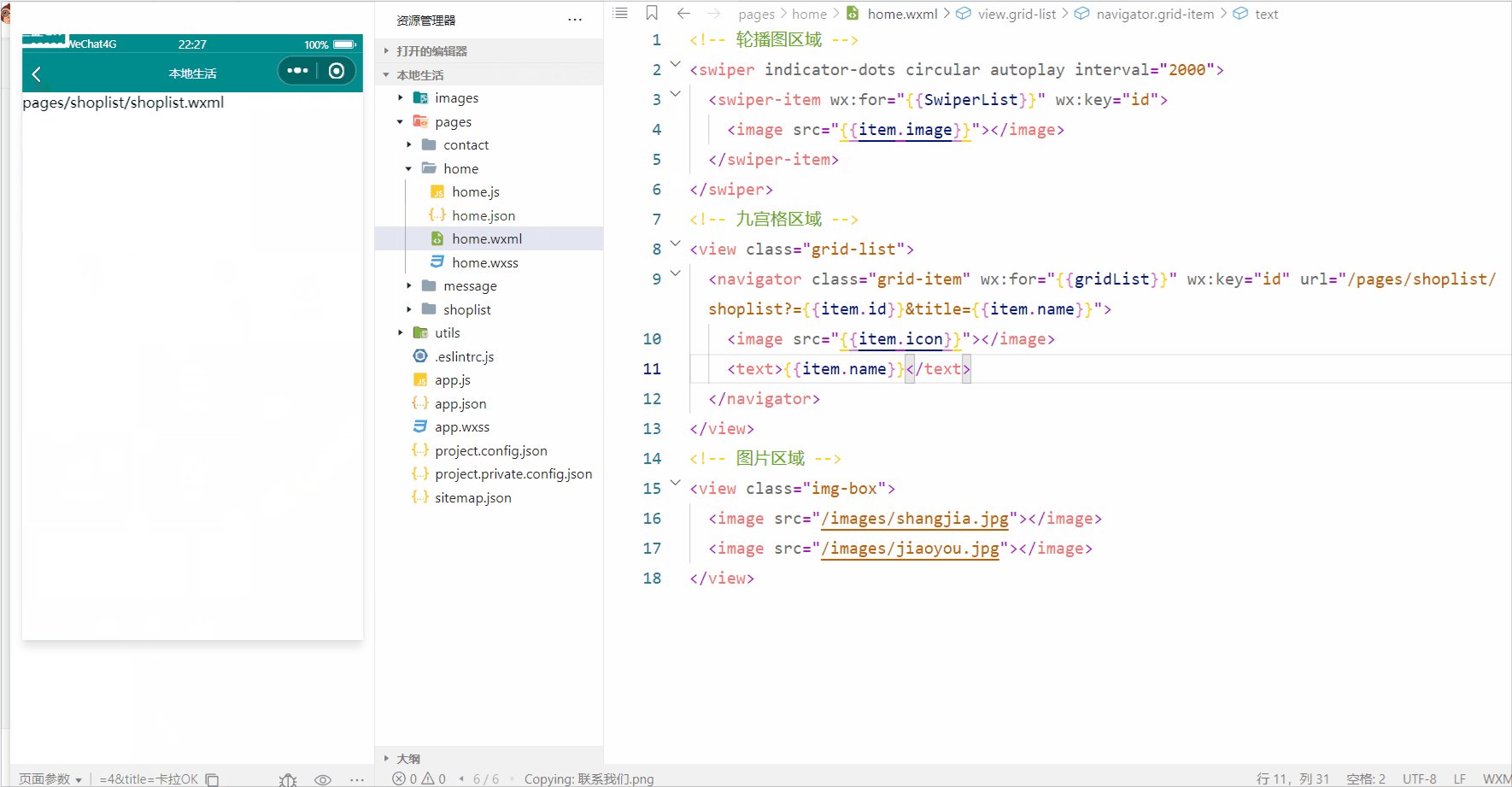
</view>如果不了解导航跳转的原理的朋友,可以看一下我之前的文章:数据请求和页面导航 。结果如下

实现导航跳转时设置标题内容
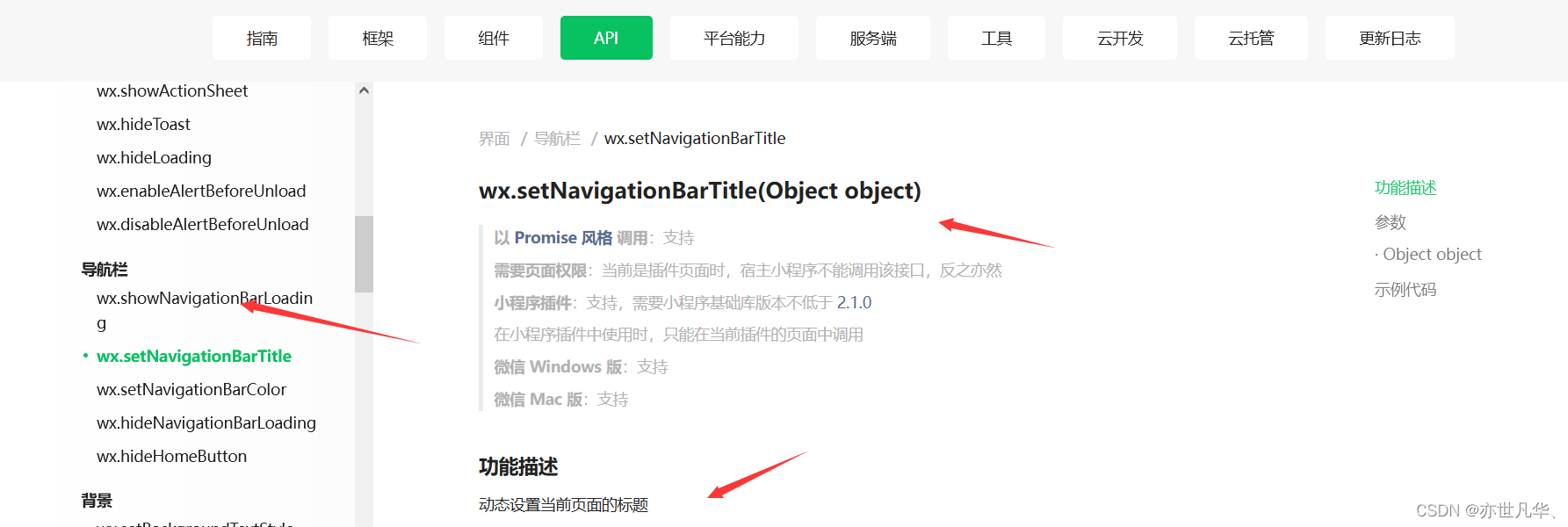
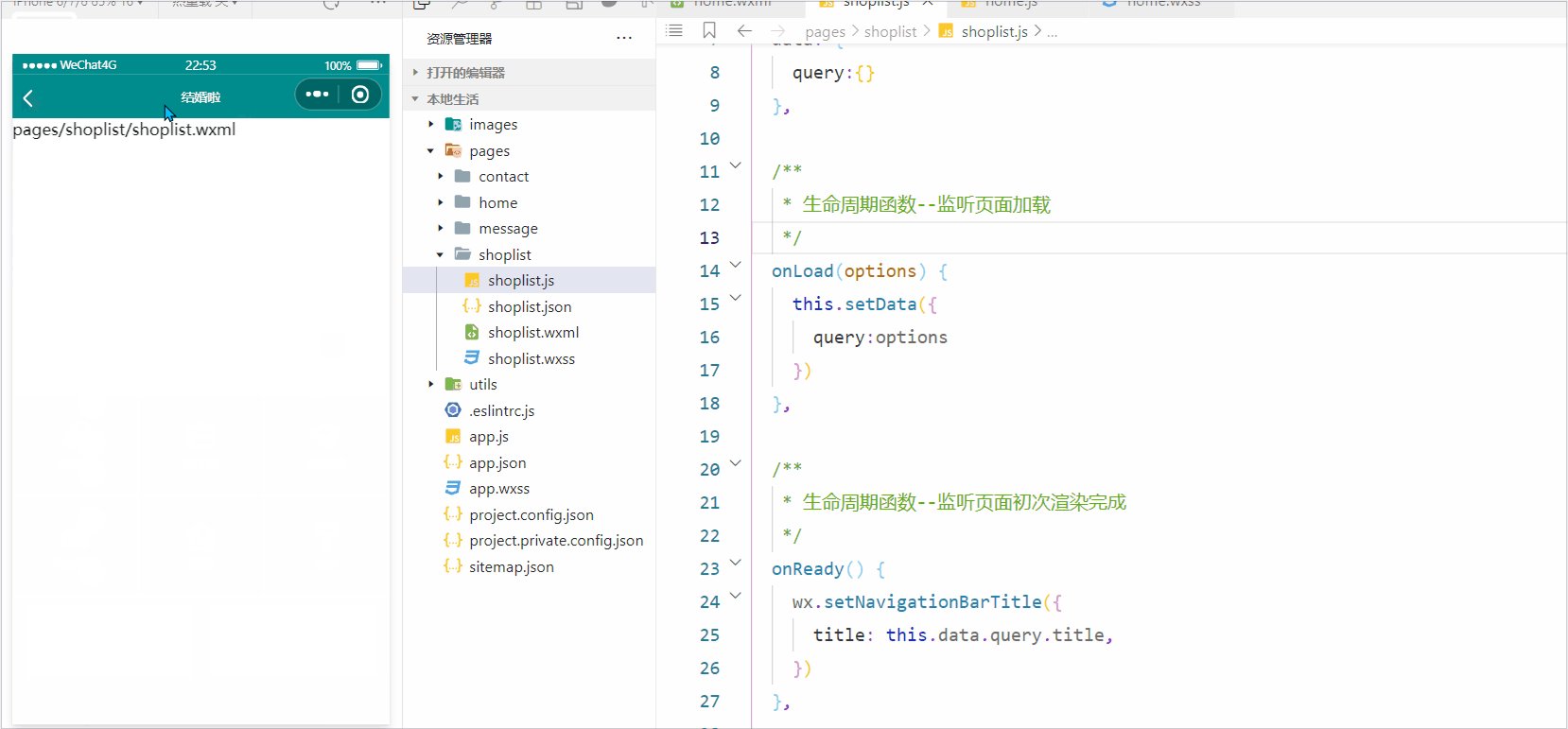
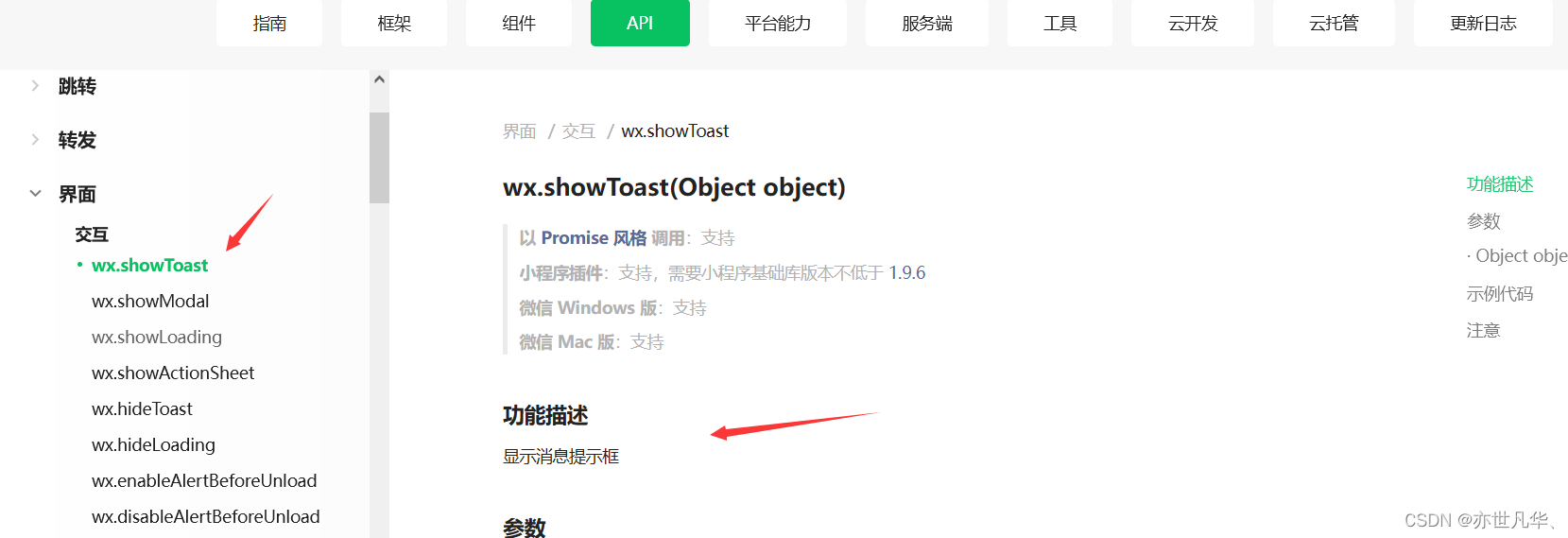
我们在跳转到shoplist组件时,将我们的id和titile作为query参数传递过去了,在微信的官方文档明确告诉我们在传参过去如何设置标题内容,如下:

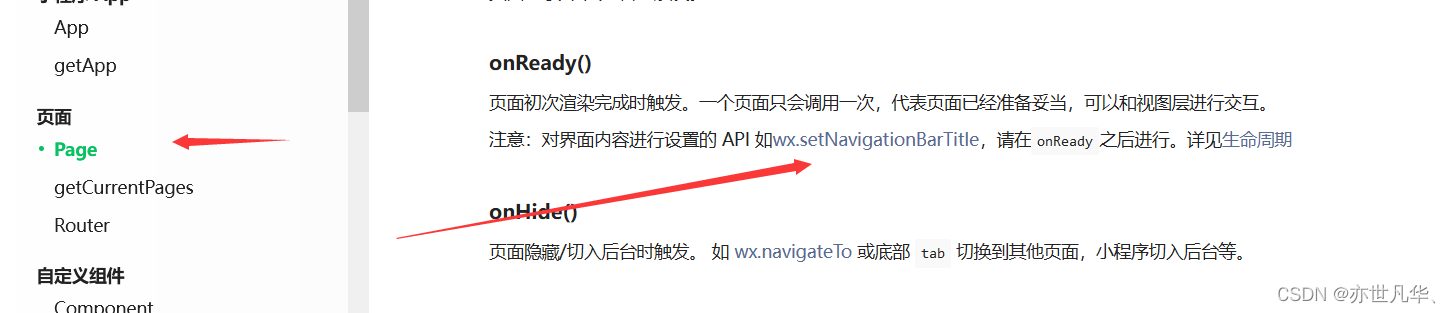
那么如何调用 setNavigationBarTitle 呢?官方文档明确告诉我们调用的时机,如下:

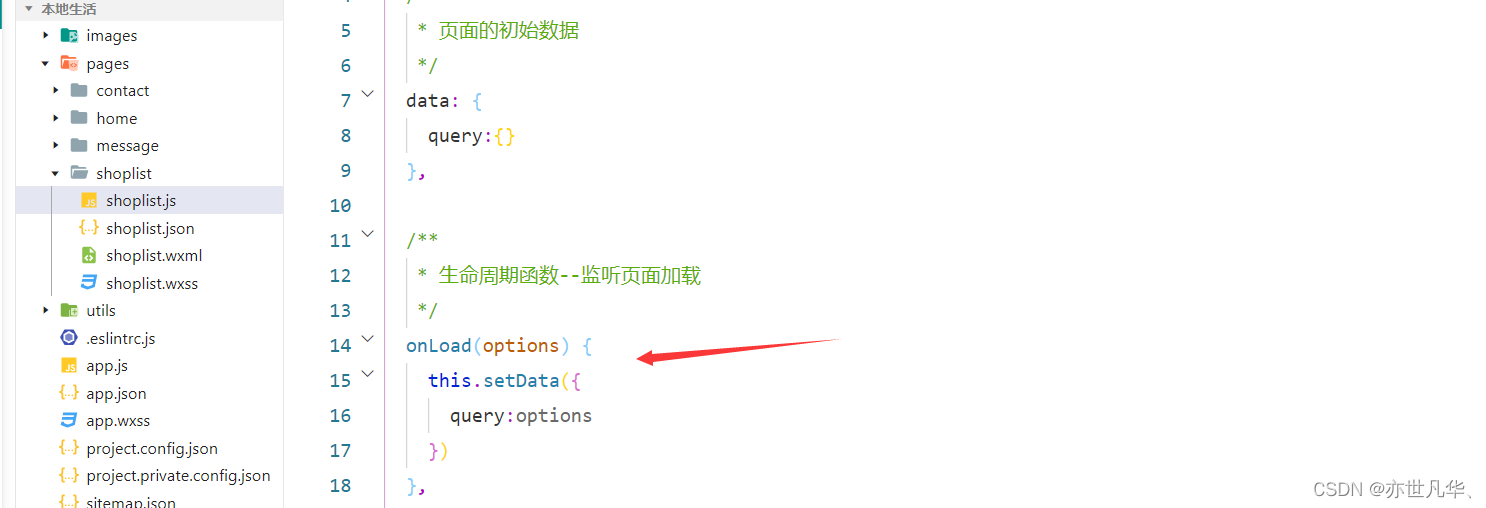
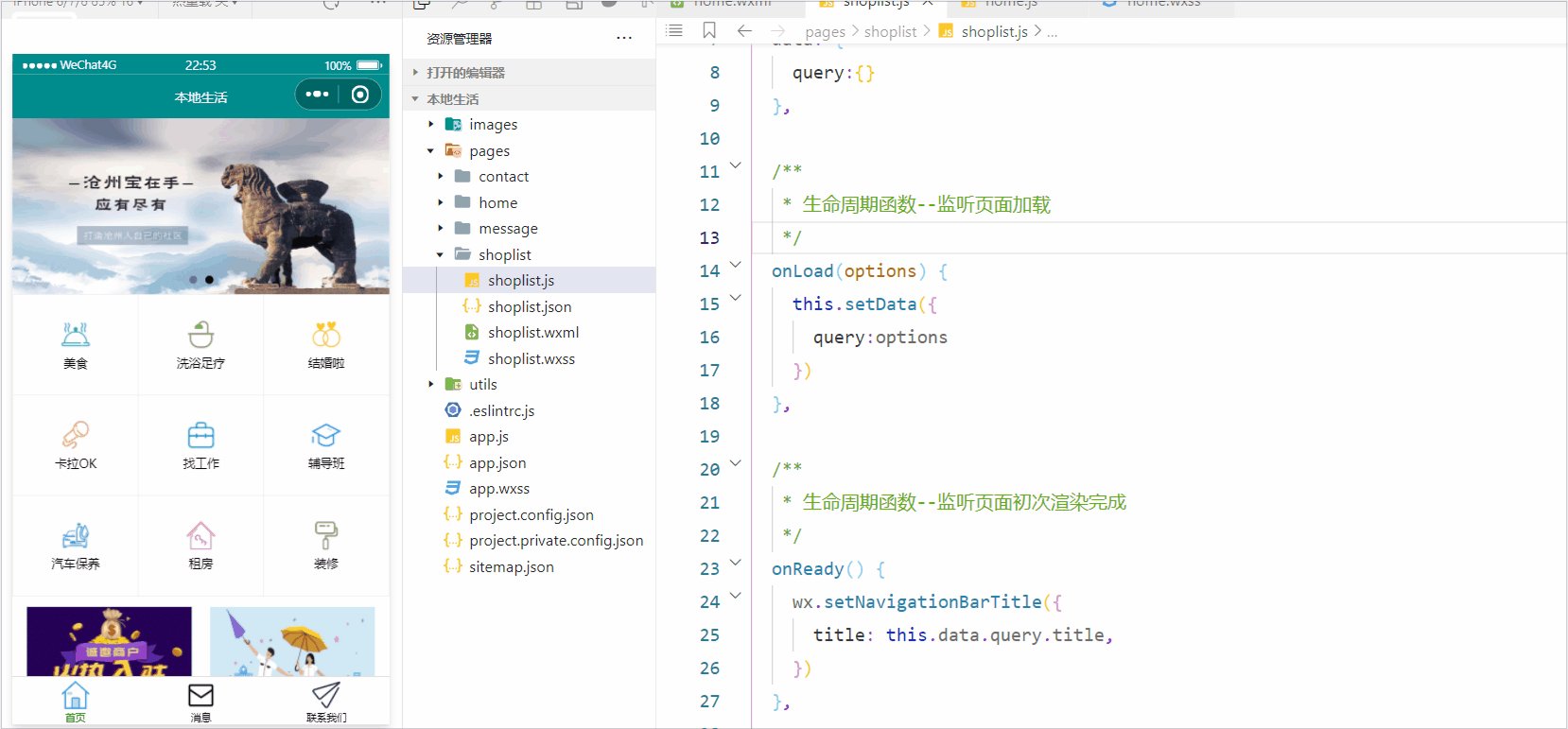
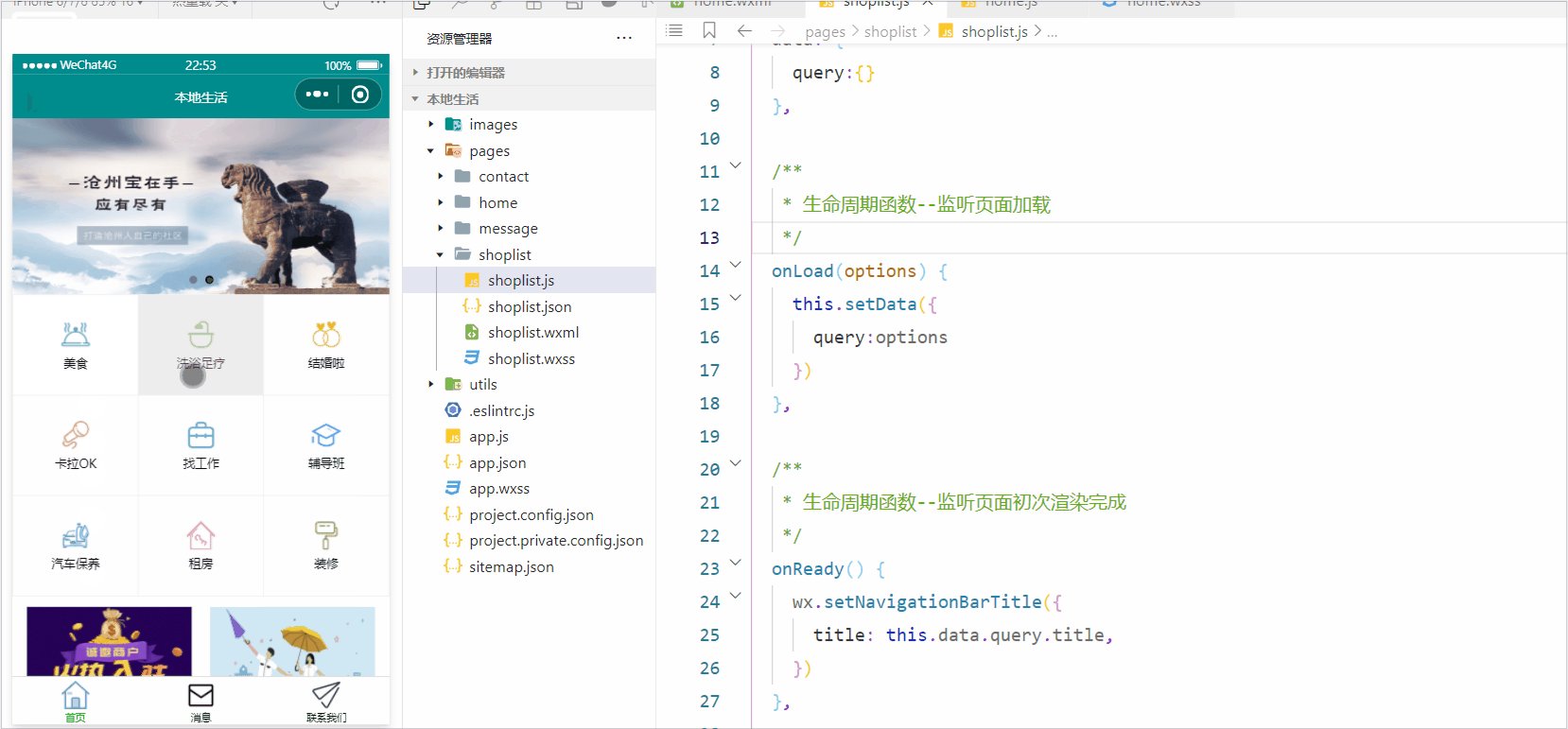
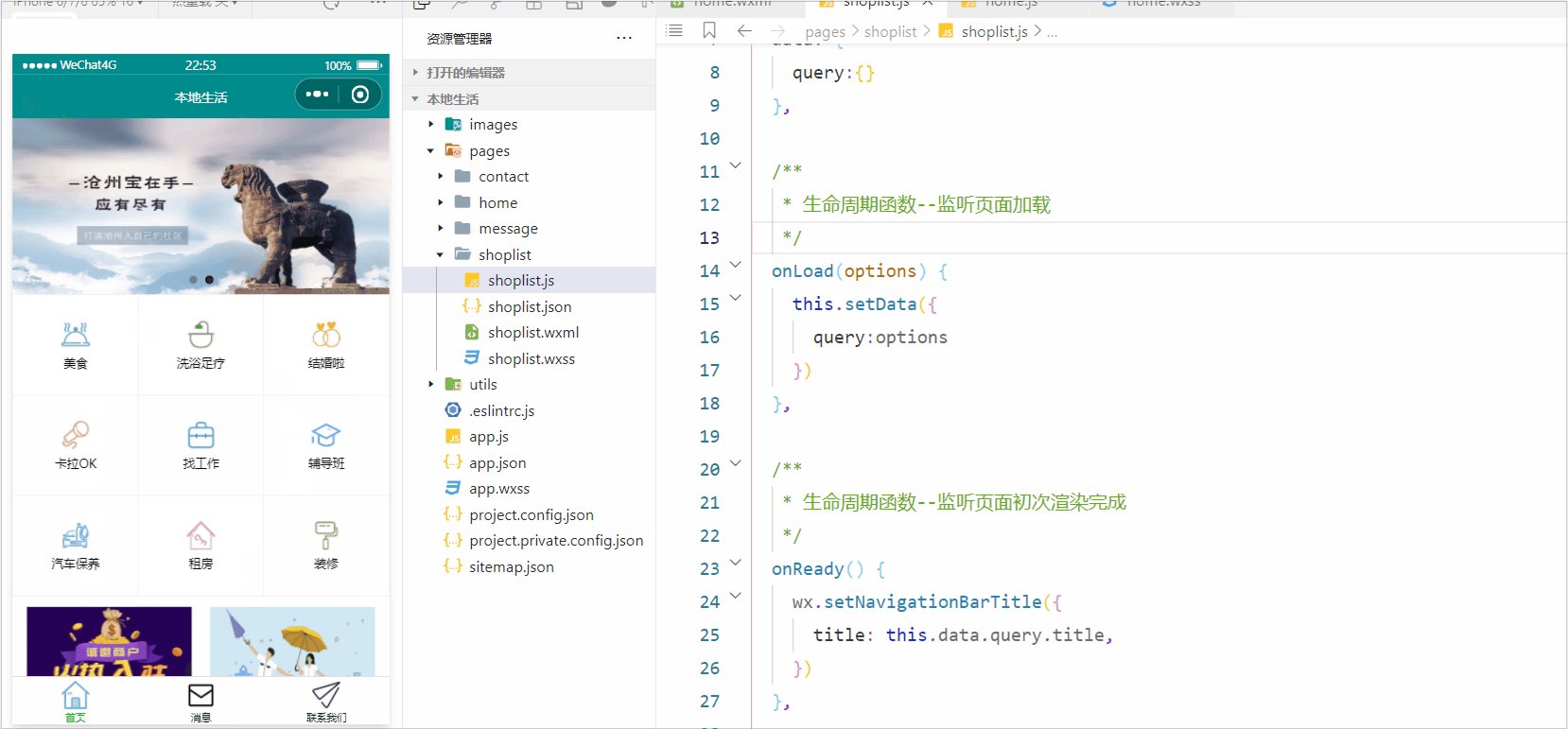
ok,这样的话,我们就需要在shoplist组件的js文件进行相关配置了,通过onLoad函数,拿到传递过来的query参数,并将参数更新到data中。

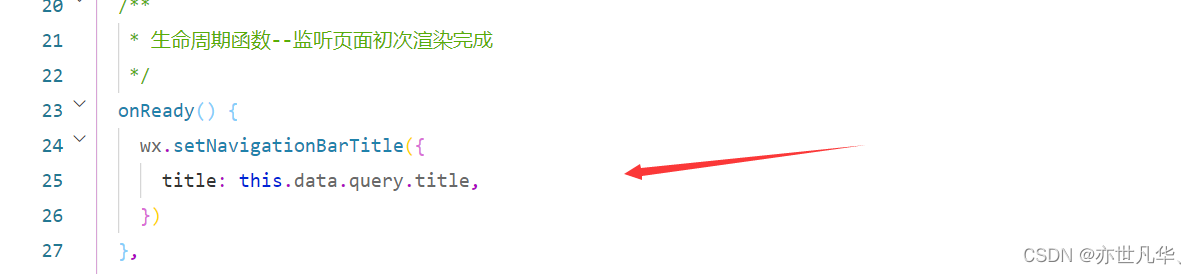
在onReady函数中调用相应API,并从data拿到query的参数值,并渲染到页面,如下:

最后的效果如下:

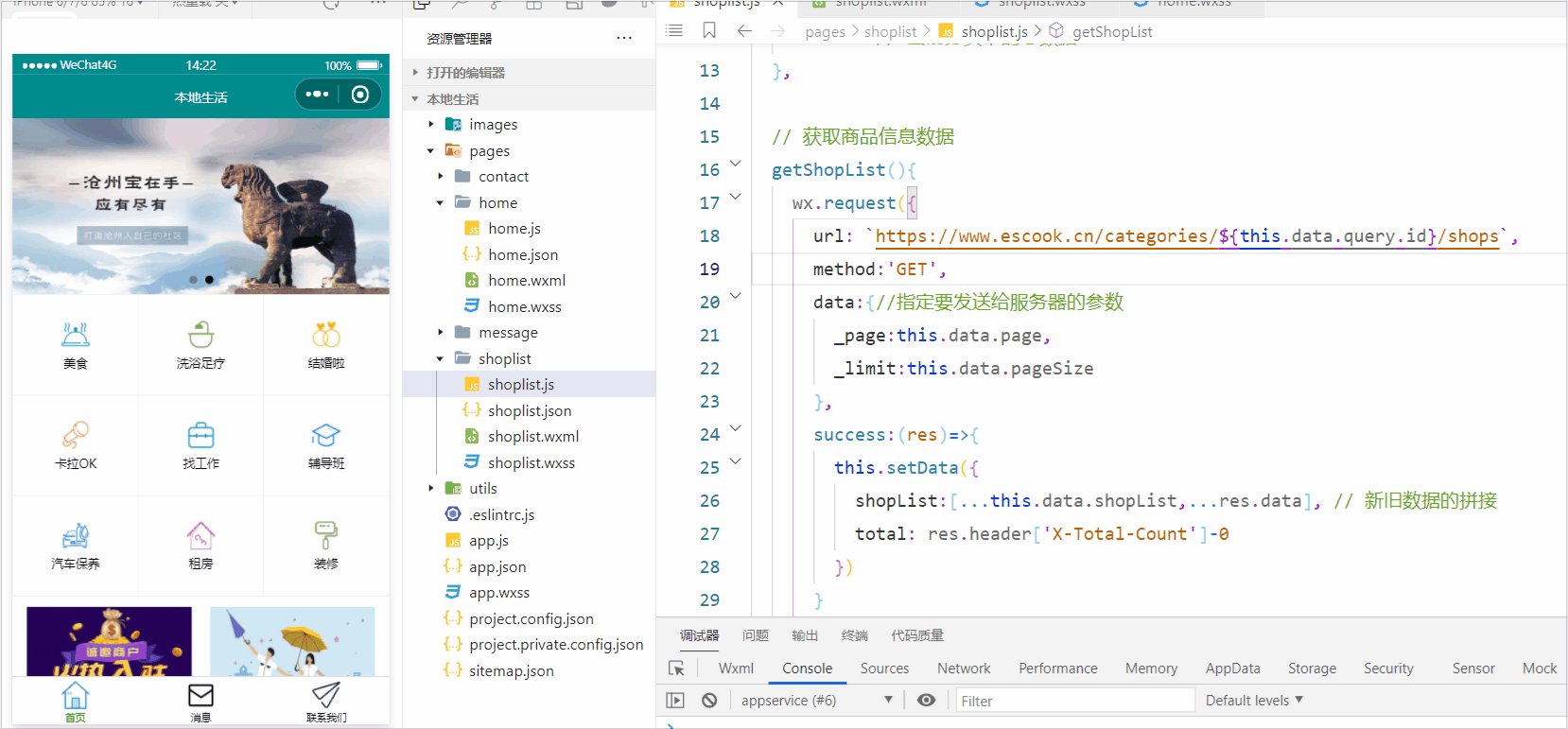
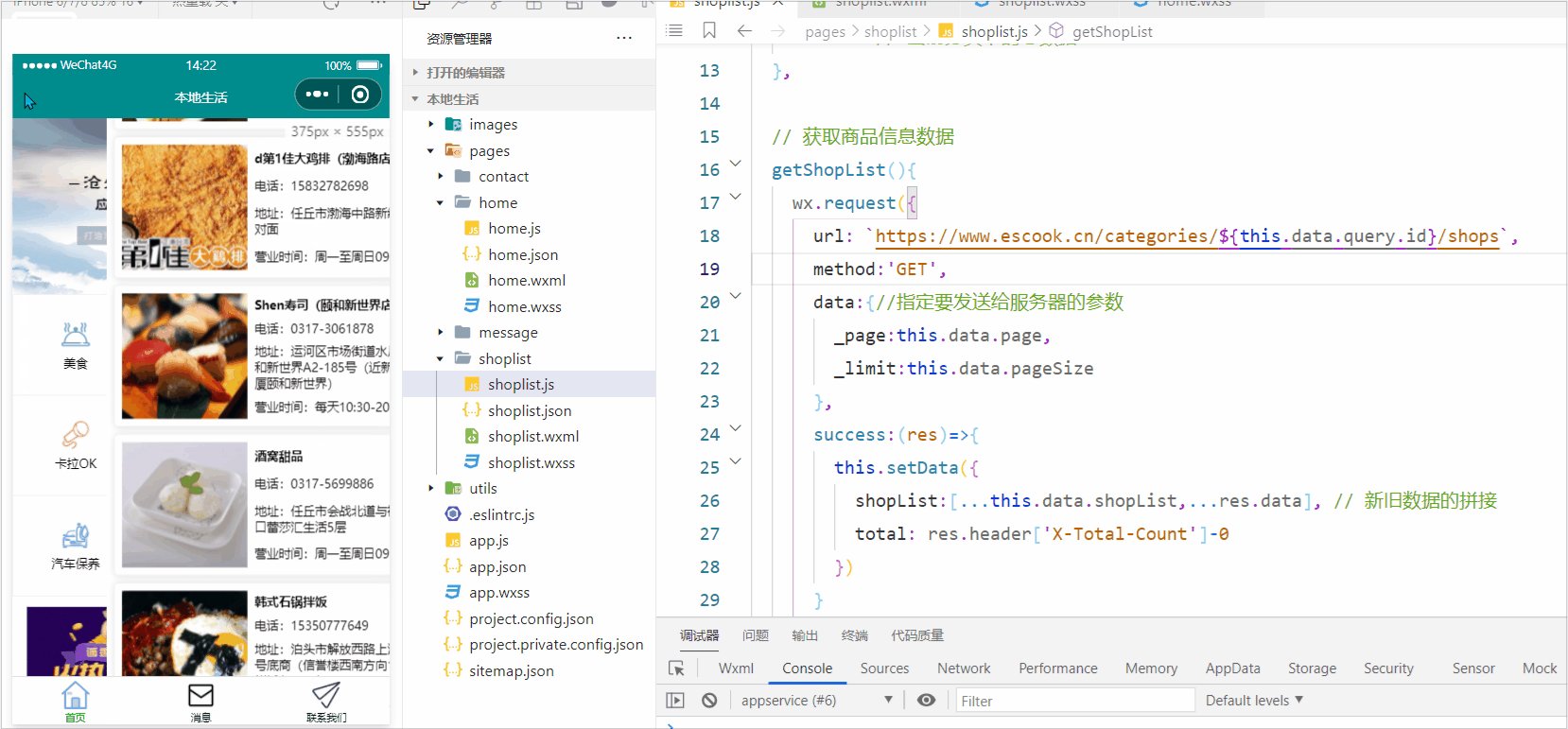
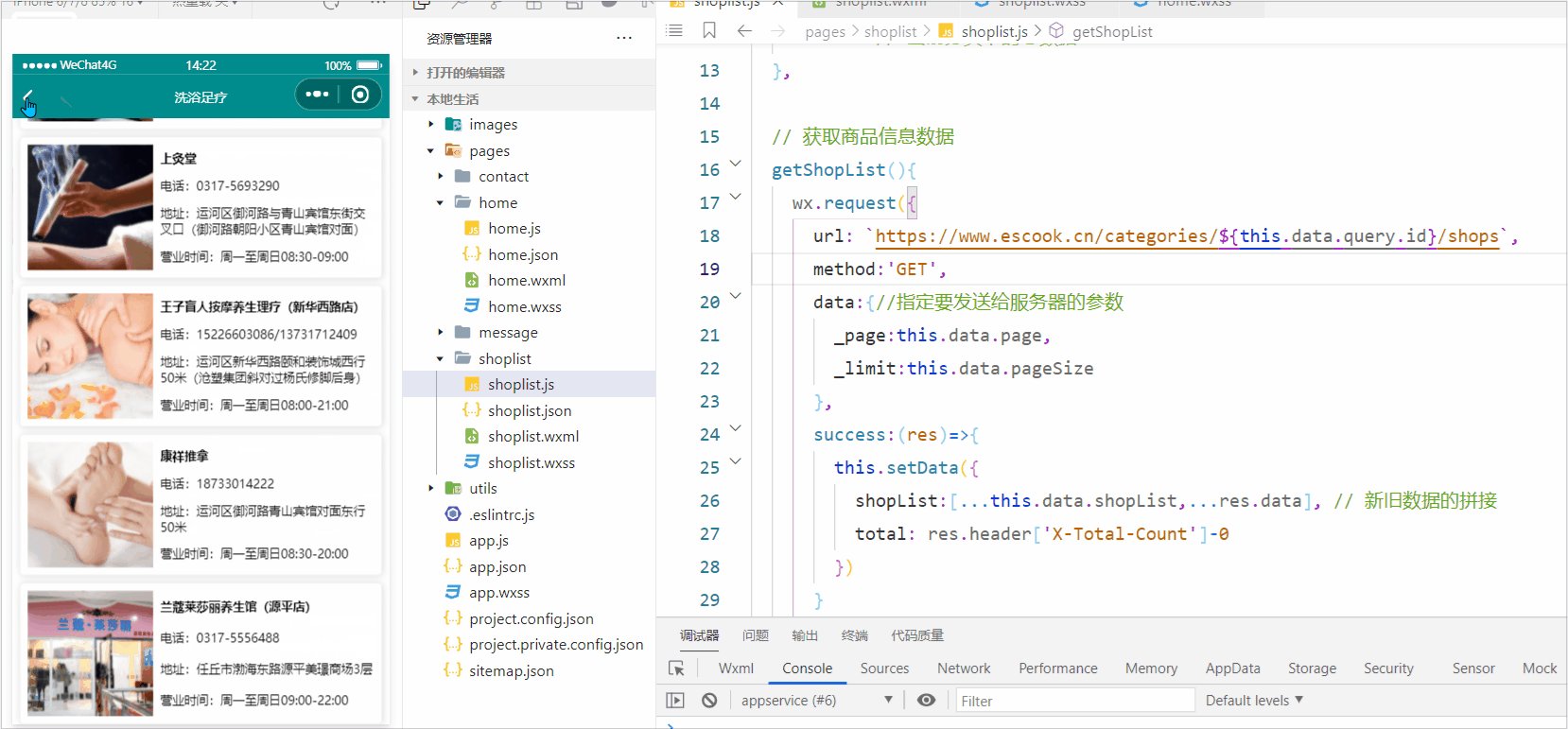
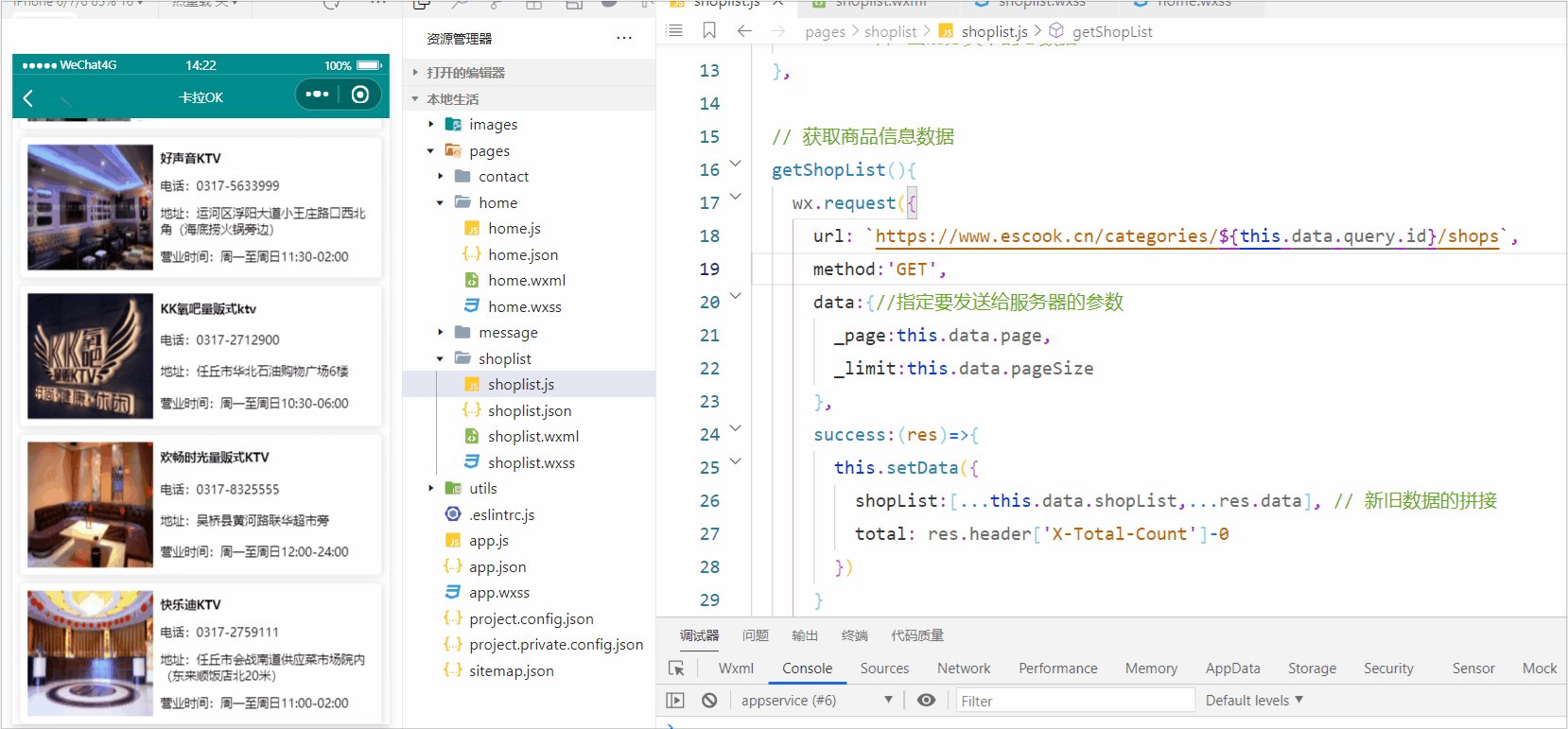
实现商品列表数据的渲染
实现了标题内容之后,接下来需要实现,在点击相关九宫格选项之后,将相应的标题下的内容进行渲染出来,如下:
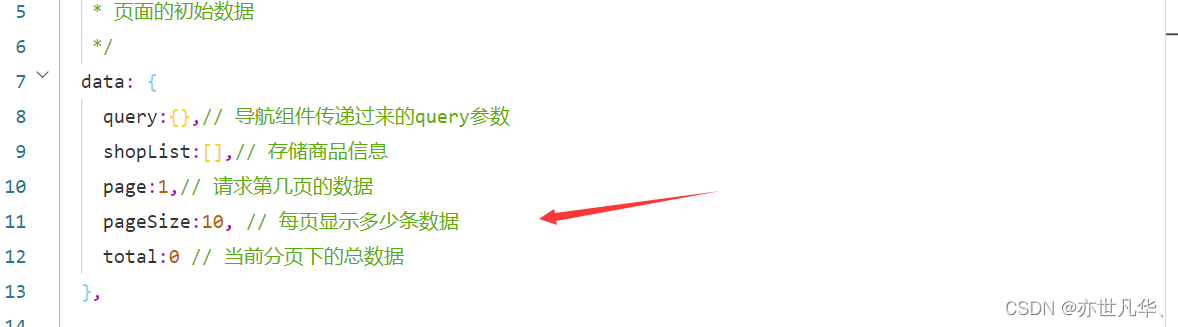
根据我们要调用的接口返回来的数据,第一步先在data中初始化数据,如下:

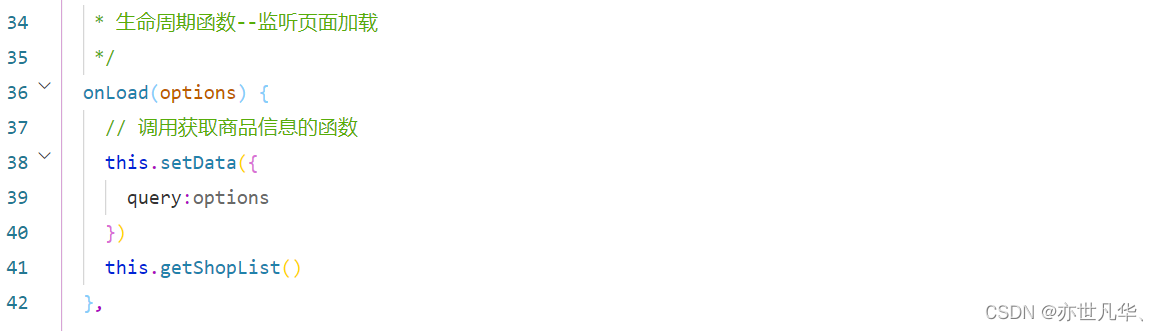
初始完数据之后,就要调用接口拿数据了,将拿到的数据去更新data里面的状态数据,根据我们点击九宫格返回过来的query参数里面的id,来判断我们要拿到哪一个页面的数据,如下:
// 获取商品信息数据
getShopList(){
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method:'GET',
data:{//指定要发送给服务器的参数
_page:this.data.page,
_limit:this.data.pageSize
},
success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data], // 新旧数据的拼接
total: res.header['X-Total-Count']-0 // 将字符串转换为数字型
})
}
})
},在生命周期 onLoad ,页面刚加载数据的时候,调用我们获取商品列表信息的函数:

接下来,将我们接口调用的数据渲染到页面上,如下:
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<!-- 图片资源 -->
<view class="thumb">
<image src="{{item.images[0]}}"></image>
</view>
<!-- 文字信息 -->
<view class="info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{item.phone}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>.shop-item{
display: flex;
padding: 15rpx;
border: 1px solid #efefef;
margin: 15rpx;
border-radius: 8rpx;
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.thumb image{
width: 250rpx;
height: 250rpx;
display: block;
margin-right: 15rpx;
}
.info{
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title{
font-weight: bold;
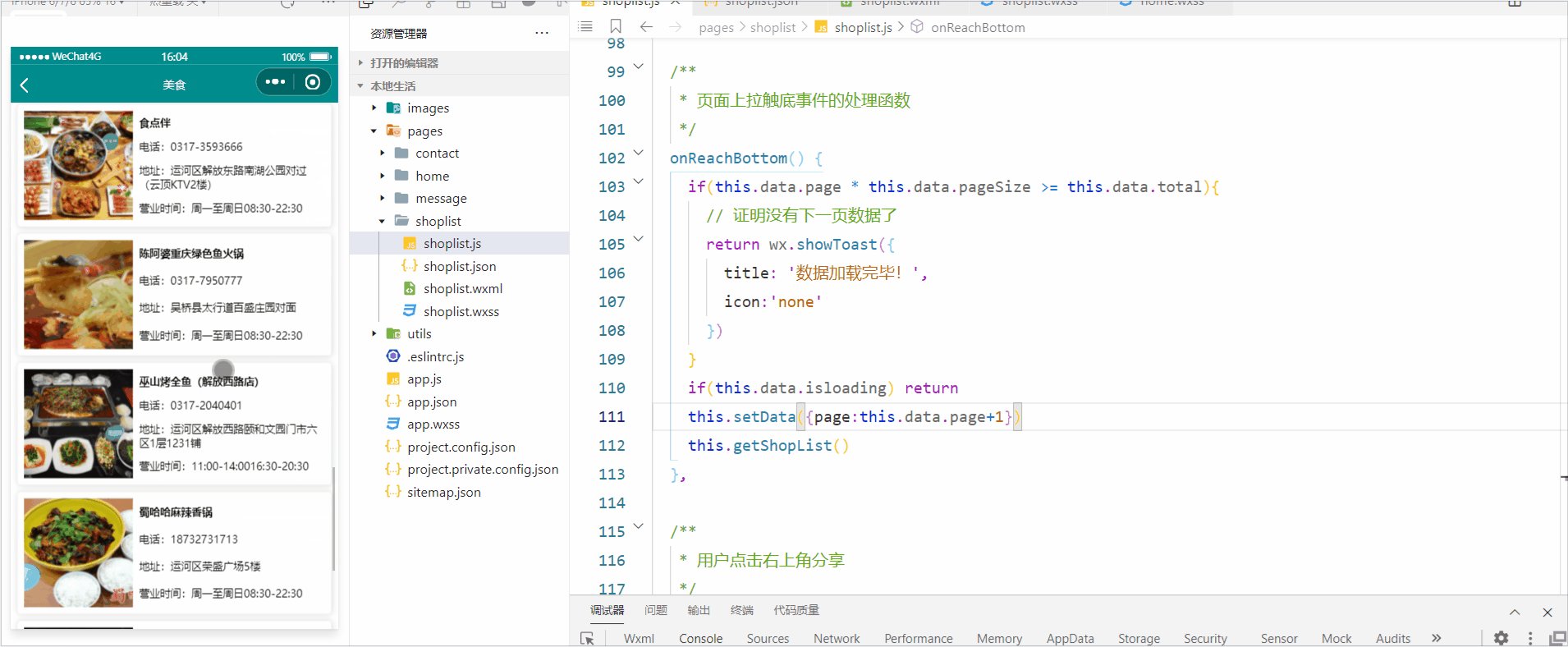
}ok,具体效果如下:

实现上拉加载以及loading效果
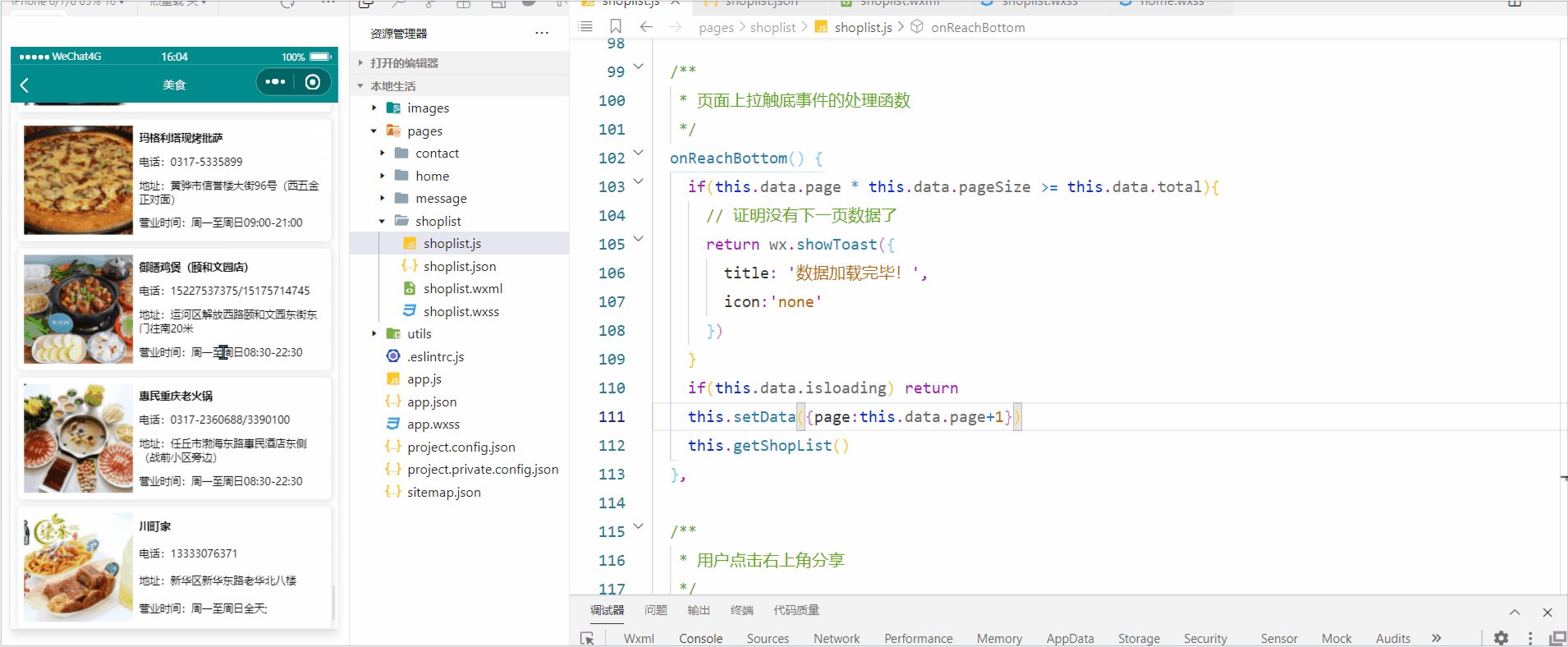
在实现了接口数据渲染到页面之后,接下来要实现上拉加载实现请求多页的数据,如下:
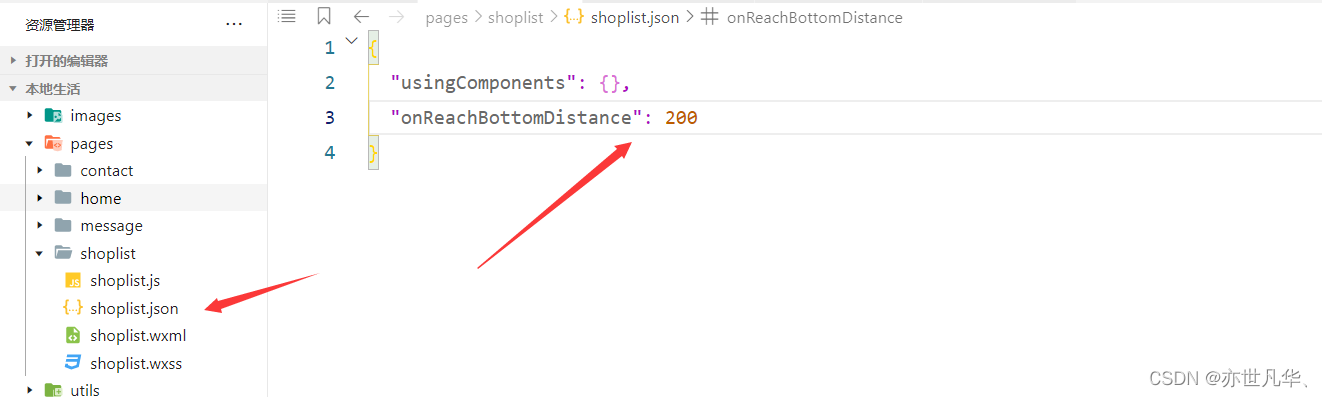
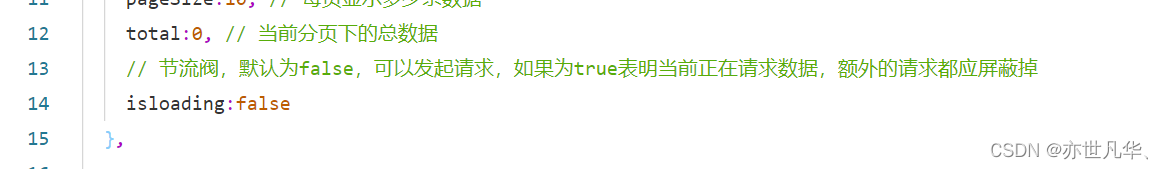
首先,我们需要在shoplist.json文件中,去设置当我们下拉的距离为多少的时候加载第二页数据:

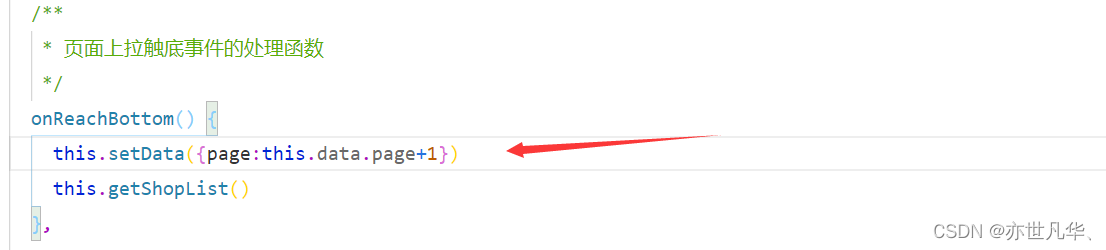
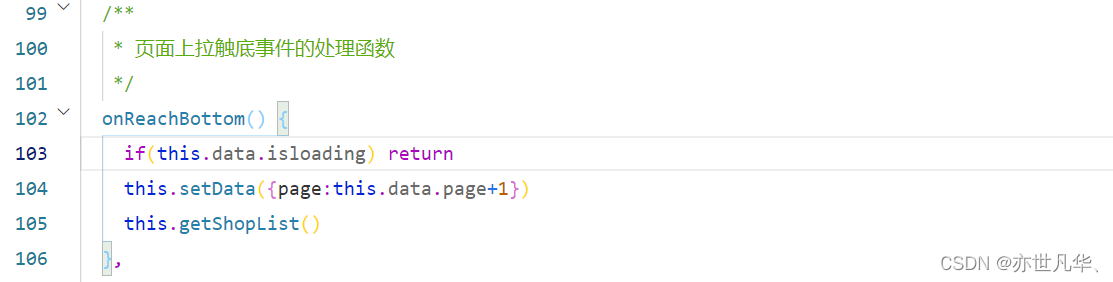
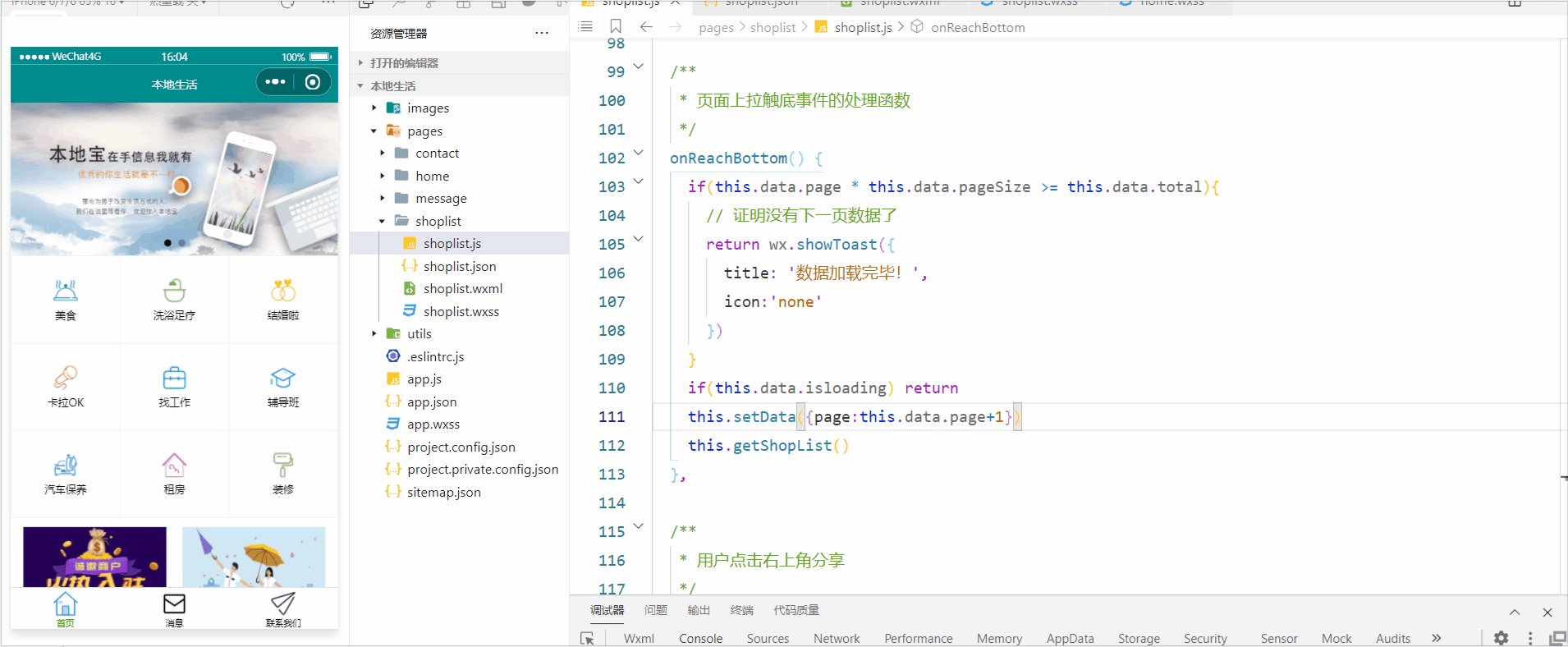
设置,完成之后,我们需要在页面上拉触底事件的处理函数中,对我们之前初始化的page进行+1 ,然后重新调用获取shoplist列表数据的函数,如下:

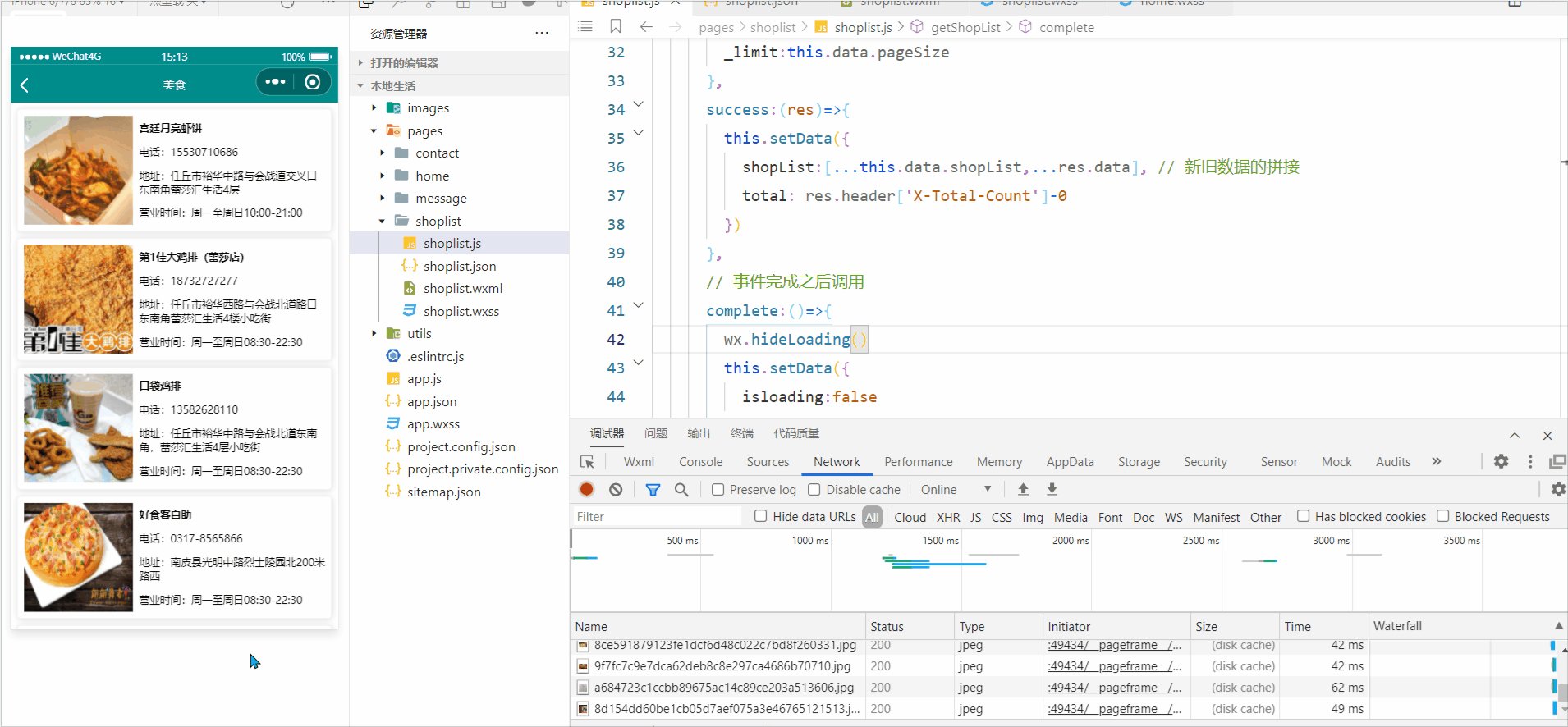
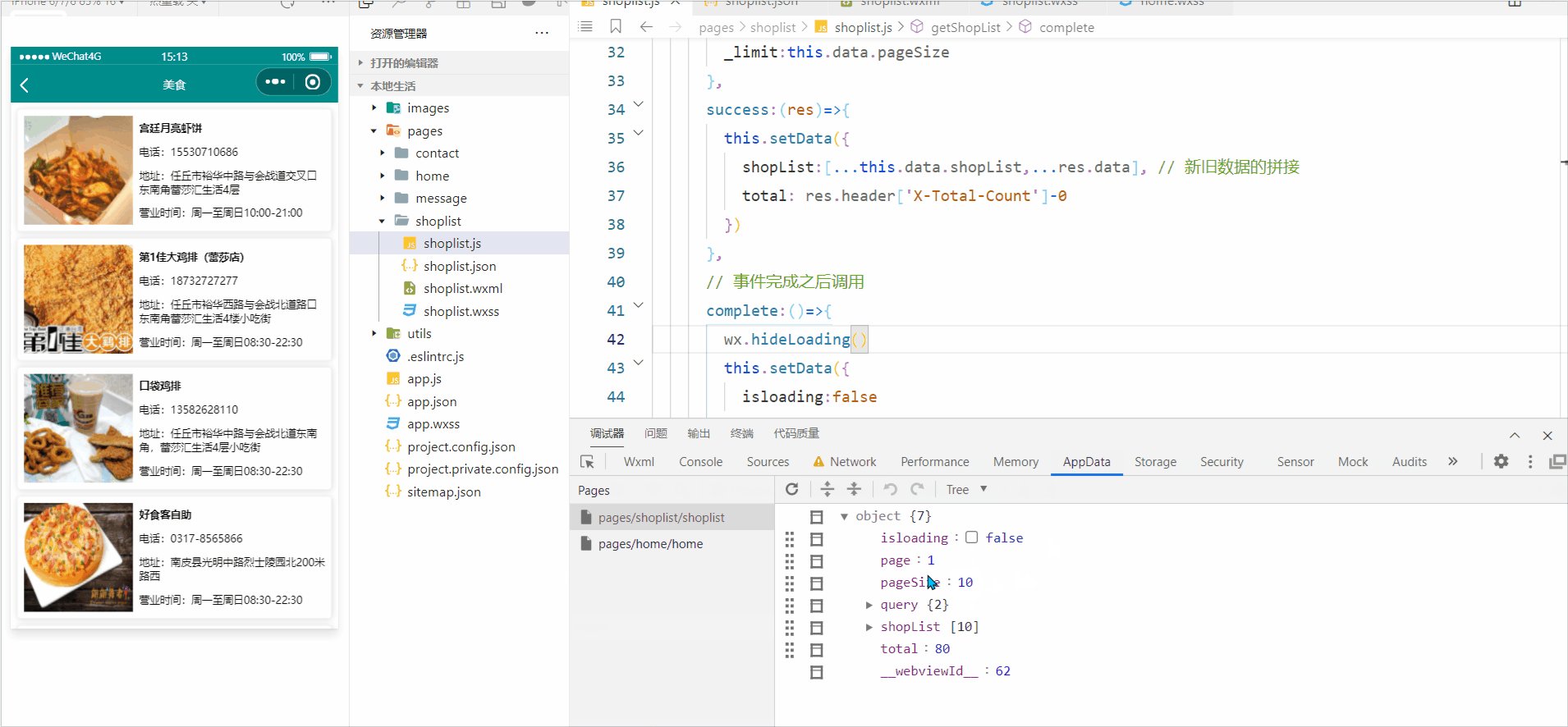
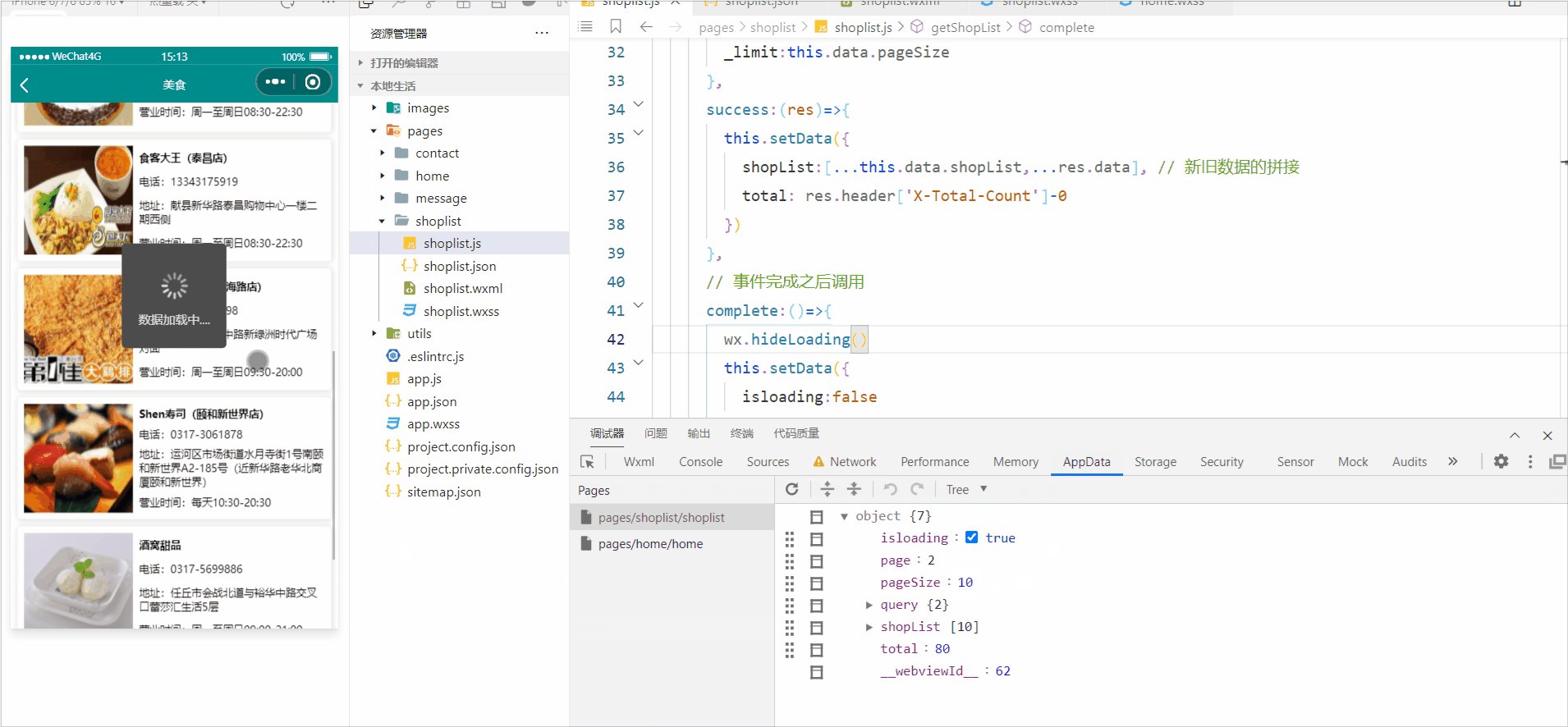
要知道上拉加载是有一个问题的,在网络不稳定的情况下,当你不停的在对应距离来回拉扯会不停的触发上下加载函数,具体的过程如下:


// 获取商品信息数据
getShopList(){
// 表明我们要请求数据了,将isloading修改为true
this.setData({
isloading:true
})
// 展示loading效果
wx.showLoading({
title: '数据加载中......',
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method:'GET',
data:{//指定要发送给服务器的参数
_page:this.data.page,
_limit:this.data.pageSize
},
success:(res)=>{
this.setData({
shopList:[...this.data.shopList,...res.data], // 新旧数据的拼接
total: res.header['X-Total-Count']-0
})
},
// 事件完成之后调用
complete:()=>{
// 取消loading效果
wx.hideLoading()
this.setData({
isloading:false
})
}
})
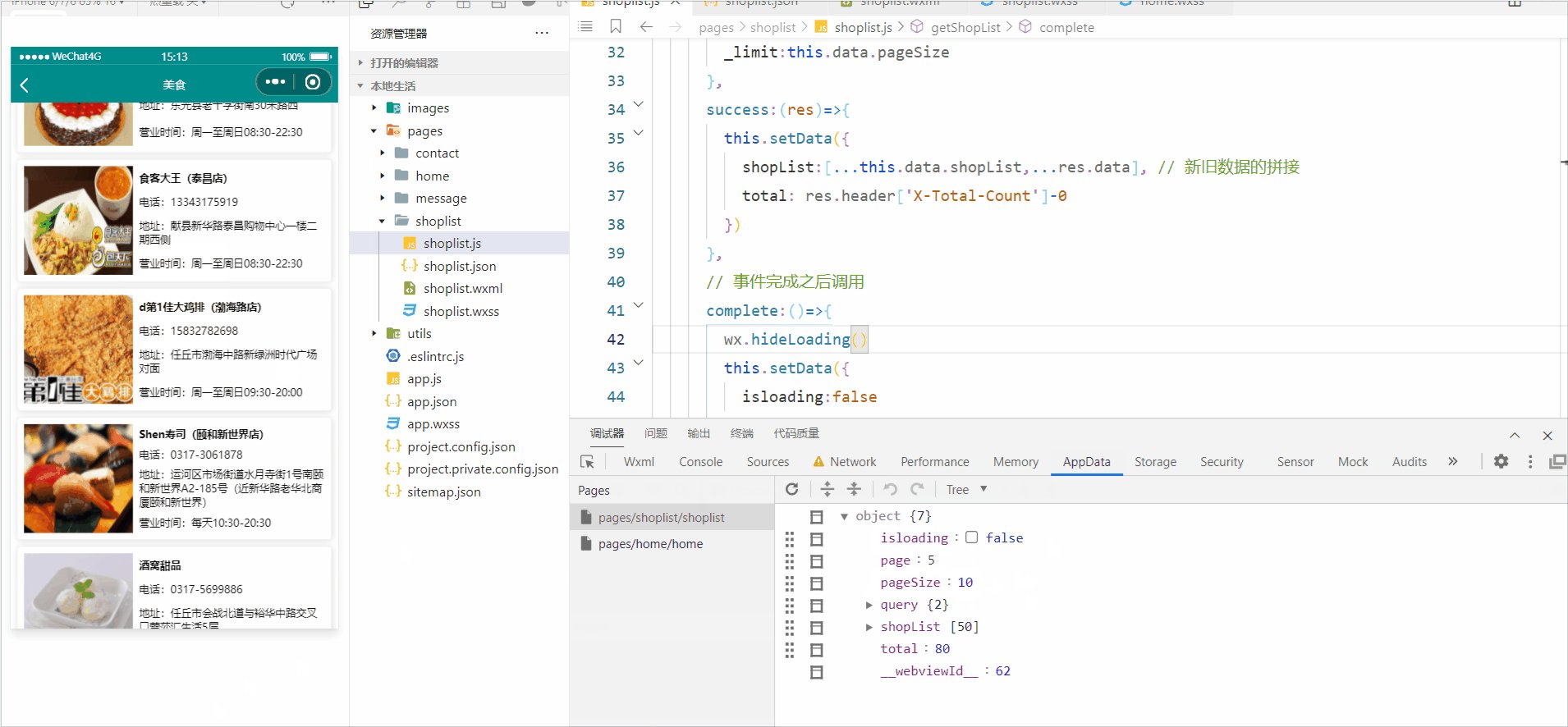
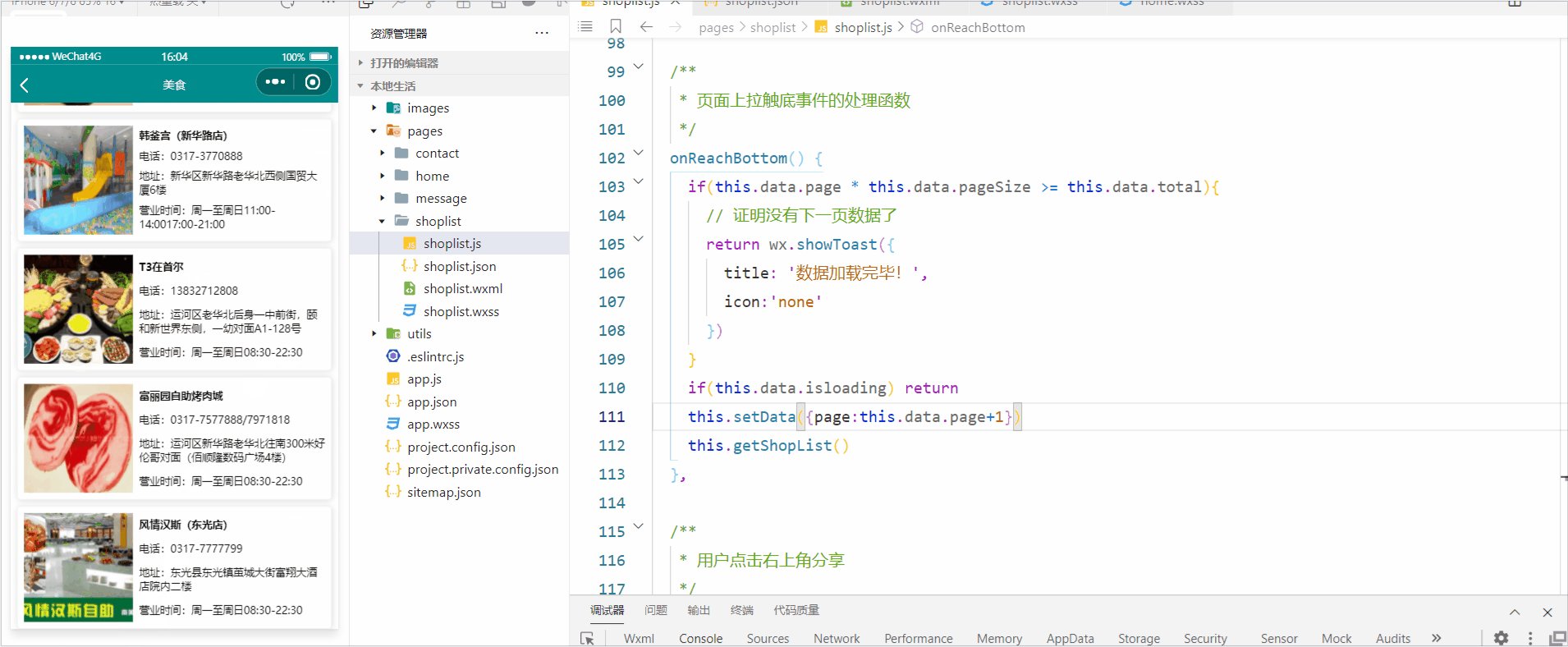
},在上拉加载函数的地方在进行一次判断,如果isloading为true,证明当前正在请求数据,直接return出去就可以了,此时的页码值不会加1,也不会请求数据,当当前的数据请求完成以后,才可以让页码值进行加1,再请求下一页数据。

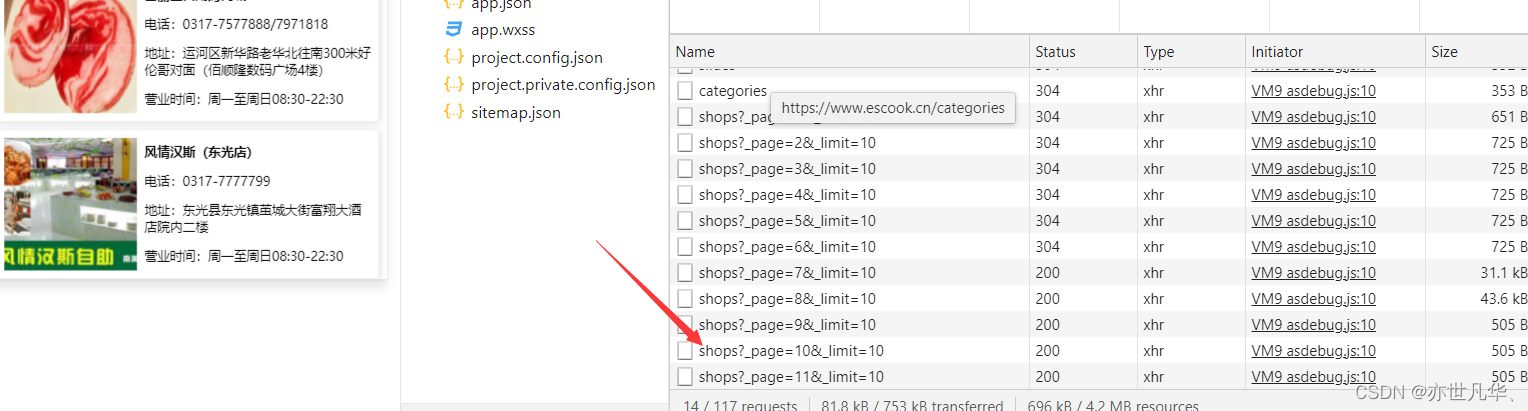
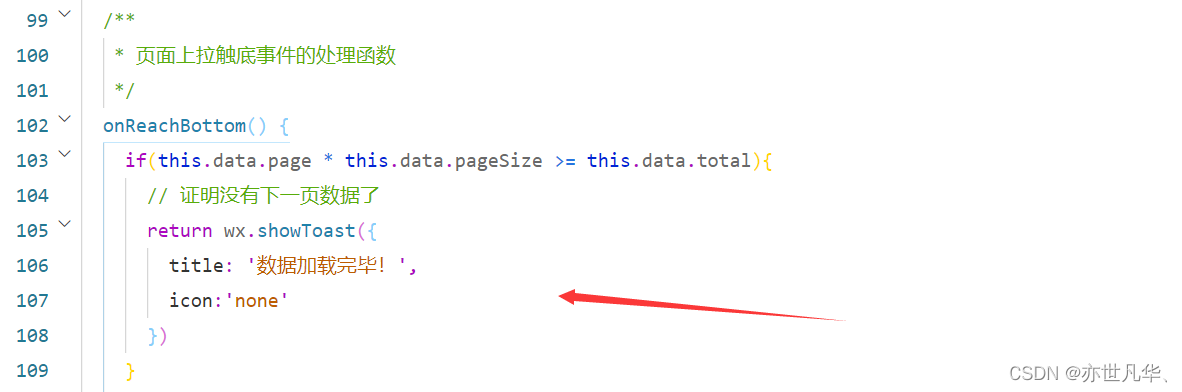
实现数据是否加载完毕的判断
我们在之前调用的接口中,里面的内容总共只有80条数据,每页有十条数据也就是说总共只有8页,但是当我们频繁的去下拉加载时,页数依然会增加,内容还是属于80条数据里面,这就产生了一个效率问题,如下:所有我们需要对数据是否加载完毕进行一个判断

page * pageSize >= total



实现下拉刷新功能
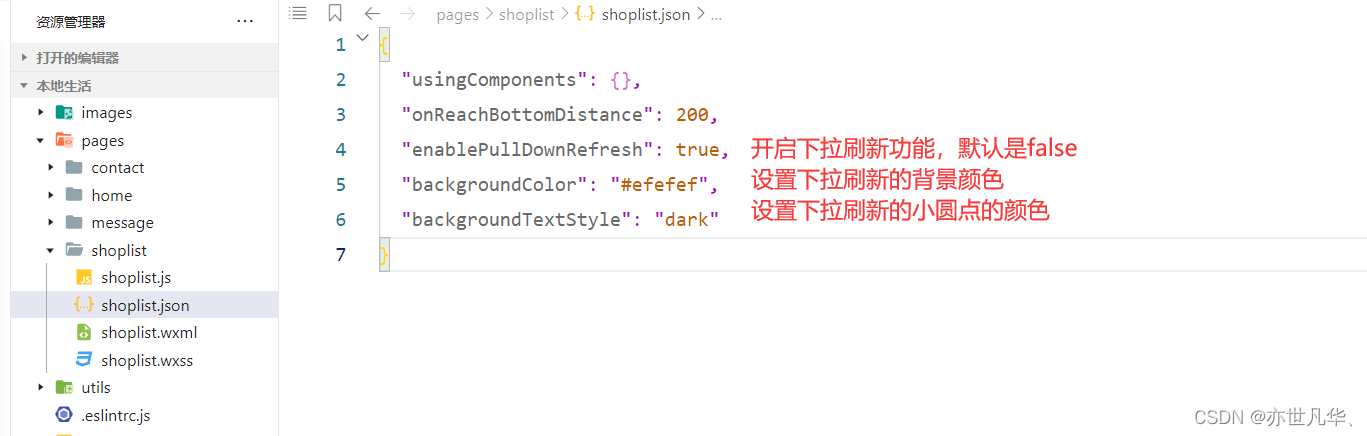
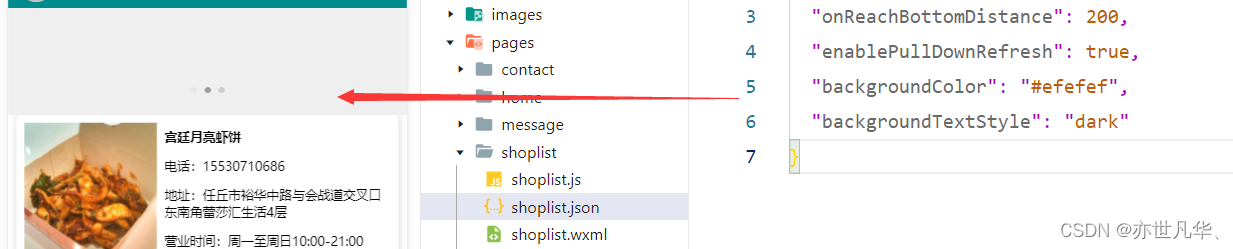
实现下拉刷新功能之前,需要在shoplist.json文件中进行相关配置,如下:

结果如下:

接下来需要在下拉刷新函数中进行配置,将data中的数据初始化最初状态,并重新发起接口请求:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
// 需要重置关键的数据
this.setData({
page:1,
shopList:[],
total:0
})
// 重新发起数据请求,并传入一个参数函数,在接口请求数据结束,调用该函数阻止下拉刷新
this.getShopList(()=>{
wx.stopPullDownRefresh()
})
}, 
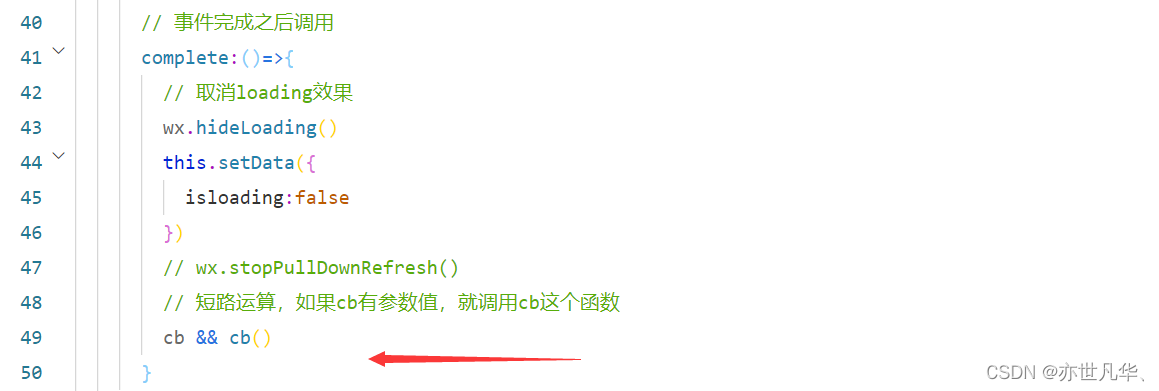
在接口请求完成之后通过短路运算调用这个函数,如下:这样即使有别的函数调用获取商品列表的接口函数,没有传递参数的话也是不会调用这个函数的。


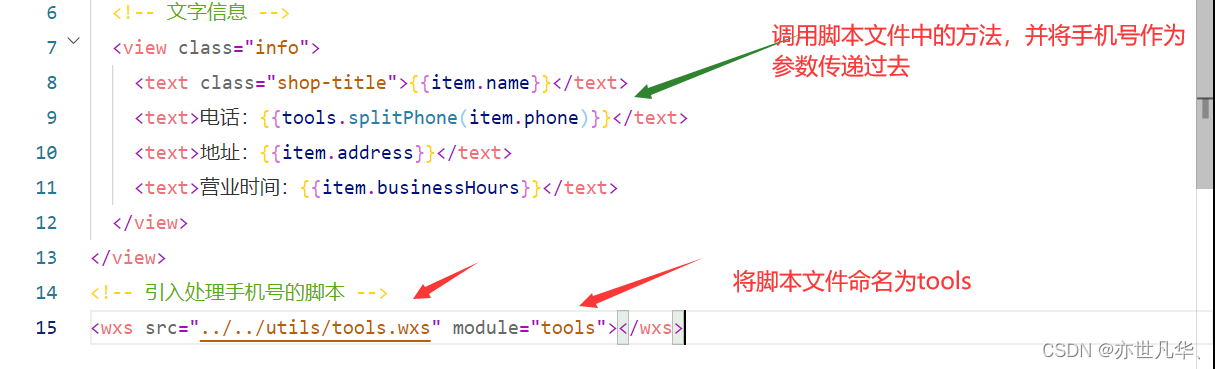
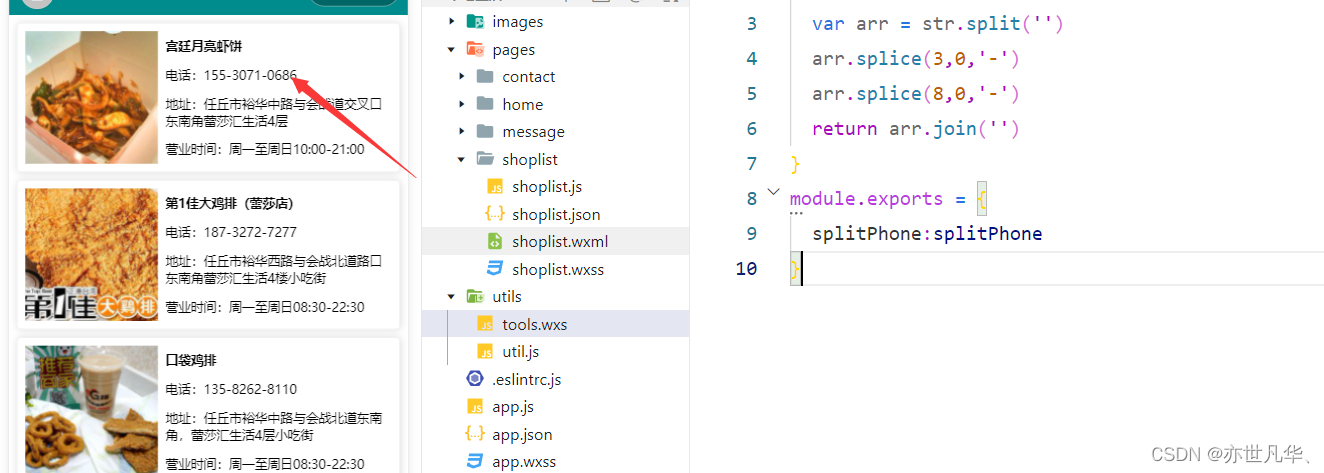
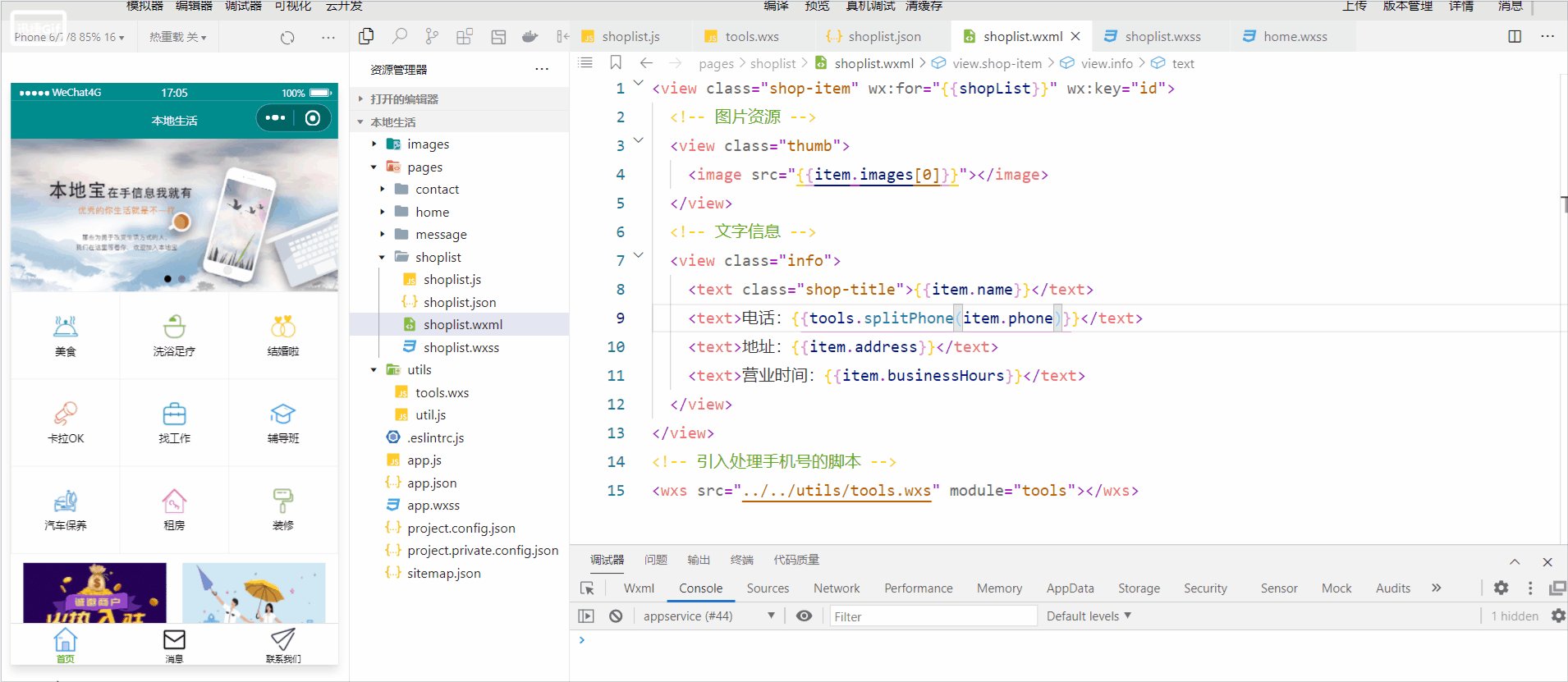
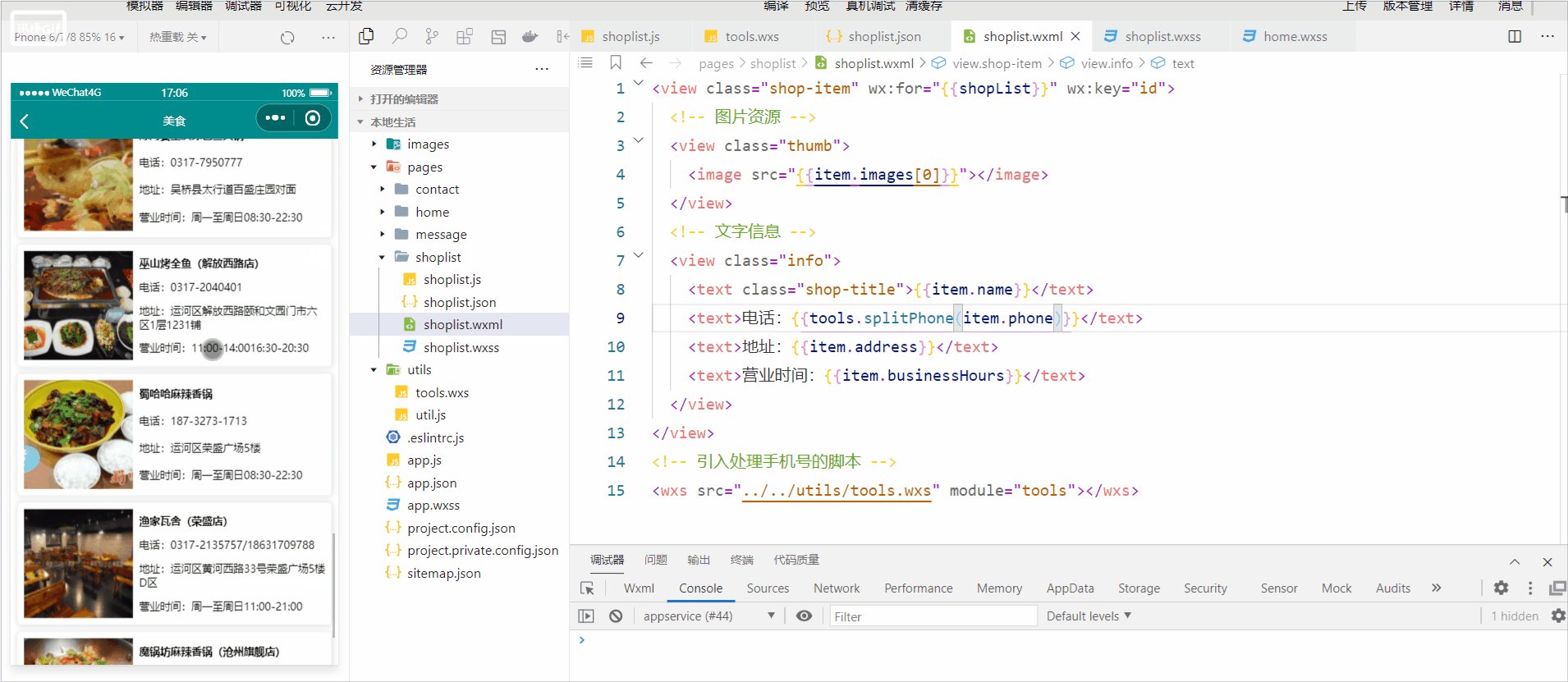
实现wxs处理手机号

function splitPhone(str){
if(str!==null){
if(str.length !== 11) return str
}else{
return '未知'
}
var arr = str.split('')
arr.splice(3,0,'-')
arr.splice(8,0,'-')
return arr.join('')
}
module.exports = {
splitPhone:splitPhone
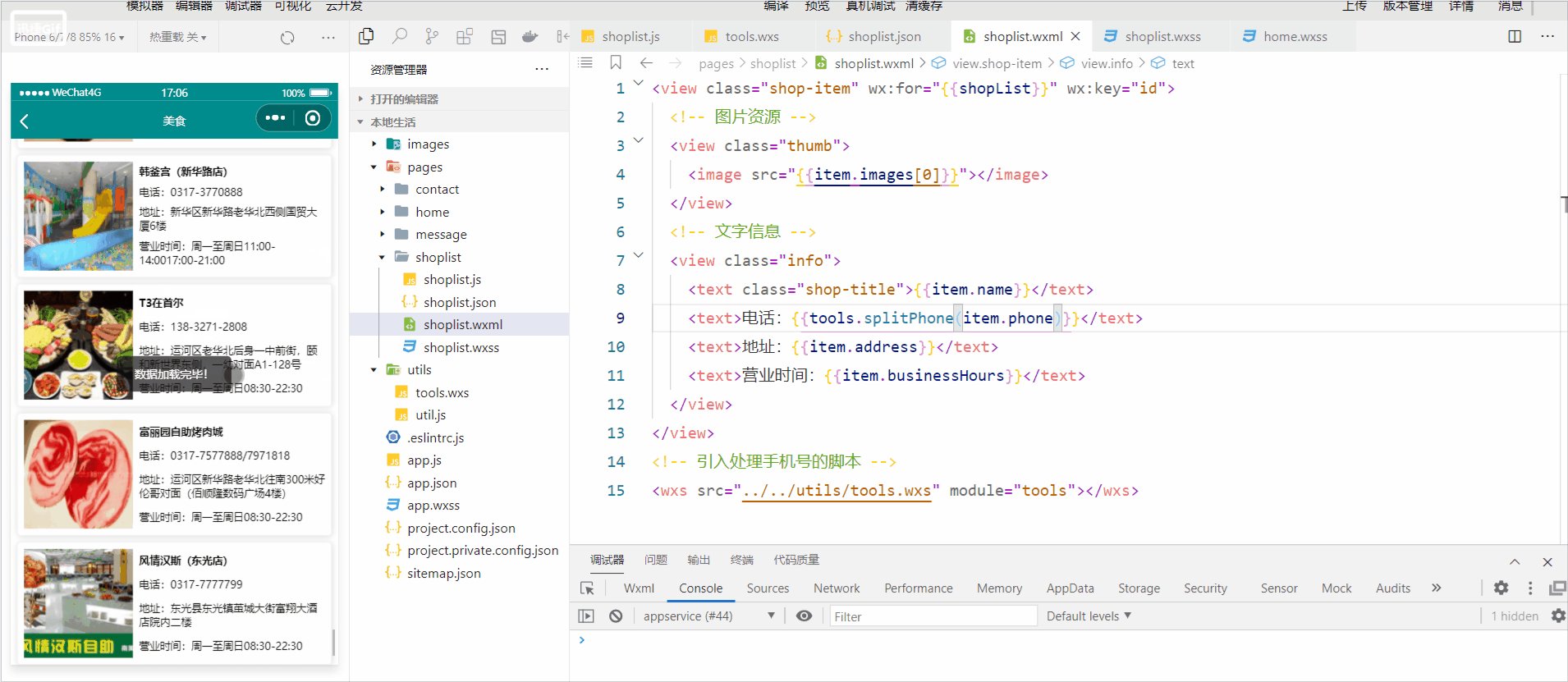
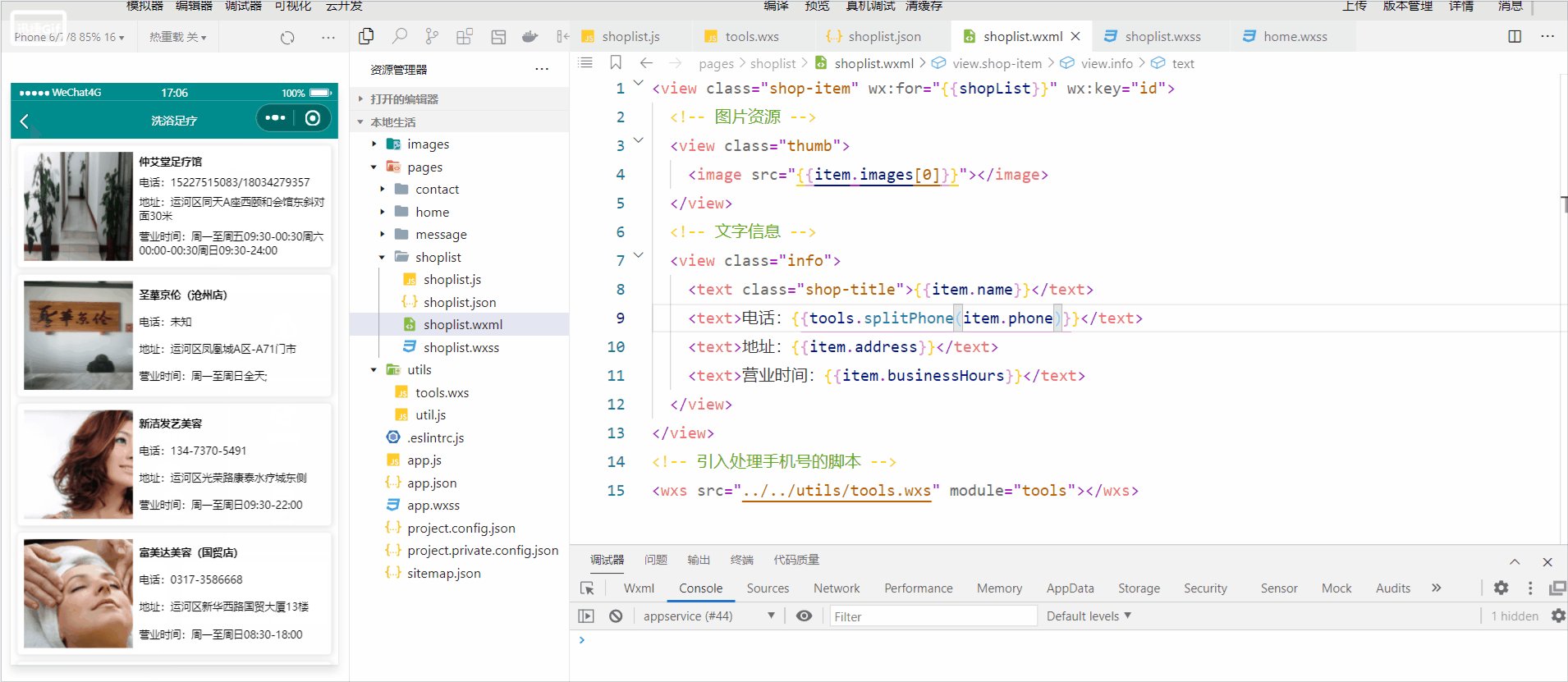
} 最终结果如下:

最终的实现效果
根据上文对项目功能的不断增加,最终这个案例demo所呈现的效果如下:

原文地址:https://blog.csdn.net/qq_53123067/article/details/128891638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50150.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






