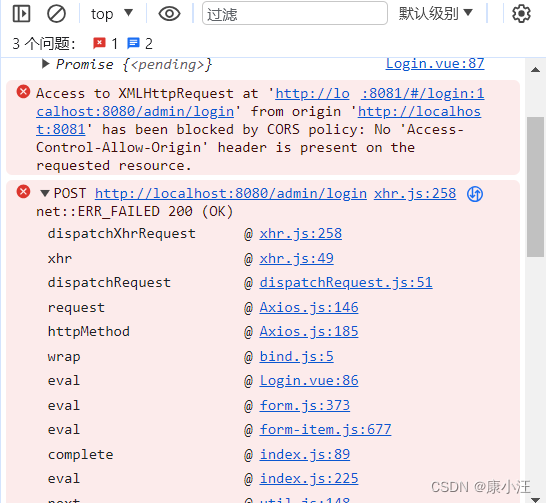
本文介绍: 跨域资源共享,Cross-Origin Resource Sharing,简拼为 CORS,是一种基于 HTTP 头信息的机制,通过允许服务器标识除了它自己以外的资源,从而实现跨域访问。这都是因为浏览器的同源策略,为了保证浏览器安全,防止恶意的网站攻击,浏览器限制了从不同源之间的交互。在不同源的情况下,无法发送Ajax请求,如果请求,浏览器就会报错。这里我的前端跑在8081端口下,后端跑在8080端口上 ,虽然协议和域名都相同,但是端口号不同,这种情况就是跨域问题了,所以前端页面向后端发送请求就报错了。
先说说什么是跨域。
比如:
| 当前页面的URL | 请求的URL | 是否跨域 | 原因 |
| htttp://localhost:8080 | htttps://localhost:8080 | 是 | 协议不同 |
| htttp://localhostll:8080 | htttp://localhost:8080 | 是 | 域名不同 |
| htttp://localhost:8080 | htttp://localhost:8081 | 是 | 端口号不同 |
这都是因为浏览器的同源策略,为了保证浏览器安全,防止恶意的网站攻击,浏览器限制了从不同源之间的交互。在不同源的情况下,无法发送Ajax请求,如果请求,浏览器就会报错。
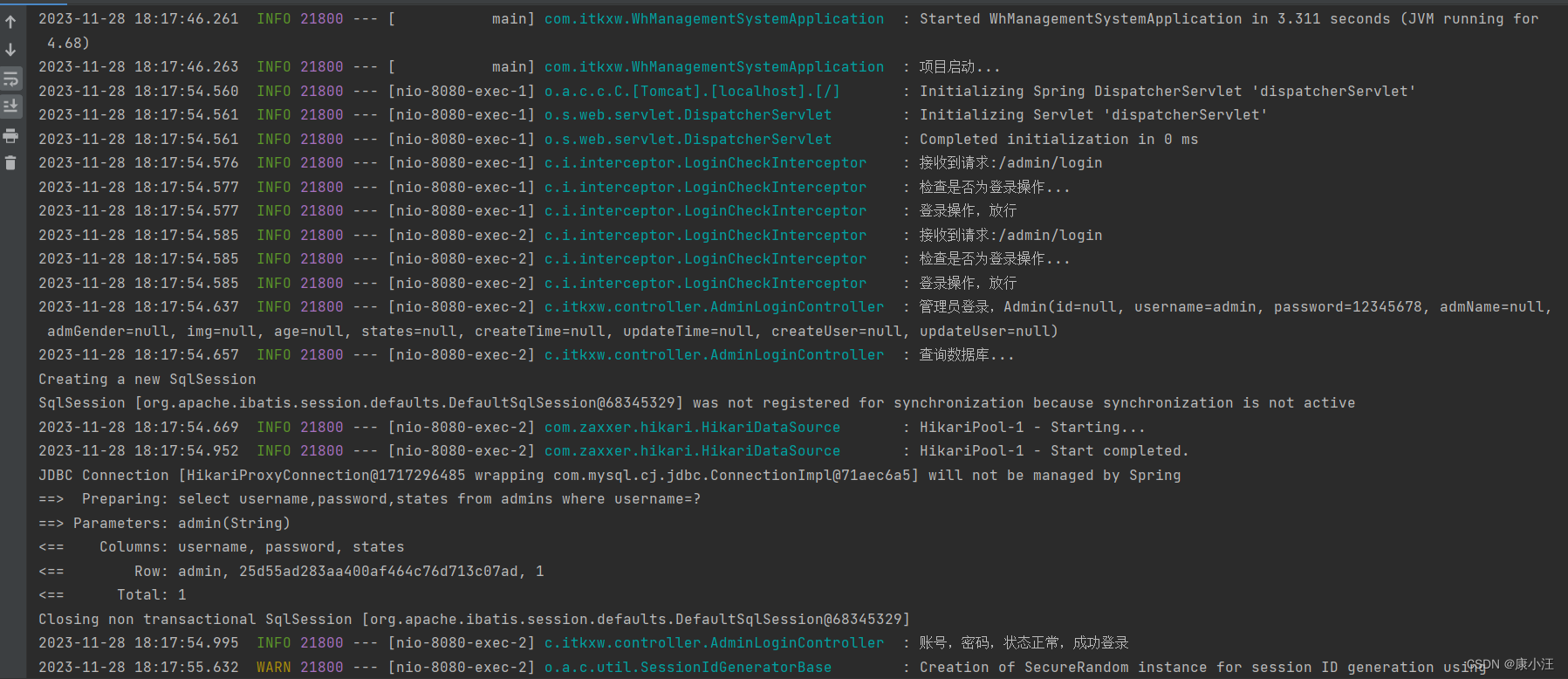
这里我的前端跑在8081端口下,后端跑在8080端口上 ,虽然协议和域名都相同,但是端口号不同,这种情况就是跨域问题了,所以前端页面向后端发送请求就报错了。
这里有三种解决方案,且都是后端的解决方案:




添加注解后,重新启动项目,前端发送请求,后端接收到请求后并成功响应了请求。
第二种:开启跨域资源共享
跨域资源共享,Cross-Origin Resource Sharing,简拼为 CORS,是一种基于 HTTP 头信息的机制,通过允许服务器标识除了它自己以外的资源,从而实现跨域访问。
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration configuration = new CorsConfiguration();
//设置允许的域名
configuration.addAllowedOrigin("*");
//设置原始头信息
configuration.addAllowedHeader("*");
//设置允许所有的请求方法跨域调用
configuration.addAllowedMethod("*");
//创建source对象
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
//添加映射路径
source.registerCorsConfiguration("/**",configuration);
return new CorsFilter(source);
}
}
第三种: 实现WebMvcConfigurer接口,重写addCorsMappings方法
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","DELETE","PUT","POST","HEAD","OPTIONS")
.allowCredentials(true)
.allowedHeaders("*");
}
}
原文地址:https://blog.csdn.net/weixin_52954183/article/details/134673352
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_5039.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






