🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
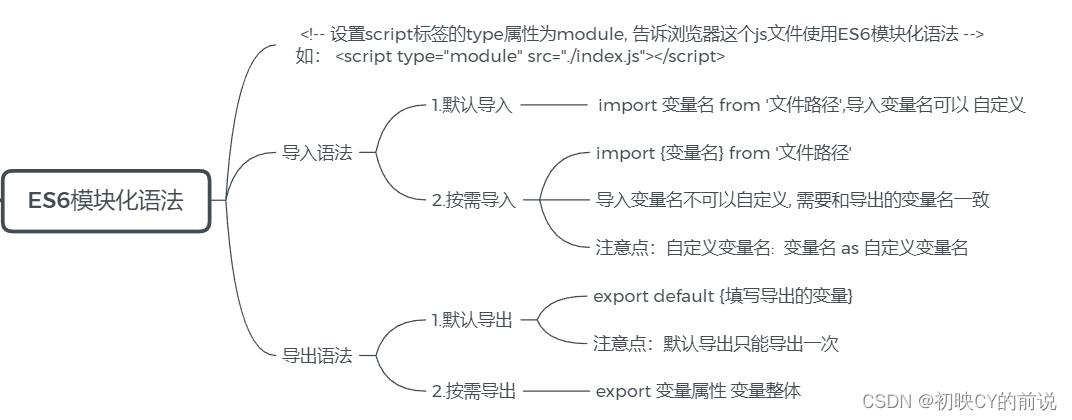
🤘本文核心:ES6模块化语法(默认、按需导入导出的操作)
本文速览:

目录
为什么需要模块化?
因为我们一个文件不是每一个都需要引入使用,这样的话更能节约资源,提高响应速度
前期准备工作:
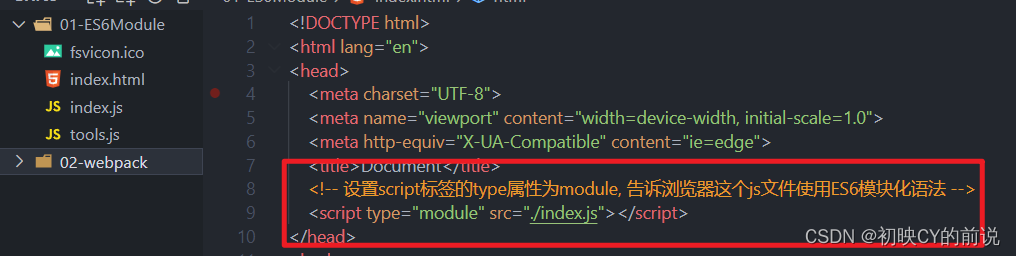
①先在我们的html页面引入script type类型为module与引入我们的js文件
①左侧为我的项目结构 index.js与tool.js两个平级的js文件

一、导出操作
1.默认导出
export default {
需要导出的变量名
}
①在我们的tool.js中写入信息
const name = '张三'
const age = 20
const sex = '男'
const eat = ()=>{
console.log('吃东西')
}
// 注意点: 默认导出只能导出一次
export default {
name,age,eat
}
②我在index.js文件中导入我们从tool.js获取的文件 (后面会讲导入语法)
import info from './tools.js'
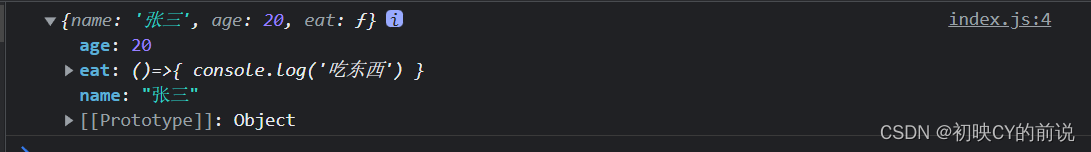
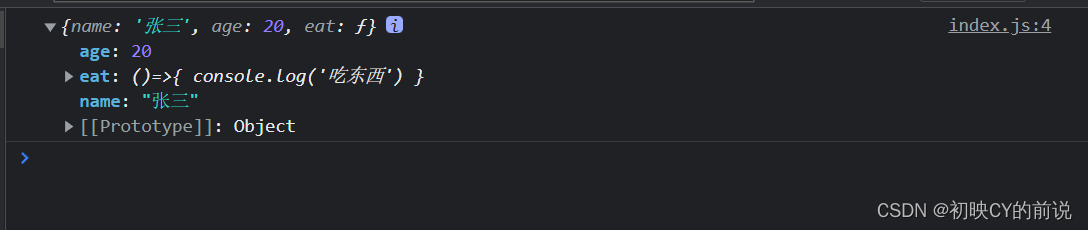
console.log(info)③浏览器控制台查看

2.按需导出
①我们在tool.js文件中写入信息
// 2.按需导出
// 注意点: 可以导出多次,必须遵守下面的规范导出
export const username = 'admin'
export const password = '123456'
export const add =(a,b)=>{
console.log(a+b);
}②我们在index.js文件中引入(后面会讲导入语法)
import { username as uname,password as pwd } from './tools.js';
console.log(uname,pwd);
import{ add as ADD} from './tools.js'
ADD(1,2)③浏览器控制台查看

二、导入操作
1.默认导入
import 变量名 from ‘文件路径’,导入变量名可以 自定义
①在index.js文件中默认导入
import info from './tools.js'
console.log(info);//比如这里我将tool引入的信息叫做info②在tool.js中导出
const name = '张三'
const age = 20
const sex = '男'
const eat = ()=>{
console.log('吃东西')
}
// 1.默认导出
// 注意点: 默认导出只能导出一次
export default {
name,age,eat
}③浏览器控制台可查看

2.按需导入
import {变量名可以as 新的变量名} from ‘文件路径’
①先在index.js文件中写入需要导入的信息(可通过as自定义变量名)
// 2.按需导入 import {变量名} from '文件路径'
// 导入变量名不可以 自定义, 需要和导出的变量名一致,自定义变量名: 变量名 as 自定义变量名
import { username as uname,password as pwd } from './tools.js';
console.log(uname,pwd);
import{ add as ADD} from './tools.js'
ADD(1,2)②在tools.js文件中写入需要导出的信息
按需导出
// 注意点: 可以导出多次,必须遵守下面的规范导出
export const username = 'admin'
export const password = '123456'
export const add =(a,b)=>{
console.log(a+b);
}③浏览器控制台可查看

现在回头看下第一张思维导图,我相信你一定更加掌握~~~
原文地址:https://blog.csdn.net/m0_61118311/article/details/128543912
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_50903.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!