【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
在实际应用中,有一种情况就是,我们需要经常对数据进行图形化显示,这样会比较直观一点。比如经济统计里面的同比、环比显示,pid里面的调参结果显示,传感器数据的实时显示等等,这些内容都是软件开发中很重要的环节。而对c# wpf而言,因为自身有很多开源库的加持,本身用data chart显示特别简单和容易,大家可以好好掌握一下。
本次使用地开源库是OxyPlot库,其他的库也比较类似,大家可以选择自己熟悉的开发库进行学习和使用。
1、安装OxyPlot库
安装OxyPlot库的方法比较简单,直接打开NuGet程序包,选择下载OxPlot.Core即可。下载完毕之后,我们就会在引用节点下面查看到OxyPlot、OxyPlot.Wpf、OxyPlot.Wpf.Shared这三个库。

2、MainWindow类不做修改
关于数据的内容部分,这里借用了MVVM的思想,本身不需要对MainWindow类做任何的修改。这部分就可以直接忽略过去了。
3、设计界面
界面部分的设计,最最重要的就是创建一个PlotView区域,并且将这个区域和MyModel做一个绑定。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:oxy="http://oxyplot.org/wpf"
xmlns:local="clr-namespace:WpfApp"
Title="ChartDemo" Height="400" Width="500">
<Window.DataContext>
<local:PlotViewModel/>
</Window.DataContext>
<Grid>
<oxy:PlotView Model="{Binding MyModel}"/>
</Grid>
</Window>4、创建PlotViewModel.cs文件
细心的同学可能发现,在xaml文件中也出现了PlotViewModel的身影,这就是它将来需要bind的class。在PlotViewModel当中会有一个PlotModel的变量,就是MyModel。我们在PlotView上面生成的任何图像都是用MyModel来生成的。
当然,这里的内容不太多,目前为止我们显示的内容还只是一个正弦曲线和一个余弦曲线。因为它本身也是作为一个抛砖引玉的目的存在的。大家如果后续需要掌握更多的显示方法,可以参考OxyPlot的官网,寻找更多的demo code。
using System;
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Series;
namespace WpfApp
{
public class PlotViewModel
{
public PlotModel MyModel { get; private set; }
public PlotViewModel()
{
this.MyModel = new PlotModel { Title = "Sin/Cos Graph" };
MyModel.Series.Add(new FunctionSeries(Math.Cos, -10, 10, 0.1, "cos(x)"));
MyModel.Series.Add(new FunctionSeries(Math.Sin, -10, 10, 0.1, "sin(x)"));
}
}
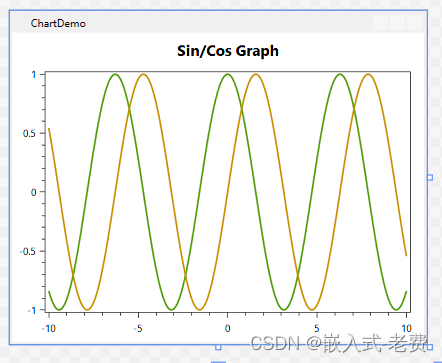
}5、显示和测试
所有一切都准备好了之后,就可以开始显示了。编译无误之后,直接单击启动。不出意外的话,我们应该可以看到如下所示的画面,这基本代表我们已经可以把OxyPlot正常用起来了。当然大家如果本身不喜欢使用库,用canvas直接画图的话,这也是可以的。只要是效果做出来,达到自己的设计目的和使用要求就可以了,不必拘泥于形式。

原文地址:https://blog.csdn.net/feixiaoxing/article/details/134798735
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51157.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






