本文介绍: 在国内的项目研发过程中,使用vue框架的项目占比很大,同样延伸出了很多非常优秀的UI组件库,比如element-plus、ant-design等;优势:资源较少,快速开发,丰富的API,阅读性、性能优化更好等等。
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结
在国内的项目研发过程中,使用vue框架的项目占比很大,同样延伸出了很多非常优秀的UI组件库,比如element-plus、ant-design等;优势:资源较少,快速开发,丰富的API,阅读性、性能优化更好等等。
开发流程准备
- 创建基础的vite脚手架
npm i -g pnpm // 先安装pnpm第三方依赖包管理工具(npm/cnpm/yarn/pnpm之间的区别自行百度)
pnpm create vite
如下方图片: 
-
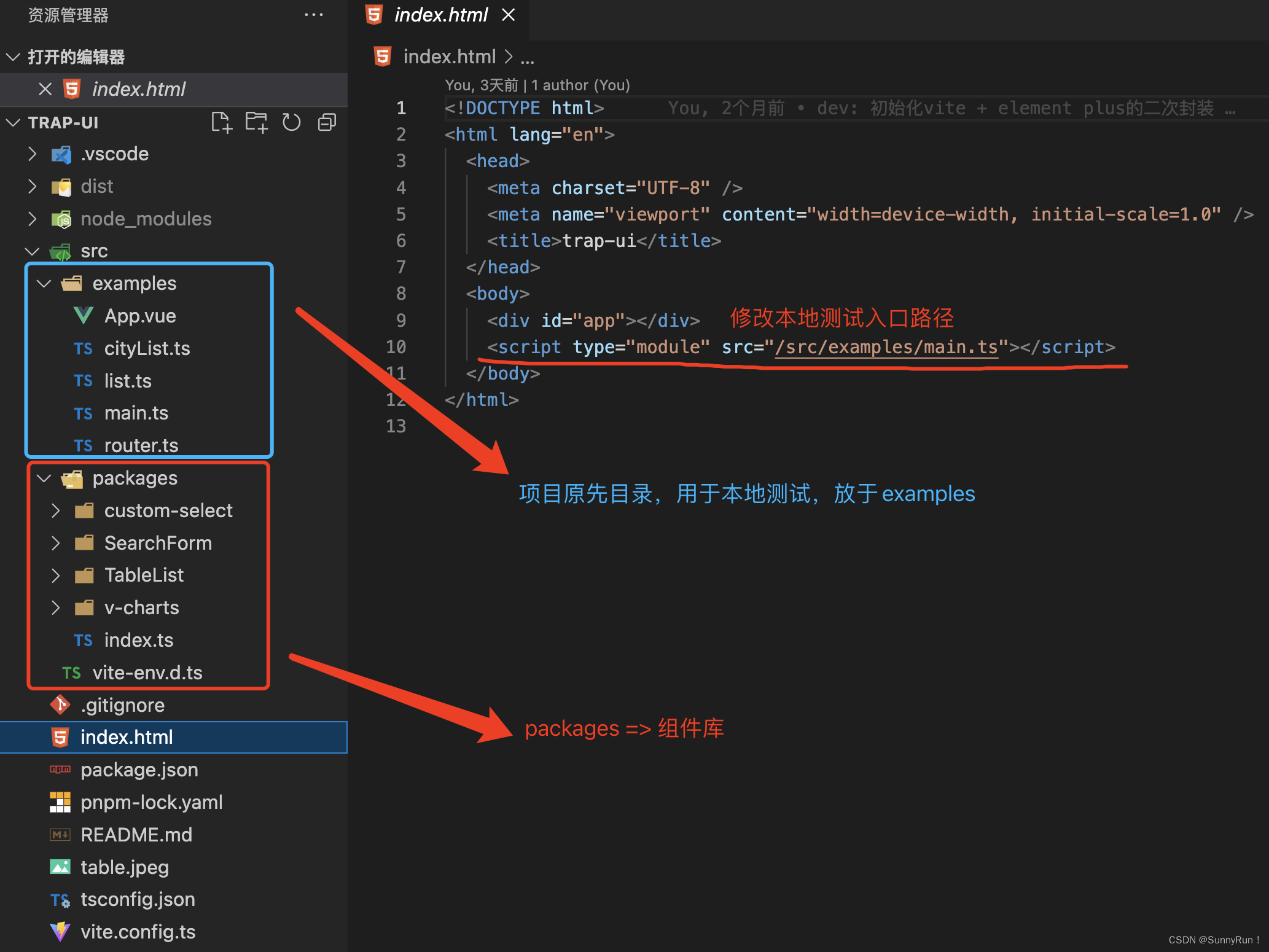
将vite-project项目-目录结构进行基础修改:

-
在packages文件下导出并注册所涉及的组件
import vCharts from './v-charts/v-charts.vue'
import TableList from './TableList/TableList.vue'
import SearchForm from './SearchForm/SearchForm.vue'
import CustomSelect from './custom-select/index.vue'
export * from './v-charts/useCharts';
const components = [SearchForm, TableList, vCharts, CustomSelect]
const install = function (Vue: any) {
components.forEach((app) => {
Vue.component(app.name, app);
});
};
export default install;
- 修改vite.config.ts
import { resolve } from "path";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import libCss from 'vite-plugin-libcss';
export default defineConfig({
plugins: [vue(), libCss()],
resolve: {
alias: {
'@': resolve(__dirname, './src')
},
},
build: {
outDir: "dist",
target: "es2015",
lib: {
name: "TrapUI", // 名称
entry: resolve(__dirname, "src/packages/index.ts"), // 打包文件入口
fileName: (format) => `trap-ui.${format}.js`, // 打包文件的名字
},
chunkSizeWarningLimit: 2000,
rollupOptions: {
external: ["vue", "axios", "echarts", '@popperjs/core', 'vue-router', "element-plus"],
output: {
exports: 'named',
globals: {
vue: "Vue",
axios: 'axios',
echarts: 'echarts',
'vue-router': 'vueRouter',
"element-plus": "ElementPlus",
'@popperjs/core': '@popperjs/core',
},
},
},
},
});
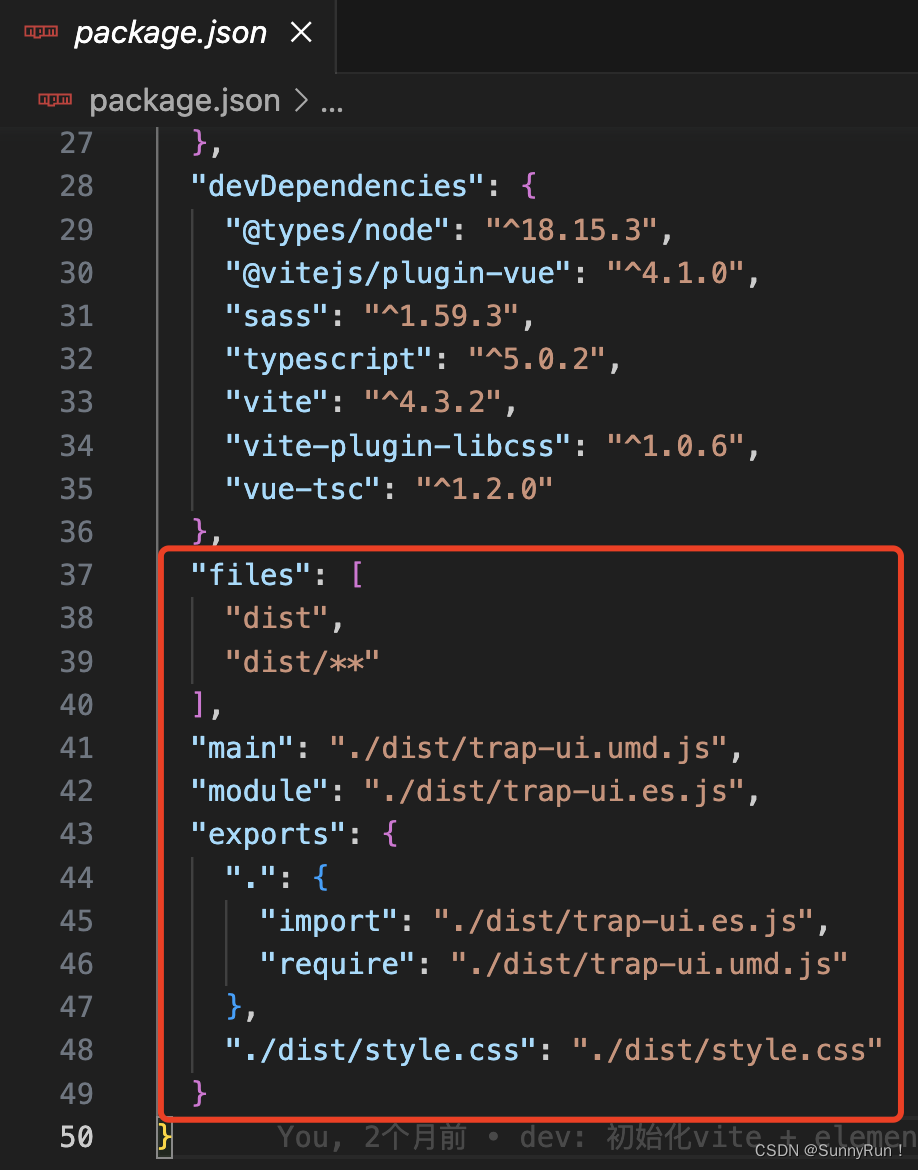
- 修改package.json文件

- 执行构建npm run build命令将打包产物发布至npm上
- 将本地镜像切换至npm或者公司私服上
- 执行npm login
- 执行npm publish 每次发布版本号不同
在npm上发布后,淘宝镜像有延迟同步当前版本,需要打开淘宝镜像进行版本update就可以正常使用了 https://npmmirror.com/
原文地址:https://blog.csdn.net/weixin_43624724/article/details/130433793
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_51301.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









