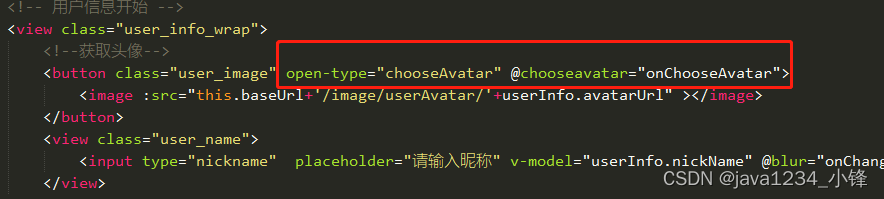
本文介绍: button上加下 open-type=”chooseAvatar”
锋哥原创的uniapp微信小程序投票系统实战:
/**
* 更新用户昵称
* @param wxUserInfo
* @param token
* @return
*/
@RequestMapping("/updateNickName")
public R updateNickName(@RequestBody WxUserInfo wxUserInfo,@RequestHeader String token){
if(StringUtil.isNotEmpty(wxUserInfo.getNickName())) {
Claims claims = JwtUtils.validateJWT(token).getClaims();
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid", claims.getId()).set("nick_name", wxUserInfo.getNickName()));
}
return R.ok();
}前端修改用户昵称:
<input type="nickname" placeholder="请输入昵称" v-model="userInfo.nickName" @blur="onChangeNickName"/>onChangeNickName:async function(e){
console.log(e.detail.value);
let nickName=e.detail.value;
if(!isEmpty(nickName)){
const result=await requestUtil({url:"/user/updateNickName",data:{nickName:nickName},method:"post"});
}
}export const isEmpty=(str)=>{
if(str === '' || str.trim().length === 0 ){
return true
}else{
return false;
}
}头像上传 后端:
定义上传路径:
userImagesFilePath: D://uniapp/userImgs/@Value("${userImagesFilePath}")
private String userImagesFilePath;/**
* 上传用户头像图片
* @param userImage
* @return
* @throws Exception
*/
@RequestMapping("/uploadUserImage")
public Map<String,Object> uploadUserImage(MultipartFile userImage, @RequestHeader String token)throws Exception{
System.out.println("filename:"+userImage.getName());
Map<String,Object> resultMap=new HashMap<>();
if(!userImage.isEmpty()){
// 获取文件名
String originalFilename = userImage.getOriginalFilename();
String suffixName=originalFilename.substring(originalFilename.lastIndexOf("."));
String newFileName= DateUtil.getCurrentDateStr()+suffixName;
FileUtils.copyInputStreamToFile(userImage.getInputStream(),new File(userImagesFilePath+newFileName));
resultMap.put("code",0);
resultMap.put("msg","上传成功");
resultMap.put("userImageFileName",newFileName);
// 更新到数据库
UpdateWrapper<WxUserInfo> updateWrapper=new UpdateWrapper<>();
Claims claims = JwtUtils.validateJWT(token).getClaims();
updateWrapper
.eq("openid",claims.getId())
.set("avatar_url",newFileName);
wxUserInfoService.update(new UpdateWrapper<WxUserInfo>().eq("openid",claims.getId()).set("avatar_url",newFileName));
}
return resultMap;
}前端头像实现:
button上加下 open-type=”chooseAvatar”

onChooseAvatar:function(e){
console.log(e.detail.avatarUrl)
uni.uploadFile({
header:{token:uni.getStorageSync("token")},
url:getBaseUrl()+"/user/uploadUserImage",
filePath:e.detail.avatarUrl,
name:"userImage",
success: (res) => {
let result=JSON.parse(res.data);
if(result.code==0){
this.userInfo.avatarUrl=result.userImageFileName;
}
}
})
},原文地址:https://blog.csdn.net/caoli201314/article/details/135463098
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_53382.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






