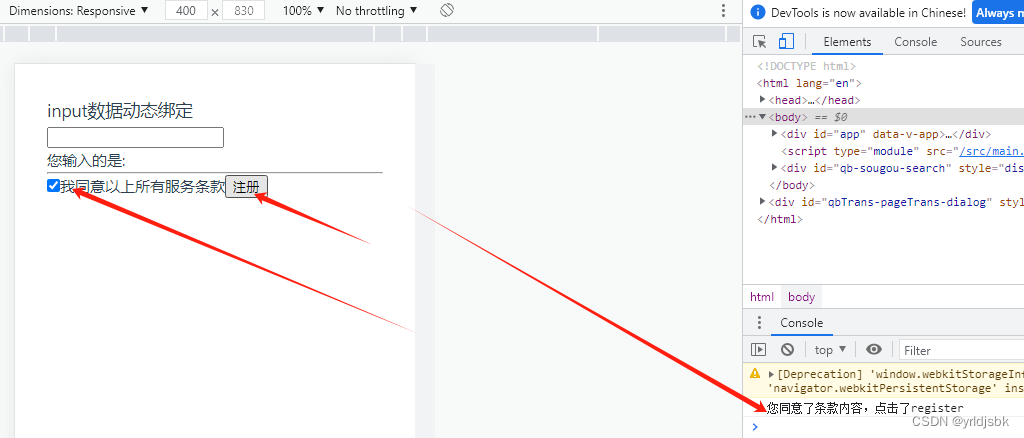
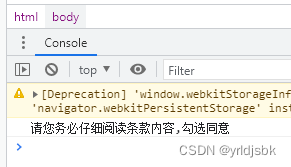
本文介绍: 今天为大家 展示的内容是,前端开发常见的,form表单里面的,一些输入数据的元素,动态绑定数据的案例。vue提供的这种指令,很惬意,可以极大的提升前端开发人员的工作效率。如图,用户勾选了之后,点击注册按钮,打印在控制台的信息。如图所示,第一个部分内容,是input数据动态绑定的内容。这个截图,是用户没有勾选checkbox的时候,默认状态 是false,点击注册按钮,进入了else代码块内。第一张图是,如果用户勾选了,“我同意所有条款内容”切点击了注册按钮,触发了register的情况。
vue前端开发自学demo-input标签数据双向绑定!今天为大家 展示的内容是,前端开发常见的,form表单里面的,一些输入数据的元素,动态绑定数据的案例。比如input,以及checkbox的状态绑定案例。
首先,老规矩,贴代码。
<template>
<h3>input数据动态绑定</h3>
<input type="input" v-model="message"/>
<p>您输入的是:{{ message }}</p>
<hr>
<form action="#">
<input type="checkbox" id="term" v-model="checked" />
<label for="term" >我同意以上所有服务条款</label>
<button @click="register">注册</button>
</form>
</template>
<script>
export default{
data(){
return{
message:"",
checked:false
}
},
methods:{
register(){
if(this.checked){
console.log('您同意了条款内容,点击了register');
}else{
console.log("请您务必仔细阅读条款内容,勾选同意");
}
}
}
}
</script>如图所示,第一个部分内容,是input数据动态绑定的内容。第二个部分代码是checkbox的动态绑定,可以实时的跟踪到chexkBox的选中与否。
下面是展示的效果截图。第一张图是,如果用户勾选了,“我同意所有条款内容”切点击了注册按钮,触发了register的情况

如图,用户勾选了之后,点击注册按钮,打印在控制台的信息。就是我们提前做了checkbox状态的判定了。true(勾选后,就是ture)(默认状态是false)

这个截图,是用户没有勾选checkbox的时候,默认状态 是false,点击注册按钮,进入了else代码块内。执行了控制台打印信息。
vue提供的这种指令【v-model】,很惬意,可以极大的提升前端开发人员的工作效率。难怪它一上市,就受到了业界的喜欢和青睐。名副其实的“为大众着想”!后续还会持续更新其他的vue自学内容。欢迎大家留言互动。
原文地址:https://blog.csdn.net/yrldjsbk/article/details/135506939
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_54807.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








