如果你是 GitHub 的新手,或者主要使用私有 GitHub 存储库,那么你很可能还没有 GitHub 个人资料。
GitHub 个人资料有助于为访问您的个人资料的人提供基本信息。拥有一个制作精良的个人资料甚至可以帮助你脱颖而出,尤其是当你开始为开源项目做出贡献并且人们开始注意到你时。
在本文中,我将展示如何创建自己的 GitHub 配置文件。我还将分享从哪里获得个人资料的灵感。最后,我将分享资源和技巧,以帮助您创建一个很棒的 GitHub 个人资料!
创建 GitHub 个人资料
在开始自定义 GitHub 个人资料之前,首先需要创建一个。
这是 GitHub 提供的有关如何设置个人资料的简短指南。
但您需要做的就是:
- 创建一个与您的 GitHub 用户名相同的新存储库。
- 将
README.md文件添加到新存储库。
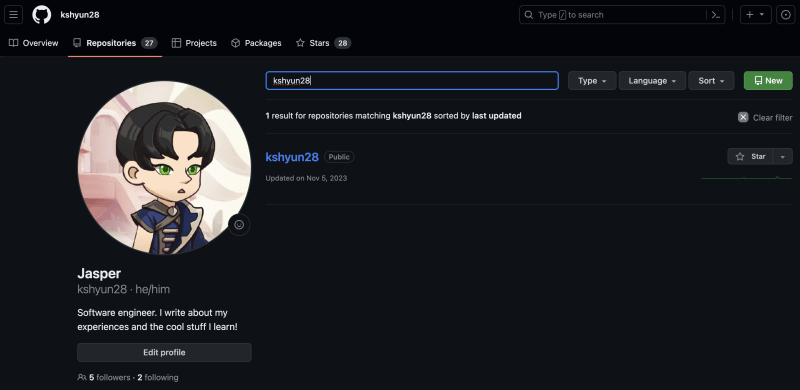
例如,GitHub 用户名是 kshyun28。要创建我的配置文件,我需要创建一个名为 kshyun28 的存储库,然后添加一个文件。README.md
设置完 repository 和 README.md 后,访问 https://github.com/YOUR-USERNAME 的 GitHub 个人资料,验证您的个人资料是否可见。
自定义 GitHub 个人资料
现在您已经有了 GitHub 个人资料,是时候发挥创意了!
这里的关键是让你的个性显示在你的个人资料上。您的 GitHub 个人资料不必像 LinkedIn 那样过于正式。
我还建议从简单开始。这有助于启动并运行 GitHub 配置文件。当您以后有新想法时,您可以随时改进您的个人资料。
GitHub 风格的 Markdown、格式设置和 HTML
要自定义 GitHub 配置文件,您将使用 GitHub Flavored Markdown。如果你以前写过 Markdown 内容,格式化对你来说应该很容易。README.md
如果这是你第一次用 markdown 编写,你可以转到 GitHub 的文档来熟悉可用的格式设置选项。
您还可以将 HTML 用于配置文件的其他格式选项。
我发现以下 HTML 标签很有用:
- 不间断空格:
nbsp; - DIV 中心对齐:
<div align="center"> </div>
您可以使用大多数 HTML 标记,但 GitHub Flavored Markdown 会过滤掉以下 HTML 标记:
<title><textarea><style><xmp><iframe><noembed><noframes><script><plaintext>
💡 :要了解更多信息,这里是与 HTML 块相关的 GitHub 风格 Markdown 规范。
寻找灵感
为了帮助您入门,我建议您查看其他很棒的 GitHub 个人资料以获取想法。你可以去 awesome-github-profile-readme 看看。
由于配置文件是开源的,因此您可以将一些好主意用于您的出色配置文件!
添加徽章
要将徽章添加到您的个人资料中,您可以查看 markdown-badges。该存储库有多种徽章可供选择,从编程语言到 Netflix 等流媒体平台。
如果您找不到要查找的内容或想要创建自定义徽章,可以转到 shields.io,这是 markdown-badges 使用的。
下面是一个示例
添加图标
为了在您的个人资料中添加一个或部分,我建议使用 skillstech 或 stack 提供漂亮图标的技能图标。
如果您的图标不受支持,您可以转到 simpleicons,其中包含 2900 多个流行品牌的 SVG 图标。
下面是一个示例
使用表情符号
在 GitHub Flavored Markdown 中,您可以使用表情符号。要查看支持的表情符号的完整列表,您可以转到此表情符号备忘单。
如果您想自己获取支持的表情符号列表,可以使用 GitHub 的 Emoji API。
在浏览器打开 https://api.github.com/emojis 应该显示所有支持的表情符号的 JSON 响应。
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
"1st_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f947.png?v8",
"2nd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f948.png?v8",
"3rd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f949.png?v8",
"8ball": "https://github.githubassets.com/images/icons/emoji/unicode/1f3b1.png?v8",
...这是在个人资料中使用表情符号的示例。
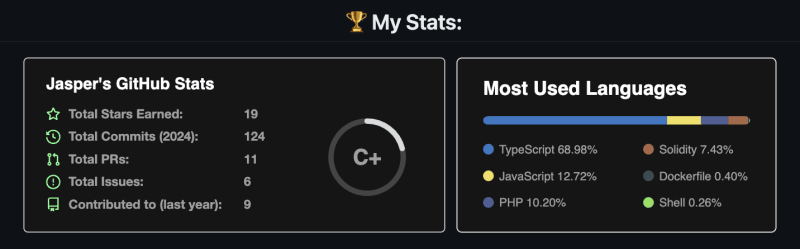
添加 GitHub 统计信息
要为您的 GitHub 活动添加卡片和统计信息,我建议使用 github-readme-stats。您可以使用不同的布局和主题自定义您的统计卡。
下面一些示例
添加引言
在您的个人资料中添加随机引言可以为访问者增添一丝美感。我发现github-readme-quotes对于做到这一点很有用。
这是我个人资料上的样子。我个人喜欢添加引言,为我的个人资料访问者提供一些价值。
提高可访问性
自定义您的个人资料时,请确保尽可能多的人可以查看它。不是每个人都可以查看或加载图像。
提高个人资料可访问性的一种方法是向图像添加 alt text 描述性。
<!-- Markdown Image -->

<!-- HTML Image Tag -->
<img alt="Image Alt Text" src="image-source" />然后,要测试个人资料的可访问性,您可以尝试在网络浏览器上禁用图像加载。这是有关如何禁用 Google Chrome 图像加载的指南。
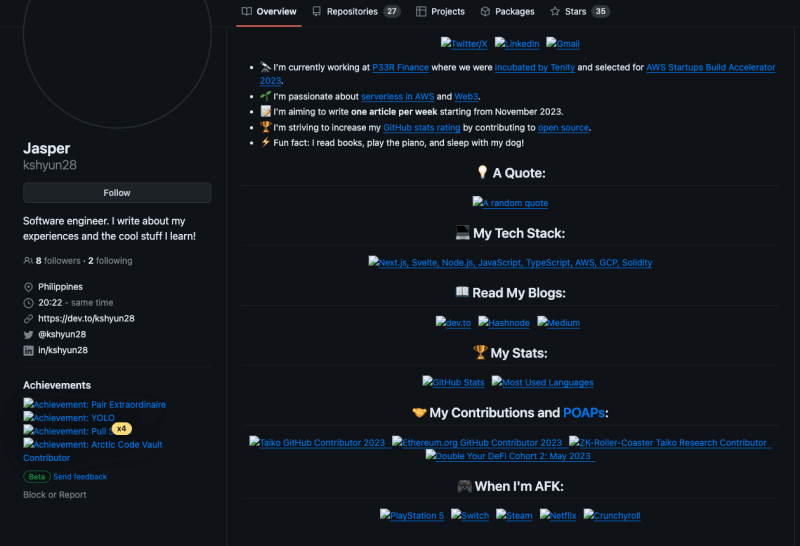
这是我的个人资料在 Google Chrome 上禁用图像加载时的样子。
更多想法
为了在您的个人资料中添加更多信息图表,我建议查看指标。这是 GitHub 上与 github-profile 主题一起加星号最多的存储库之一,所以我不能将其排除在外。
然后我找到了这个漂亮的资源 beautify-github-profile,您可以在其中找到更多自定义个人资料的方法。
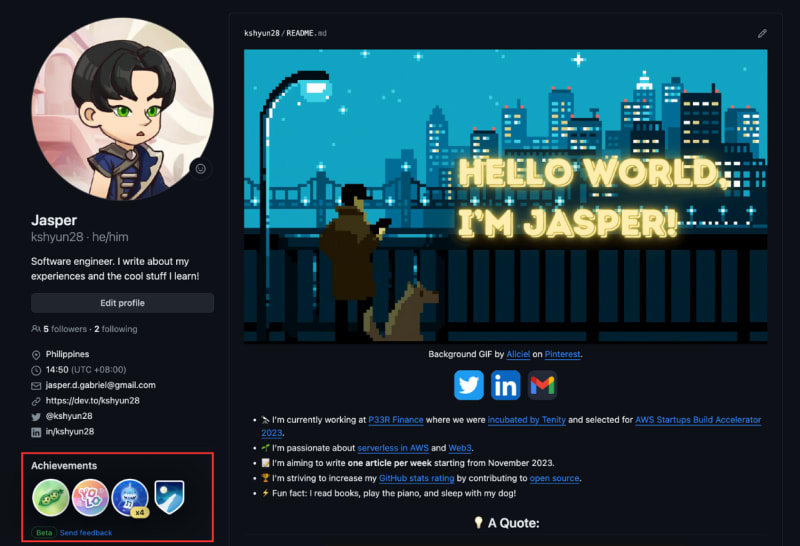
GitHub 个人资料成就
虽然这与自定义您的 GitHub 个人资料无关,但我觉得有必要包含它。README.md
如果你转到你的 GitHub 个人资料,你会注意到左侧边栏上有一个部分。Achievements
这些成就的收集起来很有趣,可以改善你的整体 GitHub 个人资料。
若要详细了解可用的成就以及如何获取这些成就,请查看 GitHub 个人资料成就列表。
结论
回顾一下,我们演练了如何创建 GitHub 个人资料。然后,我展示了如何使用 GitHub Flavored Markdown 和 HTML 格式化您的个人资料。之后,我分享了您可以从哪里获得自己的个人资料的灵感。最后,我提供了有关如何自定义个人资料的提示和资源。
我希望这可以帮助您制作出色的 GitHub 个人资料。我很想看看你能想出什么!
原文地址:https://blog.csdn.net/yugongpeng/article/details/135496841
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_57168.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!