本文介绍: 6.当遇到日期选择器得到的数据为昨日时,应该加入 value-format=”yyyy-MM-dd”即可避免这个问题。2.在app.vue中引入ElementView中的内容。12.使用nginx发布网页,把内容放到html中。3.表格控件,当页大小发生变化,当当前页发生变化。然后在app.vue中添加router-view。13.查找系统中哪个进程占用了80端口。5.将form表单中的数据打印出来。7.vue中安装axios。8.使用插槽构建三元表达式。14.更改nginx端口号。10.侧边栏路由管理。
1.安装

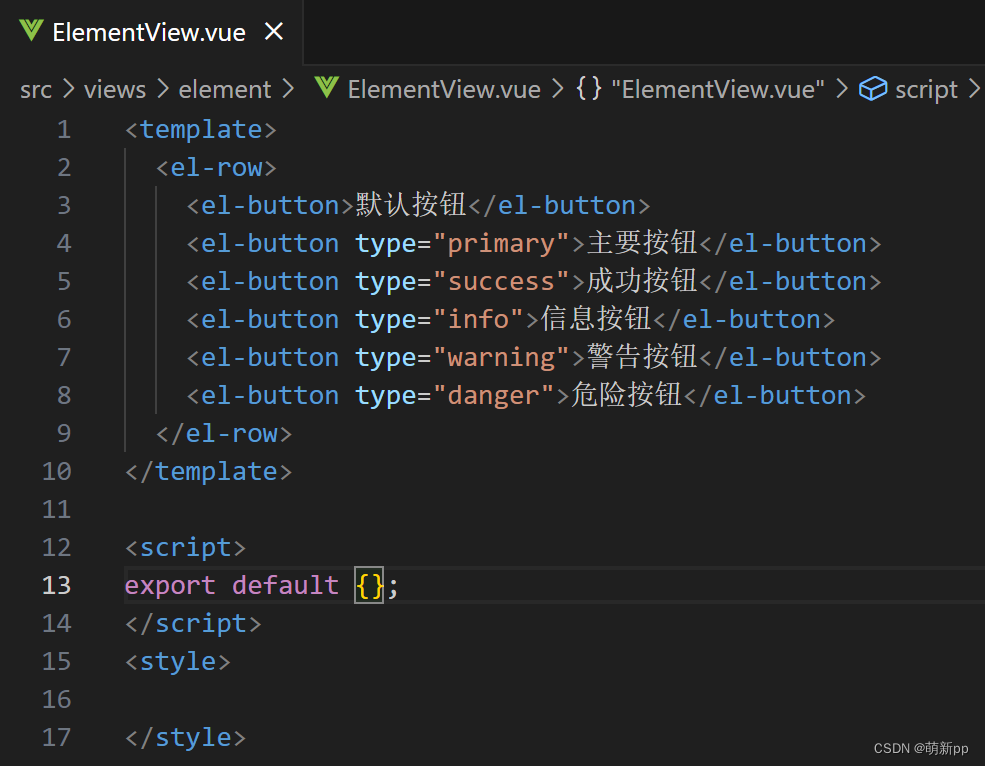
2.在app.vue中引入ElementView中的内容


3.表格控件,当页大小发生变化,当当前页发生变化

4.对话框组件

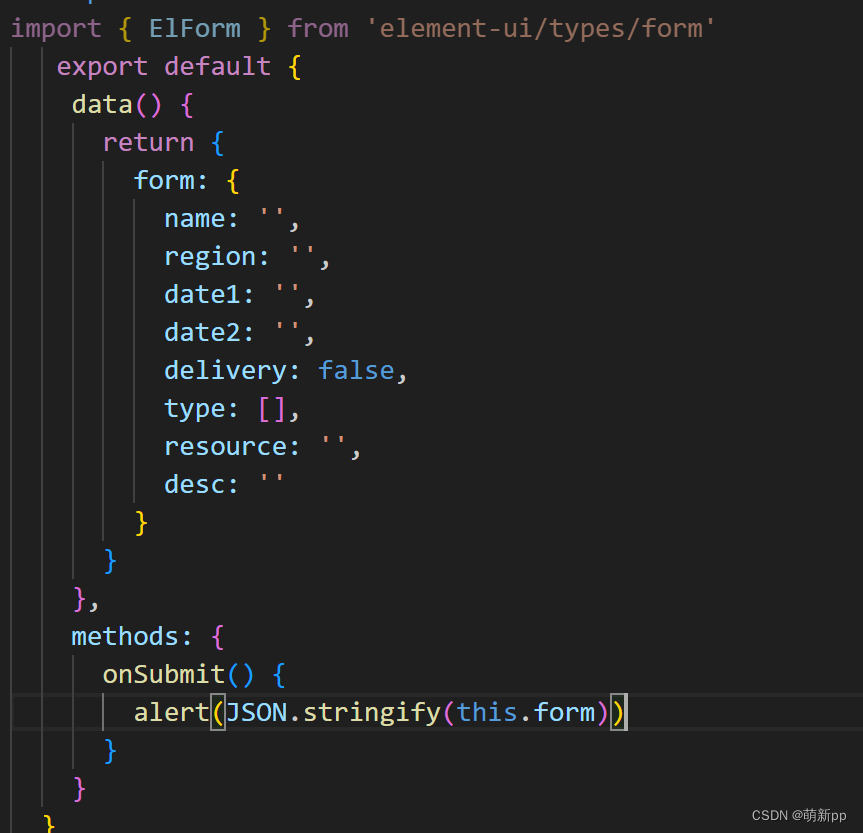
5.将form表单中的数据打印出来

6.当遇到日期选择器得到的数据为昨日时,应该加入 value-format=”yyyy-MM-dd”即可避免这个问题

7.vue中安装axios


8.使用插槽构建三元表达式

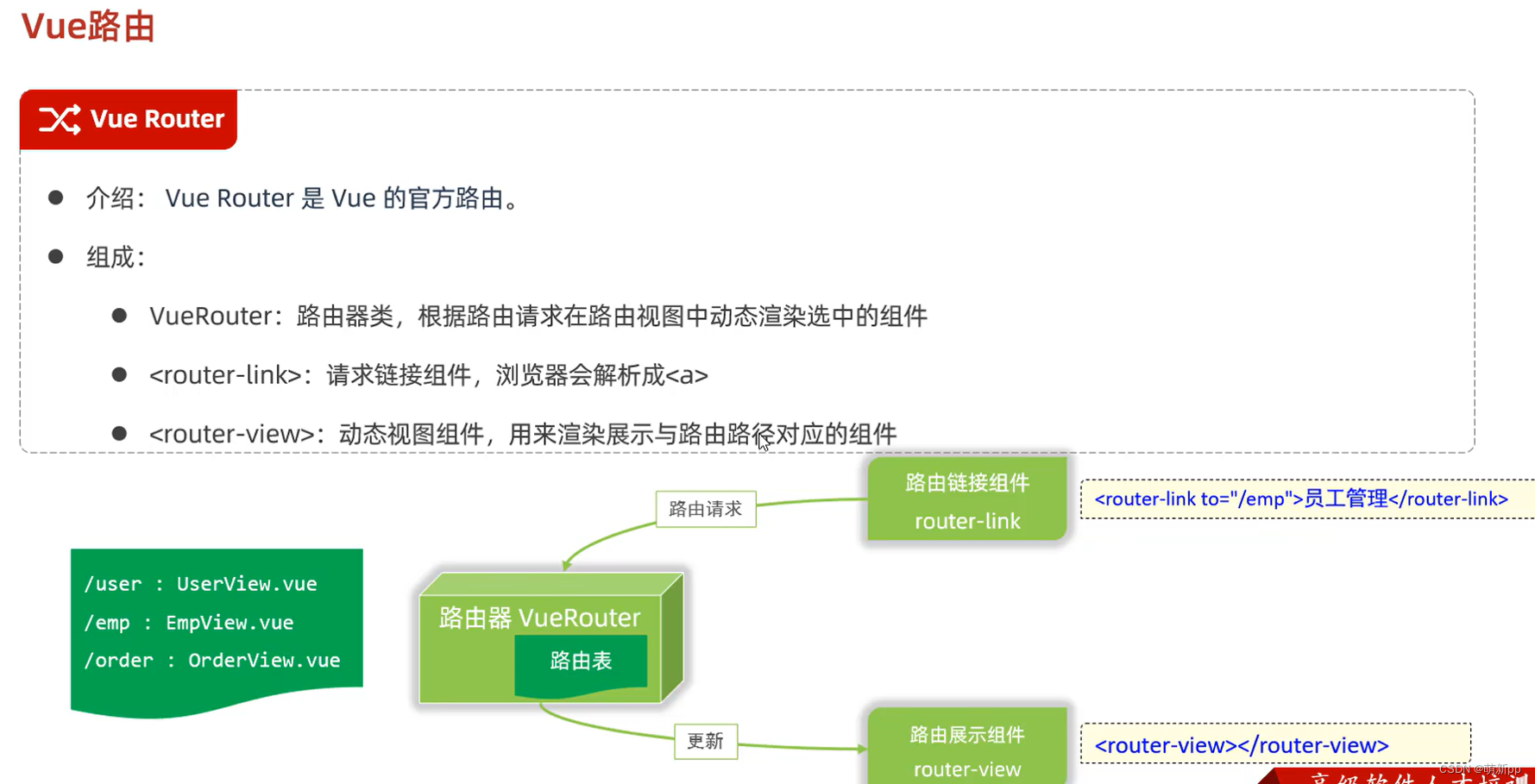
9.vue路由

10.侧边栏路由管理

然后在app.vue中添加router-view

11.最下面的页面重定向

12.使用nginx发布网页,把内容放到html中

13.查找系统中哪个进程占用了80端口

14.更改nginx端口号

原文地址:https://blog.csdn.net/MMddhh_/article/details/135617426
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_57348.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








