本文介绍: 本文深入研究了CSS3中背景与渐变的强大特性,旨在为前端开发者提供全面的指南。我们将探讨基础概念、高级技巧和实际应用,带你踏入一个充满创意和表现力的设计世界。
css3背景与渐变
前言
在现代网页设计中,背景与渐变是塑造用户体验和品牌形象的关键元素。这不仅仅是技术层面的问题,更是一门艺术。通过本文,我们将揭示CSS3的神奇之处,帮助你释放创意,打破设计的局限,让你的网页焕发生机。
背景颜色background-color基础知识
- background-color属性表示背景颜色
- 背景颜色可以用十六进制、rgb()、rgba()表示法表示
- padding区域是有背景颜色的
背景图片background-image基础知识
- background-image属性用来设置背景图片,图片路径要写到url()圆括号中,可以是相对路径,也可以是http://开头的绝对路径
- 如果样式表是外链的,那么要书写从CSS出发到图片的路径而不是从html出发
背景图片的重复模式

背景尺寸background-size
- background-size属性用来设置背景图片的尺寸,兼容到IE9
background-size:100px 200px; (宽度 高度)
- 值也可以用百分数来设置,表示为盒子宽、高的百分之多少
- 需要等比例设置的值,写auto
contain和cover是两个特殊的background-size的值
- contain表示将背景图片智能改变尺寸以容纳到盒子里
- cover表示将背景图片智能改变尺寸以撑满盒子
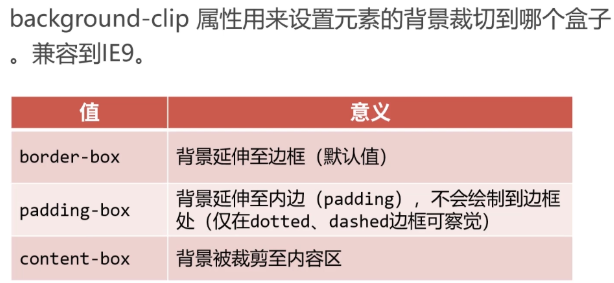
背景裁切 background-clip

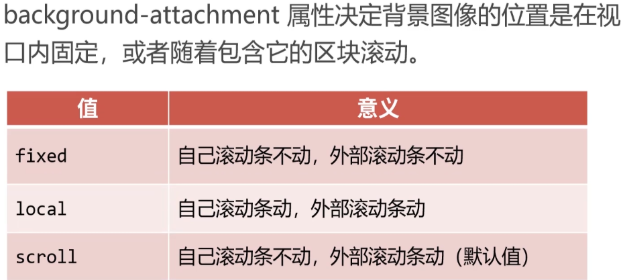
背景固定 background-attachment

背景图片位置 background-position
background-position属性可以设置背景图片出现在盒子的什么位置
background-position:100px 200px;
可以用top、bottom、center、left、right描述图片出现的位置
css精灵
- CSS精灵: 将多个小图标合并制作到一张图片上,使用,这样的技术background-position属性单独显示其中一个叫做CSS精灵技术,也叫作CSS雪碧图
- CSS精灵可以减少HTTP请求数,加快网页显示速度。缺点也很明显:不方便测量、后期改动麻烦
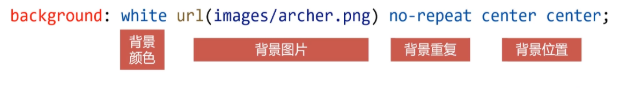
background综合属性
一些常用的背景相关小属性,可以合写到一条background属性中

渐变背景
线型渐变 linear-gradient()
盒子的background-image属性可以用linear-gradient()形式创建线性渐变背景
background-image: linear-gradient(to right,blue,red);
// to right 渐变的方向
// blue 开始颜色
// red 结束颜色
渐变方向也可以写成度数
background-image: linear-gradient(45deg,blue,red);
// deg 表示度数
可以有多个颜色值,并且可以用百分数定义它们出现的位置
background-image: linear-gradient(to bottom,blue,yellow 20%,red);
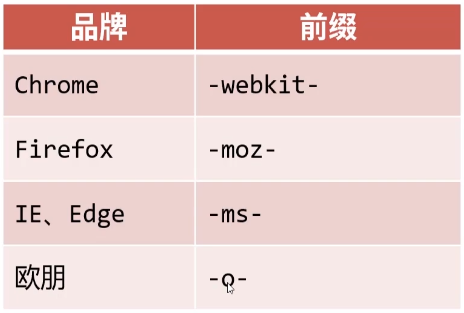
浏览器私有前缀
不同浏览器有不同的私有前缀,用来对试验性质的css属性加以标识

径向渐变 radial-gradient()
盒子的background-image属性可以用radial-gradient()形式创建径向渐变背景
background-image: radial-gradient(50% 50%,red,blue);
//50% 50% 代表圆心坐标
结语
通过深入了解CSS3背景与渐变,你将能够为你的网页注入更多创意和个性。这不仅仅是技术的提升,更是对设计艺术的追求。让我们一同探索这个充满可能性的世界,用背景与渐变创造出独一无二的网页体验。
原文地址:https://blog.csdn.net/m0_68390957/article/details/135498655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_57940.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。