本文介绍: 在使用 Ant Design Vue 的 Modal.confirm 确认框时,出现了点击取消和确定后 Modal.confirm 确认框无法关闭的问题。
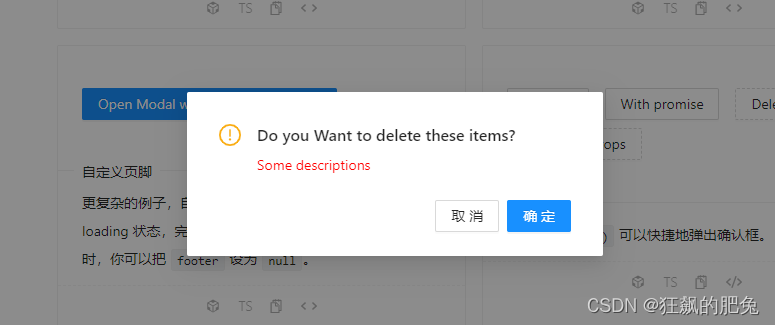
一、问题
在使用 Ant Design Vue 的 Modal.confirm 确认框时,出现了点击取消和确定后 Modal.confirm 确认框无法关闭的问题

二、代码
代码完全是 copy 的官网的代码,但是 copy 到本地后就会出现上述问题
<template>
<a-button @click="showConfirm">Confirm</a-button>
</template>
<script lang="ts">
import { ExclamationCircleOutlined } from '@ant-design/icons-vue';
import { createVNode, defineComponent } from 'vue';
import { Modal } from 'ant-design-vue';
export default defineComponent({
setup() {
const showConfirm = () => {
Modal.confirm({
title: 'Do you Want to delete these items?',
icon: createVNode(ExclamationCircleOutlined),
content: createVNode('div', { style: 'color:red;' }, 'Some descriptions'),
onOk() {
console.log('OK');
},
onCancel() {
console.log('Cancel');
},
class: 'test',
});
};
return {
showConfirm,
};
},
});
</script>
三、解决方案
出现该问题的原因是因为:vue更新到 3.4.x 版本之后,某些 API 和 Ant Design Vue 不兼容
本人之前使用的版本是:
- vue 3.4.7
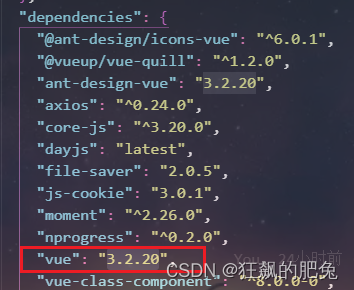
- ant-design-vue 3.2.20
解决方案:将vue版本修改并锁定为 3.2.20


原文地址:https://blog.csdn.net/weixin_43417844/article/details/135679893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58432.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。