本文介绍: 用面向对象的方式编写复杂的js程序代码-javascript面向对象编程之设计模式。
它的好处是消除对象间的耦合度,在派生子类时提供了更大的灵活性。但盲目的把普通的构造函数扔在一边,并不值得提倡。如果要采一不可能另外换用一个类,或都不需要在运行期间在一系列可互换的类中进行选择,就不应该使用。这样在后期代码重构时还有机会使用。

简单工厂
这种方式只能处理一个工厂只生产一个品牌的商品,如果生产不同品牌的商品时,此方式就行不通了。
var BicycleFactory = {//把生产Bicycle的工作全部放在工厂类中
createBicycle: function(model) {
var bicycle;
switch(model) {
case 'The Speedster':
bicycle = new Speedster();
break;
case 'The Lowrider':
bicycle = new Lowrider();
break;
default:
bicycle = new ComfortCruiser();
}
//接口在工厂模式中起着很重要的作用,如果不对对象进行某种类型的检查以确保其实现了必要的方法,那 么工厂模式带来的好处就基本没有了,此接口是用第一章的内容创建的
Interface.ensureImplements(bicycle, Bicycle);
return bicycle;
}
};var BicycleShop = function() {};
BicycleShop.prototype = {
sellBicycle: function(model) {
var bicycle = BicycleFactory.createBicycle(model);
bicycle.assemble();
bicycle.wash();
return bicycle;
}
};/* The Bicycle interface. */
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'ride','repair']);
var Speedster = function() { // implements Bicycle
};
Speedster.prototype = {
assemble: function() {
},
wash: function() {
},
ride: function() {
},
repair: function() {
}
};var t = new BicycleShop();
var a = t.sellBicycle("The Speedster");
console.log(a);如果需要提供几种不同品牌的自行车时,更恰当的做法是把这个创建方法实现在一个类中,并从此类派生出一些子类。
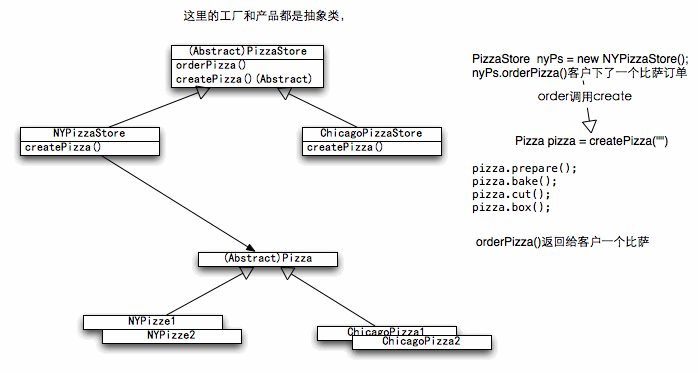
工厂模式
这个例子需要对上面的简单工厂进行一些修改。工厂是将其成员对象的实例化推迟到子类中进行的类。而简单工厂其成员对象是由工厂类创建的。
/* 抽象的自行车商店(abstract). */
var BicycleShop = function() {};
BicycleShop.prototype = {
sellBicycle: function(model) {
var bicycle = this.createBicycle(model);
bicycle.assemble();
bicycle.wash();
return bicycle;
},
createBicycle: function(model) {
throw new Error('Unsupported operation on an abstract class.');
}
};
/* AcmeBicycleShop class extends BicycleShop,
由具体的子类决定从哪家进货,卖什么牌子的自行车. */
var AcmeBicycleShop = function() {};
extend(AcmeBicycleShop, BicycleShop);//****
AcmeBicycleShop.prototype.createBicycle = function(model) {
var bicycle;
switch(model) {
case 'The Lowrider':
bicycle = new Speedster();
break;
default:
bicycle = new AcmeComfortCruiser();
}
Interface.ensureImplements(bicycle, Bicycle);
return bicycle;
};
/* GeneralProductsBicycleShop class.另一个商店 */
/* The Bicycle interface. */
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'ride','repair']);
var Speedster = function() { // implements Bicycle
};
Speedster.prototype = {
assemble: function() {
},
wash: function() {
},
ride: function() {
},
repair: function() {
}
};
/* Usage. */
var alecsCruisers = new AcmeBicycleShop();
var yourNewBike = alecsCruisers.sellBicycle('The Lowrider');通常要与一系列实现了同一接口、可以被同等对待的类打交道,或是初始化数据或是动态加载库时用工厂模式比较方便。同样也可以实现组合工厂。其实就是把小件组装在一个大工厂类中,做为对象返回。
var FeedManager = {
createFeedReader: function(conf) {
var displayModule = new ListDisplay(conf.id + '-display', conf.parent);
Interface.ensureImplements(displayModule, DisplayModule);
var xhrHandler = XhrManager.createXhrHandler();
Interface.ensureImplements(xhrHandler, AjaxHandler);
//三个参数代表了三个小工厂。FeedReader是一个组合后的大工厂
return new FeedReader(displayModule, xhrHandler, conf);
}
};原文地址:https://blog.csdn.net/liudonglovehemin/article/details/135674071
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_58602.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)